
【Bubble】水平方向Repeating Groupのスクロールバーを消す方法2選
久しぶりのnote発信です。
今回は、水平方向Repeating Groupのスクロールバーを消す方法です。
Repeating Groupは、項目を全表示する「Full List」や、スクロールのたびに読み込む「Ext. vertical scrolling」など、垂直方向はメニューが豊富で、スクロールバーも消すことが出来ます。
しかし水平方向は「Horizontal scrolling」のみで、あまりカスタマイズできません。
特にスクロールバーを消せないのは、デザイン的に困ります。
そこでForumを見れば、解決策が既に紹介されています。
今回その方法を2つ紹介します。
①CSSを設定
【2021/6/20 修正】
以前の内容で動作しない報告があったので、修正しました。
ページ内プロパティでなく、HTMLエレメントに記述します。
1つ目は、CSSを設定する方法です。
コードを使いますが、順に行えばとても簡単です。
ただしデメリットとして、スクロールそのものができなくなります。
一度に全項目を表示できればいいですが、スクロールが必要なら②の方法を試してください。
まず対象となるRepeating GroupのID Attributeに、任意の文字列を入力します。
(事前にSettingタブより「Expose the option to add an ID attribute to HTML elements」にチェックを入れると、項目が表示されます)
今回は「rgScroll」と入れました。

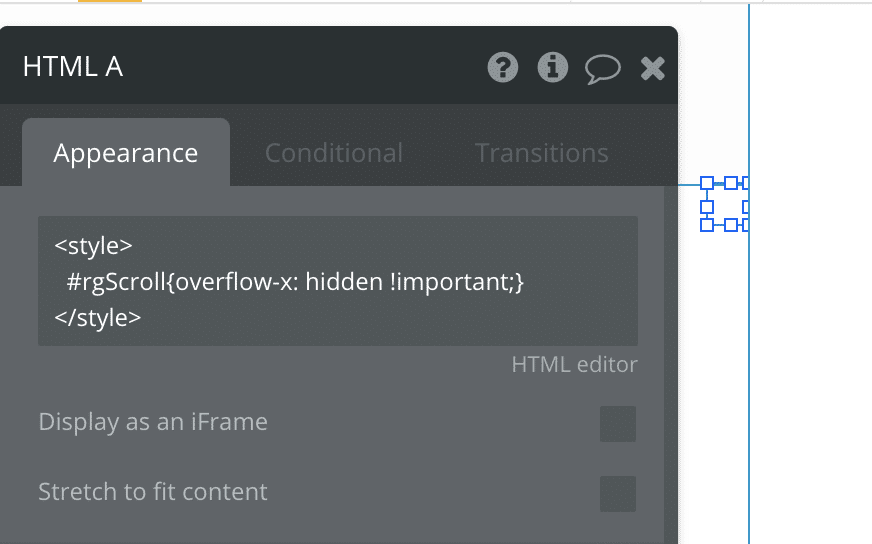
次にHTMLエレメントを配置し、下記CSSを記述します。
<style>
#rgScroll{overflow-x: hidden !important;}
</style>「#rgScroll」部分に、先ほど設定した文字列(クラス名)が入ります。
これによりCSSと対象エレメントが紐付き、コードが動いてくれます。

以上で設定完了です。
スマホ画面でプレビューすると、スクロールバーが消えています。
CSSを使うメリットは、一度設定したコードを使い回せるところにあります。
別のRepeating Groupにも「rgScroll」と入れれば、同じコードが適用されます。
いくつも設定したい場合、有用ですね。
参考記事
https://forum.bubble.io/t/remove-scrollbar-from-horizontal-repeating-group/5206/13
②エレメントを重ねてスクロールバーを見えなくする
こちらはやや力技です。
スクロールバーの上にGroupを重ね、見えなくしてしまいます。
簡単かつ、間違いのない方法だと思います。
ただし各Repeating Groupに対し、同じように微調整し設定する必要があります。
また、同じ考え方で、CSSを書くことでHTMLオブジェクトを重ねることができるようです。
参考記事
https://forum.bubble.io/t/remove-scrollbar-from-horizontal-repeating-group/5206/35
僕は今回①で解決したので試せていませんが、この方法が一番便利そうです。
次に同じ場面に遭遇したら、挑戦してみようと思います。
この記事が気に入ったらサポートをしてみませんか?
