
アプリで休日判定と営業日の検索
やりたいこと
Kintoneアプリで、入力日付が休日かどうかを判定し、休日の場合は翌営業日(又は前営業日)を検索して表示する処理が欲しい。
これは、請求の締日等を入力する際に、入力日付が休日ならば前後の営業日を自動的に検索してセットして欲しいという要望から出てきました。
おそらく同じ要望をお持ちの方は、多いのではないかと思います。
デモ画面
今回も標準機能だけでは実現できないので、Javascriptを用いたカスタマイズで実装します。
デモ画面では、入力日付が休日の場合、休日名を表示して、翌営業日を検索して表示しています。
コードの初期設定変更で、前営業日を表示することも出来ます

休日判定の外部ライブラリ
休日判定には、外部ライブラリの'holiday_jp-js'を用います。
これは、引数日付の休日判定と休日名を返す機能があります。
上記ライブラリをダウンロードして、Kintoneアプリ設定でアップロードする必要があります。
ダウンロードの方法
'holiday_jp-js'の公開サイトはこちらです。
以下の画面が表示されるので、画面右上の[Raw]をクリックした後の画面で右クリックで「名前を付けて保存」を選択します。
ファイル名は「holiday_jp.js」としておきます。

休日判定と営業日検索を行うJavascriptコード
/* 外部ライブラリの'holiday_jp'を使用して、入力日付の営業日を返す処理 */
(function() {
"use strict";
// 初期設定:フィールドコード
const dateFieldName = 'date'; // 入力日付のフィールド名
const businessDayFieldName = 'businessDay'; // 営業日を返す日付型フィールド名
const dateInfoFieldName = 'dateInfo'; // 休業日名を格納する文字列フィールド名
// 営業日計算用スイッチ(1: 前営業日, 2: 後営業日)
const businessDaySwitch = '2';
// 会社独自の休日設定
const customHolidays = [
{ date: '1/2', name: '年末年始休暇' },
{ date: '1/3', name: '年末年始休暇' },
{ date: '12/30', name: '年末年始休暇' },
{ date: '12/31', name: '年末年始休暇' }
];
function getCustomHoliday(date) {
const formattedDate = (date.getMonth() + 1) + '/' + date.getDate();
return customHolidays.find(customHoliday => customHoliday.date === formattedDate);
}
// 休日判定
function isWeekday(date) {
return (!holiday_jp.isHoliday(date) && !getCustomHoliday(date) && date.getDay() !== 0 && date.getDay() !== 6);
}
// 休日名をセットする処理
function getDayName(date) {
const holidays = holiday_jp.between(date, date);
if (holidays.length) return holidays[0].name;
const customHoliday = getCustomHoliday(date);
if (customHoliday) return customHoliday.name;
const day = date.getDay();
if (day === 0) return '日曜日';
if (day === 6) return '土曜日';
return '';
}
// 休日の営業日を探す処理
function findBusinessDay(date, findNext) {
let newDate = new Date(date);
while (!isWeekday(newDate)) {
newDate.setDate(newDate.getDate() + (findNext ? 1 : -1));
}
return newDate;
}
// 休日名と営業日のフィールドを更新する処理
function updateFields(event) {
const date = new Date(event.record[dateFieldName].value);
if (!isWeekday(date)) {
const findNext = businessDaySwitch === '2';
const businessDay = findBusinessDay(date, findNext); // 営業日を探す関数の呼び出し
event.record[businessDayFieldName].value = businessDay.getFullYear() + '-' + (businessDay.getMonth() + 1) + '-' + businessDay.getDate();
event.record[dateInfoFieldName].value = getDayName(date);
} else {
// 入力日付が休日ではない場合、休日名と営業日フィールドを空白にする
event.record[businessDayFieldName].value = '';
event.record[dateInfoFieldName].value = '';
}
}
// レコード作成/編集時のイベント処理
kintone.events.on(['app.record.edit.change.' + dateFieldName, 'app.record.create.change.' + dateFieldName], function(event) {
updateFields(event);
return event;
});
// 休日名と営業日フィールドを編集不可にする
kintone.events.on(['app.record.edit.show', 'app.record.create.show'], function(event) {
event.record[businessDayFieldName].disabled = true;
event.record[dateInfoFieldName].disabled = true;
return event;
});
})();まず、以下の3点の初期設定を行ってください。
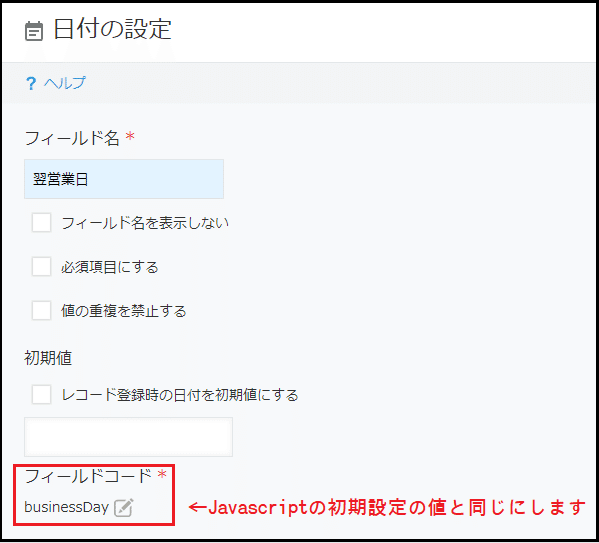
(1)初期設定:フィールドコード
アプリのフィールド名のフィールドコードと合わせます。
使用しているフィールド名は、[入力日付]、[休日名]、[翌営業日]の3つです。フィールド名は何でもOKです。フィールドコードを一致させます。

(2)営業日計算用スイッチ(1: 前営業日, 2: 後営業日)
1又は2を設定して下さい(初期値は2です)。
設定1で前営業日、設定2で後営業日を返します。
(3)会社独自の休日設定
初期値では、年末、年始の休日を設定してます
以下の書式で必要な数だけ行を追加して下さい。
date: '月/日', name: '会社独自の休日名'
初期設定が完了したコードを好きな名前で保存して、holiday_jp.jsとカスタムコードを、アプリの設定>JavaScript / CSSでカスタマイズアプリの設定の画面で以下の通りアップロードします。

動作確認済ですので、もし動作しない(エラーが出る)場合は、
(1)初期設定:フィールドコードの設定に誤りがないか確認して下さい。
【注意点】
外部ライブラリの'holiday_jp-js'を用いてますので、日本の祝日(天皇誕生日など)が追加・変更された場合は、更新する必要が出てきます。
holiday_jp-jsの公開ページを確認して最新のモノに変更して下さい。
謝辞:oliday_jp-jsの作者さんのページ
素晴らしいライブラリを作成・公開して頂きありがとうございます。
いいなと思ったら応援しよう!

