
【Shopify】Buy Buttonの利用方法
こんにちは。大野です。
Buy Button(購入ボタン)についてまとめます。
Buy Button の導入方法
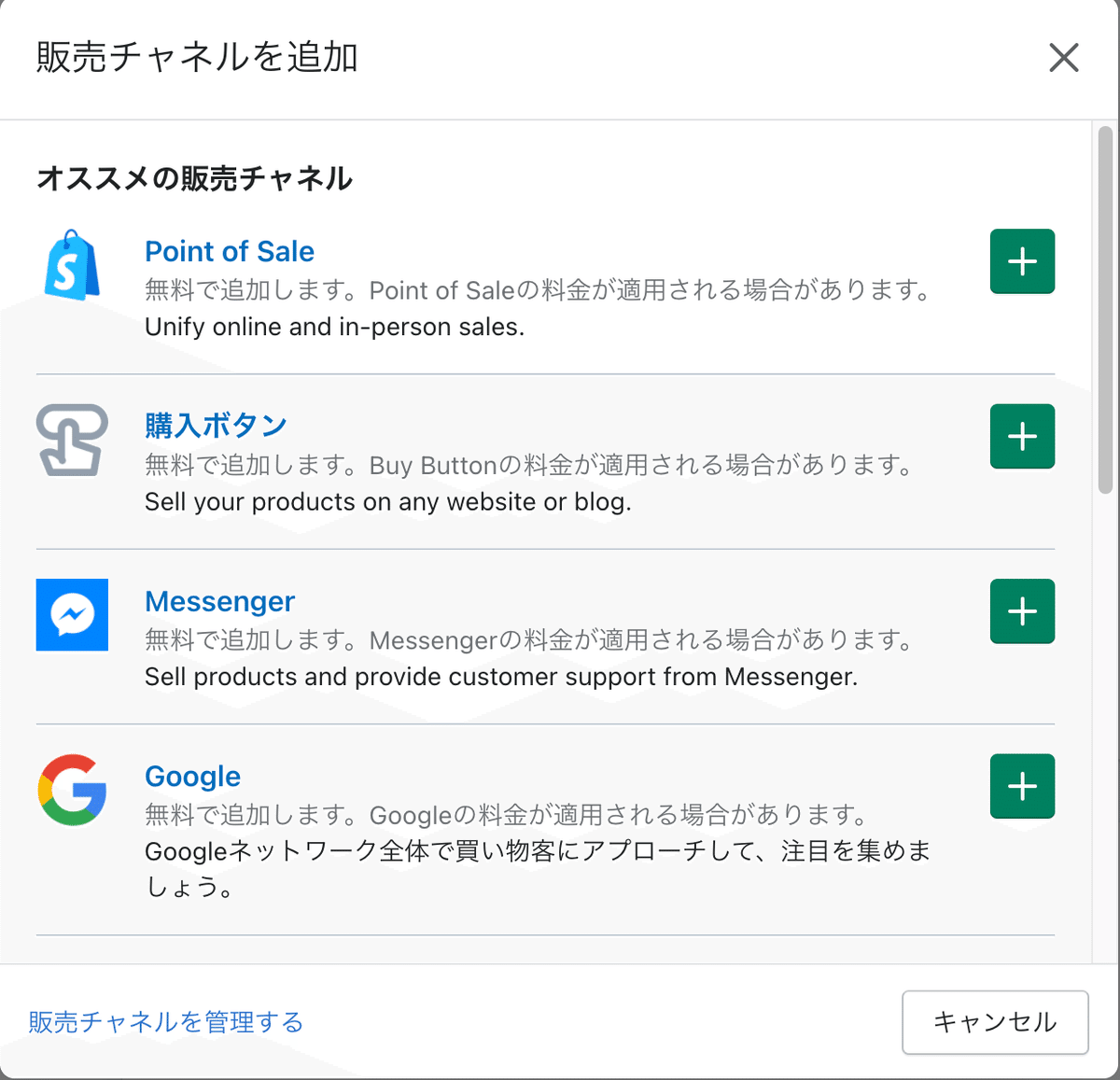
管理画面の左メニュー「販売チャネル」横のプラスマークを押すと下記のようにチャネル一覧が出るので「購入ボタン」横のプラスマークを押してインストールします。

Buy Button の使いみち
大きく二通りあります。
1. 購入ボタンがついた商品を表示する
2. チェックアウトページまで遷移できるリンク取得する
1. 購入ボタンがついた商品を表示する
表示パターンは大きく2種類あります。
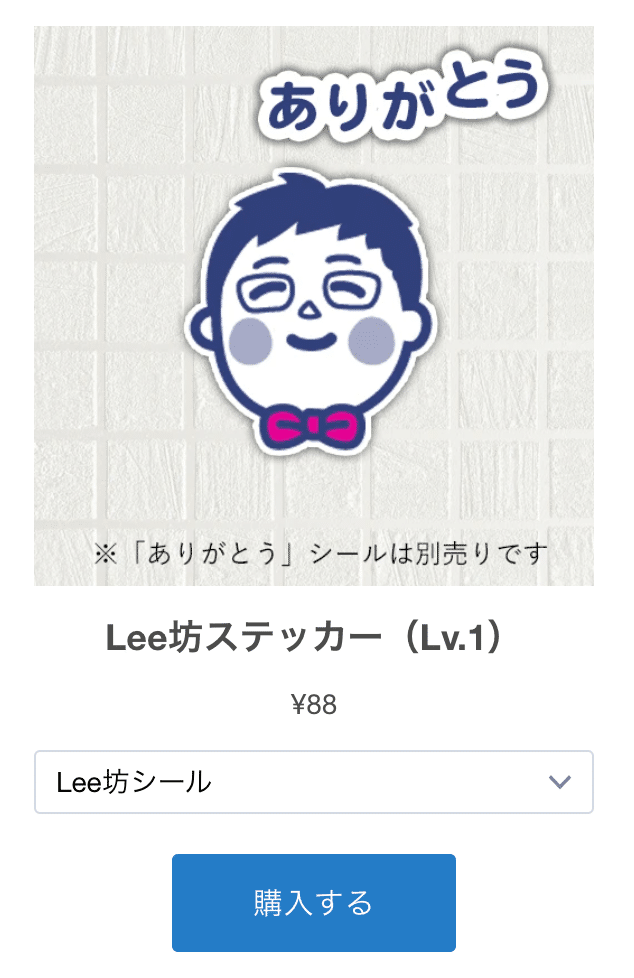
【 1商品だけどーんと出す表示 】「商品購入ボタン」

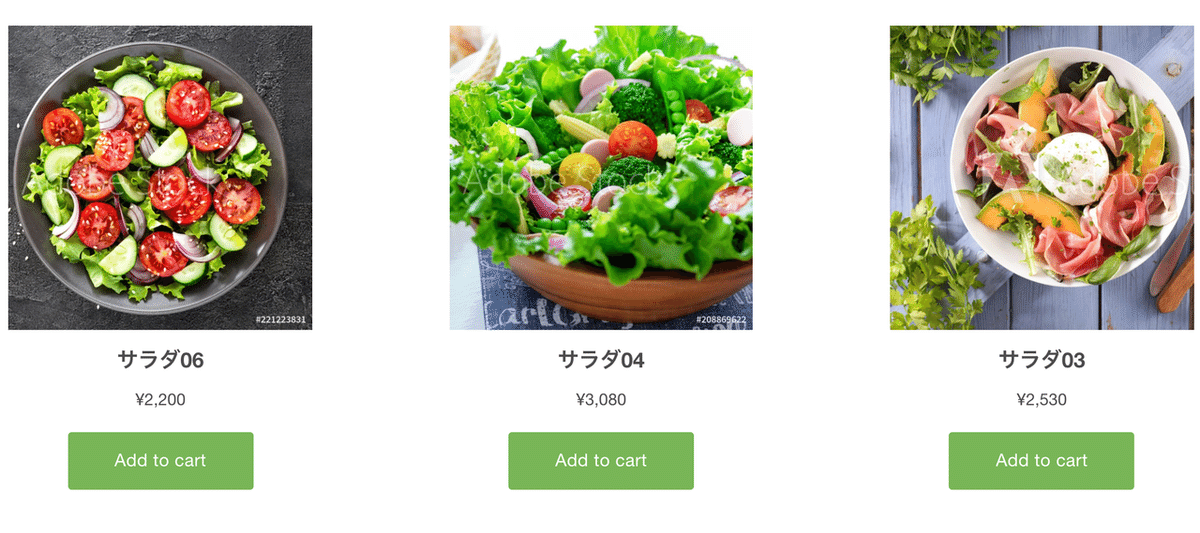
【 選択したコレクションの商品群ごと表示 】「コレクション購入ボタン」

こっちのほうがにぎやかしいです。
Buy Button の機能
先程、使いみちで説明したとおり
1. 購入ボタンがついた商品を表示する
2. チェックアウトページまで遷移できるリンク取得する
上記に基づいた機能があります。具体的な使用方法は
1. 購入ボタンがついた商品を表示する
管理画面の左メニュー「Buy Button」をクリック

「購入ボタンを作成する」を押すと、先程説明した表示方法【 1商品だけどーんと出す表示 】【 選択したコレクションの商品群ごと表示 】のどちらかを選べます。

ボタンのレイアウトを決めていきます。

下記、「商品購入ボタン」の方の具体的な設定説明です。
① レイアウトスタイル:
・ベーシック
・クラシック
・フルビュー
から選択できます。商品写真の表示、非表示や大きさをここで決めていきます。
② クリック時のアクション:
・カートに商品を追加する
・チェックアウトに移動する
・商品の詳細を開く
から選択できます。「商品の詳細を開く」を選択するとモーダルが出てきます。モーダルにカートのボタンが表示されます。
③ ボタンのスタイル:
色、大きさなどのデザインを決められます。
④ レイアウト:
ボタンの配置やボタン内のテキストの変更ができます。
⑤ ショッピングカート:
ショッピングカート内のテキストの変更や背景の変更ができます。
⑥ ポップアップの詳細:
②を「商品の詳細を開く」にした場合のみ変更できます。
⑦ 高度な設定:
チェックアウトを押したときの挙動を変更できます。別窓で開くか、そのまま開くかを選べます。
ひととおりの見た目の調整を終えたら右上の「次へ」ボタンを押します。
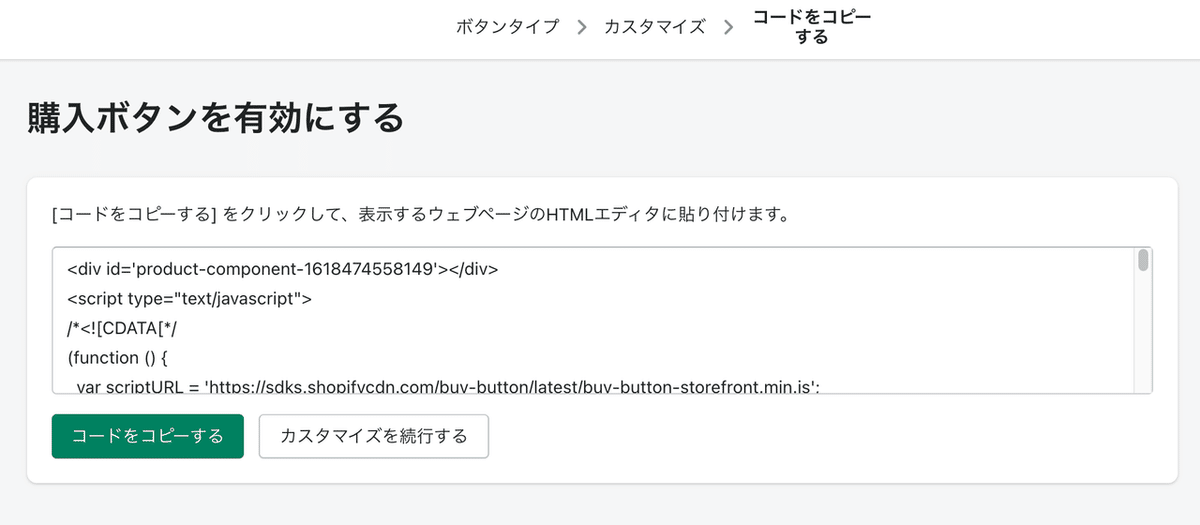
すると、下記のような画面になるのでコードをコピーし任意の箇所に貼り付けましょう。

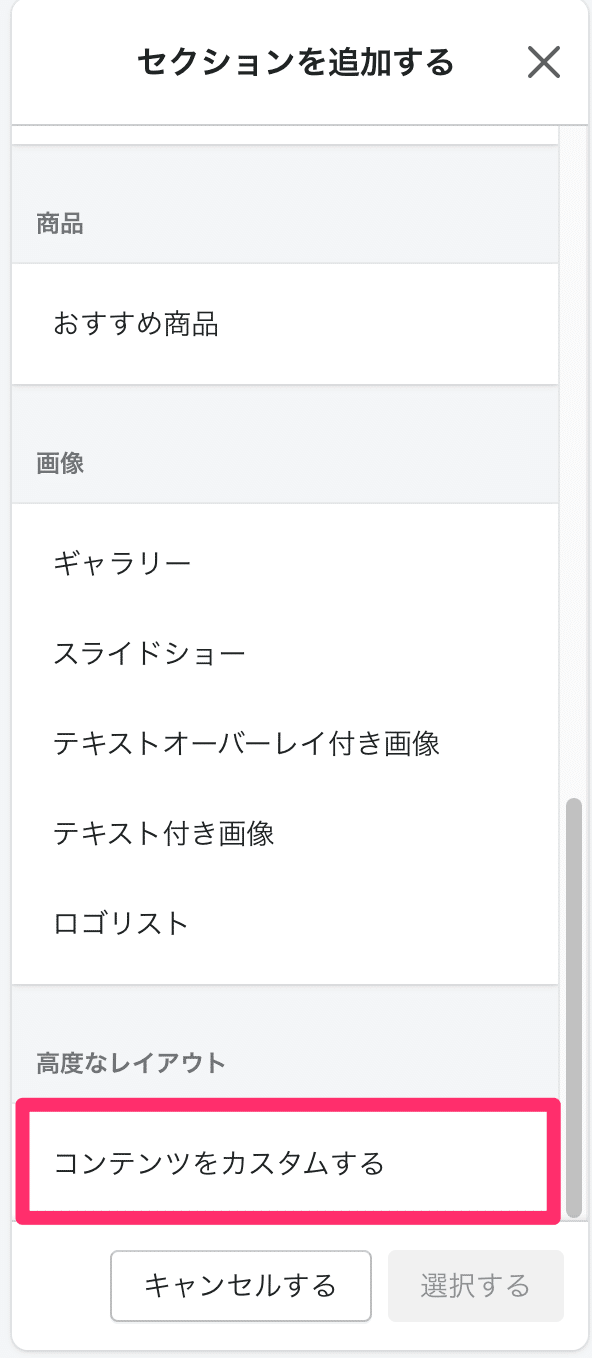
例えば、テーマのカスタマイズ画面のTOPページなどに「セクションを追加する」を選択して「コンテンツをカスタムする」を追加しましょう

「HTMLをカスタムする」というのがあるのでそれに貼り付けて保存をすればOKです。TOPページに購入ボタン付きのレイアウトが表示されます。
※コードを貼り付けてもプレビューで表示されないため、不安かもしれませんが保存を押すことで反映されます。不安な場合は、公開テーマをコピーし、コピーしたテーマで表示されるか試すのもいいかもしれません。
「コレクション購入ボタン」も表示の調整は同様です。
が、1点注意。
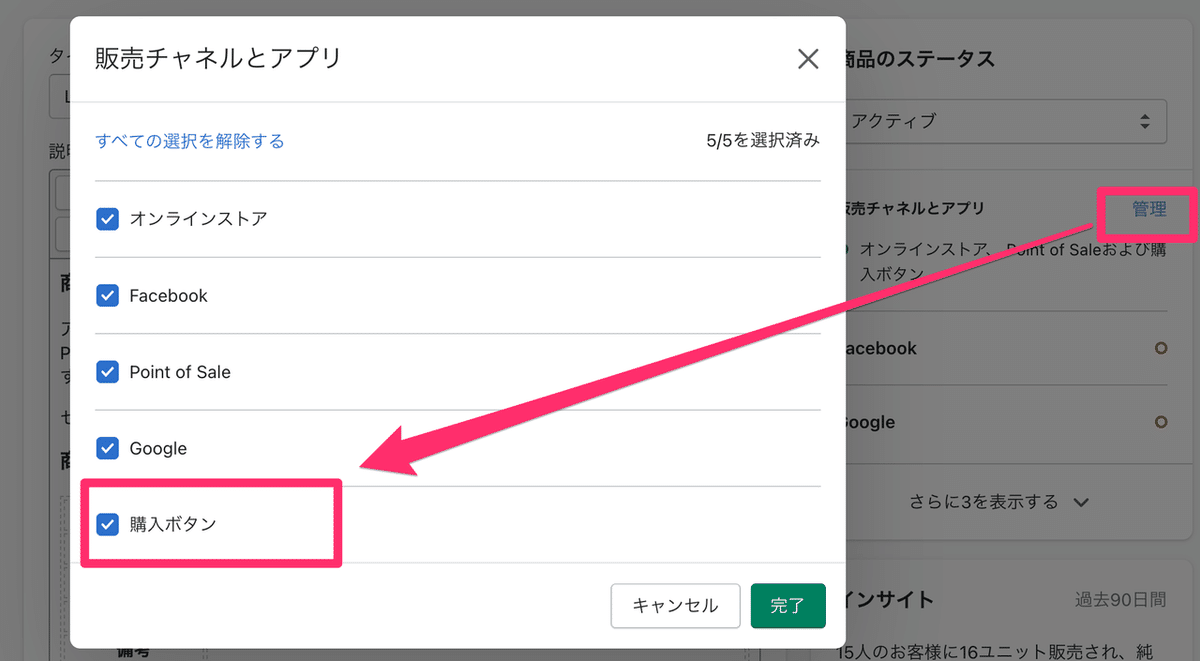
コレクション内の商品すべてを表示対象とするかどうかを各商品ページの右側のほう「販売チャネルとアプリ」の管理で決めていますので注意が必要です。

ここにチェックが入っていれば購入ボタンの表示の対象になりますが、外れていると表示はされません。うまく活用したいところです。
2. チェックアウトページまで遷移できるリンク取得する
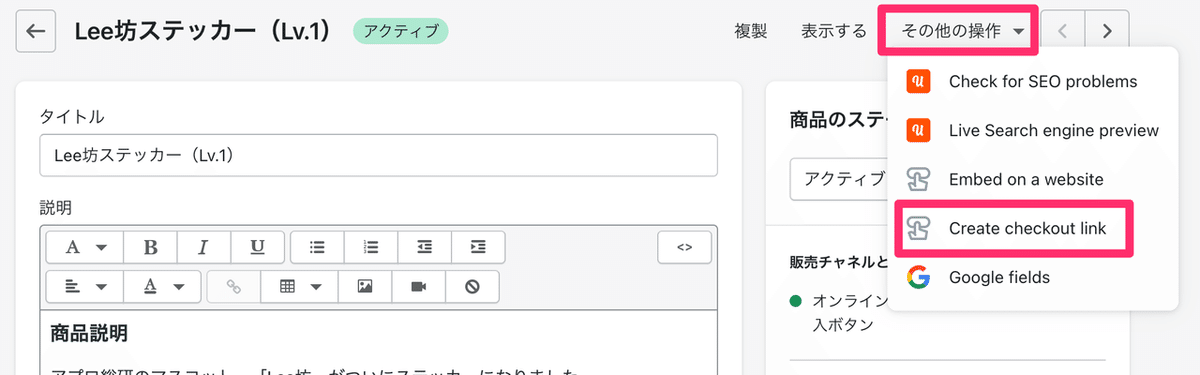
商品ページの右上「その他の操作」から「Create checkout link」を押します。

バリエーションごとのチェックアウトまでのリンクが選べるので適宜選択しコピーするだけ!

メルマガやSNSでの共有に便利です!
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
