
Unity1weekで行った企画や進行など【実資料あり】【ふるふーる】
■はじめに
▼自己紹介
ゲーム専攻の専門学校に入学。
学生時代長い間IT教育の会社で中高生&大学生向けにUnityを教えていました。
とあるゲーム会社で新卒として入社して、数年経ったゲームデザイナーです。主に企画や仕様などを書いて働いています。
自分の記事がなにか役に立ったり、意見交換をしてみんなに良い影響があれば嬉しいです。
▼Unity1Week制作作品「ふるふーる」
Unity1Weekという、
「1週間でテーマに沿ったゲームを作り公開してみんなから評価をもらう」
イベントに友人と(@awazisinikori)参加しました。
今回のUnity1Weekではテーマが「ふる」
そんなテーマに沿って作ったのはこちらのゲーム「ふるふーる」
https://unityroom.com/games/fulfuul
「らむねを『振って』敵を『吹き』飛ばし、ルーレットに割り『振られた』強化マスで強化するゲーム」
基本的には2つのフェーズがあるゲームになっています。
・【ふるふるフェーズ】ラムネを振って敵を倒して、お金を得るフェーズ
・【ガチャ強化フェーズ】得たお金で運要素のある強化システムでレベルアップするフェーズ
note用動画#unityroom #unity1week #ふるふーる pic.twitter.com/ISGmPTU0V0
— じゅんいち (@junichi_0227) July 7, 2023
ゲーム遊んで評価やコメント、ゲーム内からツイートとしてもらえるとすごく喜びます!
大事にしたいことは記事の中で説明していく。
▼今回この記事を書く経緯
企画フェーズや制作途中であったミスを共有することで企画関連で意見交換できる場ができたら嬉しい。
自分が学生時代に他の人が作った資料を見る機会が少なかったので、見れる環境がもっとあれば嬉しい
今後、同じミスをしないように言語化することで自身の成長につなげていきたい。
▼今回作った資料

■記事の流れ
基本的には時系列に書いていきます。
その都度【】でタグをつけて、話したいことの整理。
[Ctrl]+[F]で以下のタグを探すとその部分だけ見れると思います。
【企画意図】
【制作工夫】
【ミス】
■企画概要決め(Day0~Day3)
▼Day0→やりたい企画をぼんやりと考える。
まずは1人で今回作ってみたいゲーム企画を考えてみる。
そこで成長要素に運要素があるシステムを作ってみたくて、メイプルストーリーにあるスターフォースを深掘りすることから始めた。
スターフォースというシステムが面白いと思っていて、スターフォースはどちらかというとゲームをやり込んだ人がするエンドコンテンツなので、それをメインに持ってきたらどうなの?というのがスタート。
【企画意図】
ゲームのメインコンテンツにはならないけど、メインコンテンツに引けを取らない面白さを持っているシステムをほぼメインにしたゲームを作ってみたい。
時間の合間時間を見つけながら、企画をevernoteにまとめることに…

この時点で【ガチャ強化フェーズ】の原型がなんとなく考えられていると思います。
1週間でゲームを作るという性質上どうやって簡単にクォリティが高く見えるのかや1サイクルがどれくらいの長さというのもぼんやりと考えていますね。
【企画意図】
【ガチャ強化フェーズ】ではガチャでの強化できる/できないというハラハラさを出せる状態にすること
できたときの自慢要素(Twitterやランキング)は外したくない
▼Day1→企画決め1日目/テーマ発表
1日目の0時にテーマ「ふる」が発表され、Discordで集まって何を作るかを話し合いながら決めていった。
それと同時にDay0で考えていた企画を紹介して、最初に
「ふるを使ったミニゲーム」×「ガチャ強化フェーズ」の2つがあるゲームにしようと決まった。
【制作工夫】
また、昔データ関係でめんどくさいことがあったので、Unityで使うSceneは1つにしてゴリ押しでも作れるようにするというのを決めた。
相方さんにはSourceTreeの準備などもして頂いて、Git環境を作ってもらった。
「ふる」が決まったので、主には「ふる」というのをメイン動作に持ってこれるようなゲームにしようというのは決まりにしてお互い企画を出し合った。

自分たちがした企画を考える流れとしては、
「ふる」という単語をどんなバリエーションがあるのかを書き出す。
「振る」「降る」「FULL」「古る」「震える」とか
それぞれの単語で思いつくミニゲームを思いついたら、遠慮なく話す。
ここでは面白いと思ったら遠慮なく面白いって言う
質より量
ミニゲームで良いなと思ったらそれぞれが内容を広げる。
下のモクモクなどや黄色い三角は今回の「ふるふる」パートの原型で実際にDiscord上で資料を見せながら、図を動かしながら確かめる。
ここで大事にするのは「動きのイメージ」をなるべくすり合わせる。すり合わせることで最初のゲームモックがなるべく認識ミスなく作れると思います。
→ただし、今回は認識のズレがないようにちゃんと企画概要資料を作りました。これが今回めっちゃ良かった。後で説明出ます。
出した企画の中で良いなと思ったものをとりあえず、決定として作り始める。
ただ、ミニゲームの
→プレイヤーアクション(炭酸を振って飛ばす)
→飛ばして、飛んでいる最中になにかにぶつかるとダメージを与える。
という部分は決まっていたが、「ゲームの目的」は決まっていなかったので次の日までにお互い考えて発表し合うという流れにした。
この日には「ガチャ強化フェーズ」は決まっていてつくることも確定していたので、絶対必要になる実装内容を書き出すことにした。

実装している間に自分は「ゲームの目的」と「ガチャ強化フェーズ」の詳細と概要を書いていった。
▼Day2→企画決め2日目/ガチャ強化フェーズ企画概要共有
2日目は最初に昨日の宿題「ゲームの目的」を出し合うことに。
【企画意図】
まず、個人的にはゲームを成り立たせるには、
「ゲームのルール」と説明できる文にしないといけない思っている。
→「プレイヤーのアクション」
→「ゲームの目的(クリア方法など)」
詳しく言うと
「〇〇を✕✕して(手段)△△を□□する(目的)※※(ジャンル)のゲーム」とまとめれるようにする(EMSフレームワークを参照)

右往左往ありつつも「ゲームの目的」
→「プレイヤーが炭酸をふることで、炭酸の推進力でボスを倒す、ターン制のゲーム」
というふうにまとめ上げることができました。
「ゲームの目的」が決まれば、「ふるふるフェーズ」の企画の具体化を同時にしていきました。
お互いにアイデアを出し合って、なるべく具体的に話し合いをしていった。

ここで、
「ふるふるフェーズ」と「ガチャ強化フェーズ」の大まかな企画が企画が決まった。めでたい!!
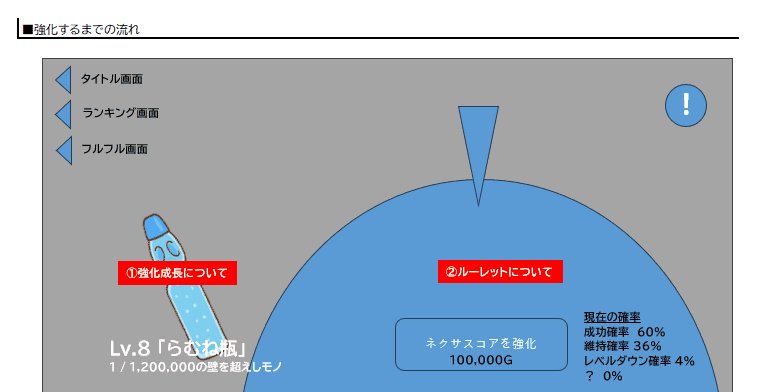
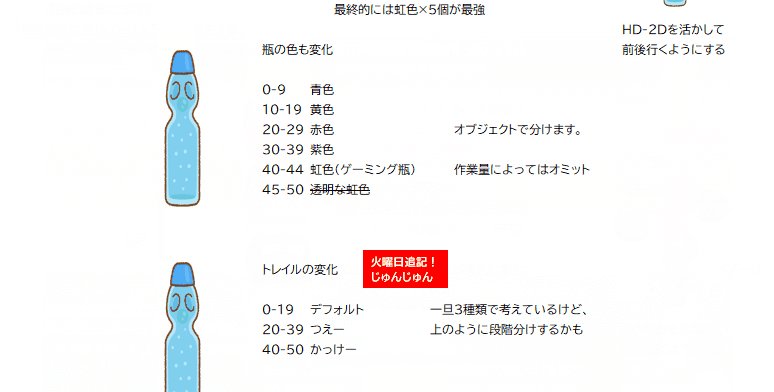
2日目は他にも「ガチャ強化フェーズ」の概要と詳細を書いたのも共有した。

1日目の夜になるべく自分自身が「ガチャ強化フェーズ」で外したくないポイントや概要、必要実装内容をとにかく洗い出すことで全体像の把握をしていました。
【制作工夫】
一つとにかくこの資料を見れば問題ないという場所を作ることで、実装物との違いや疑問点などすぐに見つけ、話し合いやすい環境にすることができた。
気になる点などはすぐに話し合い、資料を更新することで口頭でのどう実装すれば良いのか?というのが減り、その分仕様確認やゲームの感想を口頭で話すことが増えた。
ただ、これをすると資料に必要で書かれていないものを気づかず進めていくと最後に足りない部分に気づいて実装してバグを発生させることもあった。
2日目の時点では相方さんには実装を全任せして、自分は企画を資料にまとめることに専念していた。

2日目の時点では「ガチャ強化フェーズ」の詳細が全て出しきり、概要、詳細、そしてガチャ確率を全て出してあとはこのフェーズは作るだけとなった。
最初のevernoteのメモから外したくなかった点は明確に書いて、それをいつでもアイデアを出せるような状態にした。

【企画意図】
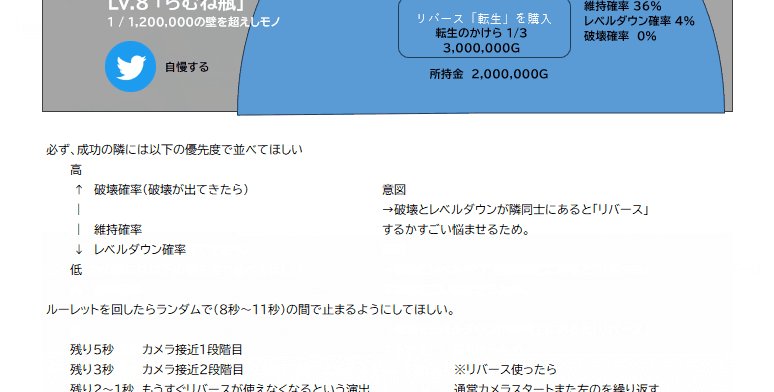
ガチャ確率表を作った段階で以下のことを意識しながら確率を設定した。
・ユーザーはどのレベル辺りでクリアをできるようになってくれるか。
→今回は一旦15レベル辺りと設定。
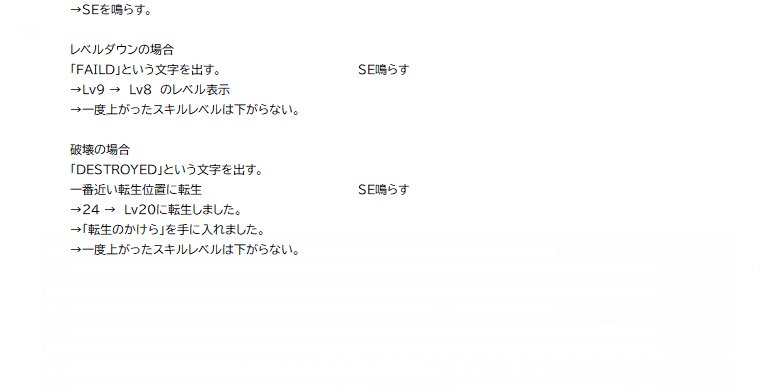
・それに沿っての「成功」「維持」「失敗下落」「破壊」が味わえるようになって欲しい。
・ずっとやってくれる人が萎えずにちゃんと楽しめるようにセーフポイントを作る。
→「破壊」を引いても0レベルに戻るのではなく、最低保証のレベルに戻るようにする。
・自慢すると達成感というモチベーションを作るために成功確率を出してあげる
▼Day3→企画決め3日目(終了)/企画概要全てFIX
Day2の時点で「ふるふるフェーズ」と「ガチャ強化フェーズ」の大まかな企画が企画が決まったが、詳細や大事にしたいことが明確になっていなかったので、資料に明確に書き足した。
その中でこの企画の狙いや自分自身が想像している内容をなるべく丁寧に書くように意識した。

【制作工夫】
とにかくこの時点でゲームの全てを資料に載せようと考えていた。
実際載せたことで、この資料を参考にして作るだけなので作りやすかったと後日の振り返りで相方が良かったと感想。
自分自身は特に仕様について新しく考える必要がなかったので、実装に全振りすることができて楽だった。
それとは他に外したくないポイントを書くことで、最終的に実装するかしないかを決めるときにそれを基準として区別することができた。

前日に「ふるふるフェーズ」がかなり曖昧でしか決まっていなかったので、今回のふるふーる用にやりたいことと詳細を書き切ることにした。

ここでも前日なんとなく話したけど、詳しくは話していないなという部分を具体的にして文章にして、一緒に確認することでとにかく大きなズレをなくす努力をした。
主にパラメーターやダメージ計算などは特に話していなかったのでそれらは詳細に書いた。

ここでようやく自分自身のUnity作業も開始。
■Unity実装モック作成(Day4~Day5)
unity作業内訳は以下で別れていて、手分けして
私
「ステージ背景」
「カメラ移動(シネマシーン)」
「敵の見た目」
「エフェクト全般(VFX,ShaderGraph)」
「ライティング」
「UI全般」
「その他手が回っていないプログラム処理(セーブデータなど)」
相方
「ルーレット周り全般」
「プレイヤー挙動処理」
「エネミー挙動処理」
「ターン処理」
「エフェクトなどを発生させる処理」
「プロジェクトデータのバージョン管理(マージなど)」
▼Day4→ガチャ成長フェーズモック完成/ステージブロックモック追加
#unity1week
— ニコリ (@awazisinikori) June 21, 2023
とりあえず入れたい機能1個できた!
ちなみにゲームのメイン部分ではないので
これから急いで作ります。。。! pic.twitter.com/cErdOoEzOj
4日目の段階でガチャ成長フェーズのモックを作ってもらい、原型ができた。
この時点でエクセルからデータを読み込んで、必要な確率通りに配分してくれるようになってくれている。
一方自分はステージのモックブロックを作り、それから上からメッシュを当てはめ、それっぽい雰囲気の背景を作ることができた。

【制作工夫】
この日から毎日ビルドをする習慣をつけた。
・実際にWebGL上で遊べるのか?
・エディタ上とブラウザ上でなにか変化あるのか?
などと確認する作業も追加するようになった。
後々、このビルドを作る習慣が役に立つときがやってくる。
▼Day5→ふるふるフェーズ着手/敵やURPなどの追加
プログラム作業ではふるふるのフェーズ着手を始めてもらった。
自分の方ではShaderGraphやVFX Graphを使えるようにするために、プロジェクトデータをあとからURP(Universal Render Pipeline)を追加する作業を始めた。
とにかく、URPの追加作業は大変で、追加した瞬間世界がピンクになったりとそれを治すのも一苦労しました。
※あとから、最初にURPを入れるとこんな作業が発生しなかったらしい。
ここは今回の失敗でもあった。

【ミス】
3Dでエフェクトも3Dに作るのを想定していたのに、URPを入れるのを忘れていて、無駄な作業が発生してしまった。
次回からはShaderGraphやVFX Graphなど使いたい場合はプロジェクトデータ作る際にちゃんと設定してから入れると良い。
■最後の追い込み期間(Day6~Day8)
▼Day6-1→最後の追い込みをする際にタスクの明確化
個人的に最後の追い込みの際にタスクはカンバン形式に見えていたほうがわかりやすくて、無料で使えるサイトを探した。
Googleが提供しているジャムボードを使って、とにかく具体的かつ、全てのタスクを出してほしいことをお願いした。


最初作ったときのスクショなくてすみません。。。。
運用方法としてはとりあえず、口頭とかで言ったバグや修正箇所は全てここに記入する。
そして、必要であれば実装だし、必要なければオミットする流れ。
【制作工夫】
実際にこれがあることで残りの残タスクが明確化されて、最初は絶望を感じるが、徐々に減っていくと心にゆとりを感じることができてゴールが見えるのは本当に大事だった。
また、オミットするかの判断は結構序盤に「なにを大事にするか?」という部分を明確にしたことでオミット候補はすごく簡単に出しやすかった。
▼Day6-2→VFX GraphがWebGLに非対応問題
常に作業を終えてから、ビルドする習慣があったことで早期発見するできた物があった。
VFX Graphで作った物のみがブラウザ上で反映されていないことがわかった。
運良くVFX Graphで作ったエフェクトは数個しかなく、作り直しはそんなに手間かからず、できた。
ただ、ビルドせずに最後の日に確認して駄目だったと知ったら未来があると思うと本当に恐ろしい。

▼Day7-1→パラメーターバグ発覚
「ふるふるフェーズ」でレベルアップすると他の敵や出てくる報酬などが変化するようになっている仕組みになっている。
だが、レベルアップしても敵たちや得られる報酬が変化しないというバグをギリギリに発覚。
原因としては、パラメーターがこの規模のゲームにしては少し多いのでそれらをテストする時間を割かずに相方さんに全任せしてしまった。
これは大反省
【ミス】
「企画した物を依頼して、出来上がったら確認検証する」
すごい当たり前のことだし、業務だと絶対に外さない作業だが、相方だし大丈夫だろう精神でそれをしなかったのが本当に自分が悪い。
また企画をする際に
・どこに「どんなバグが出そう」
・ここだけは「特に注意して確認しよう」
など意識しておけばよかったと後悔。

▼Day7-2→苦渋の決断、延長戦へ
ゲームが繋がっているが、致命バグが多い、うまく最後まで行かないことが多いということがあり、苦渋の決断で延長戦に行くことを決めた。
ただ、その分ちゃんと繋がってやりたいことはやろう精神で、できるだけ作り込むことにした。
大きくは、
相方さんにはゲーム全体がつながるように実装。
私はそれ以外のUIやカメラシェイクなどのブラッシュアップ作業を並行して行っていく。

▼Day8-1→パラメーター最終調整と基準
【企画意図】
まず、自分の信念として
「ゲームクリアなどのやらせたい体験は優しくなってもいいからやらせたい」
というのは絶対に外せない。
だから、今回のゲームだと絶対に外したくないのは
・「ラムネを振って敵を倒したときの爽快感」
・「一度はガチャ強化させて、成功と失敗を楽しむ」
・「ボスを倒すレベルまで行ってボスを倒してほしい」
その次に
・「初回プレイはボスを倒せず、強化する流れは感じてほしい。」
・「レベルダウン」と「破壊」のハラハラさを体験してほしい。
まず最終調整前だと、
・レベル1の状態でもボスを倒せる状態にあった
・ラムネの振って移動する距離が極端に短かった
というのがあり、上の意図とは沿ってはいないので、パラメーターで調整できる部分はまず調整した。
次に「レベルダウン」と「破壊」のハラハラさを体験してほしい。
というのを体験してもらえるために、クリア設定を大体「10~15レベル」程度にしてその辺りになれば全ての要素が遊べるようにしたり、ちゃんと報酬が出るようにした。

▼Day8-2→そして完成。
カンバンのタスクが消費し終えたあとにちゃんと完成というのを確認して、UnityRoomへ公開
かなり長かったが、ちゃんと完成まで持っていくことができた。


■まとめ
▼Unity1Week感想
今回のUnity1Weekでは2人でゲームを作ることになり、とにかくゲーム内容に齟齬がでないように、自分ができる最大限の「ゲーム概要資料」を作ることでそこを解決させようと頑張ってみました。
結果、資料を参考にしながら作ることで特に仕様関連で大きな問題はなく、最後まで進むことができました。
序盤の企画フェーズはかなり大変でしたが、あとの過程で企画について考える必要がないので、すごくそこは良かったなと思います。
ただ、やるにしてももう少し、ちゃんと確認するなどと言った反省点はあるのでそこは次回以降や自信の業務でも活かせたらなと思います。
また、そもそもやりたかった、
ゲームのメインコンテンツにはならないけど、メインコンテンツに引けを取らない面白さを持っているシステムをほぼメインにしたゲームを作ってみたい。
は作ることができて、いろんな人の意見が見れるのはすごく興味深いし楽しかった。
▼その他連絡など
最後まで読んでいただきありがとうございました。
資料に関しては公開はしていますが、エクセルの書き込み禁止にしております。
悪用厳禁でお願いします。
その他なにか気になる点ありましたら、コメントやTwitterで直接聞いていただければ可能な限りお答えしますので、気兼ねなく連絡ください
