
なぜ「AIでUIデザインできる!」と言うとデザイナーに怒られるのか / 非デザイナーのためのUX×AI
昨日、元木さん(https://x.com/ai_syacho)の生成AI塾 でUXについて講義をしました。ご参加いただいた方はありがとうございます。
この講座などを通じて、私はUX界隈が思っている以上にみんなはUXの事を知らず、かといってUX界隈はUX界隈で開かれたコンテンツはあまりもっていないことを改めて認識しました。
ところで昨今のUXとAIの議論の一つに「UIはAIでデザインできるのか?」というものがあり、UX界隈-非UX界隈で見解が異なるように思っています。

かたやUX界隈は「UIデザインはまだまだ」と言い、一方で非UX界隈からするとすでにUIをデザインできるツールはたくさん出ているように感じるでしょう。
一体これはどういうことなのでしょう?
今日はこの溝について考えていこうと思います。
なぜ「AIでUIデザインできる!」と言うとデザイナーに怒られるのか
まず、なぜ「AIでUIデザインできる!」と言うとデザイナーに怒られるのかに関してですが、これの理由はシンプルで、AIでのUIデザインはUIの設計プロセスが抜け落ちており、見た目が綺麗なだけだからです。

ここを乗り越えられているAIデザインツールは現状一つも存在せず、正直言うとまだまだ遠いと言わざるを得ません。
「UIデザイン」のプロセスを知ってみよう
ではなぜUIデザイナーに怒られるほどの溝が生まれているか、これは「UIデザイン」と言う言葉に対する認識がUX-非UX界隈で異なるために生じています。
非UX界隈からすると、UIというのはどちらかといえば見た目のデザインの問題という認識があるのではないかと思うのですが、UX界隈からするとUIというのはもう少し抽象的なレイヤーから始まります。
UIというのは単なる美しさのものではなく、いかにサービスを心地よく利用できるかを目指し、詳細に設計されたものとなります。
UI設計プロセス
まず、私たちが普段見るUIは、大きく2つの主要要素の掛け合わせでデザインされています。
それはブランディングと動線・機能です。

ブランディング
まず、ブランディングとはいわゆる"デザイン"のことで、例えば色は何色を使うとか、フォントはどうする、どのようなあしらいをするという決め事です。

なぜブランディングが大事かといえば、ブランドはサービスや企業のイメージに影響を与えるとともに、そのコミュニケーションの方向性によってターゲットユーザーに刺さるかどうかが変わってきてしまうからです。
動線・機能
動線・機能…は私が便宜上につけた呼び方ですが、通常がデザイナーが画面を考える際には見た目から作らず、ユーザーがこのページに来る目的や、最初にしたいこと、それをどのように配置するのが1番いいかなどを整理して作成します。
この整理資料の最終アウトプットのことをWF(ワイヤーフレーム)と言います。

ワイヤーフレームを先に引くことで、ブランディングの問題に囚われることなく、目的やタスクなどを抽象的に議論することができます。
この整理・検討を疎かにすると「一見ボタンがいけてないように見えるが、実はそもそも動線がおかしかった」というような錯誤も起こります。
ブランディングプロセスを分解する

ブランディングプロセスは3ステップに分けられます。
1.ブランド探索・策定
・企業のブランドイメージを探索し、どのような印象をユーザーに持ってもらいたいかなどを決定する。
・合わせてロゴマークなどを作ることもある
2.デザインガイドライン作成
・目指したいブランドイメージに辿り着けるように、デザインに落とし込むときの方針や諸要素を決定する
・洗練されて見られたいからモダンなデザインにする / 暖かさを出したいので暖色を使う、などなど
参考:Smart HR デザインガイドライン
3.デザインシステム
・それらをUIコンポーネントに落とし込む
・デザインガイドラインに準拠したボタンはこんな感じ…というように
参考:デジタル庁デザインシステム
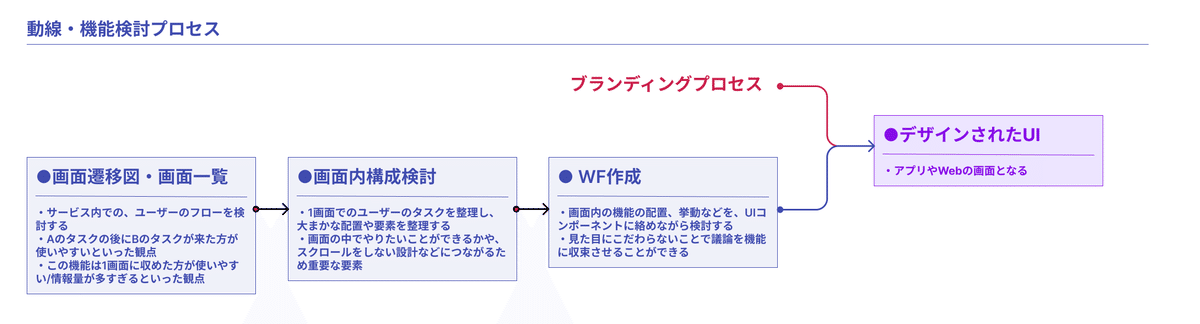
動線・機能検討プロセスを分解する

動線・機能検討プロセスも3ステップに分けられます。
1.画面遷移図・画面一覧
・サービス内での、ユーザーのフローを検討する
・Aのタスクの後にBのタスクが来た方が使いやすいといった観点
・この機能は1画面に収めた方が使いやすい/情報量が多すぎるといった観点
参考:画面遷移図とは?
2.画面内構成検討
・1画面でのユーザーのタスクを整理し、大まかな配置や要素を整理する
・画面の中でやりたいことができるかや、スクロールをしない設計などにつながるため重要な要素
参考:WFの作り方
3. WF(ワイヤーフレーム)作成
・画面内の機能の配置、挙動などを、UIコンポーネントに絡めながら検討する
・見た目にこだわらないことで議論を機能に収束させることができる
参考:WFの作り方
AIでデザインすると、UI設計プロセスが抜け落ちる
さて、ブランディングと機能・検討で概ね6ステップ存在することが明らかになりました。

その上で、AIでのデザインはどんな画面が欲しいか、あるいは仕様を入れるといきなり最終アウトプットが出力されますよね?
これはつまり、企業がどんなイメージを持って欲しいかのブランディングプロセス、どのような画面がユーザーにとって使いやすいかの動線・機能検討プロセスのどちらもが欠けており、結局のところ表面的なUIにしかなっておらず、会社のブランドイメージやユーザーのことが全く考慮されていないんです。

まとめ:現時点でAIを使ってできること
正直なところ、現時点のデザインツールででできることは、ブランディングプロセスのアイディア出し、WF作成の時の検討にとどまるでしょう。
もちろん設計時は文字ベースで検討できるので、そこの壁打ちにも使えるかもしれません。
AIは綺麗なものだけ出せるけど、使いやすさや企業に責任を負ってくれない
結局、AIを使って最終アウトプットとするのではなくそれがどのような意味を持つか、本当に適しているか考えましょうね、と言うことでした。
プログラミングでもなんでも、これは一緒ですね。
と言うわけで今日はおしまいです。
その他
改めまして、先日元木さんのところでUXの概論を話す会をやりました。
この回は有料ですが、その後にBTC人材になぞらえBusiness(ビヨンドさん)、Technology(元木さん)、Creative(自分)で討論するトークセッションをやりました。
普段のAI使い方や、自分たちの仕事は代替されるのか、ほかの領域とどう関わっていくかなどのディスカッションをしましたが、最終的に立場はみんな違うのに「人に聞くことは替わらない」「審美眼が大事」「BTC歩み寄るべき」となり、正直めちゃくちゃ面白かったです。ぜひご覧下さい!
今日、元木さん(@ai_syacho)の #生成Ai塾 でBTC人材に準えB(@tamazo6381)、T(元木さん)、C(自分)で話す回をやりました。
— なつ (@Dia_Nexus) June 15, 2024
立場は違うのに最終的に「人に聞くことは替わらない」「審美眼が大事」「BTC歩み寄るべき」となり、正直めちゃくちゃ面白かったです。視聴おすすめです!https://t.co/dIdh3hPr22
いただいたお気持ちは、お茶代や、本題、美術館代など、今後の記事の糧にします!
