
【初心者向け】Googleデータポータルの使い方 #2 データポータルを始める~データソースに接続する~
お世話になっております。hosです。
前回はデータポータルとは何ぞや?どういう場面で使うのか、といった旨の記事を書きました。下に貼っておきます。
それを踏まえて、今回はデータポータルのレポートの作成方法をなんとなく紹介していこうと思います。レポート作成以前にどうやって始めるの?という方向けの記事となります。
前回と同様に、GAの基礎的な知識、多少の使用経験がある前提で進みます。(私のGA知識は基礎以下です)が、今回はあまり関係ありません。
①ログインする
まずはGoogleデータポータルのトップページにアクセスします。
右上、もしくは少しスクロールした場所にある【無料で利用する】という青色のリンクをクリックします。

Googleアカウントにログインしていない場合は、次のページでログインしてください。
左上に青色の三本線のデータポータルのロゴが出てきたらクリック。
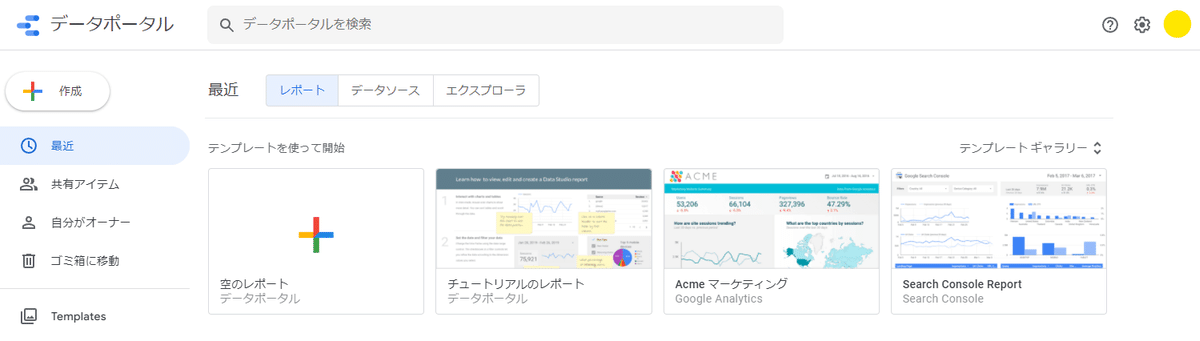
下記の画面にたどり着ければ、データポータルのスタート地点に立てています。

②データソースの作成
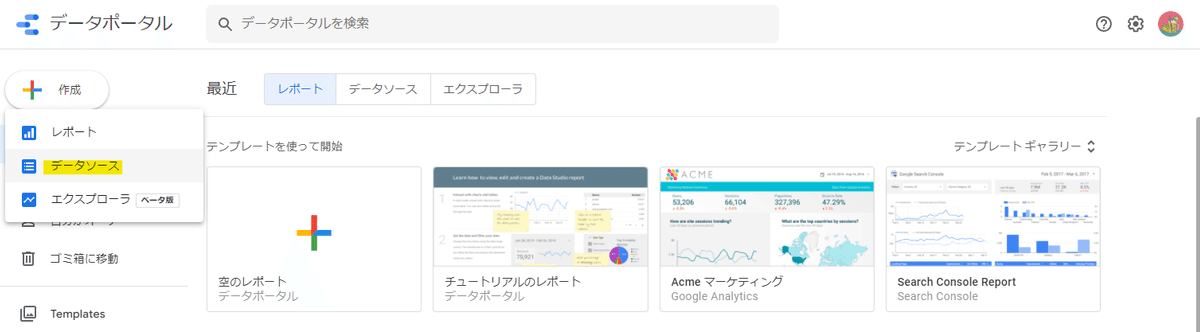
左上の【+ 作成】をクリック、データソースを選択します。

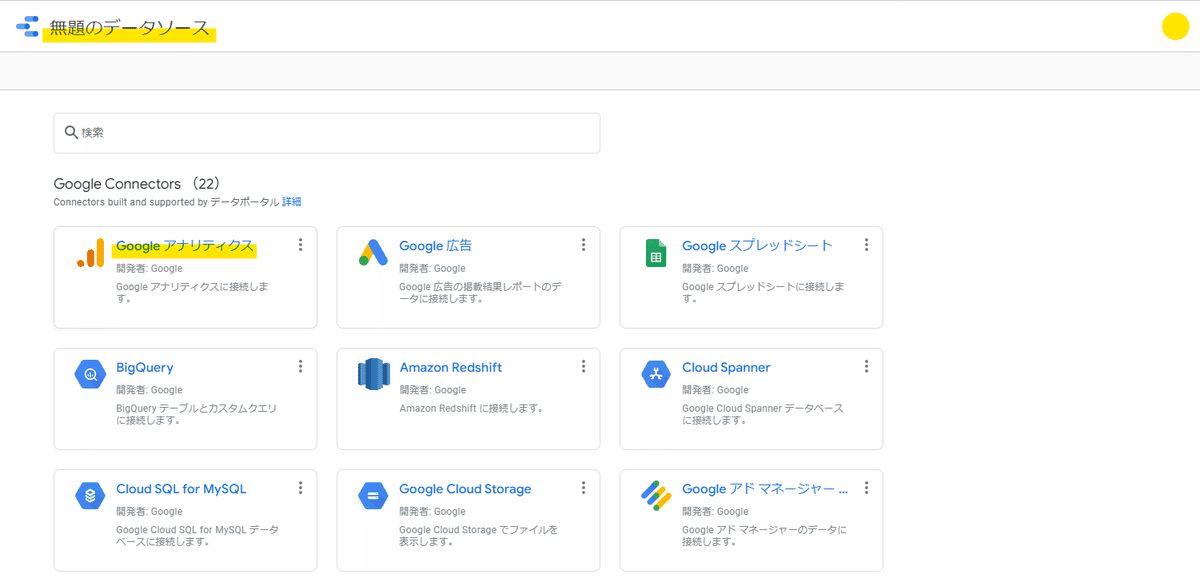
データソースを選択する画面に。

今回は【Googleアナリティクス】を選択。
左上に「無題のデータソース」とありますが、こちらは任意の文字列に変更可能です。わかりやすい名称に変更しましょう。

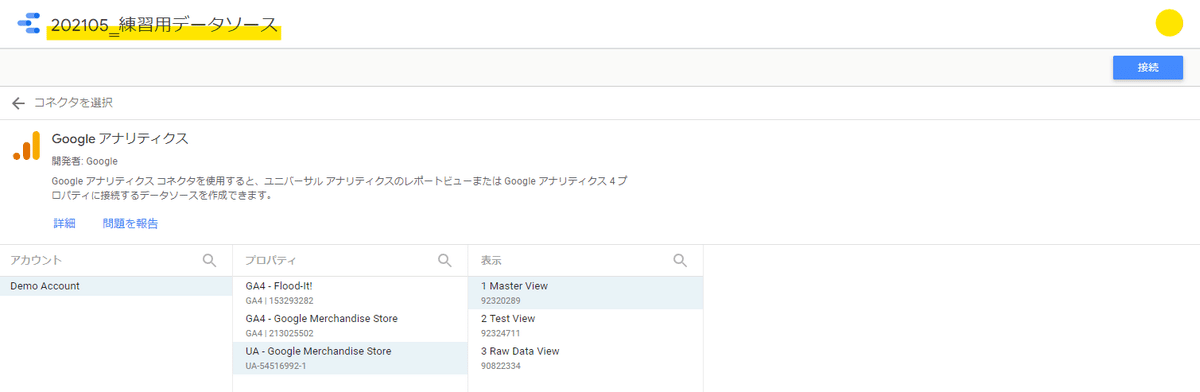
コネクタ選択画面に推移。
併せて左上のデータソースの名称も変更しました。
今回はGoogleのデモアカウントを使用します。
アカウント → プロパティ → 表示 の順に選択していくと右上に青色の【接続】が現れるのでクリック。
これでデータソースの作成が完了しました。
このとき右上にいる【レポートを作成】から、このままレポート作成に進めますが、一度左上のロゴマークをクリックしてトップページへ戻りましょう。
作成したレポートはトップページの【データソース】から確認、削除などができます。︙ボタンからメニューが選べます。

※プロパティはaoがGA4を理解しきれていないためUAで進めました。GA4にするとビュー(表示)がなくなるようです。
(GA4については理解し次第記事にしたいと思っています。)
tips - データソースとは
データソースとは、データを参照する場所のことを指します。
データポータル自体にデータがあるわけではなく、外部のデータやファイルと紐づける必要がある、ということです。
データソースの一例として、Googleアナリティクス、Googleスプレッドシート、Google広告、、BigQuery、サーチコンソールなどの外部ツールが挙げられます。
CSVなどのファイルを取り込み、データソースにすることも可能。
③レポートを作成
左上の【+ 作成】をクリック、レポートを選択します。

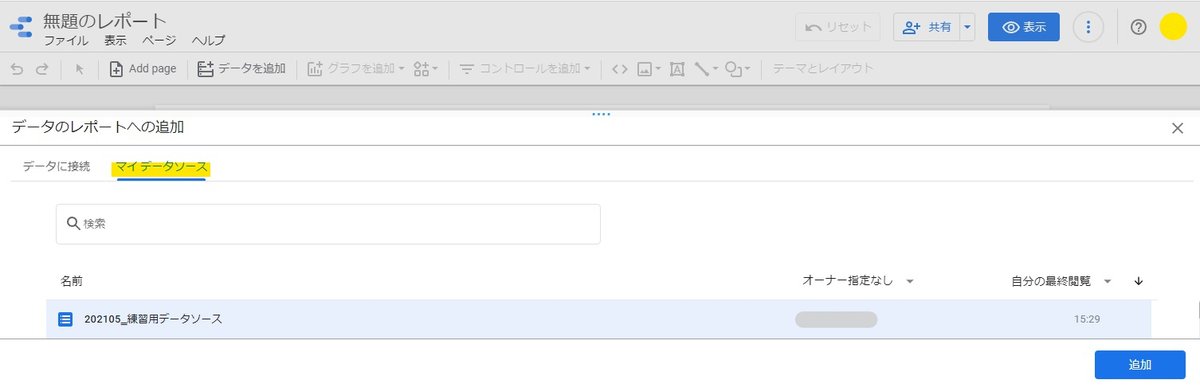
データのレポートへの追加が【データに接続】になっているので、右の【マイデータソース】をクリックする。
先ほど作成したデータソースを選択し、右下の【追加】をクリック。

確認のポップアップが出てくるので【レポートに追加】をクリックして進むと。。

レポートが生まれました!
自動で表が作成されています。これは消してしまって問題ないです。

レポートの名称が「無題のレポート」になっているので、任意の名称に変更しましょう。
おわりに
今回は、データポータルを始めるためのレポート作成、の前の段階であるデータソースの接続方法をなんとなく説明しましたが、なんとなくわかりましたでしょうか?
次回はレポートの編集画面の基本的な操作について記事を書こうと思っています。
データポータルをなんとなく理解し、なんとなく使えるようになる方が増えればうれしいです。
※ できました!
