
データとユーザー視点の力: デバイス証明書登録の改善
はじめに
前回の記事「わが子から学ぶ:子育てとデザインにおけるUXの原則」では、子供の視点から物事を観察し、関連データを収集することがいかにUXを向上させるのに役立つかを探りました。今回は、HENNGE Oneが提供するデバイス証明書の登録プロセスを例に挙げ、深いユーザー理解によってどのようにUXが改善できるか見てみましょう。
デバイス証明書:あなたのデジタルID
デバイス証明書は、デバイスのデジタルIDカードのようなものです。これは、ウェブサイトやオンラインサービスに接続する際にデバイスの身元を確認し、それによってデバイスの所有者の身元も確認します。この確認は安全なコミュニケーションを確保し、企業のデータとプライバシーを保護します。 システム管理者は、新しいデバイスごとに新しい証明書を登録しなければならず、デバイス情報をシステムに追加し、デバイスの身元を確認します。
何がうまくいかなかったのか

当初のシステムには2つの大きな欠点がありました。まず、デバイス証明書の登録方法が一括登録のみだった点。一括登録はバックエンド処理を向上させるメリットがある一方で、複数の証明書を登録したい場合はユーザーがテンプレートに都度情報を入力し、システムにアップロードする必要がありました。
次に、エラーメッセージが複雑な点です。以下の画面からも分かるように、ユーザーが数多く表示されたエラーから問題を特定し解決するのが困難でした。
ユーザーの声を聞く
ユーザーの行動をデータから深掘りしてみると、驚くべきことが明らかになりました。登録リクエストの9割が3行以下で構成されていたのです。つまり、一括登録機能の利用の8割はたった一つの証明書を登録するために使われていたのです!この事実は、無視できないユーザーの行動パターンを示しています。

この行動は、デバイス証明書の性質を考えると理にかなっています。管理者が新規登録を行うタイミングは、新入社員が入った時、社員が新しいデバイスを使い始める時、もしくは社員がデバイスをアップグレードする時、主にこの3つです。しかし、新年度を除いて、これらの出来事が3つとも全く同じタイミングで発生することはあまりありません。
ユーザーのニーズに適応
UXを改善するには、シンプルさを取り入れる必要があることに気づきました。 当初バックエンドチームは一括登録を好んでいましたが、ユーザーデータを見たら一件ずつの登録の必要性に気付きました。
一つずつの登録を導入
直感的なフォームを実装し、個々の証明書登録を可能にしました。ユーザーは簡単に画面上に行を追加/削除でき、プロセスが大幅に簡略化されます。

しかしここがポイントです。バックエンドの効率を最適化するため、ユーザーが一件ずつ追加していても、内部的には一括で処理しています。ユーザーにシンプルさを、バックエンドにスピードを与えるWIN-WINの解決策です。


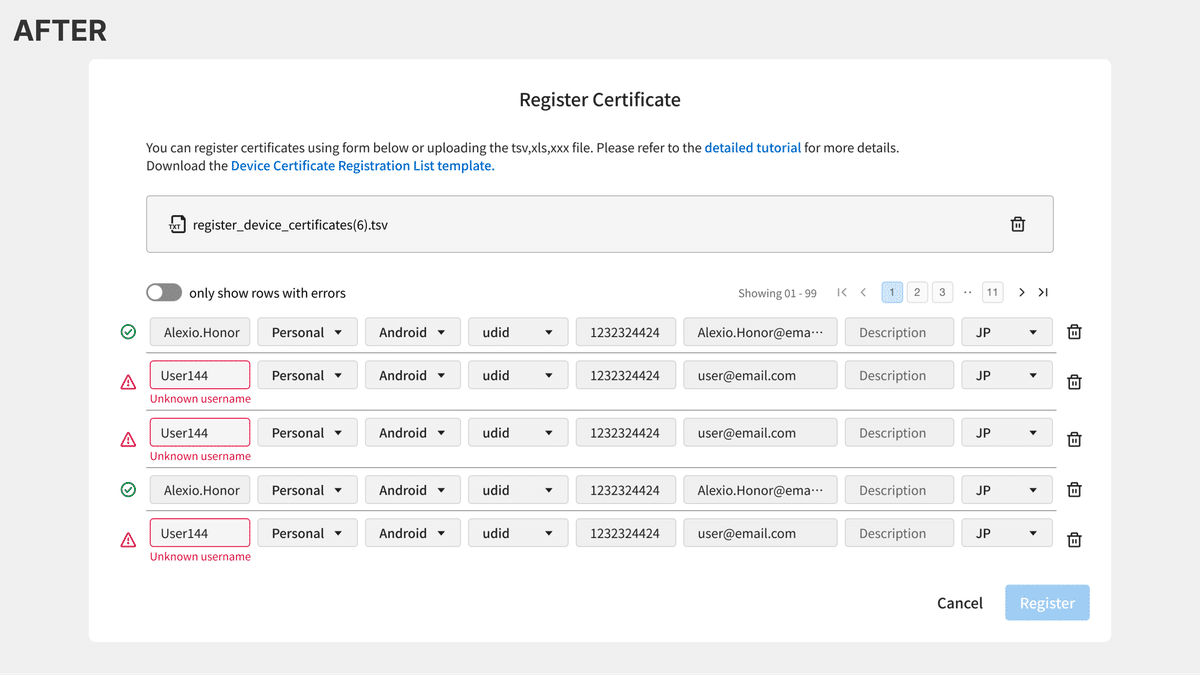
複雑だった検証プロセスも、簡単な流れに変わりました。データ入力のタイミングにエラーを分かりやすく表示するようにして、編集が簡単にできるようにしました。 画面を見ながらファイル内でエラーを探し出して、ファイルを再アップロードする行動がなくなりました。
一括登録の時も画面上でデータを編集できるようにしました!250行もあるファイルでも”エラーのある行だけを表示する”ボタンをクリックすれば簡単にエラー処理が可能になりました。
まとめ
ユーザー行動に適応し一件ずつ登録を可能にすることで、UXを向上させながらユーザーをデザインの核とすることができました。これは、ユーザー視点を掴み、データを活用し、正の変化を起こす力を例証しています。
シンプルさへの教訓を忘れずに、直感的でパワフル、シンプルでありながらロバストな体験を実現するため、継続的にユーザーのニーズを探求していきましょう。
