
Claude 3.5 Sonnetを使ってウェブアプリを作ろう①
昨日ぐらい?突如としてClaude 3.5 Sonnetが出ましたねー!いやあ急ですがな!
そんなわけで動作テストとしてウェブアプリを作ってみました。
使用したのはツールとか:
・Claude 3.5 sonnet
・GitHub
・Working Copy
・Render.com
アプリ完成までのおおまかな流れ
①Claudeにコードを書いてもらう
②GitHubでリポジトリを作成
③iPhoneのWorkingCopyアプリでリポジトリをクローン、コードを貼り付けてコミット
④Render.comでデプロイ
だいたいこんな感じです!
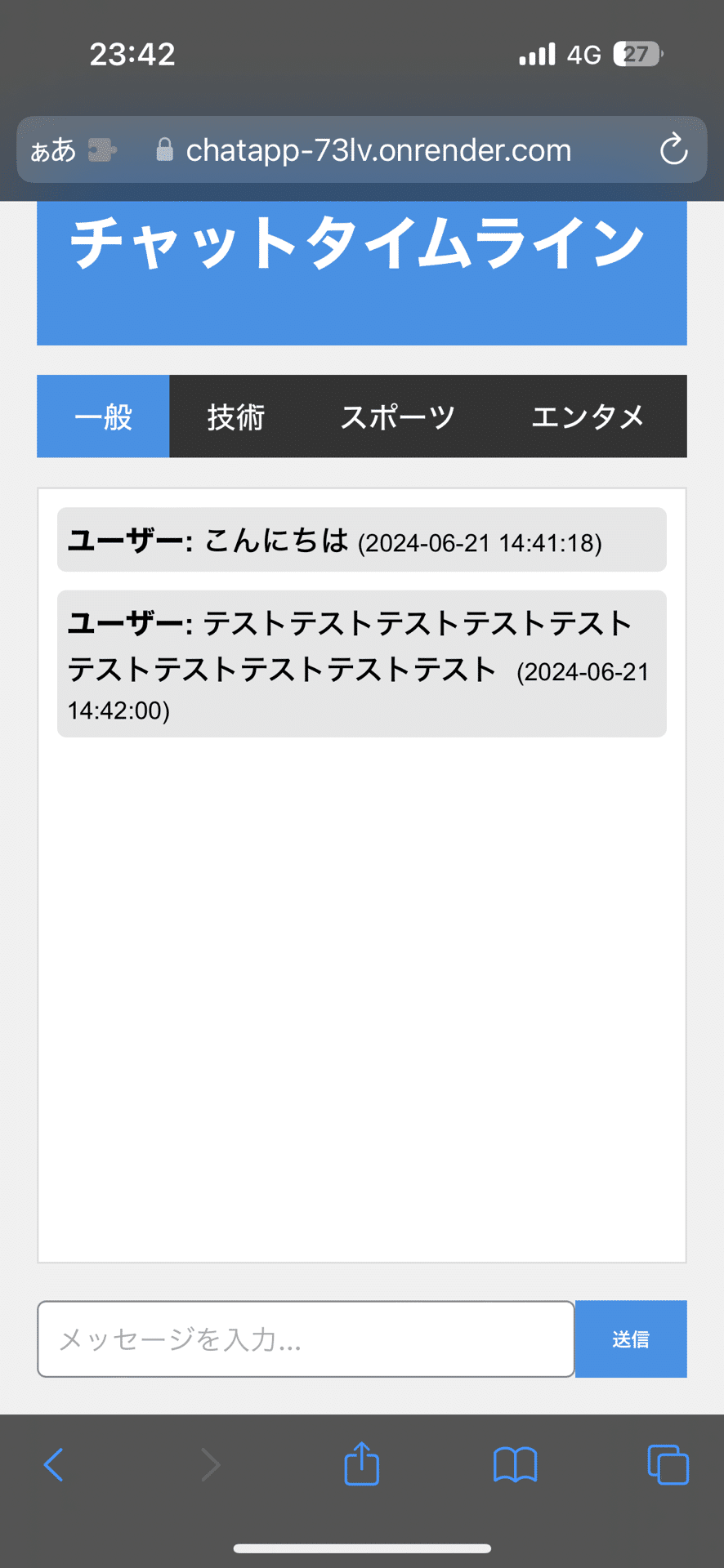
できたウェブアプリのプロトタイプがこちら

まあ一回目のデプロイなんでこんなもんだわな!
特にプロンプトも細かく指示はしていません。
なお、実際のサイトはこちらからアクセスできます。
では、ちょーーー簡単な作り方を説明していきます。
まず、Claudeに私たちプロンプトがこちら
下記機能を持つWEBアプリを作成したいです。
・オンラインチャットツール
・データベースと連携している
・ジャンルごとのタイムラインが存在して、それらの切り替えはワンタップで動的に、なおかつ簡単に行える
・旧Twitterの様な見やすいデザイン
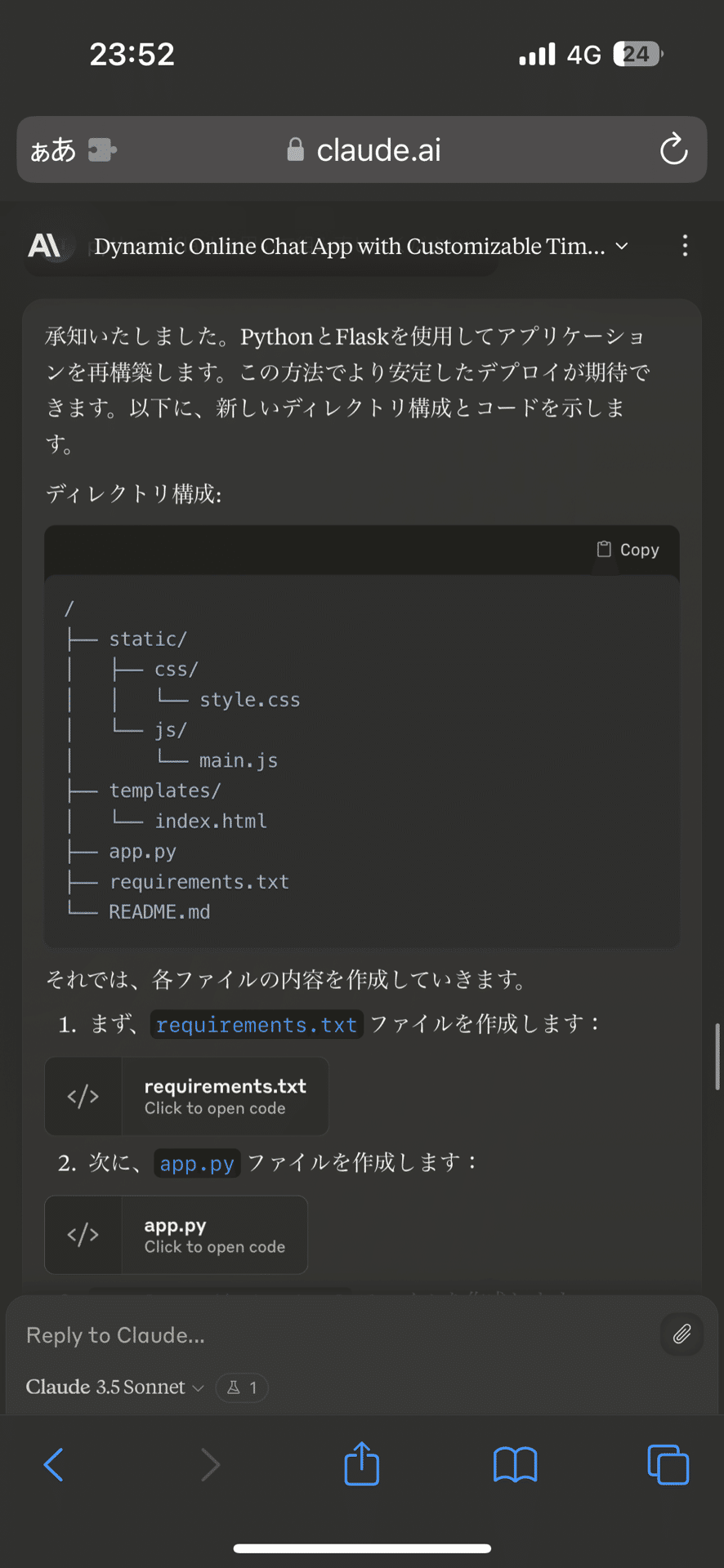
すると、ClaudeはNodeでコードを書きました。私はPythonが良いので断って書き直してもらいました。

最初にpythonで書け!と言っとけばい1発だったとは思います笑
そしてGitHubでリポジトリを作ってWorkingCopyアプリにどーん!
(ここら辺について知りたい方がいればコメントください!詳しく解説します🙇♂️)

これをRender.comでデプロイしました

1発でデプロイできなかったので少しだけやり直しましたが、ChatGPT 4oと比べてこれぐらいであればやり易さに大差はありませんでした。
ここから色々実装するか、違う機能を持ったウェブアプリも作っていこうと思います!
また、Claude、ChatGPTやその他のLLMについても書く予定です!
よかったらスキしてください!!!
ではまた〜👋
