画像選択メニューの作り方(RPGツクールMZ)※追記あり
セルフメモです。

ツクールMVでは2つのプラグインを組み合わせて実現していたこのようなメニュー画面。
しかし、ツクールMZではうち1つのプラグインが動かなかったので、急遽別の方法で作り直す必要が生じました。
試行錯誤の末にどうにか動いたので、ここにやり方をメモしときます。
使うのはトリアコンタン様の「PictureCallCommon」「DTextPictures」という素晴らしいプラグインです。
実装したいのは次の3つの機能です。
①メニューボタンを押すことで特定のイベントを起動できる(マップ移動等)
②メニューボタンの上にカーソルを合わせると説明書きが表示される
③メニューボタンの上からカーソルが離れると説明書きが消える
まずはメニュー選択用の画面にマップイベント(自動実行)を配置します
一番上のメニューが「メインストーリー」になるので、まずはそのメニューボタンを設置します。

次に、ボタンが呼び出すコモンイベントを設定します(この画像の例だと71番イベント)

メニューボタン用の処理は
①メニュー選択スイッチがONの場合(ボタンを押されてる場合)
②メニュー選択スイッチがOFFの場合(ボタンの上にカーソルがある場合)
に分けて入力します。
前者はここではメインストーリー内のさらなる選択メニューを出すための処理をしてます(詳細は割愛)
後者は説明書き用のテキストをピクチャとして表示する処理をしてます。
(最初はテキストとして表示していたのですが、そうすると「クリックして文字表示ウィンドウを消さない限り、そのテキストがいつまでも表示される」という不具合が出たので、ピクチャ表示という手段を選んでます)
ちなみにボタンからカーソルが離れた場合にはこの説明書きピクチャ(ここでは99番)が消えるように、マップイベントの段階で設定してます。

一応完成した動作はこちらにアップしてます。
#RPGツクールMZ
— 有楠@ツクラー (@Arix_tkool) January 1, 2023
画像選択メニューをせっせと作ってました。
MVで使ってたプラグインが動かなかったので、PictureCallCommonとDTextPictureを組み合わせてどうにか組んでみました。 pic.twitter.com/qTfmhsdYGJ
<追記>
このやり方だとマウスカーソルが出てこないスマホ上では説明書きが表示できないので、独自にポインタを表示させる処理を加えてみました。
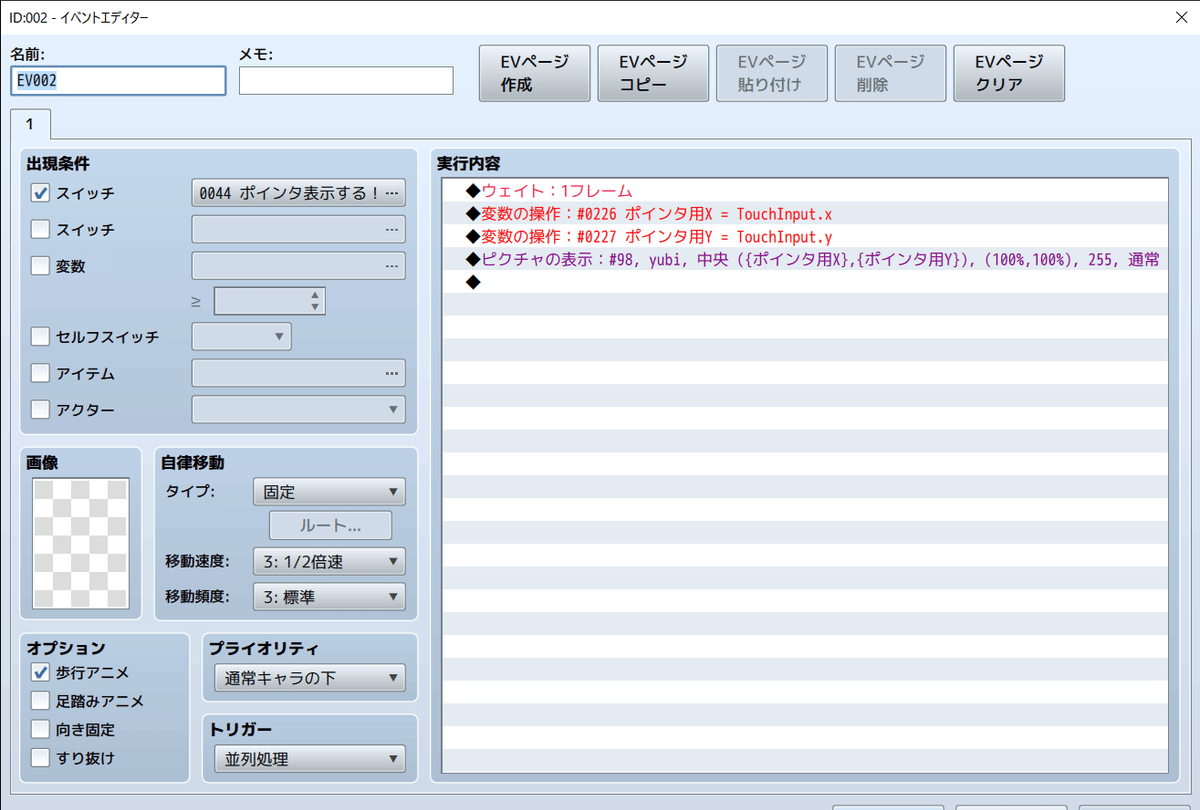
やり方は単純。並列実行で以下のようなイベントを組みます。

スクリプトのTouchInput.x, TouchInput.yを用いて画面上のどこがタッチされてるかの座標を割り出し、その位置にポインタ画像が表示されるようにしてます。ウェイト1で並列実行してるので、常にタッチ位置をポインタ画像が追尾する形になります。

実際の動作はこんな感じです。
解決!
— 有楠@ツクラー (@Arix_tkool) January 2, 2023
別途、ポインタ画像を表示させ(て、クリック位置と同期させ)て、スマホでも説明書きが出せるようになりました。 pic.twitter.com/64Dgd62nvP
