RPGツクールMZでセーブ画面に進行度を表示する方法(※2023/8/1に加筆修正)
※はじめに。
これは自分も知らなかったんですが「コアスクリプトを直接いじると、MZのエディタからコアスクリプトの更新をした際に戻ってしまうなどの問題が生じる」のだそうです!
なので、文末のリンク先にあるプラグインをお使いください!

いじる場所は三箇所です
①公式プラグイン「AltSaveScreen.jp」②コアスクリプト「rmmz_managers.jp」※文末のリンク先のプラグイン導入
③ゲームデータ
②公式プラグイン「AltSaveScreen.jp」を開きます。
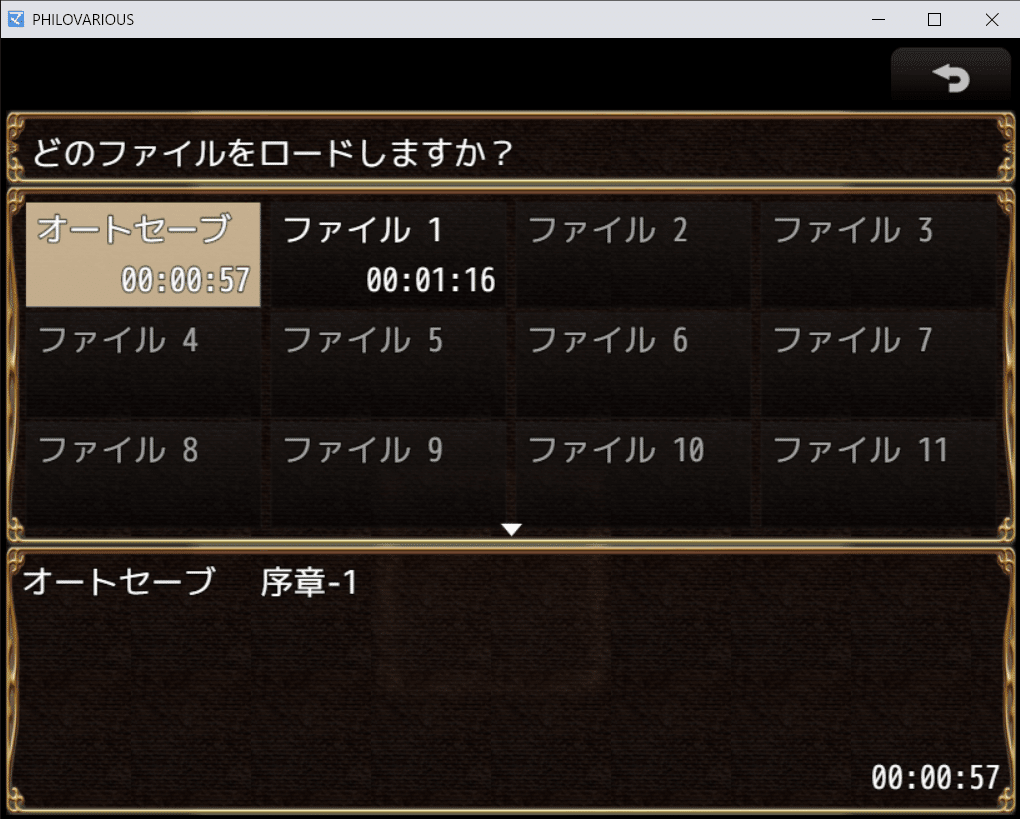
このプラグインを有効にすると、セーブ画面にゲームタイトルが出ます。

ファイル名+ゲームタイトルが出るのが本来の仕様です。
このタイトル部分を任意の変数に置き換えることにします。
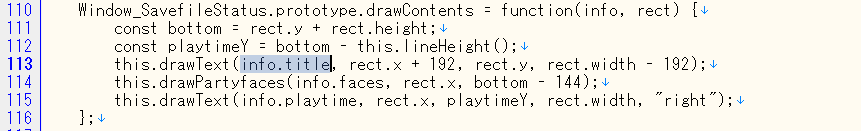
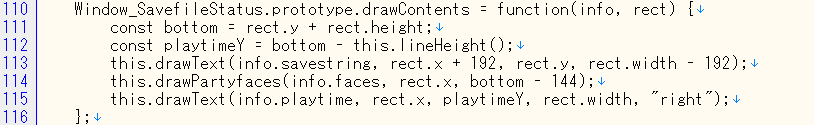
AutoSaveScreen.jsを開いて、113行目の「info.title」を「info.savestring」に書き換えます。(info.XXXXXのXXXX部分は好きな文字でいい)


②rmmz_managers.jpのうち「DataManager.makeSavefileInfo = function() {」ではじまる場所を探します。
info.savestring = $gameVariables.value(15);を382行に追加してます。※この場合は15番目の変数を進行度の格納に使ってます。※文末のリンク先にあるプラグインを使います。
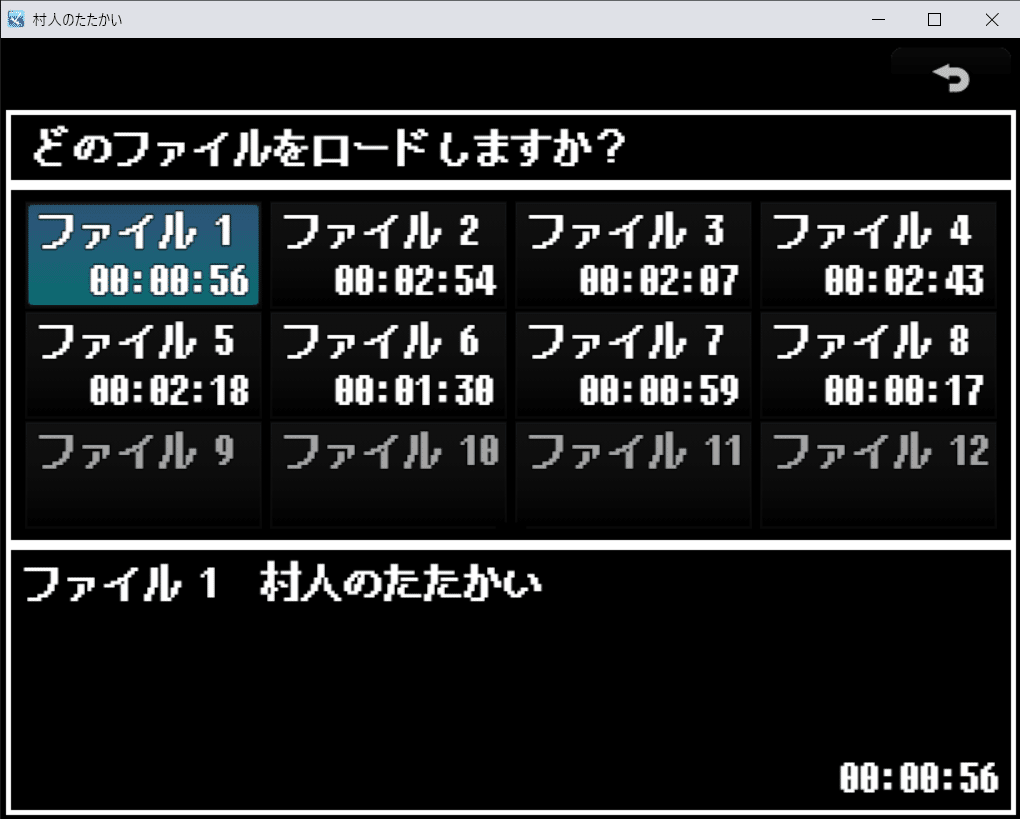
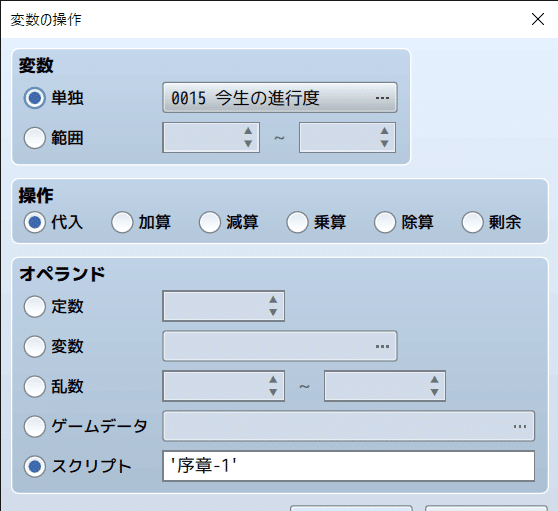
③あとはゲーム内のイベントコマンド「変数の操作」で15番の変数内に物語の進行度を代入します。

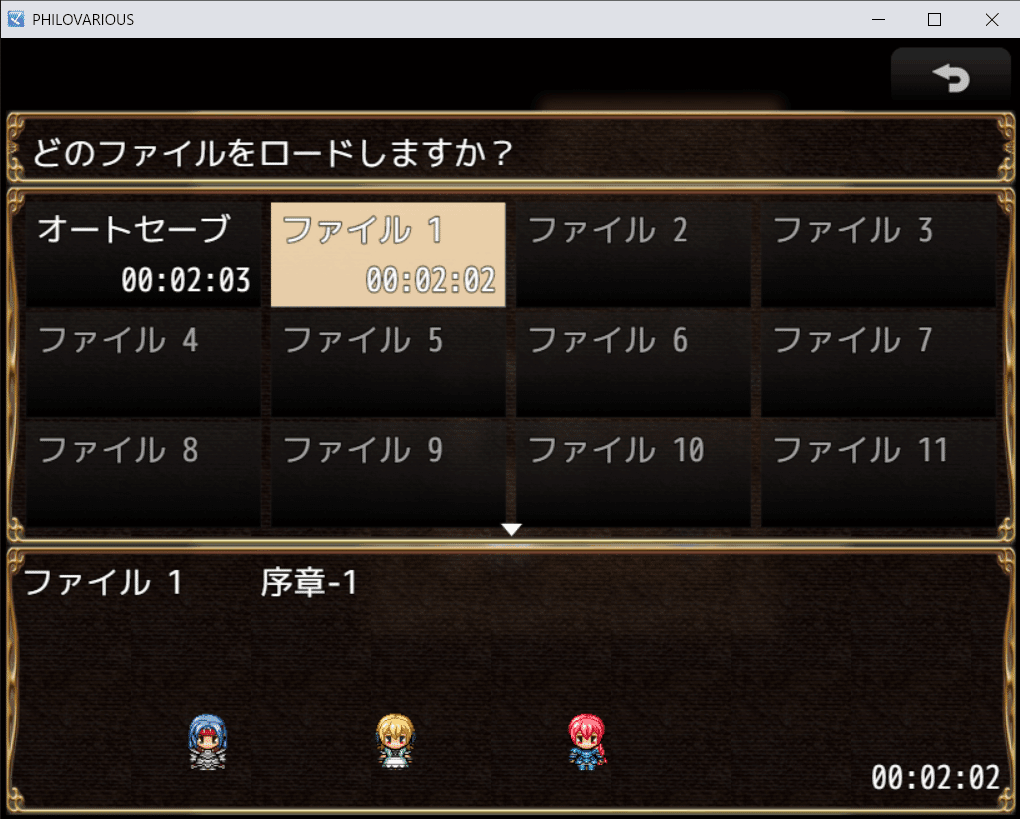
これで出来上がりです。
ちなみに、この先は蛇足ですが、自分は顔グラを使わないので、歩行グラが出るように更にAltSaveScreenを改造してます。
110~124行をこういうふうに書き換えてます。
Window_SavefileStatus.prototype.drawContents = function(info, rect) {
const bottom = rect.y + rect.height;
const playtimeY = bottom - this.lineHeight();
this.drawText(info.savestring, rect.x + 192, rect.y, rect.width - 192);
this.drawPartyCharacters(info.characters, rect.x, bottom - 24);
this.drawText(info.playtime, rect.x, playtimeY, rect.width, "right");
};
Window_SavefileStatus.prototype.drawPartyCharacters = function(characters, x, y) {
if (characters) {
for (let i = 0; i < characters.length; i++) {
const data = characters[i];
this.drawCharacter(data[0], data[1], x + i * 150, y);
}
}
};

追記。
※この記事を読まれたNplasma(えぬぷら)様が、プラグインサンプルを作ってくださいました!(これでコアスクリプトを直接書き換えずにすみます)
こちらを使えば「進行度を格納した15番目の変数」を呼び出し、記事中のような表示にできます。
Nplasma(えぬぷら)様、ありがとうございます!!
プラグインサンプルはこちらから
https://t.co/LanGwdPZ7A
