
【Bubble】リッチテキストエディターを実装
リッチテキストエディターをご存知でしょうか?
ブログを書いたり、CMS投稿したことのある方はご存知だと思います。
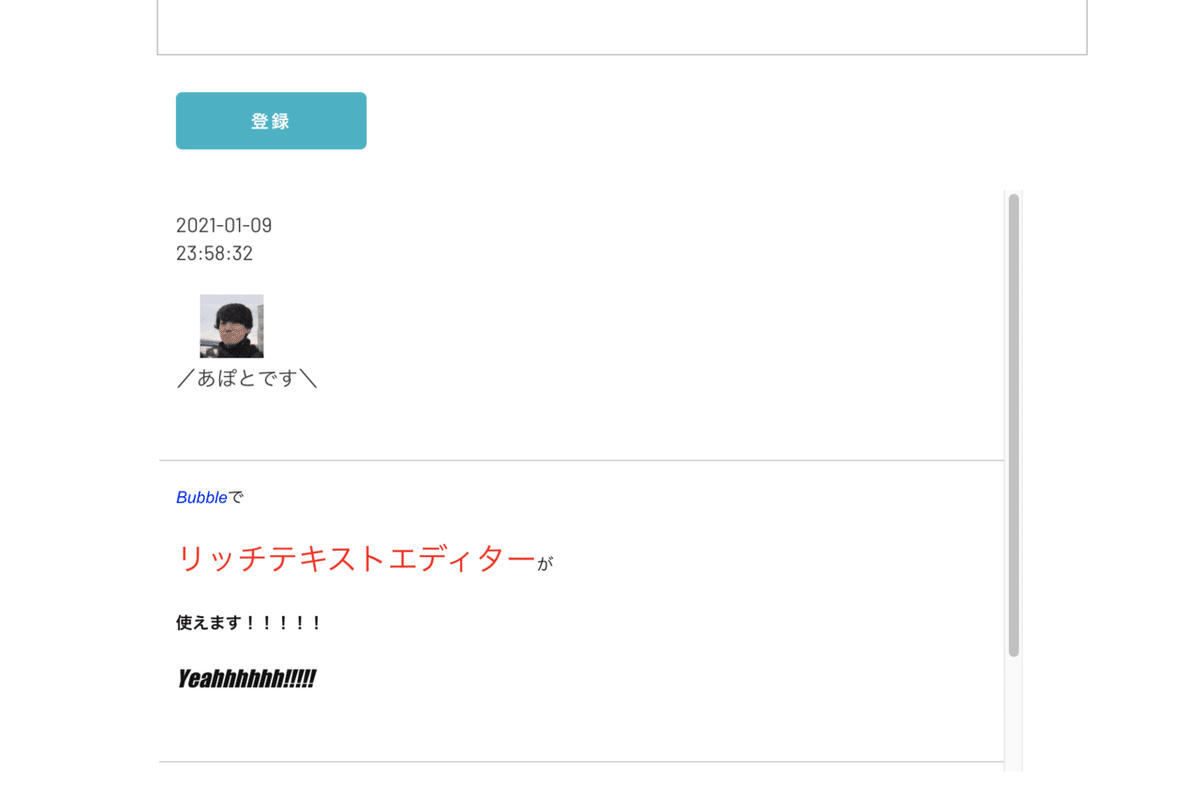
こういうエディターです。

文字の色、大きさ、フォントを変えたり、画像を挿入したりと
文字に装飾できるエディターです。
もしBubbleでCMSを構築する際には搭載できると便利です。
入力した文字は、textエレメントでそのまま表示できます。

今回はBubbleで扱えるリッチテキストエディターについて紹介します。
プラグインで簡単実装
実は実装方法というのは、プラグインをインストールし配置するだけです。
有料・無料で何種類かあるので、好みのものを使用します。
2021/1現在、無料では4種類あります。
・Rich Text Editor - Legacy

Bubble公式のプラグイン。
昔ながらの見た目で、個人的には安心します笑
・Rich Text Editor

こちらもBubble公式。よりスタイリッシュ。
フォントが増えたり、色が使えなかったり、できることは先ほどと変わっています。
・Trix Rich Text Editor

このエディターは引用やコードなど、今風な機能がついています。
それと、改行することでエディターの縦幅が伸びていきます。
よりブログやnote投稿に近い使い心地ですね。
・Rich Text Editor - TinyMCE

既存のMultilineInputをリッチテキストエディターに変換します。
記述内容をプリントアウトしたり、エクセルのような表を挿入したり
機能としてはかなり豊富。
スクロールすると画面上部にメニュー部は残ってくれるので、長文でも編集しやすいです。

ただ、快適に使用するにはAPIキーの取得が必要みたいです。
有料プラグイン
有料プラグインも4つ、まとめます。
より多機能なものになっていました。
Custom Rich Text Editor
$29 / month
https://sceditortest.bubbleapps.io/
Rich Text Editor XL
$15 / month or $150 once
https://xl-rich-text-editor.bubbleapps.io/
Vanilla Rich Text Editor Pro
$10 / month
https://forum.bubble.io/t/vanilla-rich-text-editor-beta-5-update-themes/19099
ZQ Rich Text Editor 2.0
$7 / month or $35 once
https://zeroqode-demo-06.bubbleapps.io/rte
データベースへの登録
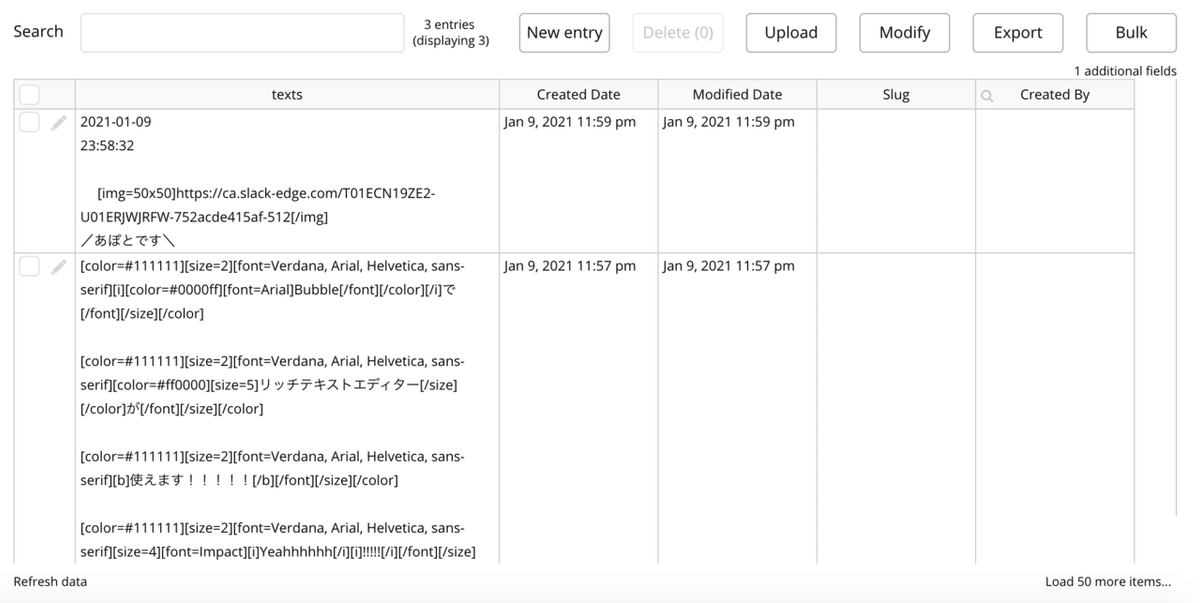
データベースへ登録時、色や画像が入ると複雑になるのでは?
と思いますが、そんなことはありません。
text型で格納できます。
こんな感じで、色や画像も全て文字列で情報を持つためです。

なので出力するときも、textエレメントひとつで大丈夫です。
まとめ
表現の幅を広げられるリッチテキストエディター。
ノーコードで実装できるものが、合計8種類も存在しました。
CMSなどの投稿型アプリやチャットアプリを作る際には、気に入ったエディターを見つけて使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
