【Shopify】カートに表示した備考欄の内容をメールにも表示させたい
こんにちは。大野です。
Shopify にはカート画面に「カートメモ」という特記事項を書くことができる備考欄を表示させる機能が存在します。

これは導入するテーマによっては機能がなかったりするので注意が必要です。
今回はそのカートメモ(備考欄)を表示させた際での気づきのメモです。
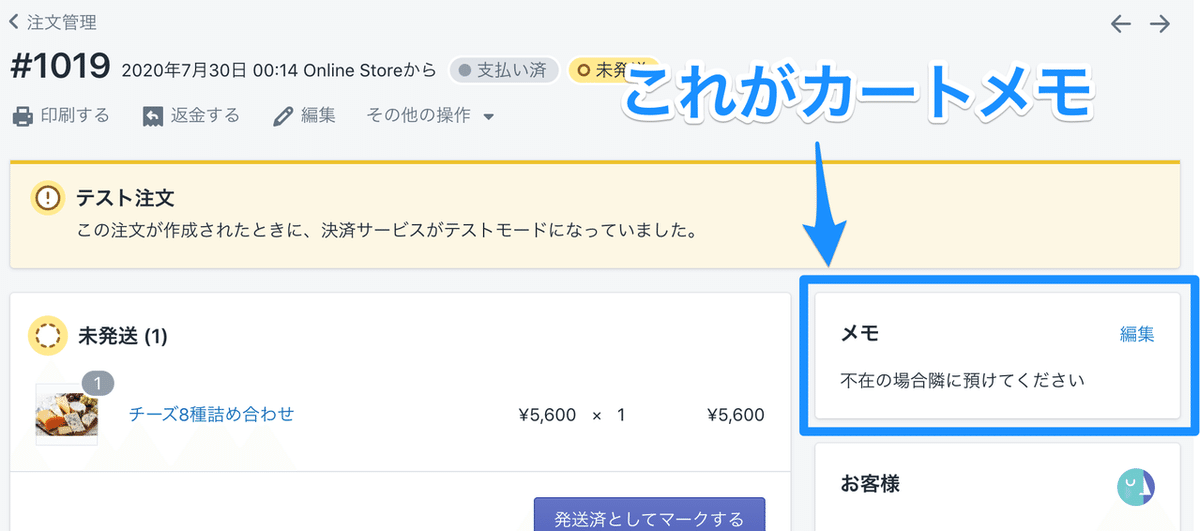
カートメモに書いた内容は通常どこで表示されるかというと「注文管理」のそれぞれの購入者の詳細ページを見ると右側に「メモ」として表示されるようになります。

ただ、いちいちここに確認する手間だったり、購入者は自分が記入した内容を確認するすべがなかったり・・・とユーザビリティが悪く感じられたため注文メールにも表示させたくなりました。
通知メールに以下を追加しました。
{% if note != blank %}
<p><b>注文備考:</b></p>
<p>{{ note }}</p>
<p></p>
{% endif %}これをメール文面の表示させたい箇所に挿入することで、カートメモ(備考欄)に記載がある場合のみ内容を表示することができます。
今回はこの「記載がある場合のみ」という条件分岐が非エンジニアである私には実装に時間がかかった箇所です。
参考にさせていただいたサイトの条件分岐の書き方ではうまくいかず結果たどり着いたのが
!= blank というのが、「カートメモが空欄じゃなかったら」ということだったのですねー。ありがとうございます。
ただし、{{ cart.note }} という書き方ではうまく動作しなかったので {{ note }} としています。
アプロ総研では『はじめてEC』というサービスを運営しています。
EC初心者に向けて、初期構築を弊社が行いすぐに販売可能なサイトをお作りいたします。月々のサポートやウェビナーも開催されますのでEC初心者にも安心してご利用いただけます。
ご契約やサービス内容を詳しく知りたい場合は以下のお問合せページよりご連絡をお待ちしております!
