
Human Interface Guidelineで印象に残ったものについてまとめてみた
久しぶりの投稿になります。
今回は、Human Interface Guidelineで印象に残ったものについてまとめてみました。
6月に開催されたWWDC2023以降、日本語に対応したようで、軽い気持ちで読めるようになりました!
✍️はじめに
🍎Human Interface Guidelineとは?
👉 Apple社が公開している開発者向けのガイドラインです。一貫性と品質を確保するための仕組みとして、どのAppleプラットフォームでも、どういうデザイン・設計をすれば良いのかが原則として定められています。「HIG」と略されます。
👀HIGはいつからあるの?
HIGの歴史は遡ると1980年代からあるようで、Appleの初代Mac (=Macintosh)ができた頃に登場したようです。それから改訂を重ねて今に至ります。
参考元 :
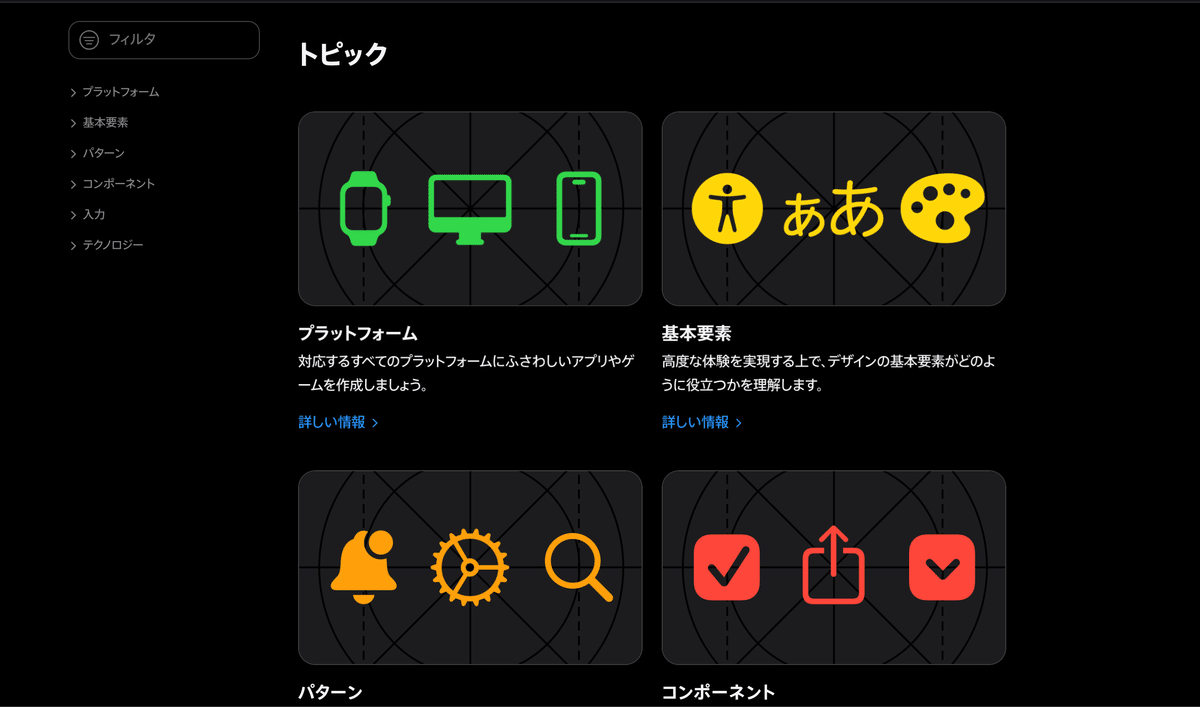
⭐️6つのトピック

👉HIGを見ると、以下の6つの主要なトピックに分かれています。
1.プラットフォーム
→ iOSやmacOSなどそれぞれのプラットフォームに適したデザインについて
2.基本要素
→カラーやレイアウト、タイポグラフィなどデザインで重要な基本要素について
3.パターン
→データの入力やフィードバックなど一般的なユーザーのアクション、タスク、体験に対応するためのデザインガイドについて
4.コンポーネント
→慣れ親しんだ一貫性のある操作感を提供できるように、ボタンやアラートなどシステムで定義されたコンポーネントを使用およびカスタマイズする方法について
5.入力
→ジェスチャやキーボードなどデータを入力するために使えるさまざまな方法について
6.テクノロジー
→ Appleでのサインインやウォレットなどアプリ等に統合できるAppleのテクノロジー、機能、サービスについて
⭐️プラットフォーム

👉 HIGには、6つのプラットフォーム(iOS,iPad,mac,tv,vision,watchOS)ごとにそれぞれのデザインの指針があります。
これは、各プラットフォームが異なる特徴や操作パターン(デバイスサイズや入力方法の違いなど)を持っているため、同じ指針だと、それぞれの特性に合わないデザインになってしまうからだと考えられます。異なる指針を持つことで、各プラットフォームに最適化されたデザインが実現できます。
⭐️一番印象に残ったもの

HIGを一通り見て一番印象に残ったのが基本要素に含まれる「インクルージョン」です。説明の中では「インクルーシブ」とあります。
※インクルーシブとは?
包み込むような・包摂的なという意味があるようです。
なぜ、印象に残ったのか。
・単純に「インクルージョン」「インクルーシブ」という単語を知らなかった。
・調べるとこんなデザインアプローチがあるのかと視野が広がった。
・ガイドラインのあらゆる要素の中でも、Appleが重要視としていると感じた。
この3つです。
HIGより↓
インクルージョン
インクルーシブなアプリは、敬意あるコミュニケーションを優先し、誰もがアクセスでき、理解できる形でコンテンツや機能を提示することで、ユーザを第一に扱います。
インクルーシブなアプリをデザインするために、以下のゴールを考慮に入れ、アプリで使用する言葉や画像、提供する体験を見直してください。
あらゆるデザインと同じように、インクルーシブなアプリをデザインすることは反復的なプロセスであり、時間をかけて実現するものです。このプロセス全体を通じて、ほかの人々の考え方や感じ方についての自分の思い込みを検証し、進化する知識や見解を受け入れていくようにしましょう。
デザインによるインクルーシブ
優れたデザインのアプリの中核となるのは、シンプルで直感的な体験です。直感的な体験をデザインするには、共感してもらえるコンテンツを提示できるように、ユーザの目的や視点を調査するところから始めます。
この調査において重要なツールとなるのが共感です。共感は、作成されたコンテンツや体験に対して、異なる視点を持つユーザがどう反応するかを理解する上で役立ちます。例えば、アプリ内の言葉や画像をある視点で見た場合、理解できなかったり、意図と違う意味になってしまったりすることが分かるかもしれません。
それぞれのユーザの視点は、個性的で変化に富むさまざまな資質が交わってできるもので、同じものは2つとありません。しかし、どんな視点も、誰もが共有する次のような特性と体験から生まれています。
・年齢
・性別と性自認
・人種と民族性
・性的指向
・身体特性
・認知特性
・永続的、一時的、状況的な障がい
・言語と文化
・宗教
・教育
・政治的または哲学的見解
・社会的および経済的背景
さまざまな視点でアプリを検証する際には、単に不快感を与える可能性があるコンテンツを探すだけの作業だとは考えないようにしてください。不快な素材や体験はどんなアプリにも含まれるべきではありませんが、不快でないアプリがインクルーシブなアプリであるとは限りません。インクルージョンを重視することは、不快感を与える可能性があるコンテンツを避けるだけでなく、あらゆる人が楽しめる温かい体験を作成することにつながります。
インクルーシブなデザインとは何か
HIGを元に定義するならばを考えたのですが、まとまらないまま時間が過ぎたため、検索してみると、インクルーシブデザインとは何か、さまざまな定義がされているようでした。このテーマについて参考になった記事を紹介します。
これらを参考にまとめると、以下のようになりました。
インクルーシブデザインとは
・年齢、性別、人種、文化など異なる背景や特性を持つすべての人に考慮する
・従来は除外されていたユーザーが主要な対象となり、対象者の意見や感情を尊重し共感することが不可欠
・対象者を含めた、あらゆる人が自分のためだと思える体験を構築する
「従来は除外されていたユーザー」とは、通常のデザインプロセスやビジネスの視点から見て、定められたユーザーではない、ユーザーのことです。
例えば、日本で作られるサービスは日本人向け前提ですが、そのサービスが外国人(英語圏)の方にも需要がありそうであれば、アプリやWebサイトで言語選択で英語を選択することができるようにします。それは、日本語が得意ではない外国人にとってはうれしいことで、その機能があることによって自分も受け入れらていると感じることができます。インクルーシブデザインにより、売り上げ増加につながる可能性もあります。
ちなみに、言語のカスタマイズができることは、HIGでインクルージョンの実践ポイントとして挙げられています。
インクルーシブデザインを実践するのは、通常のプロセスとは異なり時間的な部分も含めて初めから考慮することが難しい場合が多いと思われます。ただ、既存のサービスを拡充したいという場面に出会したときのデザインアプローチとして、それまでは気づけなかった新しい発見ができるのではないかと思いました。
⭐️最後に
個人的にHIGを読むべき理由として、パッと思い浮かんだのが以下の3つです。(初学者向け)
⓵UIデザインの定石を知れる
⓶コスト削減・効率化できる
⓷言語化の手助けになる
⓵UIデザインの定石を知れる
HiGは、タイポグラフィやボタンのサイズなど、UIデザインにおける要素の最適な大きさやレイアウトなど、具体的なガイダンスを提供しているため、UIデザインの基本を知ることができます。
プラットフォームを構築しているAppleが、長年蓄えてきた知見から、優れたユーザー体験をデザインするためにどうすれば良いのか、わざわざApple以外の開発者に向けて公開しているので、それらを参考にできるのはありがいことです。
また、HIGはスマートフォン向けのWebサイトデザインでも参考にできます。↓のデータを見ると、アプリ・Webサイト・アプリ+Webサイトの利用率はほぼ同じであり、ユーザーがアプリとWebサイトを同じくらい利用することがわかります。アプリとWebサイトで操作性が異なると、ユーザーを戸惑わせる原因になります。iOSアプリの基本デザインを理解しておくことで、よりユーザーが使い勝手の良いデザインができると思いました。
⓶コスト削減・効率化できる
UIデザインを検討する際、サービスに合わせた独自のUIコンポーネントとHIGの標準コンポーネントでは、開発コストに差が出ると考えます。
前者は高コスト、後者は低コストです。サービス特有の要素や独自性、らしさが強く求められる場合には、独自のUIコンポーネントを考慮すべきですが、そうでないならば、標準コンポーネントを活用してコストの削減ができると思いました。
経営資源である、人と時間は有限です。個人的な解釈ですが、UIデザインは100%の正解はないと思っています。それは、リリース後もあらゆるデータをもとに、より良くできないかと継続的に改善が続くからです。開発の段階では、できるだけ早くリリースすることを目標に、時間をかけるべきポイントを選び、効率的に進めることが重要なんじゃないかと思いました。
⓷言語化の手助けになる
デザインの決定や提案をステークホルダーに説明するには、正確で理解しやすい言葉が必要です。うまく言葉にできないという時に、HIGを読むことでデザインに関する理解を深めることができるため参考になりそうです。
まとめ
一通り目を通さねばと思っていたにも関わらず、半年ほど経ってしまいました。本当に早く読んでおくべきだったと後悔しています。
過去のWWDCも見て、今後アップデートした時に何が変わったのか理解したいと思いました。
