
【Shopify】スマホでも動画を流し続けたい
こんにちは。大野です。
Shopify を使用していて便利だと思うことのひとつに動画の表示があります。
動画は YouTube もしくは Vimeo のアカウントを作成した上で表示させることができるのですが、今回は YouTube に関してのお話です。
スマホでも動画の自動再生をオンにしたい!
Shopify ではアクセシビリティの観点からテーマの作成では動画の自動再生を良しとしていないんですね。素晴らしい Shopify 。
今回は、どーーーーしてもカスタマイズしたいという場合の方法です。
※これをすることで表示速度が下がったりユーザービリティが低下することを念頭に入れておいてくださいね。
今回は無料のテーマ『 Narrative 』を使用しました。
まずは、「オンラインストア」から「カスタマイズ」を開きます。
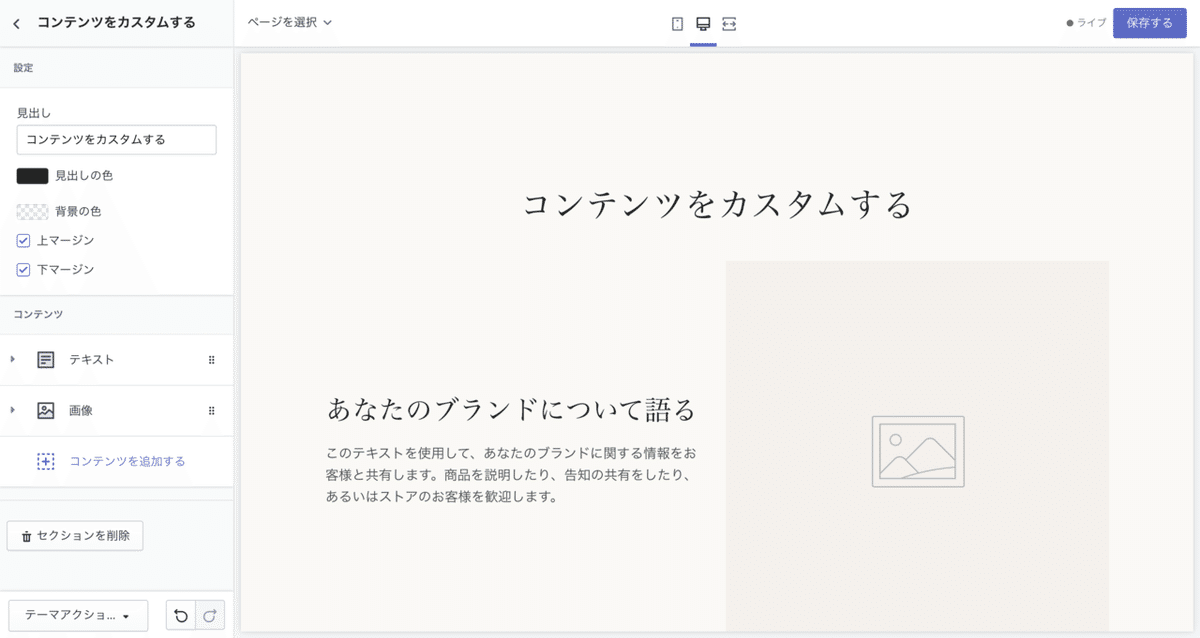
1. 「セクションを追加」から「コンテンツをカスタムする」を追加します

2.「テキスト」「画像」エリアは必要ないため削除

すっきり
3.「コンテンツを追加する」から「HTMLをカスタムする」を選択

4.HTMLの入力欄に任意の YouTube の iframe コードを取得
<iframe width="560" height="315" src="https://www.youtube.com/embed/oV1-AGtKu9w" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>上記が YouTube からのソースコードです。
5. YouTube から取得したソースコードを書き換え
<iframe width="560" height="315" src="https://www.youtube.com/embed/oV1-AGtKu9w?autoplay=1&mute=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>おわかりでしょうか?
?autoplay=1&mute=1 を追加しました。(これらを「パラメーター(変数)」と言います。)
具体的には
autoplay=1 で自動再生をし、mute=1 で消音します。
※自動再生を行う場合、消音とセットで表示しないと自動再生は実行されません。
表示させたい動画の流し方に指定をしたい場合(パラメーターをつけたい場合)、パラメーターの始めに ? をつけます。さらに指定を重ねたい場合は & で続けます。
その他 YouTube のパラメーター指定は以下参照してください。
6. HTML 入力欄に iframe を挿入保存

7. 自動再生されるようになりました!
最後に注意!
iframeを保存したあとに改めてソースコードを確認すると & が & とエスケープされていました・・。
ただ、表示を確認しても問題なく自動再生されていたので今回は良しとしました。もしうまく動かないなーという場合はパラメーターの順序を入れ替えながら試していくのもありかもしれません。
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
