
初めてフリーブラウザゲーム(二次創作)を作ったので、その過程を企画・技術面から振り返る回
陰キャと恋するインディーノベルゲームにハマった結果、二次創作シューティングゲームを作って公開した
ので、企画内容・技術やツールの選定について残すための備忘録。
初めてゲーム作るよって人の参考になる….かもしれないし、ならないかもしれない。
※そもそも二次創作ゲームってつくっていいの?と言う話は↑の記事にて結論として問題ない旨を書いています。
※あと制作キッカケと言う名の怪文書書いているので、興味があれば….
※そっちに比べたら本記事はめっちゃ真面目です(当社比)
開発環境
iMac 24inch (Apple Silicon M1)
iPad Pro + Apple Pencil
余談:ちょうど初売りで購入したiMacが大活躍してくれた。いい買い物だった。
企画
概要
今回制作することにしたゲームの超概要は以下の通り。
インディーノベルゲーム「陰キャラブコメ」の二次創作ゲーム
2Dシューティングゲーム/自称クソゲー
ブラウザ限定公開
対戦要素はなし、一部ストーリーあり
画面遷移
アイデアシートを最初に作ったので、その内容に従って作っていく。
ざっくり考えたゲームの内容は文章にするとこんな感じ。
メインキャラ2人のSDキャラが戦う簡単なシューティングゲーム(最短5分くらいで遊べるもの)
原作のストーリーをベースにメインとなるストーリーモードを作る
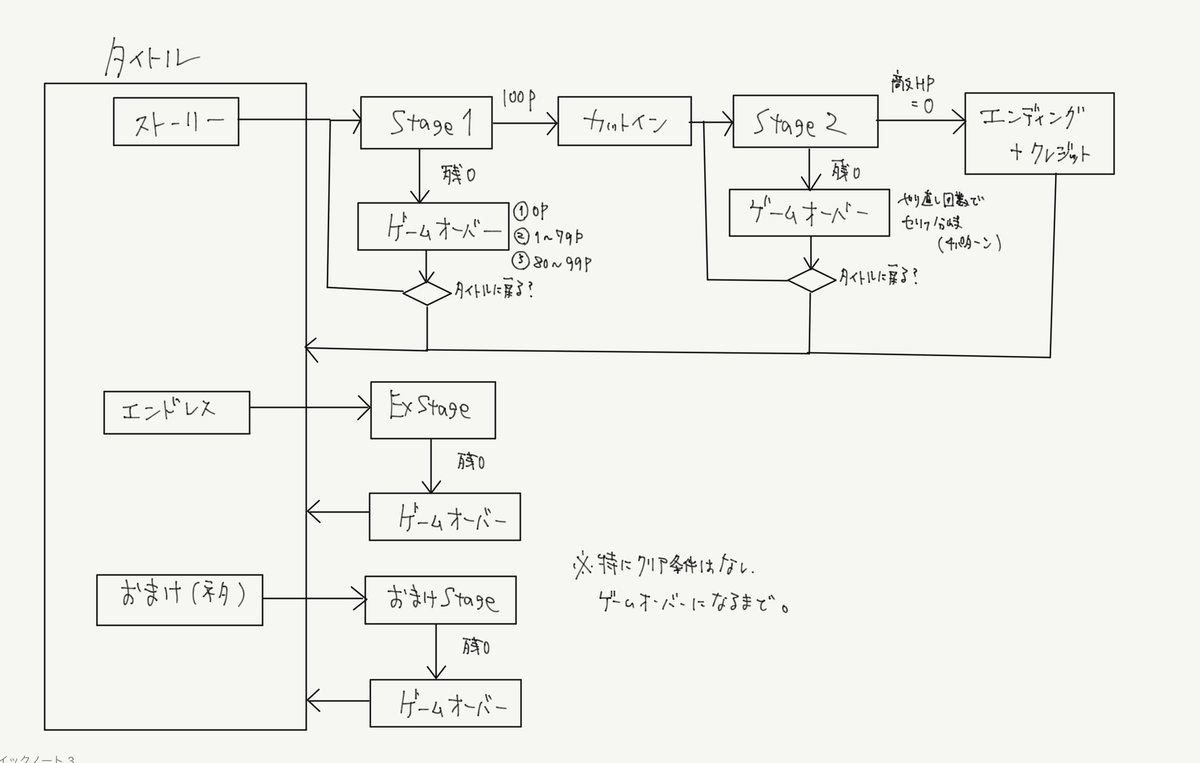
2ステージ/ゲームオーバーあり/エンディングあり
追加要素としてエンドレスで遊べるモード・完全ネタモードを作る
全部のモードが最初から遊べる
で、以上を踏まえた画面遷移図は以下のような感じ。
※仕様書なんてものはなかったので、後から適当に作ったやつだよ!

スケジュール
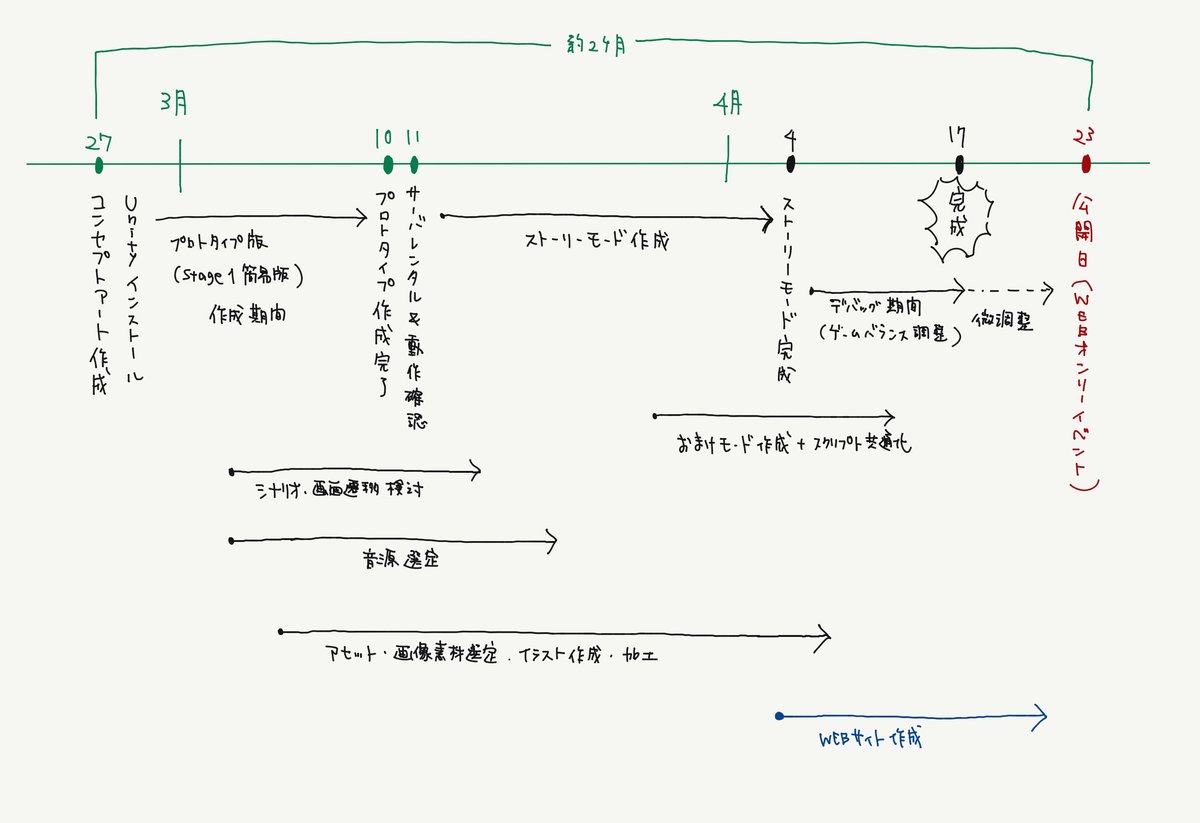
全体スケジュールとしてはこんな感じ。
発案から公開まで2ヶ月しかない状態だったけど、なぜか間に合う自信があった。不思議だね。
※スケジュール管理なんてものはしてないので(ry

Webオンリーイベント日には何としてもモノを出したかったので、保険を残す形で、とにかくメインのストーリーモード最優先で開発した。
機能モリモリで開発が遅れて公開時期を逃すよりも、まずはミニマムでも世に出せる状態にするのが大事かな、と言う開発思想なので。
結果的に全て予定通りリリースできたし、振り返ってみると何なら結構余裕があったと思う。
最初コピペ増殖させてたスクリプト共通化もうまく出来たので、ほぼストーリーモードの機能使い回しで作る事でおまけモードを作れたのが大きいかも。
ゲームエンジン
Unity(2021.3)
私の中でゲームエンジンと言えばコレ。
WebGL対応で、調べる限りブラウザ公開も難なく出来そうだったので即決。
なお、エディタはVisual Studio Codeを使用した。
Unity WebGLはモバイルデバイスでのサポート対象外なので、対象はPCのみとした。
何らかうまくやる方法もありそうだけれど、無料&期間限定公開の二次創作ゲームという事もあって、公式のサポート範囲内でのみ動作を保証する方向で動くことに。(前述の設計思想に通じるところ)
インストールは公式リファレンス通りに実施。
Unity Hubがある事自体知らなかった(以前触ったのが2018とかの人)けれど、まっさらな状態から入れたので特に問題は発生しなかった。
無論ノートラブルで最後まで終わる事はなく、詰まったところはあるのだけれど、Unityの実装に関する詳細(Tips的なもの)まで入れると記事が大変長くなりそうなので別記事にしようと思う。
とりあえずUnityを使えば簡単なゲームはサクッと実装できちゃう事が分かった。
なるほど、今後のゲーム作りが捗りそうだ…
サーバ準備
レンタルサーバ
WebGLが動かせるとのこと+昔個人サイト作っていた時に使用実績があったので、安心安定のロリポップをレンタル。
7日間お試しで借りられるので、プロトタイプ版が動くかどうかのテストは無料期間中に行えた。
動くか分からないものの為にレンタルするのは勇気がいるので、その点有難い。
FTPクライアントツール
Unityからのビルドで生成したファイルアップロードは、ロリポップのクライアントFTPからは上手く出来ないらしい。
ので、クライアントツールとしてCyberduckを使用した。
テンプレート
Webサイトはイベント用にイチから作成。
ただレイアウトに凝ったものを作ってコンテンツが充実しないとなると本末転倒なので(ゲーム以外に描き下ろしショート漫画も載せると宣言する暴挙)、以下のサイトからテンプレートを借りた。
借りたとは言え、やっぱり納得のできるレイアウトにするにはHTML/CSSをそこそこ編集したかな。なかなか妥協できない性格なので…
素材集め
背景画像
ステージ背景(横スクロール)は本編に出てくる風景を意識して、フリー写真素材サイトから拝借した。
ただ、どう検索しても大学っぽい素材がない…
大学で検索してもキラキラキャンパスライフ陽キャ警報が発令されてしまう……(?)
ので、フリー写真をあきらめ母校で撮った自分の写真をコッソリ使った。
(原作のモデルの大学とは全く関係ないし、サークル棟感を出しているけれど、そうではない。わかった貴方は同志。)

あとは手前のオブジェクトが見えやすいように、Photoshopでフィルタをかけて線画化・色味の統一を行なった。

イラスト
使用ツール:iPad版クリスタ+Photoshop
これはもう、気合で全部!!書くのみ!!!
描かなきゃそもそも二次創作ゲーム作る意味ないので!!!!
タイトル
カットイン(顔差分1)
ゲームオーバー(台詞差分2)
エンディング3枚
自機&敵機画像(表情差分アリ)
頑張った…それだけでござる……(特に何か語る事はない)
一部差分は割愛していますが、自サイトギャラリー最下部に載せているので宜しければご覧ください↓
エフェクト(Unity Assets)
弾衝突時のエフェクトについては、一から作るのが難しかったので、Unityの無料Assets(2D向け)をお借りした。
(有料でも…と思っていたところに大変良いモノを見つけたので)
検索条件は「2D、effect+無料アセット」とかだったかな。結果としてかなりいい表現になったと思う。
唾がぶつかってぴちゃーってなる感じとかとても良い(言い方嫌やな)

サウンド
自作で音を作る能力はないので、フリー音源でいい感じのmp3ファイルがないか探して利用した。
すごいたくさんある。全然知らない世界だ。(小並感)(アプリは作っても音をつけたことは全くなかったので…)
なお、原作がインディーゲームであるが故に、同じ有名どころの音源サイトにたどり着きがち。(会長さんのパオーンヴォイス(?)とかも見つけたので)
ただ全く同じ音を使うのは何か違うなと思ったので、あくまで開発中のゲームに対して合う音を選ぶようにしていた。
※ステージ1のみ、プレイする方に「おっ」と思ってほしくてクシコスポストの別アレンジ曲を使ったけれど。
なお、ループする場所で使う音源の加工には以下サイトを使用した。
ブラウザ上で曲のカットができるので大変便利。
その他
アクセス解析
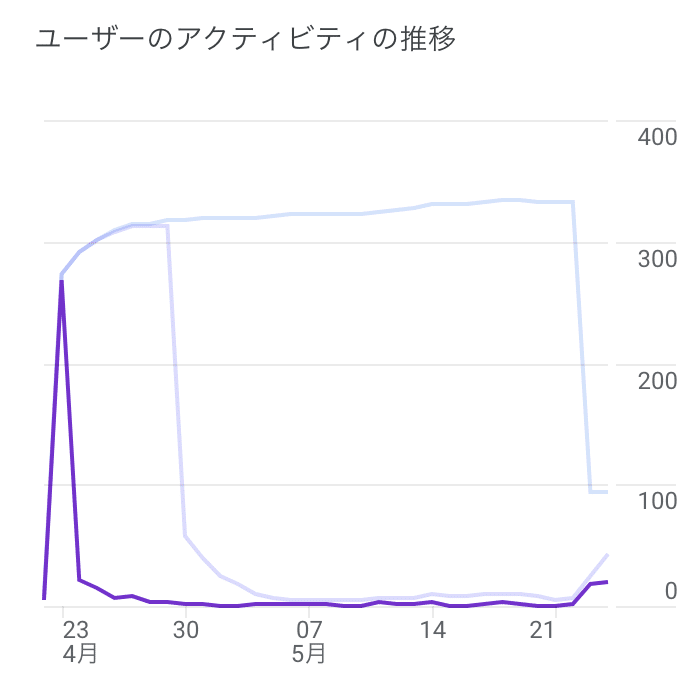
ゲームも含め、イベント中にどれくらいの人がサイトを訪れたか知りたかったので、Firebase Analyticsの解析を仕込んだりしていた。
ただし、ゲーム自体やボタンタップイベントは特に何もせず、純粋にページのインプレッションのみ。
結果として(ギャラリーページ含めて)300名近く、ゲームページには約150名の方に来て頂けた事が判明(;;)

ありがてぇ…てぇ…….
(そもそもWebオンリーのイベント当日参加者がゆうに1000人を超えていたらしいので、全ては陰キャラブコメというコンテンツの強さの賜物です。。)
やって良かったなーー!と言う達成感に繋がったので数値を取るってやっぱり大事やと思う。
ちなみに、ゲームの説明ページ(モバイルは対象外と明記)からの離脱が結構あったので、イベントにスマホから参加されている方も多いんやな、と言う気づきも得た。
動作確認
動作環境はWin/Macの以下のブラウザとした。
Chrome
Safari
Edge
家にあるPCが全てMacだったので、最初ネカフェにでも行って動作確認するかな…と思っていたが、外に出るのが面倒くさいせっかくの機会なのでWin11(Home)のライセンス&Parallelsを購入し、Windowsの仮想デスクトップ環境を作った。
予定外の出費だけど、まぁWin専用のフリーゲームとかも出来るようになるしかまへんかまへん。
仮想デスクトップと言えばこれまでVirtual Boxに何度かお世話になっていたのだけど、M1 Macだと上手く動かなかったんすよね。BootCampもIntelプロセッサの特定機種だけだし…
Parallelsは有料だけどその点導入は簡単だったので、金の力で解決するなら一番コレが早いかな。
動作確認した結果、Windowsのブラウザ上でも問題なく動いたので安心してリリースできた。
当然なんだけどちゃんと動くよ!って言えるのはとても大事。
まとめ
ざっと書き出しただけでもゲーム作る為の要素ってめちゃくちゃ多い。
今回は二次創作なのでダウンロードやアプリ化は考えておらずブラウザで確認できればおkレベルだったけれど、アプリとしてのリリースや有料販売になるとますます幅広い知識が必要だなと感じた。
なお、調べた感じノベルゲーム開発の場合はUnityじゃないゲームエンジンの方が良さげかなぁと思ったりしてる。(もしくは有償アセットを使うとか)
ちなみに、途中Unityの話はガッツリ端折ったので、更に技術特化の記事を書く予定しています。
用意すべきものは沢山あるけど、それでもそこそこのゲームを2ヶ月で作って公開できる時代本当にすげぇや、と思う。
せっかく知識を得たので一次創作も作ってみようかな。
夢がひろがりんぐである。
(雑な〆)
