
NETFLIXをVision Pro向けにリデザインしてみた
こんにちは!空間コンピューティング技術で人々のまなざしを拡げるMESONの小林です。
今年の6月にAppleが新しい空間コンピューター「Apple Vision Pro」を発表しました。
自分はこのVision Proが、16年前に発売された初代iPhoneのように新しいコンピューティング時代の幕開けを告げるデバイスであると確信しています。

MESON社内では、日々Vision Proについて様々なディスカッションをしています。
そんなMESONで、先日「ReDesign Hackathon」という社内ハッカソンをメンバーが開催してくれました。
このReDesign Hackathonは、いま世の中で使われているスマホアプリをVision Pro向けのアプリにリデザインするとしたら、どのようなUXデザインにすべきかを考える社内ハッカソンです。
実際にハッカソンを実施してみて、Vision Proで生活がどのように変わるのか、Vision Proでアプリをつくる際にどのような点を意識してユーザー体験を設計すべきなのかをチームでディスカッションできるとてもいい機会でした。
今回はそんな社内ハッカソンで、NETFLIXをVision Pro向けにリデザインしてみたので、その内容を皆さんにご紹介しようと思います。
前提
まずこのReDesign Hackathonの前提ですが、Vision Proが発売されて2〜3年経った頃に実装されたVision Pro向けのアプリを想定しています。そのため、各機能も現時点でのVision OSでできるものをベースにしつつ、将来的な変化も予測しデザインを行っています。
また、今回はMid-Fiと言われるレベルでデザインをしています。最終的にアプリ内で使われるきれいなUIデザインまでは行わず、ユーザーがアプリ内でどのような体験ができるかをイメージできる情報に留めて作っています。
今回は短期間での作業だったので、すべての機能ではなく、主要な機能に絞ってデザインしています。
今回のハッカソンでは、MESONメンバーが2名1チームに分かれて、各チームごとに既存のスマホアプリから1つ選択して、リデザインを行いました。
自分はMESONでエンジニアをしてくれているひーさんとチームになり、自分もひーさんもよく使うNETFLIXを選択しました。
リデザインする前に考えたこと
NETFLIXのリデザインを検討する前に、まずはNETFLIXがどのようなフィロソフィーを持って体験をデザインしているかを考えました。
今回のハッカソンは2週間で、他の仕事とも並行しながら作成していたので、検証まではせず、あくまで仮説の状態で検討を進めています。
今回は以下の3つをNETFLIXのUXフィロソフィーと仮定して、体験設計を進めました。

映画館のようなエンタメ体験を自宅で自由に
NETFLIXの基本理念は「世界中にエンターテイメントを届ける」ことです。エンターテイメントといっても様々でそれらをすべて網羅しているとNETFLIXでなくなってしまう可能性があるため、今回は映画館というエンタメ体験に絞って検討しました。
Vision Proが世の中に広まれば映画コンテンツだけではなく、映画館で体験できるエンタメ体験そのものを自宅で自由に体験してもらえるようになるのではないか、その方向にNETFLIXが向かうのではないかと考え、映画館で私達がどんなふうに体験を楽しんでいるかを分析しました。
映画館で映画を観るとき、もちろん映画コンテンツそのものを観ることにも価値がありますが、一方でその前の「どの映画を観ようか」というワクワク感や、映画を観たあとに一緒に観た人と映画の感想を語り合う時間というものも映画エンタメの価値に含まれると考えました。

コンテンツとの最高の出会いを最大限に生み出す
NETFLIXを使っていると、個々のユーザーにとって最高のコンテンツとの出会いをできるだけ多く生み出すことに取り組んでいると感じます。
実際にNETFLIXはデータやアルゴリズムを駆使して、以下にユーザーに最適なコンテンツを提案できるかに投資をしてきました。
またアプリ内でユーザーがコンテンツと出会う際のUXデザインにも力を入れていると考えました。
例えば、コンテンツを視聴したあとに別コンテンツへの誘導をしたり、コンテンツを選ぶUIではコンテンツプレビューのインパクトにとてもこだわっています。
今回はこのあたりも参考にしながら設計をしています。

良いコンテンツを生み出すクリエイターを育てる
NETFLIXはどの動画配信プラットフォームよりもコンテンツとそれをつくるクリエイターに敬意を払っているプラットフォームであると考えています。
例えば、自社アニメに携わるクリエイターの支援強化に取り組んだり、「ブラック・ミラー:バンダースナッチ」のような挑戦的な映画をクリエイターとともに創ったりもしています。
今後もNETFLIXはそういったクリエイターの育成にも力を入れていくだろうと予測しました。
コンテンツ選択(スタンバイモード)
まずは観るコンテンツを選ぶシーンからご紹介します。
今回コンテンツを選択する機能を「スタンバイモード」と「アクティブモード」の2つのモードを想定してデザインしました。
スタンバイモードはNETFLIXアプリ以外のアプリなども起動しており、NETFLIXアプリはメインのアプリとして使われていない状態を想定しています。
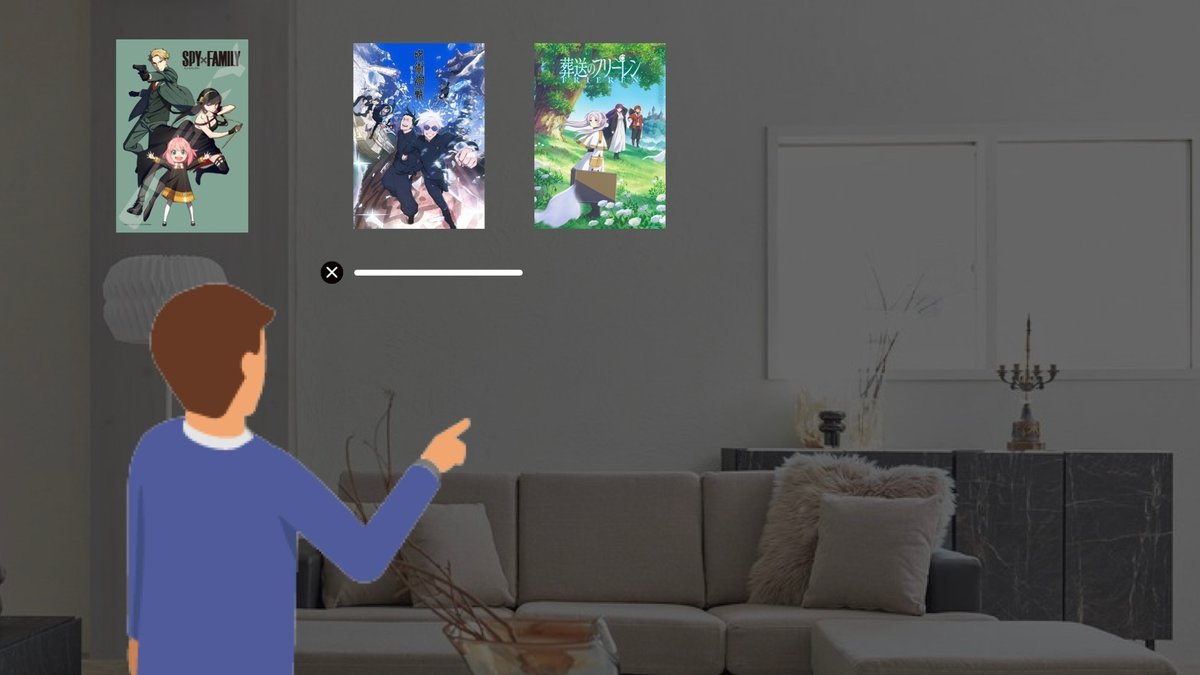
Vision Proを装着した状態で部屋に入ると、部屋の壁にはNETFLIXで観ることができる映画コンテンツがポスターとして複数枚飾られています。

ポスターを選択すれば、すぐにアクティブモードになりコンテンツを再生することもできます。
また選択をしなくても、映画のポスターをインテリアのように飾って楽しむことができます。
ポスターは一定時間経つと自動で更新されます。NETFLIXで観ることができる様々なコンテンツをポスターとして楽しむことができます。

こういった家具のようにアプリアイコンが部屋に並ぶビジョンは、先日Metaが発表した「Meta Quest 3」でも近しいビジョンが語られていました。

厳密には、現時点で想定しているVision Proの技術仕様ではこのスタンバイモードでのコンテンツ選択機能は正確には実現できません。
しかし、今後空間コンピューターがより軽量化、小型化して人々がずっと装着するようになった数年後の未来では、アプリアイコンやコンテンツが家の中でインテリアのように飾られている未来が訪れると考えています。
その際にはVision OSの機能もより拡充し、今回想定しているスタンバイモードのような機能も実装できると予測し、機能に盛り込みました。
・・・
コンテンツが観たくなったら、ポスターを選択します。NETFLIXがアクティブモードになることで、映画コンテンツが家の中の所定の位置に表示されます。

ちなみにこのポスターはSharePlayで友人と共有することもできます。
Share Playで友人を自宅に招いた際に、一緒にポスターを見ながら観たい映画について盛り上がることでしょう。

アクティブモードでのコンテンツ選択は後ほどご紹介します。
コンテンツ視聴 (2D)
ユーザーが視聴するコンテンツを選択すると、自宅の定位置にコンテンツが表示されます。
2~3年後の未来ではまだまだ2D映像のコンテンツが主流であることが予測されるため、メインは2D映像を中心に設計しています。

ユーザーが映像から目を離して、画面外に視線をやると映像の周りにふわっとUIが表示されます。
左右に早送り、巻き戻しのボタン、下部に速度調整、一時停止、言語選択のボタンを設置しています。
視聴そのものをやめる場合にはVision OS標準の閉じるボタンで映像そのものを閉じることができます。

再生速度操作は既存のUIを踏襲しました。目線が一定時間速度調整バーから外れたら自動で隠れる、もしくは他の場所をタップすると隠れるような挙動を想定しています。

言語選択ボタンを押すと、吹き替えと字幕の言語選択を行うこともできます。基本的にはこちらも既存のUIを踏襲しています。

今回の体験設計では、コンテンツに対する「いいね」や「レビュー」の明示的なUIは設置していません。
その代わりに、Vision Proを通して視聴中の感情を動作や表情から読みとり、どこでユーザーが盛り上がったかやどこで感情が動いたかなど、ユーザーのフィジカル情報を元に作品へのフィードバックが行われます。

空間コンピューターはこれまで以上にユーザー自身の動きや感情を詳細に認識することができます。
そのため、空間コンピューティング時代にはコンテンツに対するレビューもユーザーがあとから能動的に記入するのではなく、コンテンツを楽しんでいる間にレビューがなされるような形になっていくと考えました。
また視聴中もShare Playを活用できることを想定しています。Vision Proを使った遠くにいる友人を自宅に招いて、一緒に視聴することもできます。身体情報をそのまま表示することで同じ空間で楽しむことができます。

視聴中にShare Playで一緒に見ている人が席を立つと、自動でコンテンツが停止します。

もしくは、席を立つと自動で画面が分割されます。席を立っていない人は引き続きシアターのような形で観ることができ、席を立って移動する人は視界にコンテンツがついてくるような形で視聴できます。
これによって、複数人で同じコンテンツを観ている際に同時に視聴し続けることができます。

移動した人が席に戻って画面を見つめると、画面が自動で一つに戻り、また一緒にシアターのように視聴することができます。

コンテンツ視聴(3D)
Vision Proのような空間コンピューターが普及していくと、映画などの映像コンテンツも2Dから3Dへ進化していくことが予想されます。
2~3年後はまだ2D映像が主流ではあると思いますが、Vision Proの登場などで3D映像コンテンツも増えていくようになるのではないかと考えています。
3D映像を視聴すると、まるで自宅で舞台を観ているような感覚を得ることができるようになります。

またNETFLIXは更に挑戦的なコンテンツをつくる可能性があります。それはユーザーがいまいる部屋を舞台に、ストーリーが進むコンテンツです。
3Dモデル化された俳優が部屋にある椅子に座ったり、壁に寄りかかったりしながら、部屋の中でストーリーが展開されるよりイマーシブなコンテンツを体験することもできます。

実はこういったユーザーがいまいる空間が舞台になるコンテンツは、以前にHololensで制作されたことがあります。
この例は推理ゲームですが、ゲームと映画の境がどんどん曖昧になっていく中で、Vision Proを使ってユーザーがいまいる空間そのものが映画の舞台になっていくコンテンツもどんどん制作されていくようになると考えています。
コンテンツ視聴後
視聴後は、NETFLIXが視聴中のユーザーの反応をVision Proを通して解析し、その解析結果をもとにあなたが次に観るべきおすすめのコンテンツを2つ表示してくれます。
あなたが視聴中にアクションシーンで興奮していたら、アクションシーンがイチオシの映画をおすすめしてくれます。
AIの存在について、視聴中に考えていたり、一緒に観ている人と議論していたのであれば、AIをテーマにした別の映画をおすすめしてくれます。

こういったコンテンツ視聴中のユーザーデータについて、現時点ではAppleのプライバシーポリシーが厳しいため、アプリ提供者が扱うことはできません。
しかし、将来的にはAppleも除々にユーザーデータを(安全に設計した上で)アプリ提供者へ提供していくと予想しています。
スマホから空間コンピューターへとデバイスが移行すると、ユーザーから得られるデータが膨大に増えます。このデータを正しく活用することで、ユーザーとコンテンツのより自然で最適なマッチングを実現できるようになると考えています。
・・・
おすすめコンテンツのサムネイルに目線を向けると自動でコンテンツプレビューが表示され、どんな映画なのかより具体的に知ることが出来ます。

また今回なぜ「2つ」しかおすすめコンテンツを表示しなかったかについても説明します。
空間にコンテンツを際限なく表示できるので、ともすればたくさんのおすすめコンテンツを表示するという体験も考えられます。
しかし私たちは以下の2つの人間心理から今回おすすめするコンテンツを2つにしぼりました。
一つは「人間は選択肢が過剰に多いと選択することを諦めてしまう」ことです。
そしてもう一つは「選択話法」という心理学的なテクニックを活用することで、より次のコンテンツを選択してもらいやすくなると考えたためです。
選択話法は、人は「Yes or No」の選択肢を提示されるよりも、2つのYesの選択肢を提示することで「No」と言われにくくなるというものです。
「次のコンテンツを見ますか?見ませんか?」というレコメンドの仕方ではなく、「コンテンツAとBのどっちがみたいですか?」という聞き方をすることで、ユーザーがコンテンツを連続的に視聴してもらえる可能性があるという仮説を立てました。
・・・
また今回はコンテンツ視聴後の画面に「振り返る」というボタンを用意しました。
「振り返る」を選択すると、ユーザーの映画視聴中の反応(体の動きや声など)に基づき、映画中で印象に残っていそうなシーンをAIが切り抜いて画像や動画をギャラリー的に表示してくれます。

一人で映画の余韻に浸るためにギャラリーを眺めたり、Share Playで一緒にみたユーザーと一緒に映画のシーンや考察についてあれこれ話すことができます。
こういった振り返り中の感想も、プライバシーが守られた状態でクリエイターにフィードバックされます。

コンテンツ選択(アクティブモード)
アクティブモードでのコンテンツ選択では、選択UIで多くのコンテンツの中から観たいコンテンツを選択することができます。
このコンテンツ選択では、基本は横方向にコンテンツをスクロールでき、カテゴリ変更は縦方向にスクロールします。

Vision Proを操作する際には基本的に手を動かしてUI操作をします。

Vision Proを実際に体験してみるとわかるのですが、この操作方法では手首の動かし方的にスクロールは縦方向よりも横方向のほうが動かしやすいのです。
そのため、基本は横方向のスクロールが多くなるようなUIを想定して設計しました。
各コンテンツのサムネに目線を向けるとコンテンツプレビュー動画が自動で再生されます。このあたりは既存アプリのダイナミックなコンテンツプレビューを踏襲しています。

コンテンツを選択するとより詳細なコンテンツプレビューが別ウィンドウで表示され、選択UIが半透明になります。

再生を押すとそのままその画面でコンテンツが再生されます。

今回はNETFLIXをVision Pro向けにリデザインした空間体験をご紹介しました!
来年以降、Vision Proが米国を皮切りに世界中で発売されることで、これまでスマホやPC上で使っていたアプリケーションをVision Proに移植するニーズはどんどん高まっていきます。
iOS向けに開発されたアプリをそのままVision Proに移植させることも可能です。しかし、iPhoeやiPadとVision Proでは操作方法もできることも全く異なります。
しっかりVision Proの特性やできることを理解した上で最適なUXにリデザインすることがこれから求められていきます。
このnoteではこれからもVision Proに関する情報や、空間コンピューティングの未来についての記事を書いていきます。
興味がある方はぜひフォローやいいねをお願いします!
MESONではともに空間コンピューティングシフトを起こす仲間を募集しています
私たちMESONは様々な企業様とともに空間コンピューティング技術を活用し、人々のまなざしを拡げる共創プロダクト開発を主力事業として取り組んでいます。
空間コンピューティングシフトの挑戦に取り組むためにも、MESONではいま全職種積極採用中です!
このnoteを読んで、Vision Pro や空間コンピューティングに興味をもった方、MESONで空間コンピューティングシフトをともに起こしたいと思った方は以下のページからぜひご連絡ください!
私たちMESONが思い描く空間コンピューティングの未来、そして我々が取り組んでいるまなざしの拡張について知りたい方は以下の記事を御覧ください。
