
【新たなLIPSへ】リデザインプロジェクトのPMとして意識したこと
※本記事はAppBrew Tech Blogの転載です。
はじめに
AppBrewでプロジェクトマネージャー(以下PM)をしている「なっつん」です。
本日2022年10月24日(月)、「LIPS」ロゴ及びUIデザインのリデザインを発表しました。この記事では、本プロジェクトのPMとしてリデザインの背景や新ロゴ決定までの過程についてご紹介します。
リデザイン背景
LIPSはローンチ当初、10代女性をターゲットに開発。リリースから9ヶ月でAppStore総合無料ランキング1位を獲得するまでに広がりをみせました。

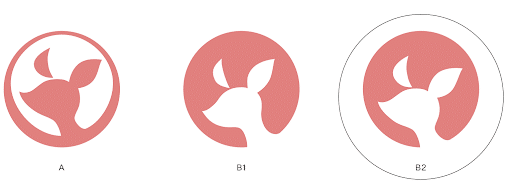
まつ毛の長い”鹿”は美容サービスのシンボルとしてマッチすると考え、採用。
2018年には「より幅広い年齢層の方にも利用して欲しい」「LIPSを愛してくれるユーザーと一緒に、素敵な女性として成長していきたい」という思いから、ロゴのリニューアルを実施。その際、シンボルマークである鹿も、より女性らしい成長を遂げた表情・デザインになりました。

2018年のリニューアル後、全国テレビCMの放映やパートナープラグラムなどを実施。その結果、2020年・2021年で「コスメ・メイクのクチコミ検索アプリダウンロード数No.1」(出典:App Annie 日本国内 iOS & Android、合計:2020年1月〜12月、2021年1月〜12月)を獲得するまでに。2021年12月には、EC機能『LIPSショッピング』でコスメが買えるようになり、サービスの機能も拡大・成長していったことで、性別や年代を問わず幅広い方にご利用いただけるようになりました。
サービス当初からもたれていた「10代・20代と若い女性向けのサービス」というイメージと、実態に徐々に乖離が生じていました。そこで、特定の性別や年代に向けたサービスというイメージを払拭し、ひとりひとりの「幸せ」や「なりたい姿」を自由に追求できるプラットフォームとして、幅広いユーザーに親しんでいただけるようアップデートすべく、今回のリデザインを実施しました。
今回のリデザインで、既存ユーザーは年齢を重ねてもLIPSを利用したいと思えるように、新規ユーザーは自分の年齢やジェンダーを意識せずLIPSを利用したいと思えるよう、コスメや美容を愛するすべての人が集うプラットフォームとして、ダイバーシティ&インクルージョンを意識したデザイン変更を目指しました。
プロジェクトチーム体制
このリデザインプロジェクトは、2021年に構想がはじまった長期に渡るプロジェクトでした。
プロジェクトチームは、PMの私とデザイナー1名がメイン。加えて、他のチームからエンジニアやコンテンツ制作、セールス、マーケター、PRなどのメンバーを適宜アサインしました。トータルで約30名ほどが関わることとなり、リソース調整をしながら進めていきました。
プロジェクト以外のメンバーには、プロジェクトの目的や新ロゴの提案内容の進捗を、毎週実施される全社会議で共有していました。
「なぜリニューアルをするのか」「なにが変わるのか」を知ってもらうことはもちろんですが、「社内のメンバーに新しいロゴへの愛着を持ってもらうこと」を大切にしました。

事前の共有があったからこそ、大いに盛り上がりました!
リニューアルのプロセス
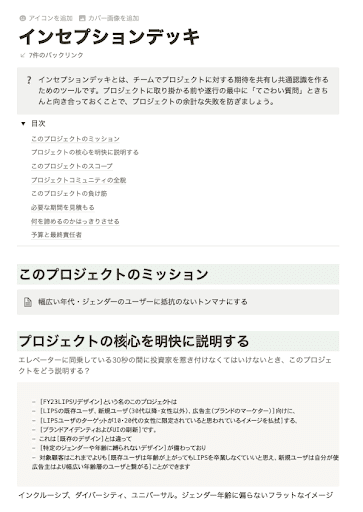
インセプションデッキの作成
※インセプションデッキとは・・・
アジャイル開発を進める際に使用される手法のひとつ。目的、背景、優先順位、方向性等が示されており、誰がいつ見てもプロジェクトがどのような指針で行われているのかが分かるもの。
プロジェクトに関わるメンバーが多いこともあり、プロジェクトメンバーで目的整理や認識をすり合わせるために、まずはインセプションデッキの作成から始めました。

インセプションデッキは、5つの「Why」と5つの「How」の質問で構成されます。
インセプションデッキは、アジャイル開発を取り入れたチームでは浸透しているフレームワークですが、はじめて目にするメンバーやプロジェクトに直接関わることのないメンバーもいます。そして、ここさえ見ておけば共通認識を揃えることができるようにする目的もあったため、補足や言葉尻を変え各項目が理解しやすいような表現にしました。
画像でも確認できる「プロジェクトの核心を30秒で説明する」は、「エレベーターピッチを作る」を、今回のプロジェクトのために私がリライトしたもの。
多くのメンバーが参加するプロジェクトだからこそ、誰にでも伝わる表現であるべき、というのが私の考えです。
そのおかげか、プロジェクトメンバー以外からも「リデザインの全貌が分かりやすい!」という評価をもらいました。この方法は、メンバー間でプロジェクトの認識をすり合わせるだけでなく、社内でのプロジェクト認知にも効果的だと実感。インセプションデッキを作成して改めて正解だったなと感じています。
ロゴ決定までの道のり
ロゴデザインの制作は、2018年のリデザインでもお世話になり、LIPSのサービスコンセプトやロゴへの理解が深い、デザイン事務所kernのタカヤ・オオタさんに依頼。
タカヤさんには今回の目的をお伝えし、いくつかのパターンを頂いた上で、打ち合わせを重ね、最終的に使用するロゴを決定しました。
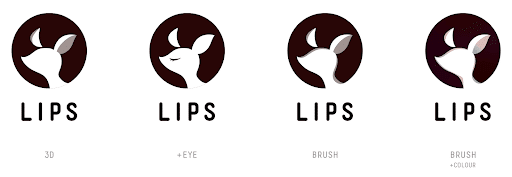
LIPSのサービスを象徴するアイコンとして根付いているシンボルとして”鹿”は残したまま、年代やジェンダーを問わず、幅広い層に馴染むようなロゴをデザインいただきました。

という点を踏まえ、無彩色の黒がベースに。
ロゴ決定には、カラーやデザインの比較検討から始まり、微細な色やグラデーションの比較などを経ています。


社内ではタカヤさんの提案をもとに、デザイナーを含む10名程度のメンバーで配色パターンを変えてみたり、実際にロゴが使用されるユースケースに当てはめてみたりするなどし、検討を進めました。
会社の顔となるロゴなので、この検討は深い議論を必要とし長時間に及ぶことも。
想定していた以上に、メンバーの時間と思考を使う工程でした。
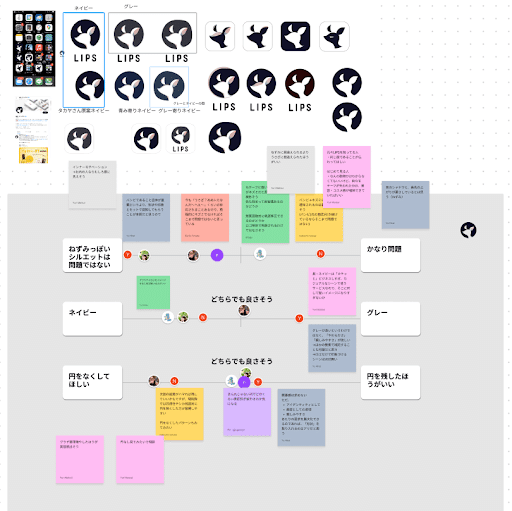
検討する際は、スライダー形式で議論のポイントを可視化しました。

スライダー形式の検討の手順としては…
各々課題と思っていることを出す
課題について参加者がどの程度課題と思っているかをスライダーで示す
各々の課題度を可視化した上で致命度が高いものから優先して議論する
を意識。
ロゴについての意見交換は、どう感じたかが個人の主観によるものが大きいものです。「これは個人的な意見ですが…」といった意見を取りこぼすことがないよう、思ったことを発言できるように。その中から議論すべきかは全員で判断し、優先度の高いものから議論するようにしました。
その後の調整のため議論でも、内容の振り返りができ、社内の認識合わせをするためにも役立ちました。
デザイン原則の策定
ロゴの制作を進めつつ社内のデザイナー全員(UI/UX、グラフィック、コンテンツ)をアサインし、
・ユーザーが感じているLIPSの価値とは
・LIPSが考える、提供できる価値とは
・ユーザーが(LIPSを通じて)解決したい課題や欲求とは
・LIPSが抱えている課題とは
など、ワークショップ形式でデザインに関するタスクの棚卸しを実施しました。
上記をベースに、デザイン原則やブランドガイドライン等の制作を行い、UIデザインに入る前の土台作りを進めていきました。
そこで決まったデザイン原則がこちらです。
実装
新ロゴとUIデザインを確定し、実装に入る前に改めてメンバーでインセプションデッキの読み合わせなどの実装準備開始キックオフMTGを実施。
その後はAPPチーム・WEBチームに分かれ、デザイナーがオーナーとなりエンジニアが実装を進めていきました。
実装をしてみないと明らかに出来なかった影響範囲もあり苦戦しましたが、
この度無事スケジュール通りリリースすることが出来て、みんなでホッとしています。
まとめ
長い期間と多くのメンバーの頑張りにより、LIPSは新しい形に生まれ変わりました。
これからもユーザー様とブランド様などステークホルダーのみなさまにLIPSを応援していただけるように、私たちも新しい気持ちでサービスを提供していきます!
▼ロゴに込めた思いなどは、プロモーションページも合わせてご確認ください
