
関連レコードと合計を表示するテーブルの実装(4/5)
やりたいこと
アプリにテーブル形式で関連レコードの明細表示と金額フィールドの合計を表示します。テーブル形式の表示パーツにkintone UI Component v1の部品ReadOnlyTable利用して、Kintoneライクな外見で表示します。
※本記事では「KUC版読取り専用テーブル」と呼びます。
※サンプルとしてKintoneアプリストアの「営業支援パック」を使用します。
今回のカスタマイズは、全体で120行を超える大きなコードになりますので、手順を分割して全部で5回のシリーズで公開しています。
今回は第4回目です(過去記事は以下のリンクから参照可能です)。
第1回:KUC版読取り専用テーブルの仕組み
第2回:他アプリのデータをKUC版読取り専用テーブルに読み込む
第3回:金額の3桁カンマ編集とユーザー選択フィールドの編集
第4回:案件名に案件レコードのリンクを貼り付ける(今回)
第5回:金額フィールドの合計を計算して表示する
第4回:案件名に案件レコードのリンクを貼り付ける
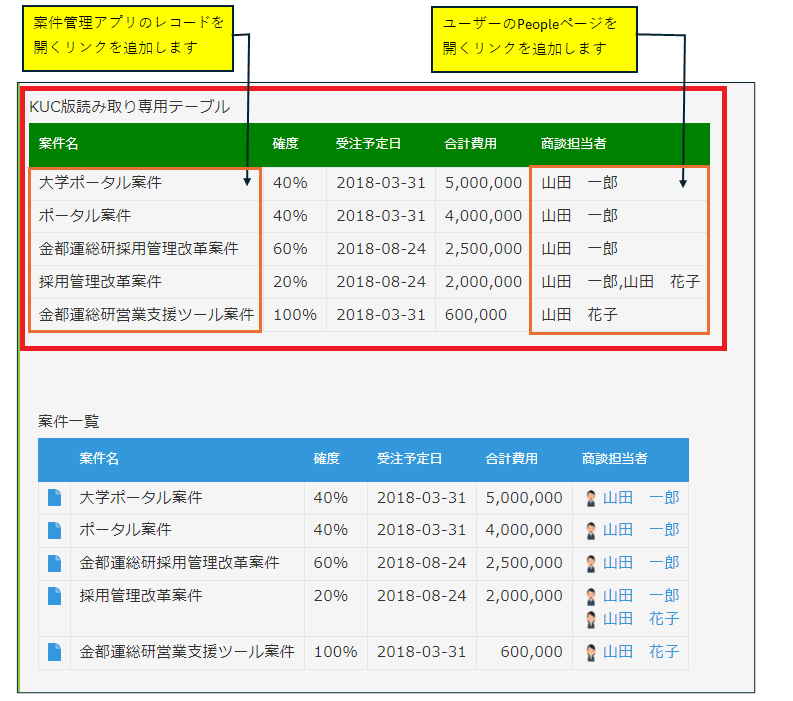
第4回では、第3回で作成したKUC版読取り専用テーブルの案件名列の値に案件管理アプリのレコードを開くリンクを取り付ける仕組みを実装します。
予定外ですが、商談担当者の名前にユーザーのPeopleページ※へのリンクを付けて表示する機能も実装します。
※Kinotneシステム管理「ピープル機能とメッセージ機能を利用する」が有効になっていない場合は、プロフィール詳細画面が表示されます。
Kintoneヘルプ/ピープル

KintoneのURLリンク
kintoneはWEBブラウザで動くアプリなのでURLで表示されます。
契約者別にcybozu.comのサブドメインが割り当てられています。
ログインに使用するURLが、https://example.cybozu.com/であれば「example」がサブドメインです。
アプリのレコードリンク
アプリのレコード表示用リンクの書式は以下の通りです。
https://example.cybozu.com/k/appid/show#record=recno
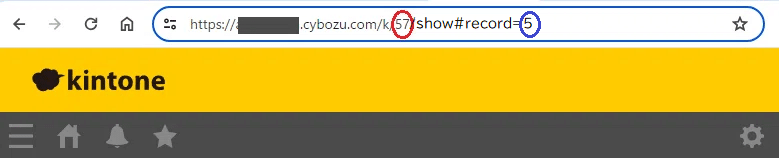
appidはアプリのID番号です。アプリを開いたときに「cybozu.com/k/」に続く(赤丸で囲んだ)数字がアプリのID番号です。
recnoはアプリ内の各データに自動的に割り当てられるレコード番号です。
「#record=」に続く(青丸で囲んだ)数字がレコード番号です。

1.タイトル文字列にレコードリンクを付ける
KUC版読取り専用テーブルの案件名列の値に案件管理アプリのレコードを開くリンクを取り付ける仕組みを考えます。
関数の名前は「recordLinkset」にします。
関数コールの引数に(タイトル文字列、アプリID、レコード番号)を渡して関数内でタイトル文字列をアプリIDとレコード番号のURLリンクに編集して「戻り値」にするという処理を行います。
具体的なサンプルコードを以下に記載します。
URLのホスト名(example.cybozu.com)は、location.hostnameで参照可能なので、「https://example.cybozu.com/k/appid/show#record=」の部分を変数で定義し、その後レコード番号を付加し、タイトル文字列(title)を<a>タグで囲った値を返します。
// レコードURLのリンク情報を加える
function recordLinkset(title,appID,recNo) {
const recordUrl = 'https://'+location.hostname+'/k/'+ appID +'/show#record=';
const recordLink = '<a href=' + recordUrl + recId + ' target="_blank">' + title + '</a>';
return recordLink;
}
// 関数の使用例
const title = 'タイトル';
const appID = 123;
const recNo = 5;
const linkString = recordLinkset(title,appID,recNo); // レコードリンク関数の実行
console.log(linkString);2.ユーザー名にPeopleページのリンクを付ける
KUC版読取り専用テーブルの商談担当者の名前(ユーザー名)に、ユーザーPeopleページ※へのリンクを取り付ける仕組みを考えます。
※Kinotneシステム管理の「ピープル機能とメッセージ機能を利用する」が有効になっていない場合は、プロフィール詳細画面が表示されます。
Kintoneヘルプ/ピープル
ユーザーPeopleページのリンクの書式は、以下の通りです。
https://example.cybozu.com/k/#/people/user/ログイン名
関数コールの引数に(ユーザー選択フィールドの値)を渡して、
(1)ユーザー選択フィールドの値(配列・オブジェクト値)からユーザー名(user.name)とログイン名(user.code)を参照します。
(2)ユーザー名(user.name)の文字列をユーザープロフィールのリンクに編集して「戻り値」にするという処理を行います。
なお、前半(1)の部分は、第3回で作成した関数と類似した処理ですので、第3回の「ユーザーフィールドの値を取り出す」関数にPeopleページのリンク情報を付け加える方法で実装します。
具体的なサンプルコードを以下に記載します。
// ユーザーフィールドの値を取り出してリンクを付ける
function getUserValues(userArray) {
const userLink = 'https://'+location.hostname+'/k/#/people/user/';
return userArray.map(user => `<a href="${userLink}${user.code}">${user.name}</a>`).join(", ");
}
// 関数の使用例
kintone.events.on(['app.record.edit.show', 'app.record.detail.show'], (event) => {
const record = event.record;
const USER_FIELD = record['ユーザー選択'].value; // ユーザー選択フィールド値の取得
const userlinkString = getUserValues(USER_FIELD); // レコードリンク関数の実行
console.log(userlinkString);
return event;
});3.リンク情報を付加する関数を使用する場所
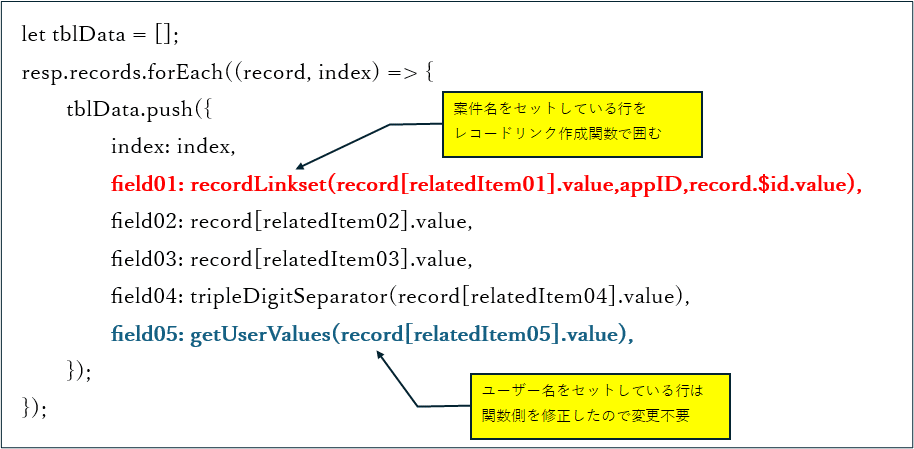
リンク情報を付加する関数、案件名のリンク(recordLinkset)と、ユーザー名のリンク(getUserValues)を使用する場所は、 レコードの取得と表示を行う関数(fetchAndDisplayRecords)の以下の赤字部分です。
(noteでは文字色を付けられないので、画像で投稿しています)

案件名を行プロパティにセットする処理(赤字部分)を修正します。案件名のレコードリンク作成関数の引数は、案件名、アプリID、レコード番号です。ユーザー名のリンク情報は関数側を修正したので、今回は呼び出し側の修正は不要です(青字部分)。
具体的なサンプルコードを以下に記載します。
let tblData = [];
resp.records.forEach((record, index) => {
tblData.push({
index: index,
field01: recordLinkset(record[relatedItem01].value,appID,record.$id.value),// 案件名
field02: record[relatedItem02].value, // 確度
field03: record[relatedItem03].value, // 受注予定日
field04: tripleDigitSeparator(record[relatedItem04].value), // 費用合計
field05: getUserValues(record[relatedItem05].value), // 商談担当者名
});
});4.第4回のコード修正後の実行結果
第4回の修正後コードで実行したデモ画面は以下の通りです。
案件名をクリックすると案件管理の該当レコードを表示し、商談担当者をクリックするとユーザーのPeopleページが表示される様になりました。

次回の予告
第4回で、KUC版読取り専用テーブルの表示が標準版の関連テーブルとほぼ同じ機能を実現できました。
しかし標準版と同じ機能だけでは、カスタマイズで苦労した意味がありませんので、次回は標準の関連テーブルには無い機能(テーブル列の合計を計算して表示する)を追加する方法を説明する予定です。
第5回(最終回)では、テーブルの列(費用合計)の合計を計算して表示する機能を実装します。またKUC版読取り専用テーブルのプロパティの変更例も紹介する予定です。
今回も、最後まで読んで頂いてありがとうございました。
もし、本記事の内容に興味があり「続きを読みたい」という方がいらっしゃいましたら「スキ」や「フォロー」を頂けると励みになります。
どうぞよろしくお願いします。
いいなと思ったら応援しよう!

