
【Shopify】独自のHTML/CSSでもっと自由にページのデザインをしたい
こんにちは。大野です。
今回は Shopify のテーマのカスタマイズをしたい場合の方法をお伝えします。まず始めに Shopify の公式テーマの素晴らしい点を語りたいと思います。
0. Shopify の公式テーマたちのここが素晴らしい
Shopify のテーマは無料のものでもクオリティが良くデザインもユーザビリティも高いです。なぜならば、公式テーマとして販売するためには厳格な審査入るようで、 WEBアクセシビリティを始めデザインやコードの一貫性、申請が通ったあともメンテナンスを継続していけるか? などアプリケーション開発に対する姿勢、エラーを放置していたりインストール数が規定に満たない場合は公式テーマから削除・・など結構厳しいルールの上で成り立っているようです。(翻訳に頼って確認する限りですが・・)
しかも、公式テーマ数を無駄に多く広げていないところも質の低いテーマが増えず高いものだけが生き残っている理由かなとも思います。(2020年8月時点で無料テーマが9、有料テーマが64存在しています。)
そんな厳しいガイドラインの上で存在しているテーマだということを心の片隅に置き、デザインのカスタマイズを行いたいと思います!
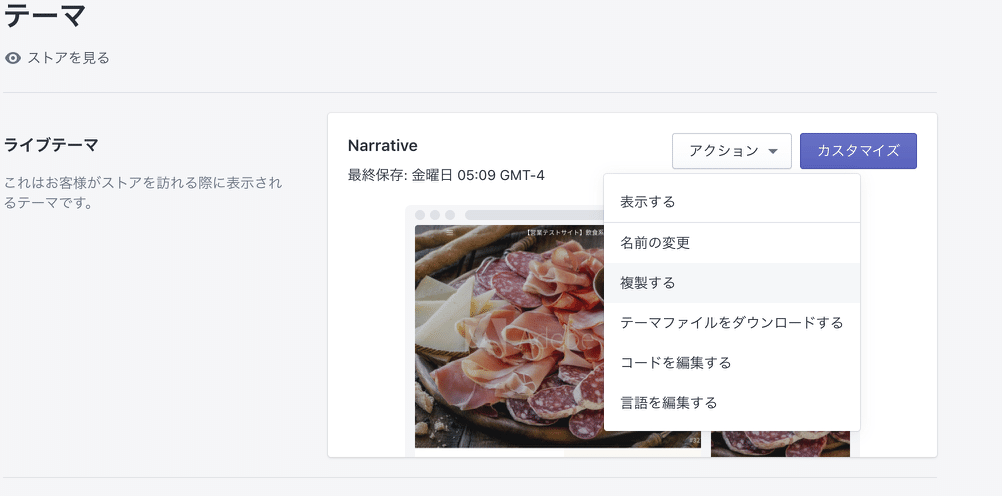
1. テーマのバックアップを取る
万が一テーマを壊してもいいように、バックアップを取っておきます。
「オンラインストア」から「複製する」を選択します。

2. 複製されたテーマを公開

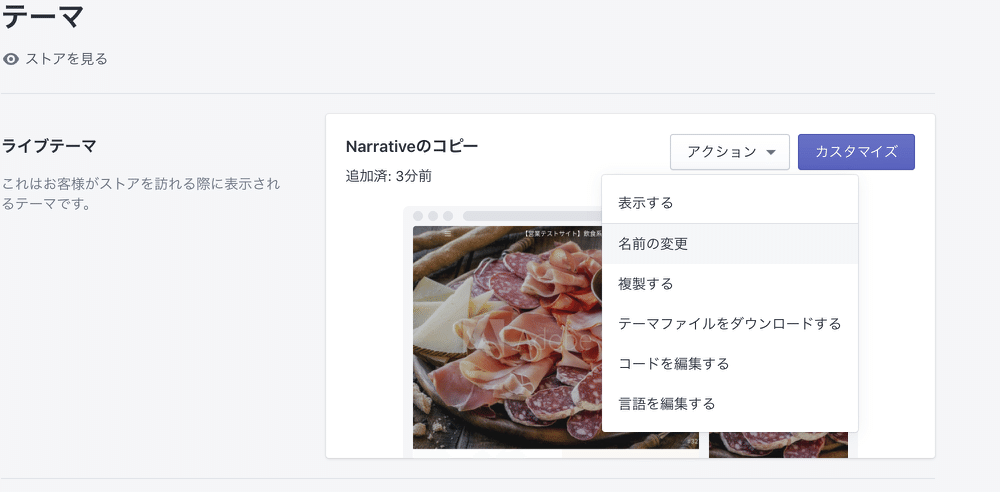
3. テーマの名前を変更
テーマ名がややこしい場合は「名前の変更」から変更が行なえます。

今回は「Customize Theme」にしました。
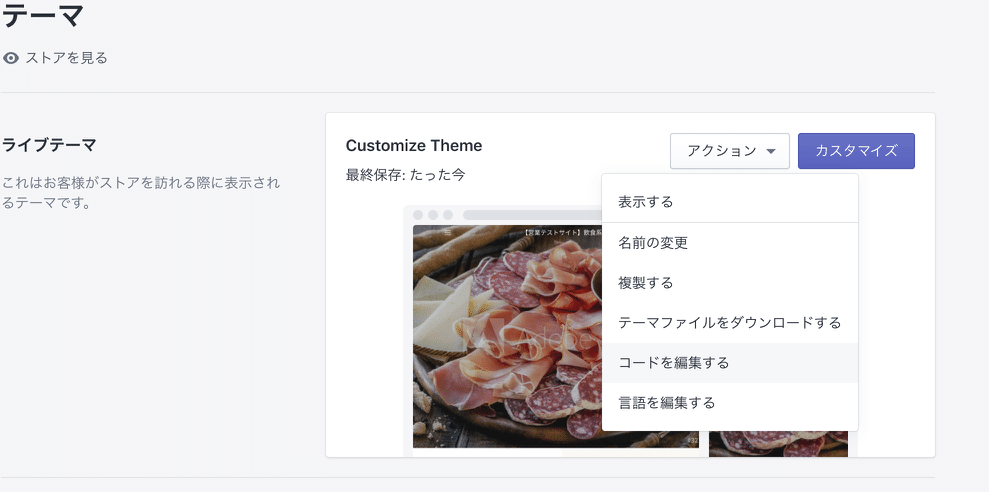
4. コードを編集

5. Assets 以下に「style.css」という新しい css ファイルを追加する
「Assets」以下に新たにファイルを追加します。


名前を「style」と入力し、「アセットを追加する」をクリックすると、 css ファイルが作成されます。
6. 「Layout > theme.liquid」に「style.css」を読み込む
「Layout > theme.liquid」の <head></head>内に以下を挿入
{{ 'style.css' | asset_url | stylesheet_tag }}7. HTML の記述について
TOPページ
「オンラインストア > テーマ > カスタマイズ」から「セクションを追加」から「コンテンツをカスタムする」を追加します。

「コンテンツを追加する」をクリックし、「HTMLをカスタムする」を選択して表示される入力欄に HTML を記述すればOKです。
商品ページ
「<>」のボタンをクリックして表示される入力欄に HTML を記述すればOKです。

自由にカスタマイズしつつもユーザーの使いやすさを意識したページづくりを心がけたいと思います!
追記:注意!テーマのアップデートもお忘れなく
自由にカスタマイズはしたものの、テーマの更新する際にお困りの場合は下記に方法を記載しています!
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
