
UIトレースで学んだこと♯3 cocoda LP
はじめに
こんにちは。UIトレース3回目です。
今回は天下のデザイナー向けサービスcocodaのLPです。
https://cocoda-design.com/
さすが考え抜かれているなという印象で、学びが多かったため、
今回はLPだけです。
また今回はテーマを絞ってまとめてみます。
1. フォントと配色

・フォントサイズ
フィボナッチ数列的な、h1:h2:p = 約1:2:3 のバランスを採用。
・カラー
グレーのヴァリエーションとそれぞれの組み合わせが超絶勉強になります。
詳しくは上の画像参照。
グレーの使い方って難しいので、参考にしながら身に付けていこうと思います。
2. 余白

・ロゴ&タイトル&キャプション&ボタンの組み合わせ
よくある要素の塊だと思うのですが、バランスが毎回難しいと感じています。(なんとなくでやっているともっさりしてしまう)
トレースしてみると、要素の大きさ・意味のまとまりで考えられているのがわかります。
・複数イメージの感覚
画像サイズを考慮しながら横を少し広くとるとバランスよく見えることがわかります。

・大項目間の縦方向の余白
40の倍数でバランスを見ながら設定。特に統一しているわけではなく、各項目のサイズ・意味のまとまりで設定されている印象でした。
・横並びのテキスト、画像間の余白
よくある配置だと思うのですが、cocodaでは統一するわけではなく、左右・要素の大きさで余白を大きく変えていました。
ここ法則や傾向がありそうなので、わかったことあったら追記します。
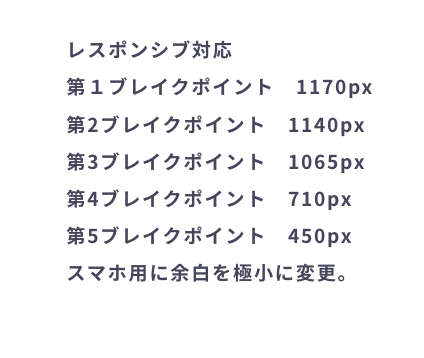
3. レスポンシブ対応

ブレイクポイントの割り方がすごい。。。というか当然なのでしょうか。
画像を多く配置しているサイトだと列の数を細かく調整している印象でした。
まとめ
デザインの基本と応用がこれでもかと詰まっていたトレース結果でした。特に余白の取り方とグレーの使い方は今後がっつり参考にさせていただきます。
トレースをやってみてわかったことは、
自分で手を動かして一つ一つの要素について頭を動かすのとっても大事
ということです。
デザイナーの皆様は当たり前のようにやられているかと思いますが、
私のように勉強中の方は記事を読むだけではなく、自分で手を動かしてみることを強くおすすめします。
UIトレースはまだまだ続けます。
