
金融出身の非エンジニアが手探りでプロダクトを開発して起業した話
【 ほぼ無料で Google 系をフル活用|Wordpress を使いながらフロントは1から開発|サービスを運用/公開するための技術や選択肢をご紹介 】
こんにちは、建築家プラットフォームを運営する株式会社青山芸術・代表の桂と申します。
当社は全国の設計事務所さんが登録するネットワークを活用した「titel(タイテル)」や「アーキタッグ」という建築プラットフォームを運営するスタートアップです。
この事業を創業した背景などは別の note↓ をご覧いただきたいのですが、こちらの note では、「もっと多くの人に建築家との家づくりを知ってほしい」という想いで始めた titel というサービスが、実際にどのような開発を経てリリース・創業されたのかというテクニカルな話をしたいと思います。
なぜそんな話をするかというと、
自分が開発をしている時、部分的な技術の話を解説してくれる資料は多かったが、サービス全体像の解説がほとんどなかったため(特に非エンジニアがつくる MVP レベルのプロダクトのもの)
当時の自分と同じような境遇にいる方がいたら、「未経験者でも意外と自分でどうにかできる」という事例をリアリティを持ってお伝えできると嬉しいため
そんな経験を自分でも実際に積んでみたい方、スタートアップで修行してから起業してみたい方などがいれば、ぜひ当社にジョインしていただきたいため
です。建築家さんが好きというファン心と、どうにかしてより多くの人に建築家さんとのつながりを届けたいという想い、無謀な度胸と強い覚悟だけを胸に、スキルも経験もない凡人がどのようにウェブサービスを立ち上げたのか、当時を振り返りながらまとめてみたいと思います。
業界の方にとっては当たり前の話もありますが、開発に馴染みのない方にも読んでいただけると嬉しいため、言葉の解説なども厚めに入れながら、多少不正確であっても単純化したわかりやすい説明を心がけたいと思います。
また、それぞれの技術の細かい解説などは調べればいくらでも記事が見つかったりすると思うので、技術の紹介やサービス全体像の中での使い方を中心にまとめていきます。
金融からメルカリというキャリアの「リセット」
どのような人間が開発をしていたのかということも大事かと思うので、簡単に私の経歴を紹介したいと思います。最小限にします。
大学時代は文系(というより体育会系)で、新卒では投資銀行に就職し M&A のアドバイザリーをしていました。その後ご縁があり株式会社メルカリに入り、前職の金融・M&A の流れから最初は会長室という特殊部隊チームで、どちらかと言えばハイレベルな戦略の話をしたり、M&A や経営プロジェクトの担当をするといった仕事をしていました。
つまり、ここまではプロダクト開発にもプログラミングにも全く触れていないキャリアを送っていました。
その後、いくつか状況・条件が重なり、私は志願してメルカリのプロダクト部門に転籍することになります。せっかく巨大なプロダクトを開発する会社に入社したのだから、プロダクトづくりの現場を見ておかなければ後悔すると思ったのも大きな理由でした。
新米プロダクトマネージャーとして、新卒の人たちにも教わりながらプロダクトのいろはを学びました。素人の PdM 転身も温かく応援してくれたメルカリという会社には今でも感謝が尽きません。
Product Management はできてもコーディングはできない
ありがたい環境でプロダクト開発に触れ、どのような思想や流れでサービスを作っていけばいいかという Product Manager としての動き方はある程度身についたものの、実際に自分でモノをつくるというのは全く違う職能でした。
会社によって差異もあるかと思いますが、Product Manager の主な役割は企画や要件定義などで、そこからデザイナーさんが UX を熟考しながら UI に落とし込み、エンジニアのみんながそれを実装して世の中に届けられていきます。
Product Manager として、設計図は描けても工事はできない、やりたいことはあってもそれをどう作っていいのかわからないというのが起業前の私の惨状でした。

最小限で価値を届けるサービスの初期像
そろそろ本題に入ったほうがいい気がするので、そんな未経験の非エンジニアがどのような流れや全体像で初期サービスをつくったか、ひとつずつ紹介していきたいと思います。
MVP の定義
サービスを開発するとき、特に限られたリソースで早くトラクション(≒ 成長の兆しや勢い)を出したいときは、「MVP」をしっかりと定義することが重要です。
MVP とは Most Valuable Player の略で、その年にリーグで最も活躍した選手に贈られる賞のことを指します。2 年前に大リーグで二刀流を振り翳し MVP を獲得した大谷翔平選手の勇姿も記憶に新しいですが、今年も早く怪我が回復し本調子に戻ることを祈っています。
いやはや、プロダクト開発における MVP は「Minimum Viable Product」の略を指すことが多く、「顧客に価値を提供できる最小限のプロダクト」の状態を表します。
一年間かけて細部までこだわったプロダクトをつくり満を持してリリースするよりも、最小限の状態で早く公開し、顧客の反応を見ながらこまめに舵を切り、走りながらプロダクトを磨き上げていく方が結果的に近道になるというセオリーです。
建築家との家づくりを創出したい titel では、当時 MVP に実装されるべき価値や状態をこのように定義していました。
建築家が、自身の基本情報を登録でき、自分の建築作品について最低限の表現ができる投稿機能がある(建築家の世界観がサイトを見ている人に伝わる)
家を建てたい人が、このサービスを介せば建築家とこだわりの家づくりができるということを知り、運営に問い合わせることができる
メッセージ機能が欲しい、解説ページを充実させたい、きれいな問い合わせフォームをつくりたい、「もっと」もっととやりたいことを考え始めるとキリがないですが、本当に必要なものを極限まで削ぎ落とすのも開発初期においては大事なことでした。
企業への戦略アドバイザリーで幅広い可能性や選択肢を整理する必要があった「足し算」の金融時代に比べ、どれだけ本質的な価値に近づくまで削ぎ落とせるかという「引き算」の考え方もメルカリで実践を通して学んだことでした。
Wordpress でつくった最小限のサービス
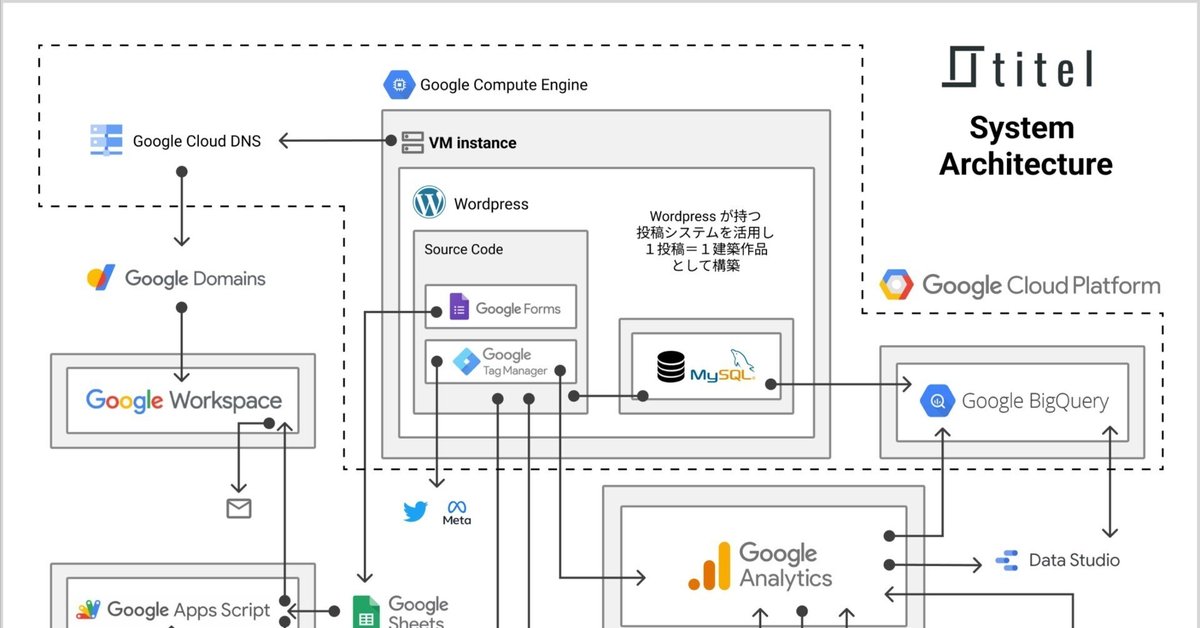
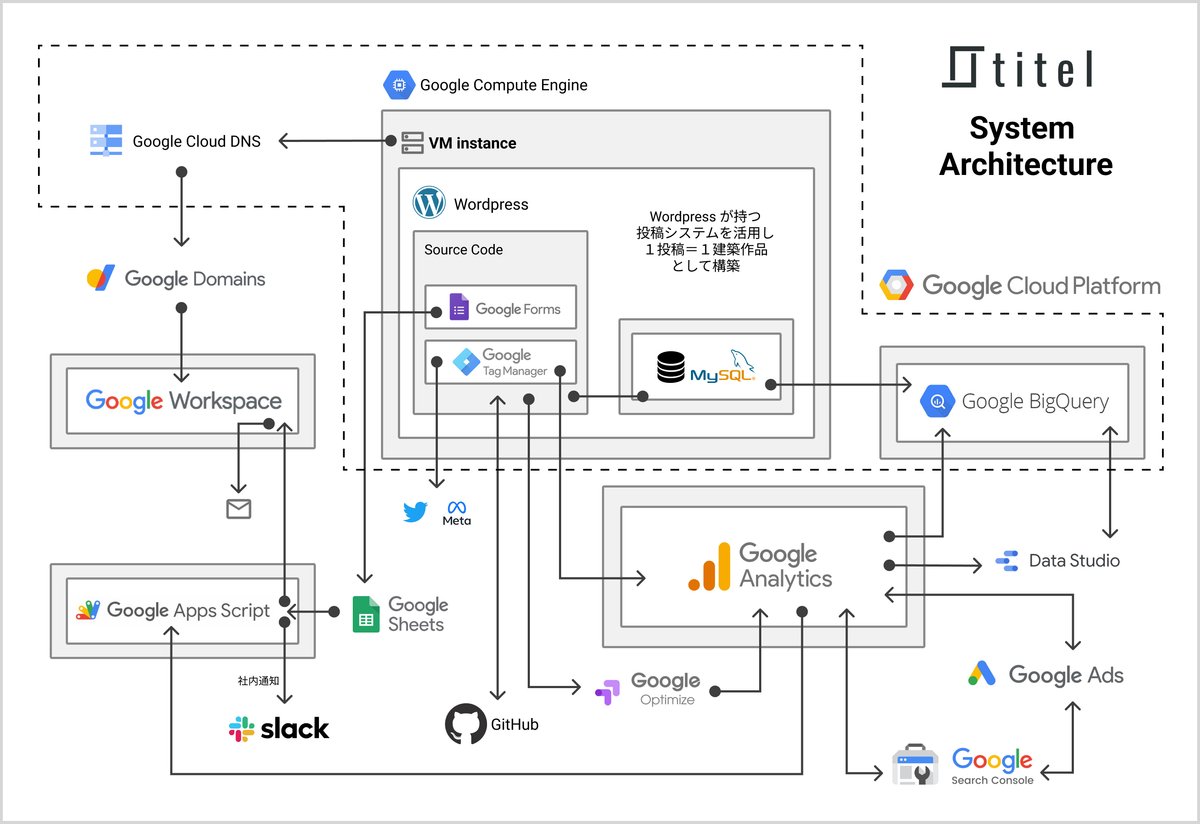
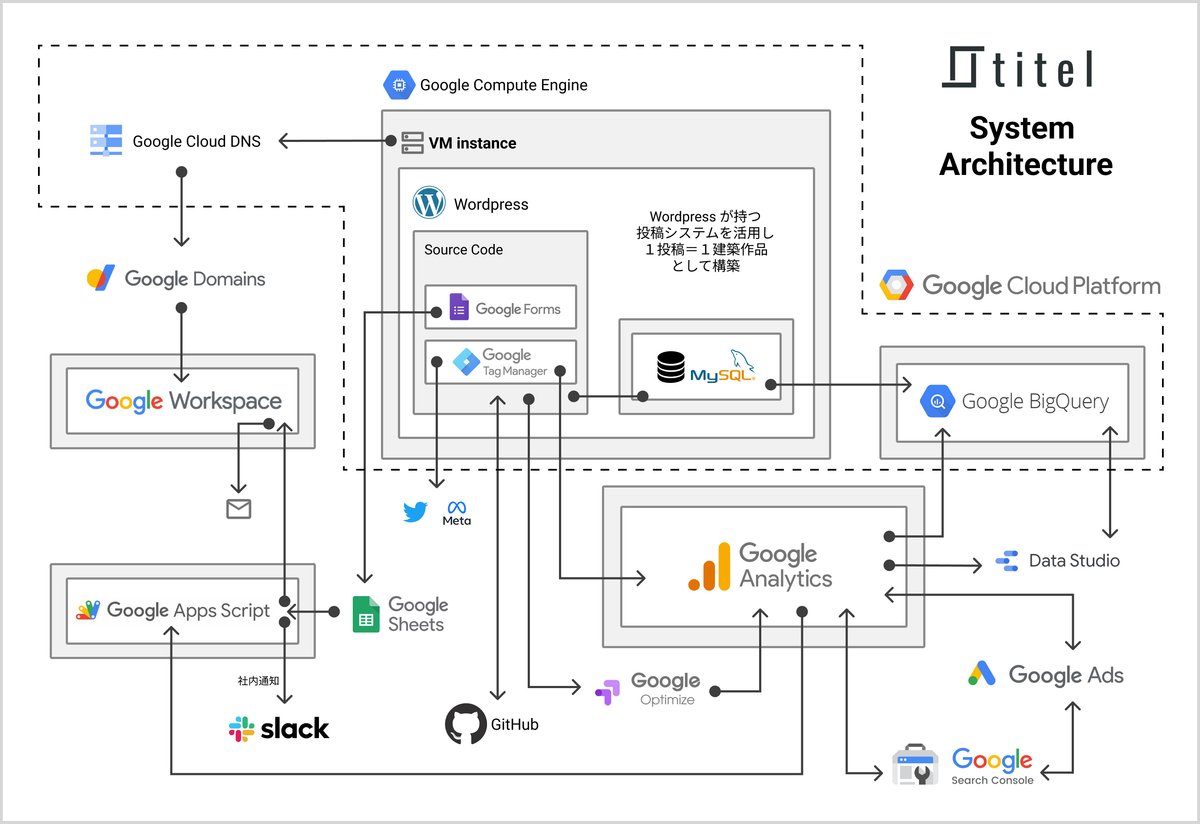
そんな最小限の状態を前提に、サービス検証のために構築したウェブサイトはこのような構成になっていました。

まずは「Wordpress を使ってサイトを構築できるか」というのを考えました。
恥ずかしながら当時の私は Wordpress についてほとんど何も知らず、CTO になってほしいと当時ずっと口説き続けていた後の当社 CTO・久野に「Wordpress つかったら自分でもサイト作れるんじゃないですか」と言われたのが調べ始めたきっかけでした。
Wordpress とは、サイトやブログがつくれる無料の CMS(Content Management System、コンテンツ管理システム)のひとつで、世界のウェブサイトの 4 分の 1 が Wordpress でつくられていると言われています。
素人開発者の私にとっては、特にこの 3 つが備わっていることが Wordpress を使う理由にもなりました:
投稿機能がデフォルトで備わっている(主にはブログ記事などに使われる機能。titel では 1 投稿 = 1 建築作品として応用)
ユーザーという概念がデフォルトで備わっている(建築ページの投稿者 = 登録建築家にそのまま応用できる)
世界中の人が開発した便利なプラグイン(追加機能)が豊富
気になる方は、「Wordpress」で調べてみると解説記事などがたくさんあると思いますのでぜひご覧になってみてください。

ちなみに今の titel サイトは CTO の久野が完全に作り替えてくれて、特にシステムの裏側はまったく違うものになっています。
素人の MVP でサービスの芽を探し、あたりがついたらプロが盤石なシステムを構築しなおす、リーンな開発の典型的な進め方だったかもしれません。
サービスの性質やターゲットとなるユーザー層によっては、ウェブサイトではなくネイティブアプリ(App Store からダウンロードする iPhone アプリなど)が適しているケースもあります。
素人がアプリをゼロからつくるのはウェブサイトをつくるのに比べると難易度は上がりますが、最近ではノーコード・ツールなども出てきており、プログラミングなしでアプリを作ることもできたりするのでぜひ調べてみてください。
プログラミングが身につくのは勉強よりも実践
投稿機能やプラグインが便利な Wordpress ですが、ウェブサイトのフロントエンド(ユーザーに見えている、操作ができる表の部分)は自分でつくる必要がありました。
外観テーマが選べたり買えたりするのも Wordpress の良いところですが、それぞれの事業でイメージするサイト像や提供したい価値が異なる中で、既存のパッケージをそのまま使えるというケースの方が少ないのではないかと思います。
それまでサイトの開発などしたことがなかった私ですが、イメージするサイトの UI は明確にあったため、フロントエンドについては四苦八苦しながらほぼゼロからコードを書きなんとか初期のサービスをつくりました。
とは言いつつも、食わず嫌いの人も多いと思いますが言語も論理もいざ手を動かしてみれば死ぬほど難解ということではないため、下記の基本的な言語を使って最低限のウェブサイトをつくったようなイメージです。逆に言えば、素人には作れなそうな機能は MVP では省きました。
HTML:テキスト、画像、ページ情報などウェブサイトの「要素やパーツ」を入力する言語(顔で例えると、目があるよ、鼻があるよ、これは顔だよといった情報)
CSS:HTML で入力した要素の「表示形式やデザイン」を指定する言語(目の 3cm 下に鼻があるよ、頬は赤めのメイクをして穏やかな表情にするよといった情報)
JavaScript:モーダルの出現や画像の切り替えなど、サイトの「動き」を指定する言語(鼻を押したら口を閉じるよ、見つめられたらウィンクするよといった条件と動きの指定)
PHP:情報の加工や呼び出しなどをするバックエンドの言語。投稿の ID を指定して、その投稿情報を DB から呼び出し、HTML のこの場所に記載する、などの処理(この口は、年齢を聞かれたら生年月日から計算して答える、この鼻で5種類の匂いを感じとり表情を変える、など情報処理が入るイメージ)
メルカリ勤務時代に、エンジニアの言うことをもっと理解したいと思い(ゼネコンの現場監督さんがクレーンの免許を取るような感覚でしょうか)プログラミングのオンライン学習サービスを試したりしたこともありました。たしかに学習している最中は内容を理解できるのですが、終えてみると不確かな空虚感があったというか、ほとんどの知識が蒸発してしまい血肉となっていないような感覚がありました。
一方、つくりたいサービスが明確にあり、意志や目的も明確になったときでは、技術が身につく深さも課題を解決できるスピードも段違いになるというのを実感しました。避難訓練では目的も内容もいまいちピンときていないまま校庭に避難しているけれど、本当に火事が起こったときは馬鹿力が働き、脳みそフル回転で校庭への最短ルートを探しているようなイメージでしょうか。
プログラミングは苦手だと思っている方、周りにエンジニアもおらず事業を諦めてしまっている方も、いざ開発を始めてみると火事場の馬鹿力で意外とできてしまうこともあるので、騙されたと思ってぜひ一度試してみてください。

いろんな考え方があると思いますが、特に少人数で始めるスタートアップの場合、会社の一人でも多くの人がコードを触れるというのはとても大きなメリットになると思います。
私も今でもサイト開発で CTO 久野と一緒にコードを触りますが、例えば細かい修正でもいちいちエンジニアに依頼をしていると、軽視できない時間のロスが生まれてしまうかと思います。
「ここをこうやって修正してほしい」という依頼を他人でもわかるようにまとめ、バックログ(今後の開発リスト)に積み順番を待ち、エンジニアがその修正依頼を解釈して実装しなければならない。自分で最低限の開発ができれば、そんなこと全てすっとばして自分でコードを修正すればいい(プルリクエストをあげてエンジニアやデザイナーにもチェックしてもらう)ので、開発の速度も格段に上がります。必須ではないと思いますが、できるとメリットが大きいスキルセットかなと思います。
MySQL:データベースの構築
titel では多くのユーザー(登録建築家)や投稿(建築作品)のデータを管理し、それをサイトの閲覧者に応じて出し分ける必要があったため、これも Wordpress に備わっているデータベース(DB)の機能をつかって開発をしました。
データベースのイメージ:
+----+----------+----------------+------------+
| id | name | display_name | prefecture |
+----+----------+----------------+------------+
| 1 | 建築 太郎 | kentaro | 東京都 |
| 2 | 鉄骨 二郎 | steel_jiro | |
| 3 | 木 造三郎 | moku_zouzaburo | 大阪府 |
| .. | .. | ... | .. |
+----+----------+----------------+------------+バージョンの指定など細かい話はありますが、基本的には Wordpress 環境をセットアップする時に一緒に DB 環境も構築されます。Wordpress のガイドや一般記事などで詳しく説明されていることも多いので、困った方は「Wordpress 開設」「Wordpress 作成」などで調べてみてください。
逆に、大量の構造化されたデータを管理する必要がないということであれば、DB のことは考えなくてもよいと思います。ただ静的なサイト(情報の入れ替えが不要な、内容が固定されたサイト)だけが必要なのであれば、html・css・javascript だけでフロントエンドの部分を書いて済ませられます。
例えば Google Workspace 内の Google Sites も、簡単なウェブサイトを作成できるツールのひとつです。Google 外は STUDIO を使っている人なども最近よく聞きます。

余談ですが、DB にある大量のデータを処理したり参照したりするデータベース言語(の代表)を「SQL」と言います。「ID 36 番のユーザーが登録しているメールアドレスは何か」というシンプルな情報参照から、「全ページのコンバージョン率を計算して、降順で表示させる」「初回訪問からコンバージョン達成までの平均所要時間を計算する」などといった計算・処理まで汎用的に使える言語です。
SQL だけはメルカリ時代に身につけられていて、これは今でも本当に会社に感謝をしています。先ほどの開発の話にも似ていますが、毎回エンジニアやデータアナリストに依頼をするよりも、必要としている人が自分でデータを取得できる方が事業スピードが格段に上がるため、メルカリでは Product Manager も SQL を書けるべきという文化がありました。プロダクトや機能の企画や分析をする上でデータは欠かせないものであり、Product Manager こそデータを必要とする場面が多いという背景からもきていると思います。
当時ゼロから SQL を学ぶために近くに座っていたデータチームの方々にはつまらない質問を多くしてしまっていましたが、お陰さまで自分で開発をする時も SQL の対応ができるようになっていて、優しく教えてくれたメルカリの方々には足を向けて眠れません…。
起業家のミカタ:Google の(ほぼ)無料インフラ
そのように Wordpress をつかってウェブサイトをつくるにも、そのサイトを公開し配信するサーバやその他の環境設定が必要になります。
ウェブサービスの仕組みなども勉強していて損はないと思うので、これまであまり触れたことがなかった方は「ウェブ 技術」などで検索して出てくる評価の高い書籍を読んだりするとよりイメージがつかめるかなと思います。
titel ではほとんどの環境で Google のインフラを使いました。Google はさまざまなウェブ周りのインフラを無料または無料に近い値段で提供してくれていて、使いやすさ・分かりやすさも優れているため、小さく・早くサービスを始めるにはとても適しているインフラだと思います。
実際に titel で使った Google のインフラ・サービスの内容をそれぞれ説明していきます:
総称して Google Cloud Platform(GCP)
Google が提供するクラウドのインフラ系サービスを総称して Google Cloud Platform(通称 GCP)と言います。
この後に紹介する各種サービスがこの GCP 内で提供されているようなイメージです。システムの全体像を再掲しておきます。

ちなみに GCP に対抗するサービスとしては Amazon Web Services(通称 AWS)や Microsoft 社が提供している Azure がよく挙げられます。いろいろな差異や選定基準があるので一概には言えませんが、複雑かつ大規模なシステム開発や高度なセキュリティ要件が求められるサービスほど AWS や Azure を採用している企業が多いかなという印象です。
Google Compute Engine:仮想マシンを借りる
ひどく単純化をすると、ウェブサイトを公開するというのは、あるパソコンの中にあるデータへのアクセスを一般許可するというような原理に近い状態です。このパソコンのこのフォルダを見てもらえたら、伝えたい文章や画像が入っているので、みんな自由に見てねといった形で公開をします。
ここでいうパソコン(サーバ)を GCP 上で簡単に借りられるのが Google Compute Engine(GCE)です。Google のインフラ上に仮想マシン(Virtual Machine、VM)がつくられ、事業者は Google の大量の VM の中の一画を「間借り」しているような形になります。

クラウドサービスが生まれる前は、インターネット事業者は自社で実物のサーバを買いオフィスに置いておく必要がありました。必要な企業では今もそのような環境を敷いている会社もありますが、軍資金が少ないスタートアップがいきなり高額な設備を買う必要がなくなり、クラウドサービスが普及したことによってより早く・手軽に開発環境を整えられるようになりました。
titel も、GCE で仮想マシンを借り、その中に Wordpress の各ファイルや MySQL のデータベースを配置しました。
GCE のほかにも、メリットや目的に応じて Cloud Run や App Engine など GCP 内の他のサービスで環境を構築する選択肢もあります。
Google Domains:ドメインを買う
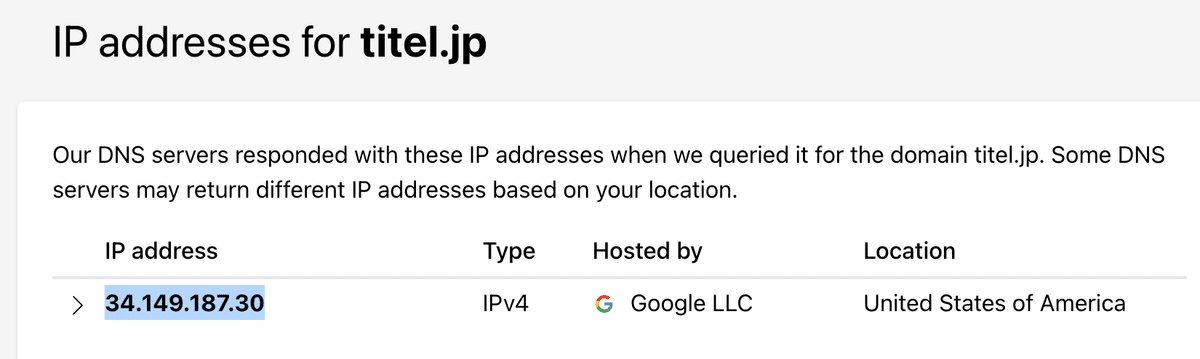
「このウェブサイトを見たい」というとき、本来のインターネットでの原理では、そのサイトが格納されているサーバの位置を示す IP アドレスという最大 12 桁の数字を指定して見る必要があります。サーバの住所のようなものです。どのサーバにも固有の数字が割り当てられており、URL 欄にアルファベットではなくその数字を入力してもそのサイトが見られるようになっています。
ただ、12 桁の数字を人間が正確に覚えるのは難しいため、IP アドレスに対してドメイン名を割り当てることがインターネットの世界では一般的になりました。米 Google のドメイン名は「google.com」で、タイテルのドメイン名は「titel.jp」です。12 桁の数字を伝えるよりも、titel.jp の方が人間には分かりやすい・覚えやすいのでシンプルな文字列が使われています。

好きなドメインを選び購入するために、この Google Domains というサービスを使います。ドメインを買うサービスは他にもありますが、すべて GCP で環境を整えていたこともあり、Google Domains から繋ぎこむのが楽だったためここで購入しました。
自社のサービス名を考えるときは、使いたいドメインが空いているかというのも調べながら検討することをが必要です。せっかく良いサービス名を思いついても、ドメインがすでに他社に使われてしまっている場合は同じものは使えないことになってしまいます。
titel 開発時にはまだあった Google Domains ですが、2023 年 6 月に Squarespace への譲渡が発表されました。詳しくは公式の発表をご覧ください。
Google Cloud DNS:ドメイン名と IP アドレスを紐づける
好きなドメインを購入できても、それがどの IP アドレスのサーバの住所なのかを指定できなければ、買ったまま意味をなしません。ブラウザに「titel.jp」と入力しても何も表示されない状態です。
IP アドレスとドメインを紐づける役割を担っているのが DNS(Domain Name System)で、GCP 内では Google Cloud DNS というサービスを使って設定をすることができます。
細かい話は省きますが、Google Domain で購入したドメインを、GCP 内で提供されている Google Cloud DNS をつかって、自社サービスがあるサーバの IP アドレスに紐づけることができます。
「新しく買ったこの titel.jp というドメインに誰かがアクセスしたら、さっき Google Compute Engine で立ち上げたこのサーバに誘導してあげてね」という指定をする必要があるというステップです。

Google Workspace:メール・カレンダー・共有フォルダなどのチーム環境
ドメインを取得したら、そのドメインでメールアドレスを作ったり、カレンダーや共有フォルダ、ビデオ会議の Google Meet などチームで働くための環境をそのまま Google 上につくることができます。そのサービスが Google Workspace です。
titel.jp というドメインを購入したので、「サトウ タロウ」さんという社員には例えば「taro.sato@titel.jp」というメールアドレスをつくることができます。…@titel.jp というメールアドレスをつくる権利は、ドメインを買った自分たちにしかありません。

初期設定をしたら、そのままメール・カレンダー・ドライブ・ビデオ会議などの環境が整い、ドキュメントやスプレッドシートなどもすぐに使える状態になるので、これもスタートアップにとってはとてもありがたいサービスです。
Google Forms:ユーザーとのやりとりを可能にする超重要ツール
ここまではインフラの話をしてきましたが、ここからはウェブサイトの内容に関わってくるサービスの話です。
titel は家づくりをしたい顧客からの問い合わせを集めたいので、当然ユーザー側が私たち運営に連絡する手段が必要になります。電話番号やメールアドレスを直接載せたりしてもよいですが、必要な情報をまとめて集める意味も込めて「お問い合わせフォーム」があるサイトを目にすることが多いと思います。
一見シンプルそうに見えて、フォームをゼロから作成するというのは意外と大変な作業です。データの受け渡しがあったり、そこから DB 処理やメール通知などを設定する必要があったり、非エンジニアが正確かつ網羅的にゼロからつくろうとするとなかなかハードルが高い作業です。

そこで頼りになるのが Google Forms です。Google Forms は操作も簡単かつ柔軟性も高いので、今でも色々な場面で重宝しています。
ほぼ無制限にフォームを作成できる
簡単な操作で質問や回答形式も編集できる
ウェブサイト上に埋め込んで、ページの一部として見せることができる
回答が Google Spreadsheet にまとまって自動反映される
Google Apps Script をつかってお問い合せ時の反応・処理なども自由に設定できる(後述)
ここまでできて無料というのが何よりもありがたいサービスです。
お問合せフォームがなければユーザーが私たちにアプローチできないので、ある意味 Google Forms なしでは初期の titel は成立していませんでした。「ユーザーからのアクションを受け付ける」というとても大切な機能をいとも簡単に実現させてくれる、非常にありがたいツールです。
Google Forms に限らず「簡単にお問い合わせフォームを作れます」というサービスは他にもあるかと思いますが、Spreadsheet や Apps Script との連携がすぐにできるという相性の点からも Google Forms 一択で初期の titel は開発をしていました。
Google Apps Script:メールや通知を連携・自動化
仮に、メールや通知などが自動化できていない環境で、お客さまからのお問い合わせがあったらどのような対応をするでしょうか?
👀 人間が定期的にフォームの回答シートを見て「新しい問い合わせはないかな」とチェックする
📩「あ、新規のお問い合わせがある」と気づいてから、相手にメールの返信をする
🖥️「⚫︎⚫︎さんという方から新しいお問い合わせがあったので対応しましょう」というチームメンバーへのお知らせを、Slack に手動で通知する
人がいちいち対応していると時間も手間もかかってしまい、ひいてはサービスの質も低下してしまうことになります。
これを一気に解決してくれるのが Google Apps Script(通称 GAS)で、コードを書いて Google サービス内や他サービスとの連携や自動化を自由に設定することができます。
「Google Forms へのお問い合わせがあったら、指定したメール文を自動返信で送付して、会社 Slack にも即時通知する」といった処理を一括でやってくれるありがたいサービスです。

GAS のコードを書くのは最初は大変かもしれませんが、調べてみると他の人が書いたスクリプトが Qiita に貼ってあったり、Udemy に解説動画があったり、分からないときは Stack Overflow や teratail で質問をしてみると優しいエンジニアさんが教えてくれたりするので、これもぜひ騙されたと思ってまずは自分でやってみることをオススメします(Stack Overflow や teratail については後述します)。
これ以外にも、「毎朝 8 時に KPI 進捗のグラフを Spreadsheet から Slack に流す」であったり、「Google Form の提出でユーザーの新規登録があったら、Sendgrid のメールグループと Hubspot のコンタクトにも自動で登録する」であったり、Google サービス周りの自動化や主要サービスとの連携はとても柔軟に設定することができます。
自動化の設定自体は、IFTTT、Zapier、make などの外部サービスをつかってノーコードで設定することもできます。やりやすい方法・シンプルな方法を選んでいただければと思いますし、サービス立ち上げ期はコストも大切な基準なのでそれぞれの費用も比較して選定するといいかなと思います。
Google Analytics:命を吹き込むサイト解析ツール
ご存知の方も多いかと思いますが、Google Analytics というのは Google が無料で提供しているウェブサイト・アプリの解析ツールです。
何人のユーザーがどういった経路で訪問してくれて、どのページにどれくらい滞在し、何%がコンバージョンしてくれているかなどといったデータをまとめてくれます。
ウェブサイトをただ公開していても、プロダクトを科学的に成長させていくことはできません。ユーザーがどのような体験をしていて、どのページでどういった行動をしているかなどといったデータがわからなければ、プロダクトの何をどう改善していけばいいのか論理的に判断できないことになってしまいます。
数字を見ながら仮説を考えて検証を重ねていくことで、最短距離でサービスを成長させていくことがでできるかなと思います。

Google Ads:初期のユーザー獲得は広告が有効
ウェブサイトに多くのユーザーを直接呼び込むには、主には2つの方法があります。
SEO:Search Engine Optimization の略で、検索時に自社サイトを上位表示させる取り組み。広告費を払わなくてよいメリットがある一方、検索アルゴリズムに評価してもらうまでには時間がかかり、上位表示される保証があるわけでもありません。
広告:プラットフォームにお金を払い、検索エンジンや SNS などで自社サービスを表示してもらう手法。
普段 Google で何かキーワードを検索したときに、最初の 2~3 つの検索結果として「広告」というタグとともに表示されるサイトがあるかと思います。ここに表示してもらうよう広告費を支払って配信するのが Google のリスティング広告です。お金を払う必要がありますが、即時に自社ウェブサイトに集客ができるというメリットがあるという集客の選択肢です。
(Google Ads ではリスティング広告だけでなくディスプレイネットワークなども配信ができますが詳細は割愛します)

SEO 施策は 3~6 ヶ月ほど経たないと効果が出ないことが多いので、スタートアップで手早く集客をしてサービスを検証したいというケースでは広告を配信してみるのが一般的です。
オンライン広告はもちろん Google Ads だけではなく、リスティングでは Yahoo にも出稿したり、Meta 社(Facebook・Instagram)や X(旧 Twitter )などの SNS に広告を出したりすることも一般的です。
ユーザー層やサービスの性質などそれぞれの広告の適性があるので、出稿する際はしっかりと調査をして自社サービスに合った媒体を選ぶことが大切になってきます。
その他の便利な/必要な Google ツール
挙げだすときりがありませんが、代表的なツールは他にもこのようなものがあります:
Google Tag Manager:Google Analytics、Google Ads、Twitter や Meta の広告タグなど、ウェブサイトに特定のコードやタグを埋め込むときに便利なツール。
Google Search Console:先述の SEO のために、自社サイトが今 Google からどのように評価されているか、何を改善すれば上位表示される確率が上がるのかなどがわかる解析ツール。
Google BigQuery:Google Analytics と連携して、GCP 上の DB にイベントを記録してくれるツール。イベントとは「このユーザーが⚫︎時⚫︎分にこのリンクをクリックした」などユーザーのサイト上での行動を指す。先述の SQL を使うと、このイベントを参照してより柔軟に・細かくサイトの状態を分析をすることができる。
Google Data Studio (Looker Studio):Google Analytics のデータや、BigQuery で加工した情報を、チャートに落とし込んだりして視覚的にまとめられる便利なツール。チーム間で定期的に KPI を追うときなどに重宝される。
初心者は UI をどうデザインすればいいか?
Google や Wordpress でウェブサイトをつくることはできても、自社サービスの価値やメッセージをユーザーにどれだけ伝えられるかというのはまた別の問題になります。
極端な話、論文のような活字の羅列で埋め尽くされたウェブサイトと、雑誌やチラシのように文字と画像がきれいに整理されているサイトだと、受け取る情報や印象は大きく異なるかと思います。
特に、情報過多なインターネット社会で時間に追われる忙しい現代人は、3 秒でそのサイトを見るか離れるかの判断をすると言われています。プロダクトでは伝えたいことを短時間で最大限受け取ってもらう必要があるのです。
そのために必要な作業が UI/UX デザインで、多くのインターネット企業ではデザイナーさんというプロの方々が細部までこだわったプロダクト・デザインを熟考し実装しています。

自分でサービスを立ち上げるとき、知り合いやネットサービスで UI デザインを依頼するという選択肢もありますが、素人が自分でデザインを考える場合のアプローチをいくつか紹介したいと思います。
自分で直接デザインをするわけでなかったとしても、デザインの考え方を知っておくというだけでもプロダクト開発ではとても有効かなと思います。
ユーザー目線に立つ
当たり前ですが忘れがちなことで、プロダクトはユーザーに価値を伝えアクションを起こしてもらうためのものだということを忘れないようにすることがいつも大切かなと思います。
会社目線だとつい伝えたいことが多すぎたりして、あれもこれもウェブサイト上に詰め込んだり、要点がわかりづらいデザインになってしまったりすることもありますが、ユーザー目線で大切な情報や刺さるメッセージは何なのかというのを常に問い続けてデザインすることを心がけています。
本を読む
書籍は先人の知恵が詰まった宝箱なので、新しいことを始めるときはいつでも本を読むのがよかったりするかなと思います。
UI/UX デザインについても色々な本が出ているかと思うので、レビューの評価が高い本、直感で読んでみたいと思った本などをぜひ手に取って読んでみてください。
概念的な解説や実務的な話など私が参考にさせてもらった書籍も参考までに紹介しておきます(アフィリエイトではありません…)。
無駄を削ぎ落とす
「ユーザー目線」とも関連しますが、どれだけ無駄を削ぎ落とし、整理された最小限かつ重要な情報を届けられるかという「引き算」の考え方も、プロダクトのデザインでは大切になることが多いかと思います。冒頭の MVP の話にも共通する考えかもしれません。
3 行になってしまった説明文を 1 行にまとめられないか、4 つあるメリットの中で一番ユーザーにとって魅力的なものはどれか、などデザインの引き算や優先度づけは今も絶え間なく行っています。
あえて大量の情報を詰め込む雑多なデザインの方がアクションを呼び起こしやすいサービスもあったりするため、すべてのケースで引き算が正しいわけでもありません。自社のサービスの特性を考え、最適なデザインをユーザー目線で妄想することが大切かと思います。
事例を学び尽くす
実践でとても役に立つのは、他社のサービスを研究して勉強することです。特にユーザー数が多いプロダクトや歴史の長いサービスはそれだけ改善が積み重ねられてきたという証なので、学べることがとても多い先人の知恵の塊です。
UI デザインだけであれば同業界の競合サービスに対象を限る必要はないので、世の中で見られているあらゆるサービスが勉強の対象になります。全体的な構成から、細部のアイコンのデザインなどまで、「デザイン」という目線で改めて見てみると普段何気なく使っているアプリやウェブサイトでも細かい工夫や思想が見えてくるかもしれません。

行き詰まったときはどうすればいいか?
この記事は、実際の開発から 3 年後に当時完成させたものを振り返って書いていますが、当然その過程では行き詰まることも多くありました。そんなときに、これをしたら物事が解決してサービスの準備が前に進んだなと特に覚えていることを最後に紹介したいと思います。
まずはとことん行動してみる
便利な世の中なので、Google や参考書で調べてみれば大抵のことは見当がつきます。少しコードを書きはじめてみたり、人に会ってみたりすると、頭で考えているだけでは想定し得なかったことが起こり物事が前に進んだりします。
会社を起こして事業を始めると、コーディングだけでなくあらゆることが「未経験でも解決しないといけない課題」になってきます。例え経験がなくても、プロダクトを作り、顧客対応に努め、営業に勤しみ、労務のルールを調べ、大勢の前で講演し、採用候補者にビジョンを語り、むしろ「やったことがある」業務の方が少ないのがスタートアップかなと思います。
新しい課題に直面したときに、必要な情報を徹底的に集め、合理的に判断し熱意を持って行動できるか、それをむしろ楽しめるかというのは、初期・グロース期のスタートアップに向いているかの相性とも関わってくるかもしれません。できるかできないかより、やるかやらないかが問われる場面が多いです。
プロに聞く・仲間に頼る
今の当社 CTO・久野はメルカリ時代の同僚で、創業を考えた時から CTO にはどうしても久野を誘いたいと思い、一年ほどずっと口説いていたかなと思います。
久野はフルスタックのエンジニアで開発の知識が幅広いので、大抵のことは聞けば教えてくれ、今でも当社の開発を一手に担ってくれていたりします。
Wordpress や GCP という技術選定のアドバイスをくれたのも当時いろいろ相談をしていた久野で、自分で開発をしていて行き詰まったときに質問をしても、参画前でも親身になって調べてくれたりしていました。
素人ではどうしても解決に時間がかかりすぎる課題も出てくると思うので、そういったときに相談できるプロとのつながりをつくっておくことや、図々しく頼み事をしても応えてくれる関係性や信頼をつくっておくことは、特にその先組織を拡大していくことも考えるととても大切なことかなと思います。
◼︎自力開発は「本気」の意思表示
初期から久野を誘いながら、非エンジニアの自分がゼロからサイトを開発していたのは、私がどれだけこの事業に本気なのかというのを行動で意思表示する意味も込められていました。
ゼロから事業を立ち上げるというのは、予期しない状況に直面し、新しい課題を常に解決し続けなければならない過酷さとやりがいが待っている未来です。少し努力をすれば自分でプロダクトをつくれるかもしれないのに、その程度で諦めてしまっていては「ついていきたい」と思えるリーダーには映らないだろうなと思いました。
逆に自分で MVP をつくり、事業の種を見つけるところまで前に進められれば、行動と成果を示すことができジョインしてくれる仲間も安心できるだろうなと思い実行に移しました。開発だけが手段ではないと思いますが、本気で久野と事業をしたいからこそ、巻き込みながら事業を前に進めることで自分の意志も示していたかなと思います。
質問サイトを使う
便利な世の中になったもので、かつ世の中は心優しい協力者に溢れていて、開発で困ったら質問サイトに投稿をすると有識者が無償で答えてくれる素敵な環境が現代にはあります。
質問サイトがなければ私の初期開発も随分遅れていたと思いますし、なぜこの人たちは見ず知らずの私のために無償でここまで丁寧に教えてくれるのだろうと優しさの謎に毎回嬉しくも複雑な懐疑に苛まれていました(サイト上で評価は蓄積されるんでしょうが、それにしても)。
よく使っていた質問サイトは、
Stack Overflow:世界最大級のプログラミング質問サイト。日本語サイト加え、英語サイトに英語で投稿をすれば世界中のプロから回答がもらえる。
teratail:国内の大手プログラミング質問サイト。日本語で詳しい質問ができる。個人差もあるだろうが少し中級・上級寄りの質問が多いイメージ。
Qiita:こちらも国内サービスで、質問を投稿する機能がある。質問→回答の掲示板よりも、開発の記録や手順をまとめた記事が参考になることが多い印象。
Wordpress 開発の PHP 処理の質問をしたり、GAS での自動化でうまくいかない部分を専門家に聞いたり、プログラミング関連であればそれぞれのサイトで幅広く質問ができます。
一方、雑な質問をしたり、自分で全く試していなかったりすると回答者も答えづらかったりするみたいなので、質問するときのマナーなどは使いながら調べてみてください。
実際に現場を経験してみる
ここまで読んでいただいた方も、インターネットの現場を経験していないと、書いていることはなんとなく理解できてもイマイチ腹落ちしないということもあるかと思います。金融時代の私がこの記事を読んでいてもそう思っていたかもしれません。
プロダクト開発や事業立ち上げのスキルを身につける一番の近道は、それをやったことがある人や会社と一緒に自分も経験してみるということに尽きるかなと思います。
私自身、メルカリで Product Manager として色々な経験をさせてもらったことはもちろん、PMI(Post Merger Integration、買収後の統合業務)を担当していたグループ会社代表の起業家の方に学んだことが本当に多く、その経験なしでは創業もプロダクト開発もできていなかっただろうなと強く感じています。
PMI を担当していたのは、私がメルカリに入社するのと同時期に M&A でグループ入りしたマイケル株式会社というスタートアップで、代表の福山さんは「ソーシャルランチ」「MixChannel」「CARTUNE」など多くのサービスを成功させてきた連続起業家の方でした。
私は福山さんと一緒に働き勉強させてほしいと志願し、最初は自分ができるファイナンスやコーポレートの文脈から雑用でもサポートをして、少しずつプロダクトやマーケティングのお手伝いもさせてもらうようになりました。新サービスのリリースなどもご一緒することができて、当時の経験が血となり肉となり今の会社経営の糧となっています。
本や記事を読んでみたり、何も知らないところから手探りで調べてみたりしても、やはり百聞は一見に如かずで実際にその経験を積んでみることが一番の近道になることを肌で実感しました。
もし当時の私と近い境遇にある方がいたら、私たちと一緒に働いてみませんか? 当社・青山芸術は今、まさに事業を立ち上げてグロースさせていくフェーズにあります。私やスタッフが経験してきたことは惜しみなく共有したいと思っていますし、経験を積みながら事業成長にも貢献できる稀有なフェーズのスタートアップかなと思います。
将来起業をしたいけど、知識や経験がなくて不安
インターネット領域や新規事業開発にスキルを広げたい
根深い業界課題を解決するサービスを自分の力で成長させてみたい
などという方がいれば、ぜひお話させてください。当社が運営する「アーキタッグ」や「titel」のプラットフォームは、建築業界の課題解決を目指す新しいプラットフォームです。
青山芸術では、「日本の建築家がより輝けるプラットフォームを創る」をミッションに、建築家さん・設計士さんのお役に立てる事業を展開・拡大させていく仲間を募集しています。
その他、幅広い職種・ボジションも募集中:
私も開発やデザインを自分でやり始めてまだ数年で、経験の長いプロのエンジニアさんやデザイナーさんからすると不十分な内容も多かったかもしれませんが、非エンジニアの方やこれから事業を起こそうとされている方にとって少しでもお役に立てる情報になっていれば幸いです。




