
円弧、楕円、ドーナツで作図する!
ここでは円弧、楕円、ドーナツコマンドを実行して、作図+編集操作をして完成図をスマートに作成してみましょう。
<円弧>
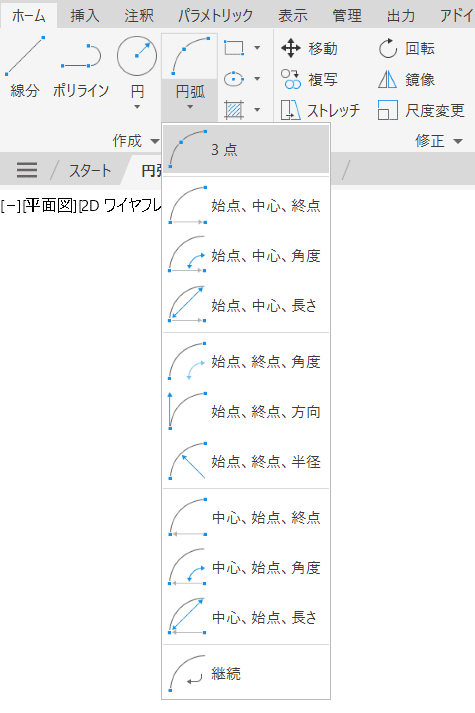
円弧のオプションは、リボンのプルダウンメニューから適切な手順を選択して作図する方法をお勧めします。
キー入力では、操作の数が多くてわかりにくいです。
設計製図においては、円を作図して、[トリム]コマンドで編集して円弧の形状にすることも可能です。

<半径170の円弧を作図する>
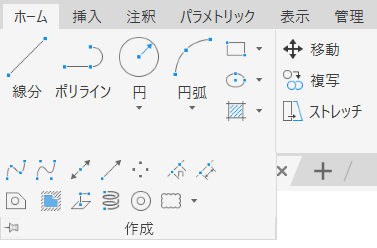
[作成]→[円弧]→[始点、終点、半径]をクリック。
任意の位置で右側から始点をクリック。
水平な距離で左側に終点をクリック。
「170」と入力して、Enter。
☆水平な線分を補助線として描いておくと、操作がしやすいです。

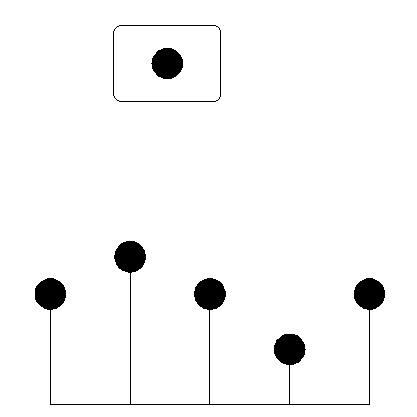
作成した円弧を下図のように、間隔「30」で
60度傾斜した位置に10本、複写してみましょう!

<楕円>
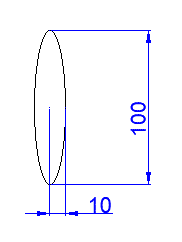
主軸と副軸を指定して正確な楕円を作成します。
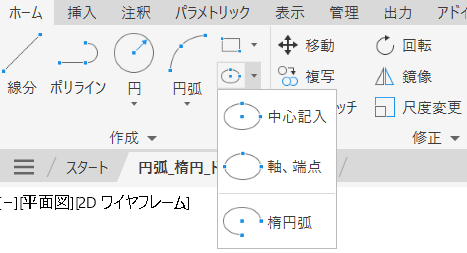
[作成]→[楕円]→[軸、端点]をクリック。
縦方向(垂直)にカーソルを移動し、「100」と入力して、Enter。
☆直行モードをオンにすると便利!
横方向(水平)にカーソルを移動し、「10」と入力して、Enter。


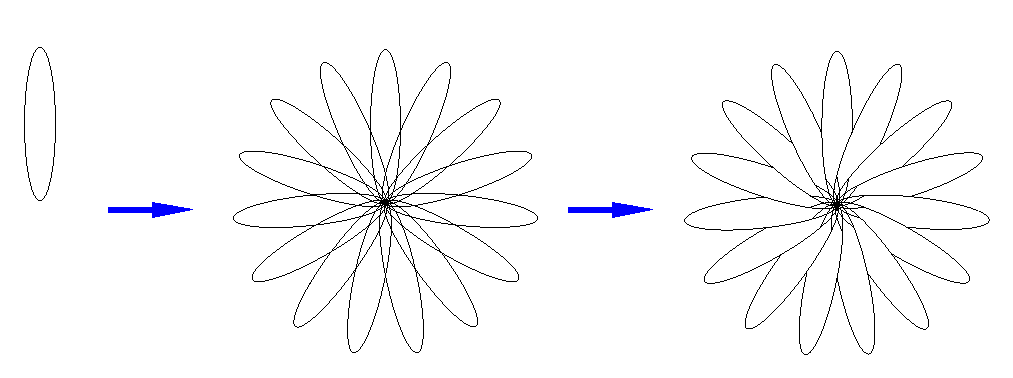
<円形状配列複写+トリムで作図!>
作成した楕円を編集して、作図してみましょう!
右側の完成図をよく見て、不要な部分を切り取る!
☆図面を読み取る…作業する前に、良く観察してください!

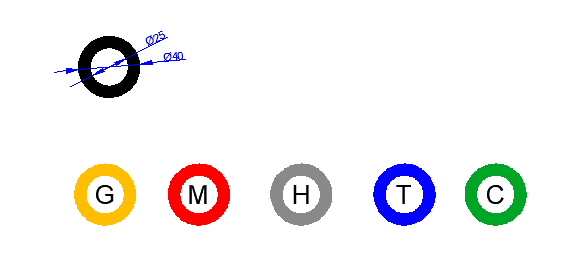
<ドーナツ>
シンボルマークなどで使用する塗り潰しの円やドーナツ形状の図形を手早く作成します。


ドーナツの内側の直径を「0」にすると、塗り潰しの円を作成します。
内側と外側の直径を入力して、効率よく作成しましょう!

☆同心円を作図して、内側をハッチングで塗り潰し作業をしている方は、[ドーナツ]コマンドを使いましょう!
