
イベントカレンダーを標準機能で時間表示も出来るようにしてみました
Kintoneアプリストアに「イベント・フェアカレンダー」がありますが、入力フォームもカレンダービュー表示も簡素なので、標準機能だけで出来る範囲で改造してみました。
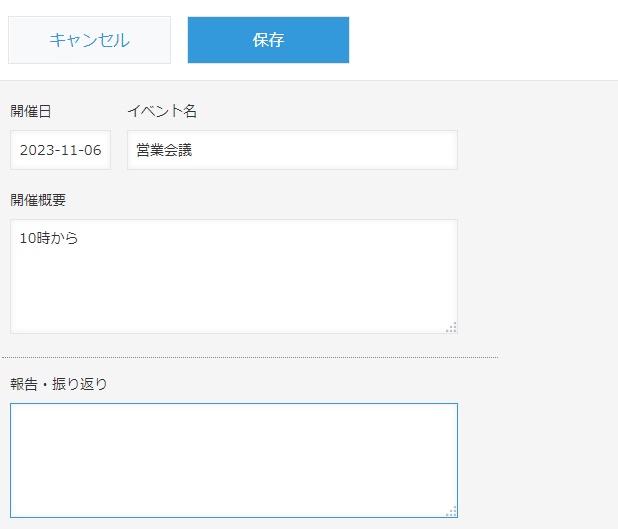
◆標準の画面
標準の画面では、開催日と行事タイトル、開催概要のメモだけで開始時間も無いので予定のカレンダーとしては、少々使い難いです。


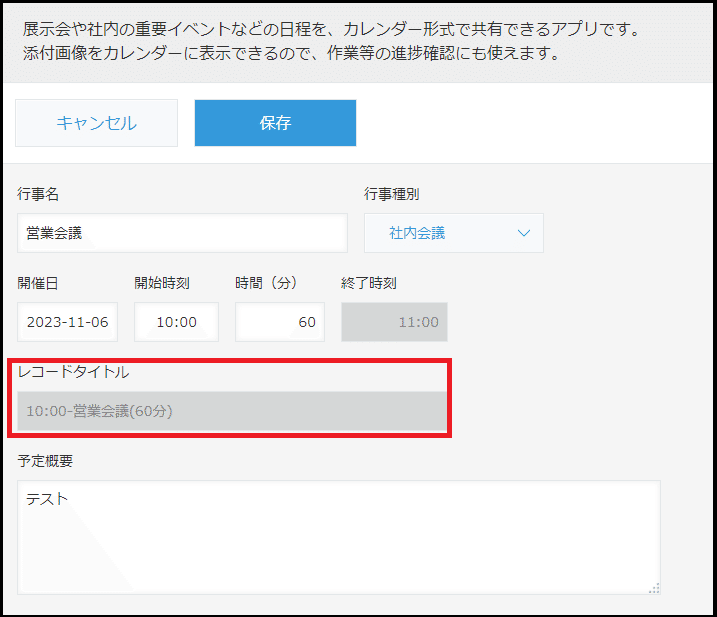
◆改造後の画面
改造後のフォームには、行事種別、開始時刻、時間(分)を追加して、開始時刻+時間(分)で終了時刻を自動計算するようにしました。
また、レコードタイトルに開始時間+行事名+(時間)を編集セットして、カレンダーにレコードタイトルを表示するようにしました。


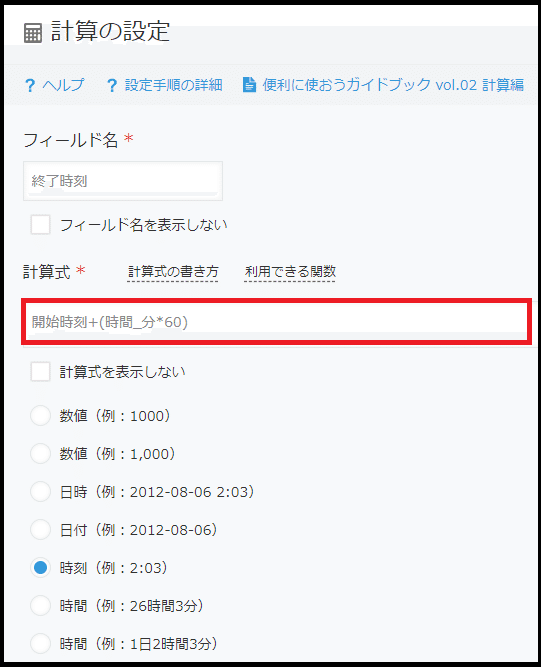
終了時刻の計算
終了時刻は、開始時刻+時間(分)で自動計算しています。
予定の所要時間を入力して終了時刻を自動表示しています。
個人的には、時刻入力よりこの方法が簡単で好きです。
終了時刻は計算型フィールドで、計算式と設定内容は以下の通りです。

レコードタイトルの設定
レコードタイトルは、文字列1行フィールドの自動計算で、計算式には以下の様にDATE_FORMAT関数を用いて開始時間を文字列化し、行事名と時間(分)と文字列連結しています。
具体的な計算式は以下の通りです。
DATE_FORMAT(開始時刻, "HH:mm", "Etc/GMT")&"-"&行事名&"("&時間_分&"分)"
参考:DATE_FORMAT関数の基本的な使いかた
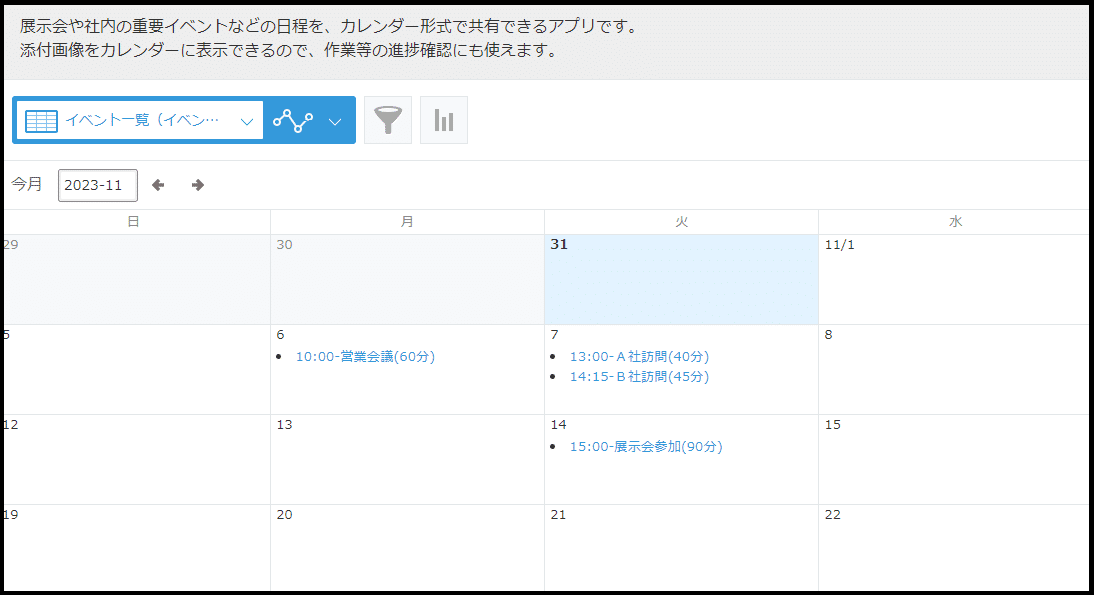
カレンダービューの設定
一覧表の設定でイベント一覧(イベント名)のカレンダービューで、タイトルを「レコードタイトル」に変更し、ソートを開始時間の昇順にします。
こうしておかないと、同じ日の予定が時間通りに並ばないからです。

行事リストの表示変更
最後にリスト表示の一覧表に以下の通り新規追加したフィールドを表示する様に変更します。これで行事種別でフィルター検索可能で、行事種別と時間(分)でグラフ表示やクロス集計も出来る様になりました。



いいなと思ったら応援しよう!

