
アプリのカレンダービューで文字色と背景色を設定する
やりたいこと
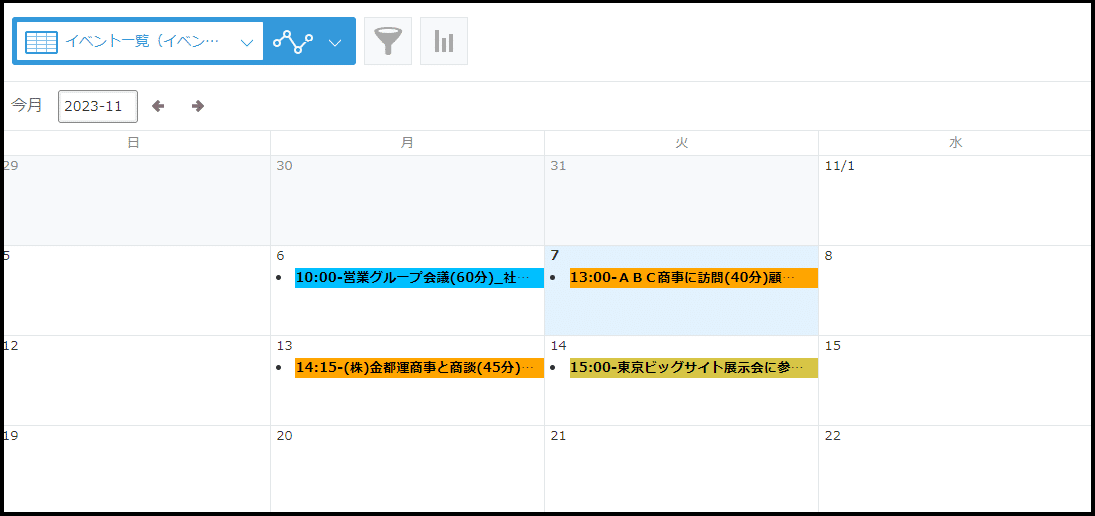
アプリのカレンダービューに、行事種別等のフィールド値で、表示するイベント名の文字背景色を3通りに変化させる処理を考えました。
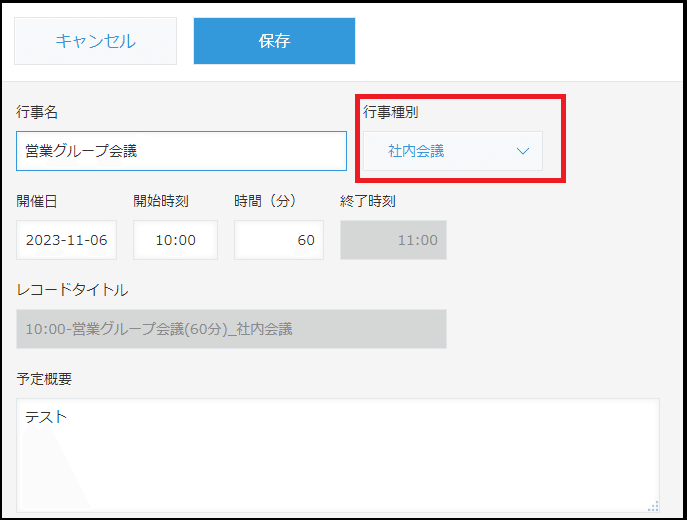
アプリストアから作成できる行事カレンダーアプリを改造して、ドロップダウン型の行事種別(社内会議、客先訪問、展示会、その他)を追加し、レコードタイトルに「行事種別」を追加します。

レコードタイトルを設定する設定方法は、以下の記事をご参照ください。
例として、社内会議はブルー、客先訪問はオレンジ、展示会はイエローに文字背景色を設定します。カレンダービューの文字背景色を設定することは標準機能では出来ませんので、今回はこの部分をJavascriptによるカスタマイズで実装します。

カレンダービューに文字背景色を付けるJavascriptコード
初期設定で色を割り当てたい「行事種別」の値をアプリの設定に合わせて変更するだけで動作するはずです。
// カレンダービューの表示時にセルの値に応じて、文字色、フィールドの背景色を変更する
kintone.events.on('app.record.index.show', function(event) {
// 初期設定
const BLUE_CONDITION = "社内会議";
const YELLOW_CONDITION = "展示会";
const ORANGE_CONDITION = "顧客訪問";
const eles = document.getElementsByClassName("cellitem-value-gaia");
Array.from(eles).forEach((ele) => {
let content = ele.textContent;
switch (true) {
case content.includes(BLUE_CONDITION):
ele.style.color = 'black';
ele.style.backgroundColor = 'deepskyblue';
ele.style.fontWeight = 'bold';
break;
case content.includes(YELLOW_CONDITION):
ele.style.color = 'black';
ele.style.backgroundColor = '#d7c447';
ele.style.fontWeight = 'bold';
break;
case content.includes(ORANGE_CONDITION):
ele.style.color = 'black';
ele.style.backgroundColor = 'orange';
ele.style.fontWeight = 'bold';
break;
default:
ele.style.color = 'black';
ele.style.fontWeight = 'normal';
}
});
});【注意点】
今回のカスタマイズでは、kintoneのclass属性を使用していますが、kintoneの各要素で使われているid/class属性の値は、Kintoneのアップデートで予告なく変更されることがあり、アップデートの影響で今回のカスタマイズが動作しなくなる(色が出なくなる)リスクがあることを、予めご承知ください。
kintone で使われている 各要素に付与されている id や class 属性の値は、予告なく変更されます。DOM 構造についても変更されることがあります。
カスタマイズするときは、id や class 属性の値、および DOM 構造を変更するカスタマイズを加えないでください。
引用:kintone コーディングガイドライン
もっと、Googleカレンダーの様なビジュアルで多機能のカレンダービューが欲しい場合は、Kintoneの公式ページで紹介されている有料のカレンダープラグインがありますので、ご参考までに紹介リンクを貼っておきます。
いいなと思ったら応援しよう!

