
【OpenToonz】Bloom Iwa で光の表現を作る
「Bloom Iwa」は、ドワンゴ開発のプラグインエフェクト「LightBloom」を改良して作られた、ブルームエフェクトです。
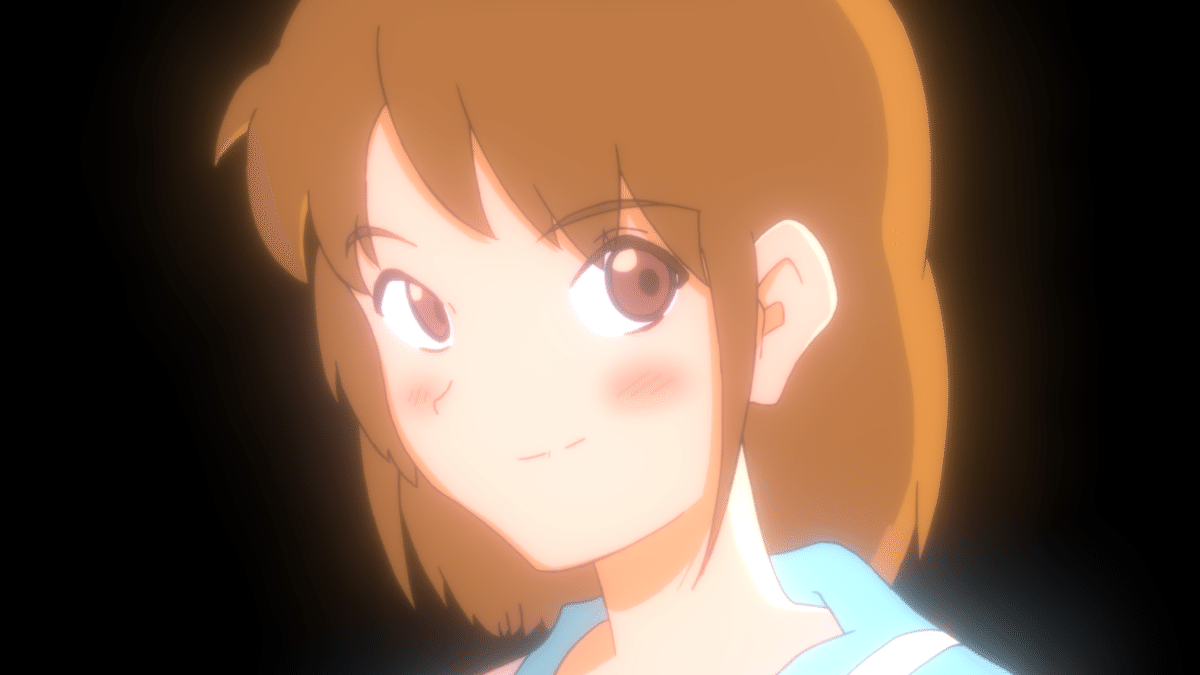
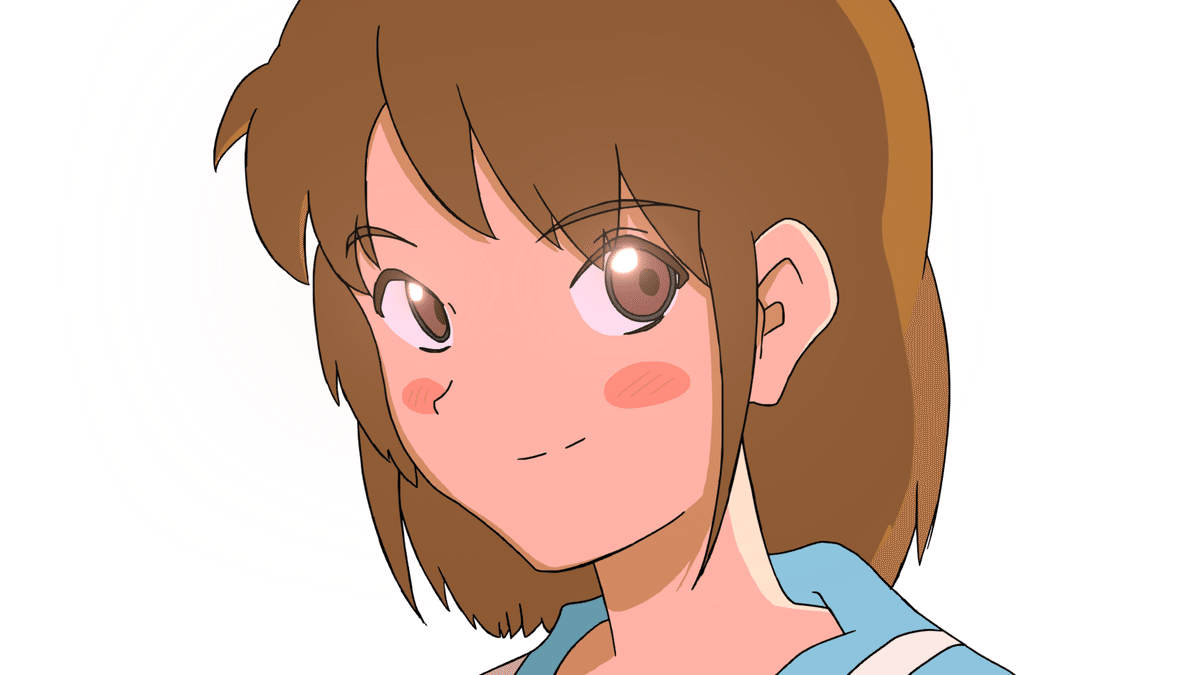
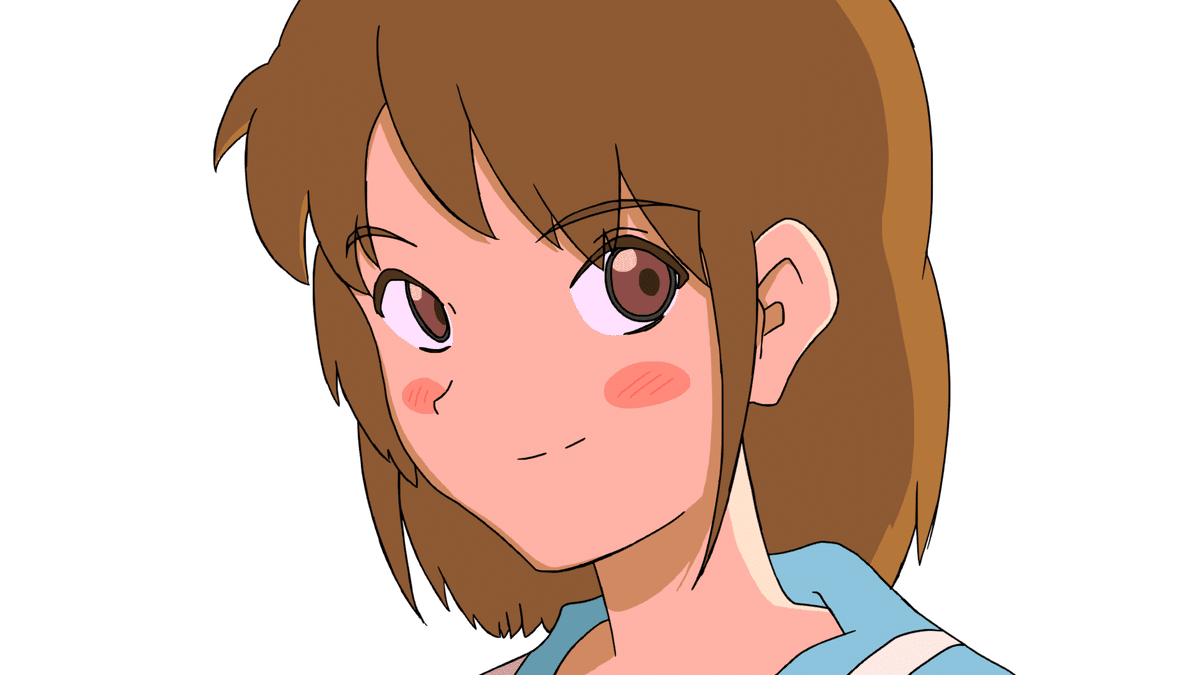
発光の表現を作ることができます。


同様に発光の表現を作ることができるエフェクトとして、「Glow」がありますが、「Bloom Iwa」の方がアップデートもされており、浮動小数点計算にも対応しているとのことなので、こちらの方が良いのかなと思ってます…
記事前半ではエフェクトの各パラメーターについて解説しています。
後半では画像の一部分にのみエフェクトを適用したい場合の操作について、目のハイライトを光らせる場合を例に解説しています。
訂正等があった場合は以下に更新情報を追記します。
更新情報
2024 9/17 公開
使い方
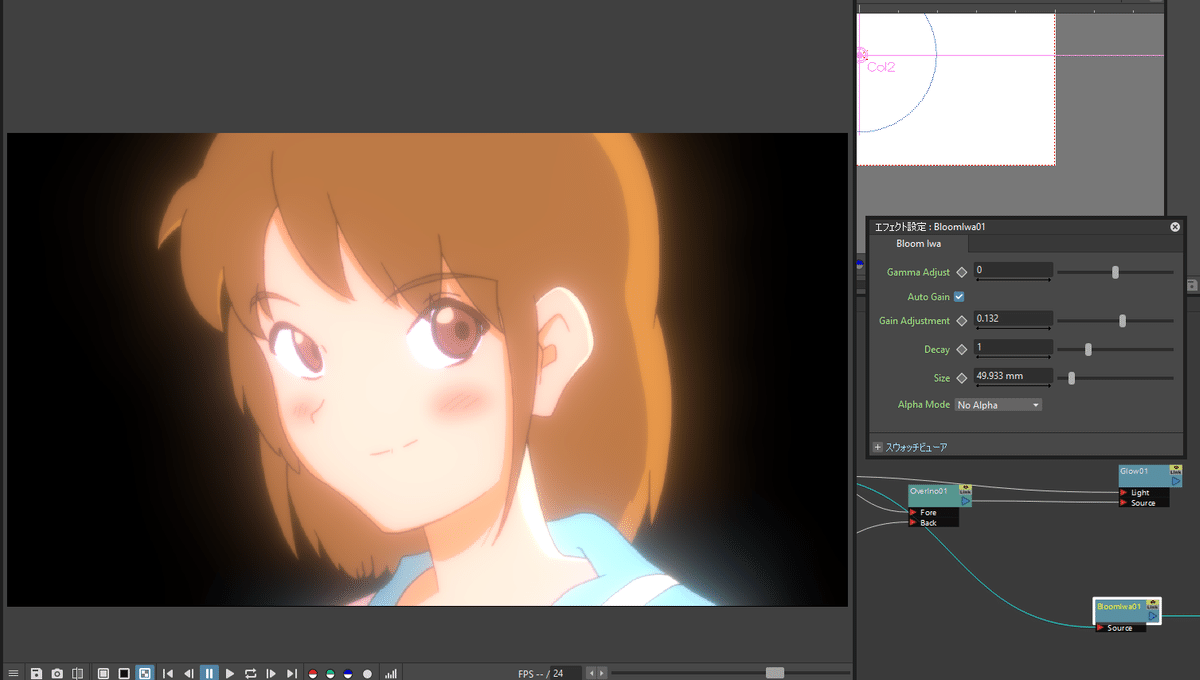
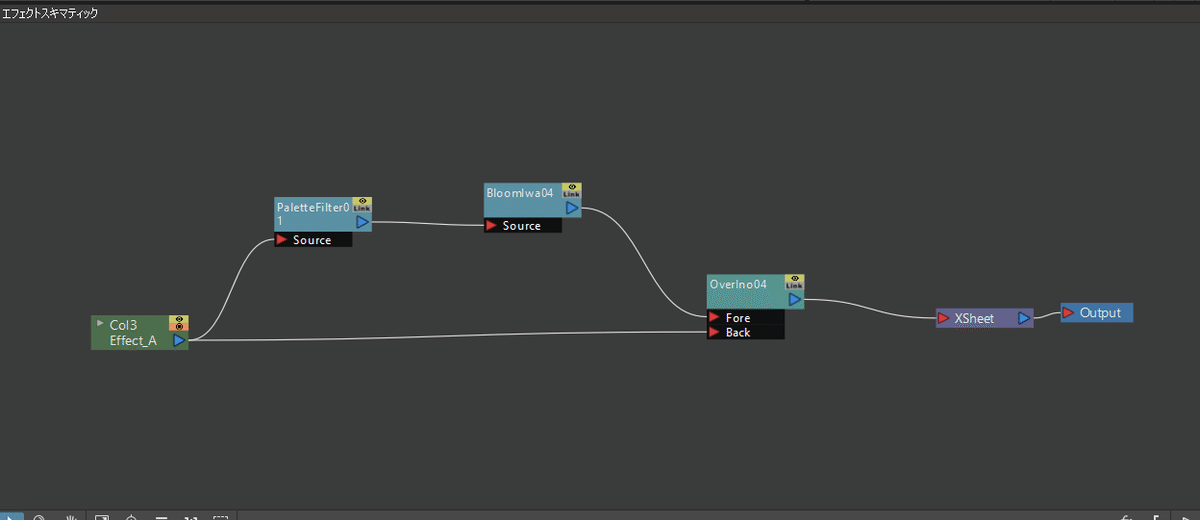
右上のSchematicをクリックして、エフェクトスキマティックがあるワークスペースへ移動します。(Schematicがなければ、左上の「ウィンドウ」→「エフェクトスキマティック」を選択し、このウィンドウを呼び出してください。)
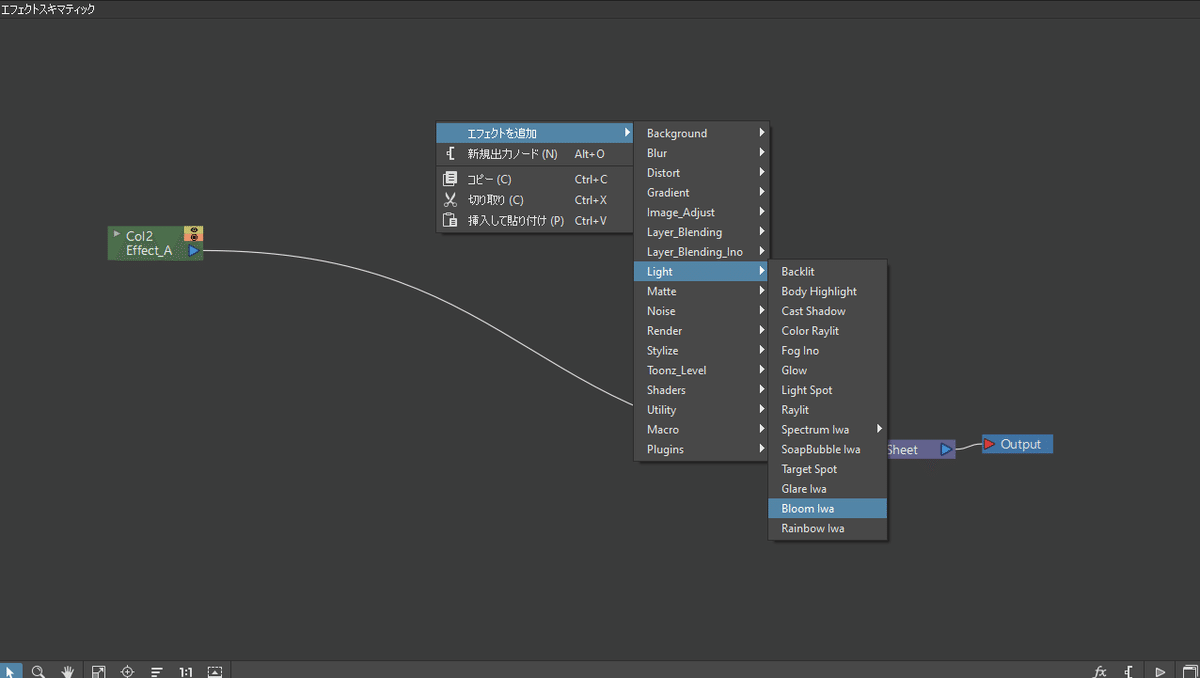
このウィンドウ上で
右クリック→「エフェクトを追加」→「Light」→「Bloom Iwa」を選択します。

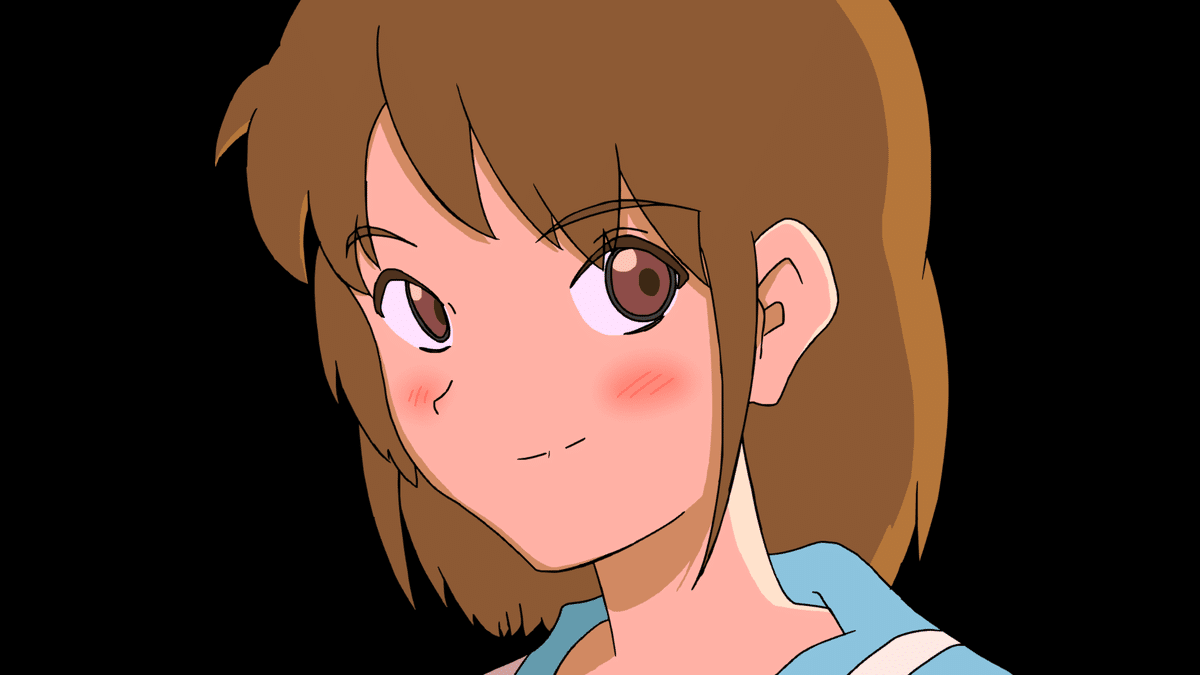
「Bloom Iwa」の「Source」に光らせたいセルを繋ぎます。
「Bloom Iwa」を「Xsheet」に繋ぎます。
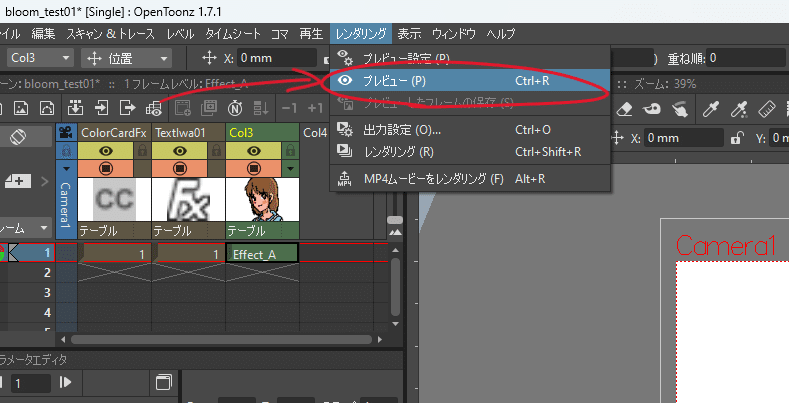
左上のレンダリング→「プレビュー」を選択するか、
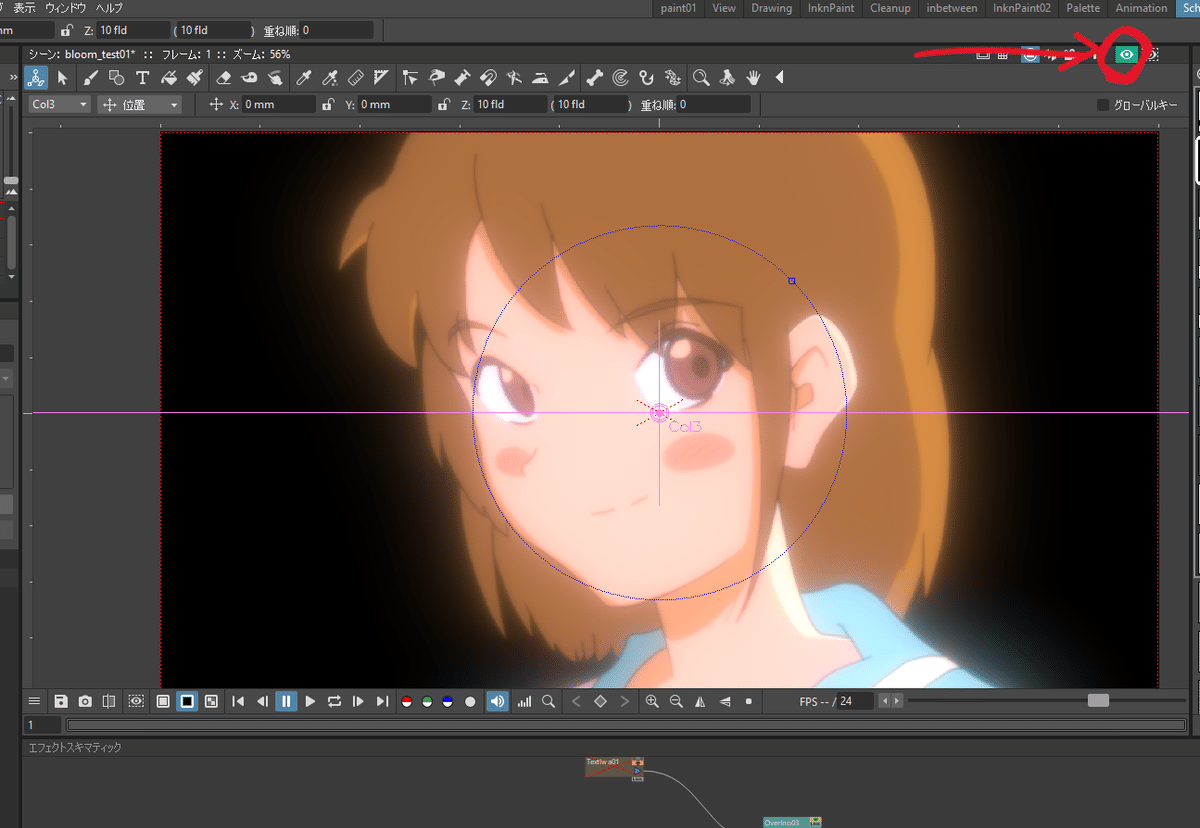
ビューア上の右上の目玉マークを押すとエフェクトのプレビューが見られます。


各パラメーターについて
Gamma Adjust
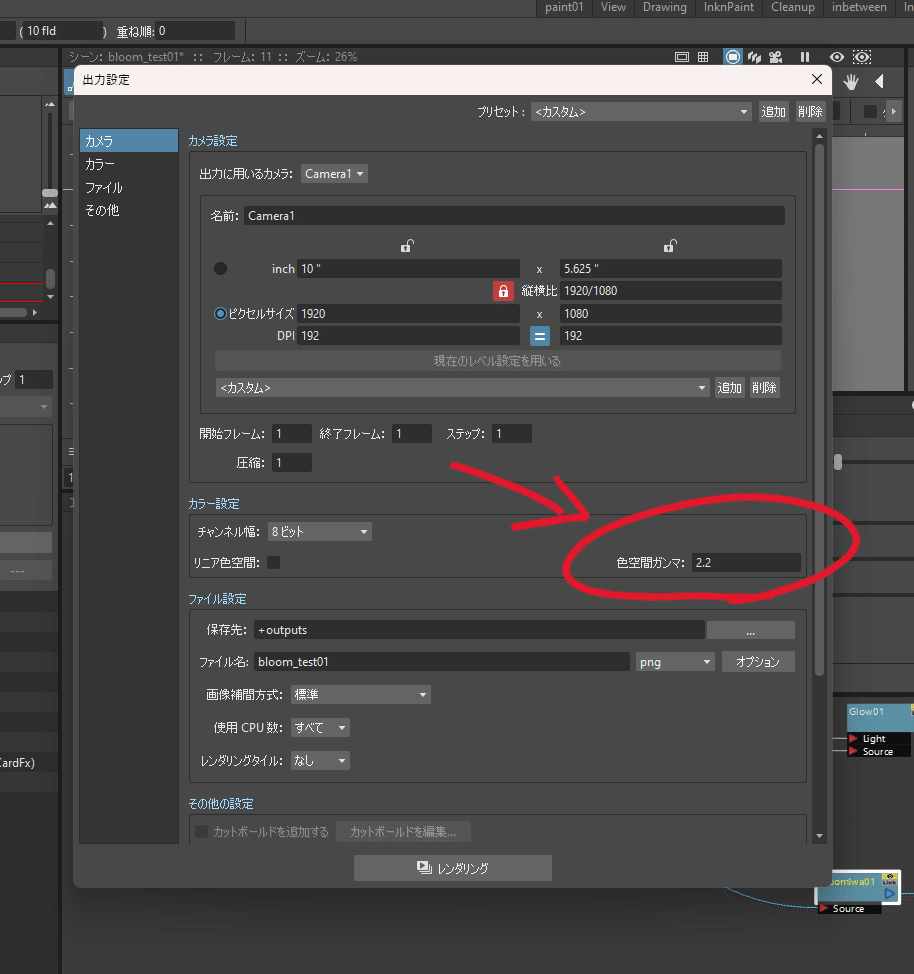
出力/プレビュー設定で指定された色空間ガンマ値からのオフセット値を指定できます。
(色空間ガンマ値は左上の「レンダリング」→「出力設定」から確認できます。デフォルトだと2.2です。)

なので、デフォルトの場合だとBloom Iwaの計算はガンマ値「2.2+"Gamma Adjustの値"」で行う、ということ(?)かと思います。
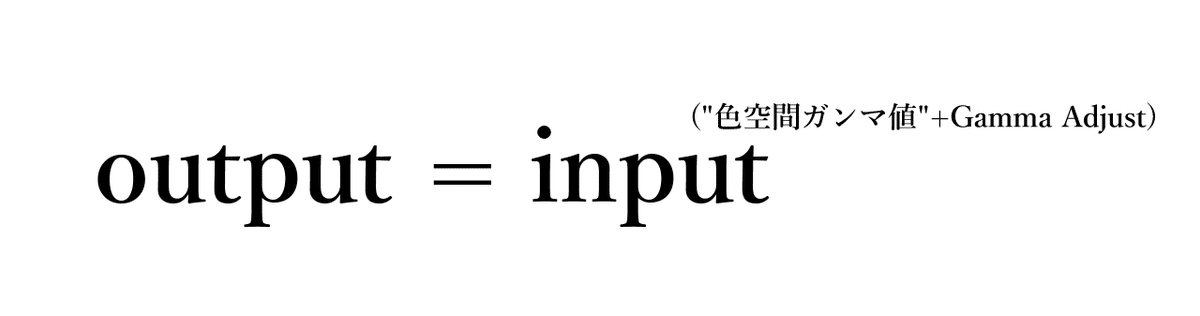
実際にどのように計算されるか、ですが恐らく以下のようになっていると思います。

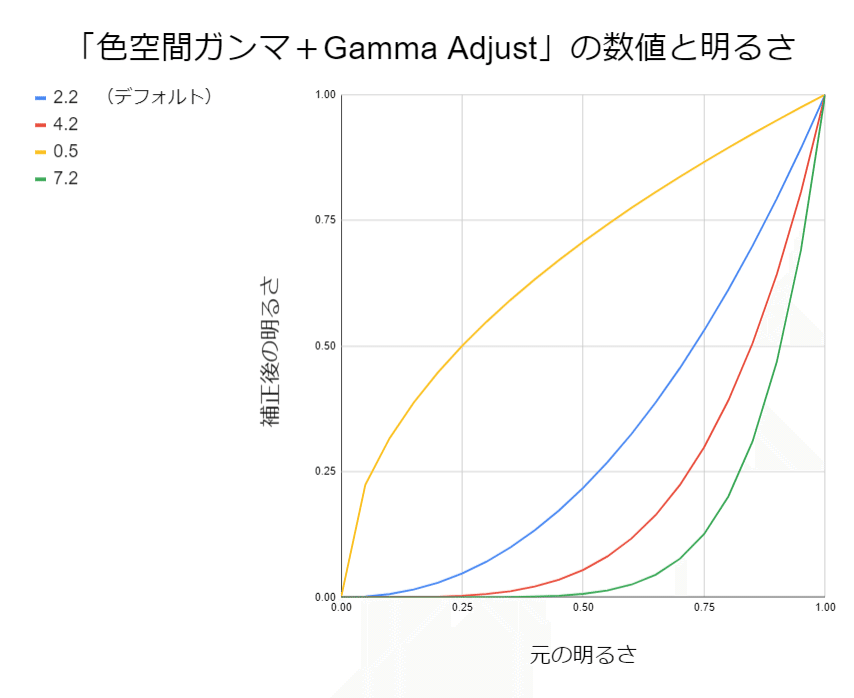
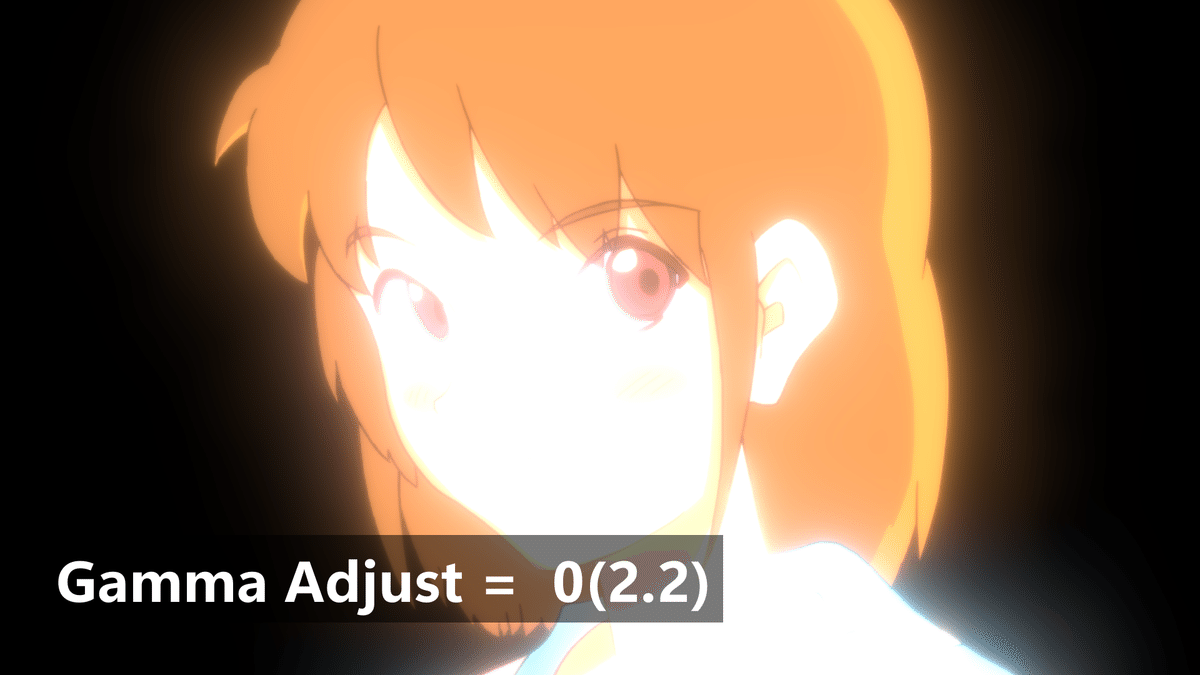
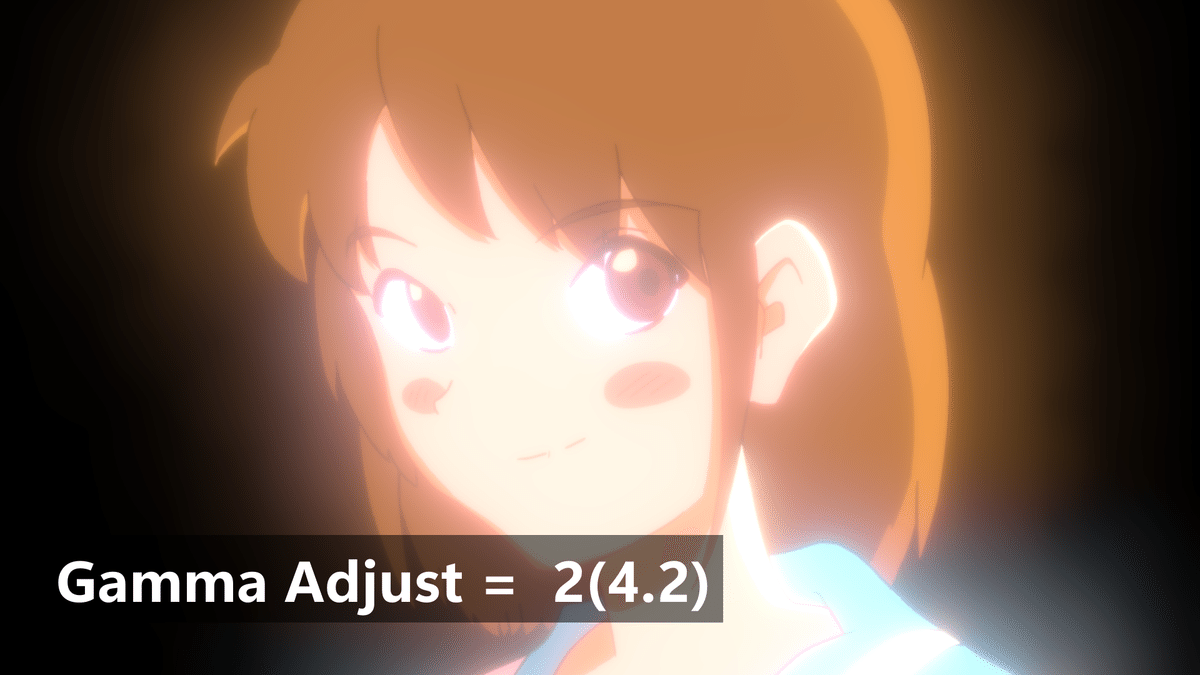
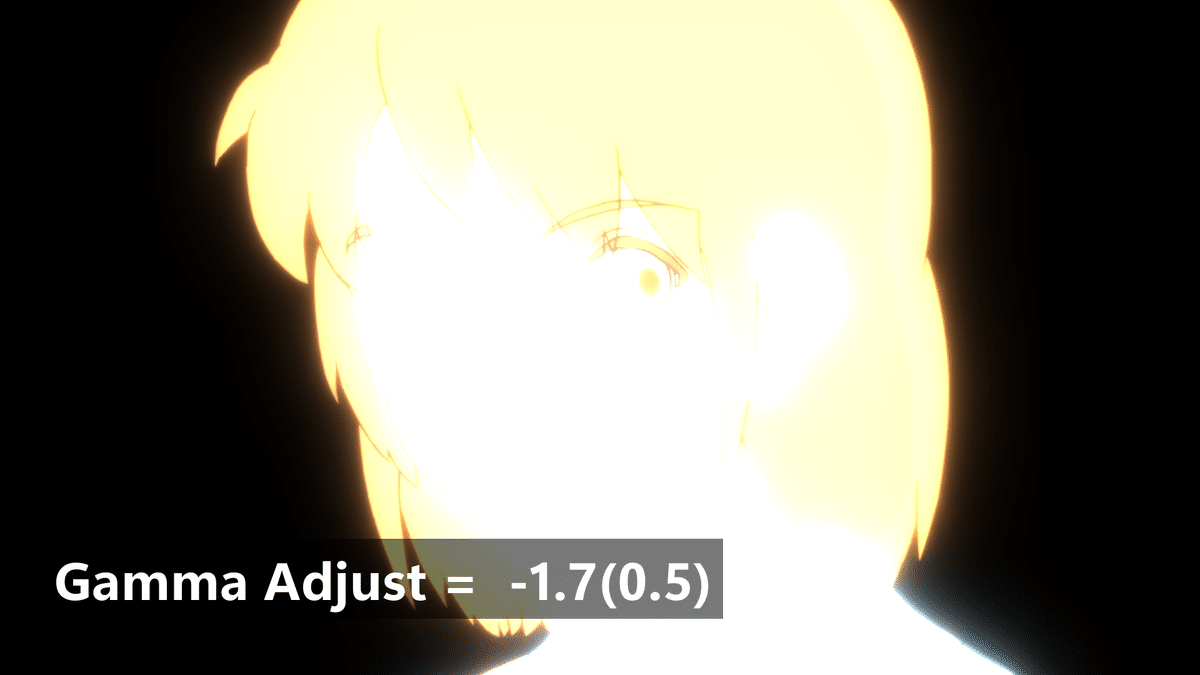
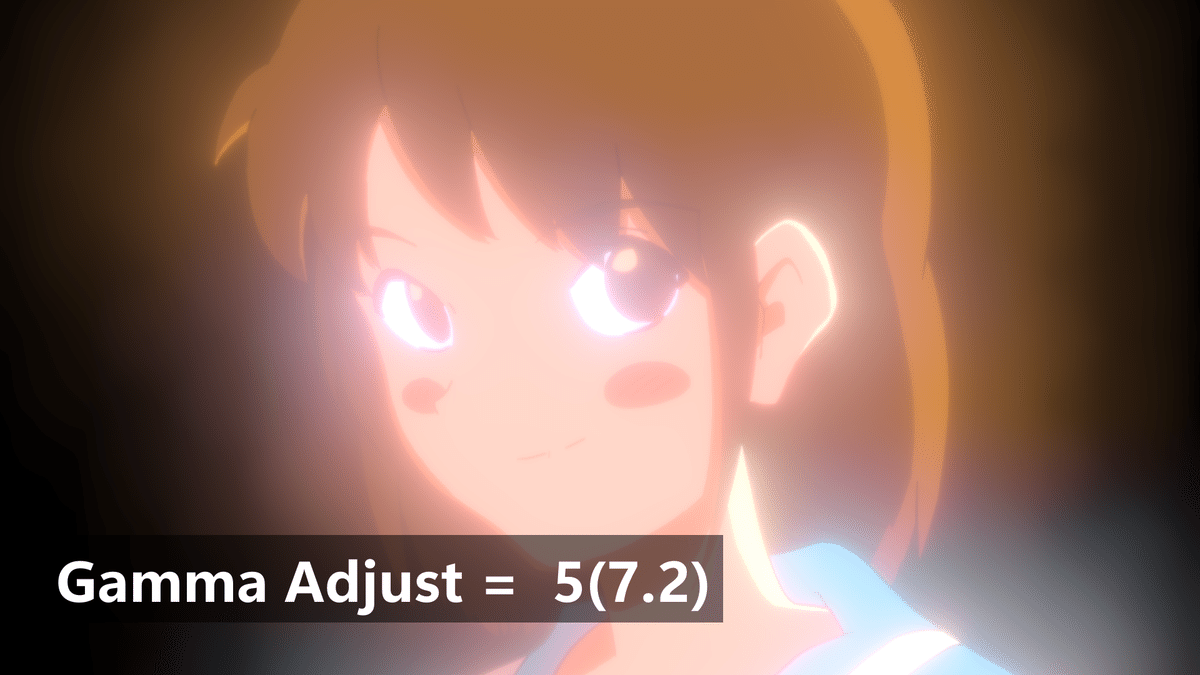
参考としていくつかの数値を例にグラフを作成しました。
数値が大きいほど暗くなり、数値が小さいほど明るくなります。
(ただし、変化するのは中間の明るさの部分のみなので明るさの範囲自体は変わりません。)

グラフで使用した数字でレンダリングした結果です。
括弧内の数値は色空間ガンマ(=ここでは2.2)との合計値です。




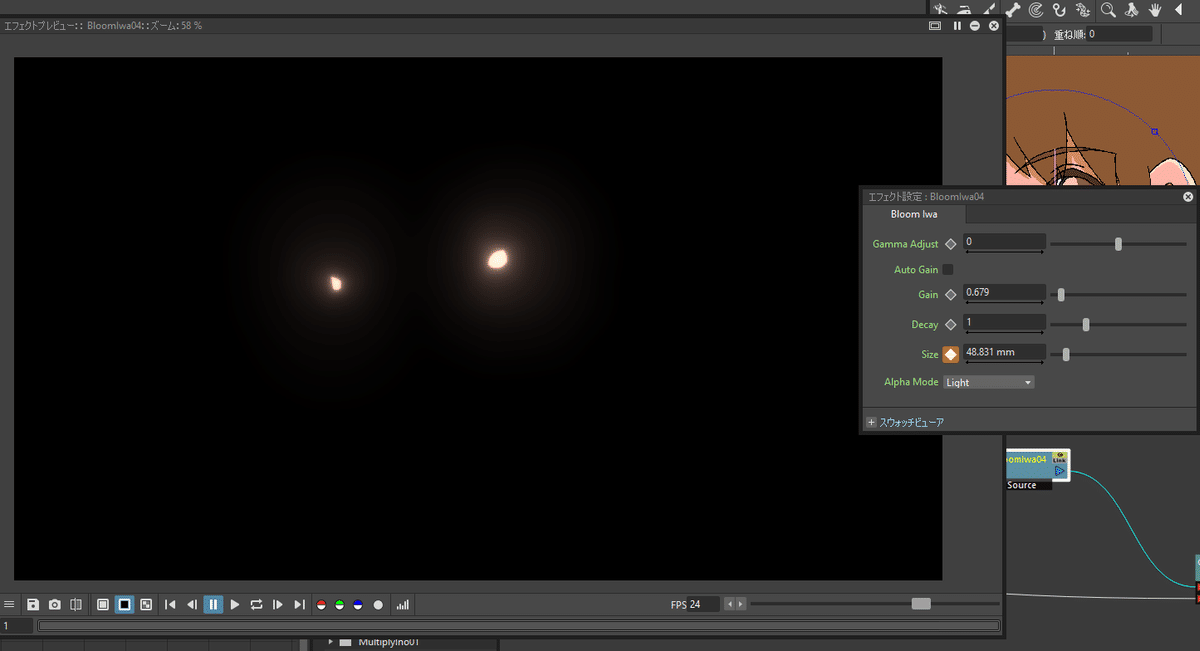
Auto Gain
明るい部分の階調が潰れてしまわないように光の強度を自動調節してくれます。

Gain Adjustment (Auto GainがONの時のみ有効)
Auto Gainで光の強さの自動調節がされた後で明るさの調整ができます。
数値を大きくすると明るくなり、小さくすると暗くなります。
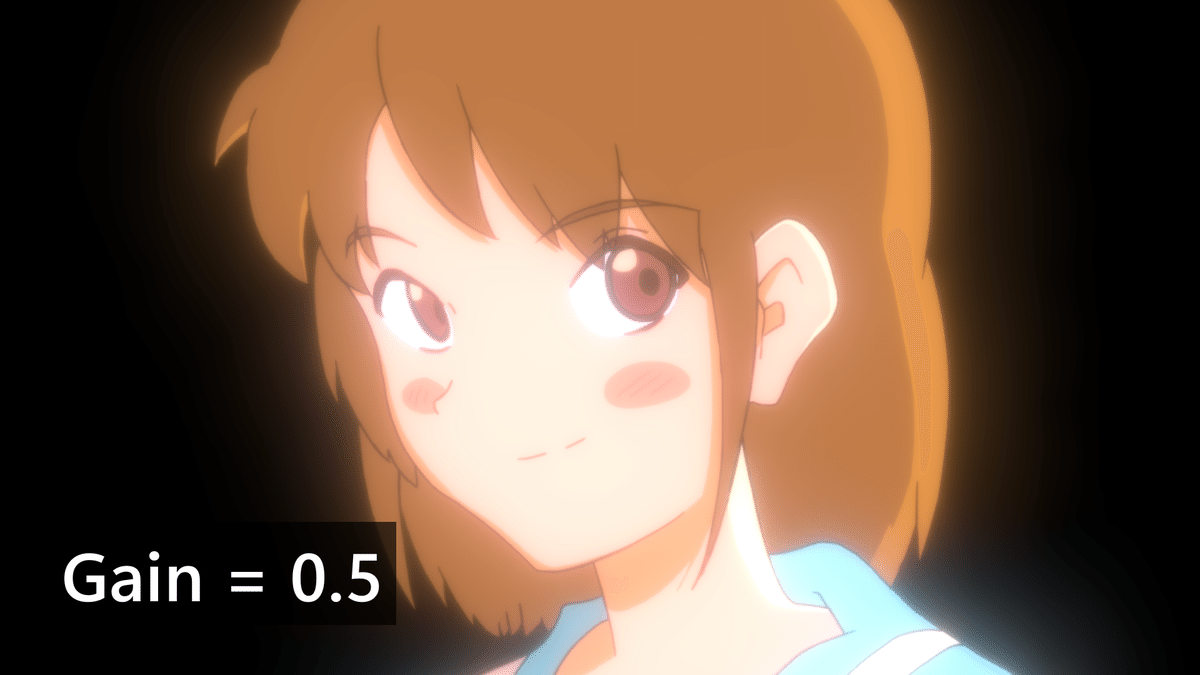
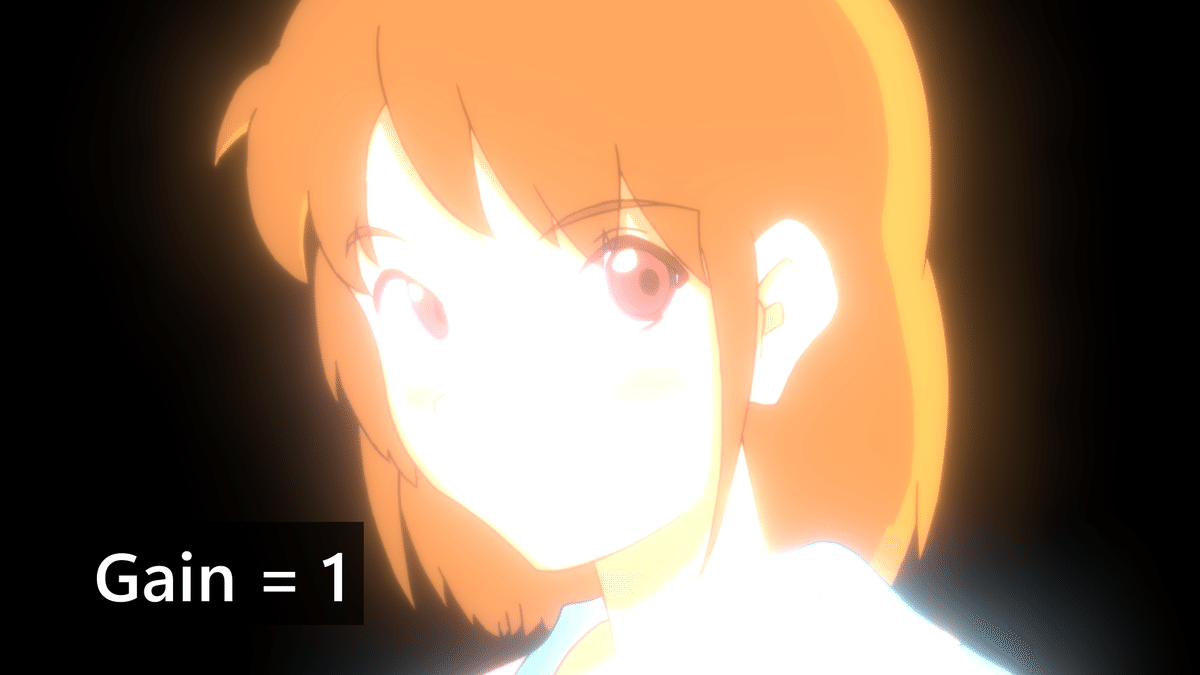
Gain (Auto GainがOFFの時のみ有効)
光の強度を指定します。
この数字が大きいほど強く光ります。



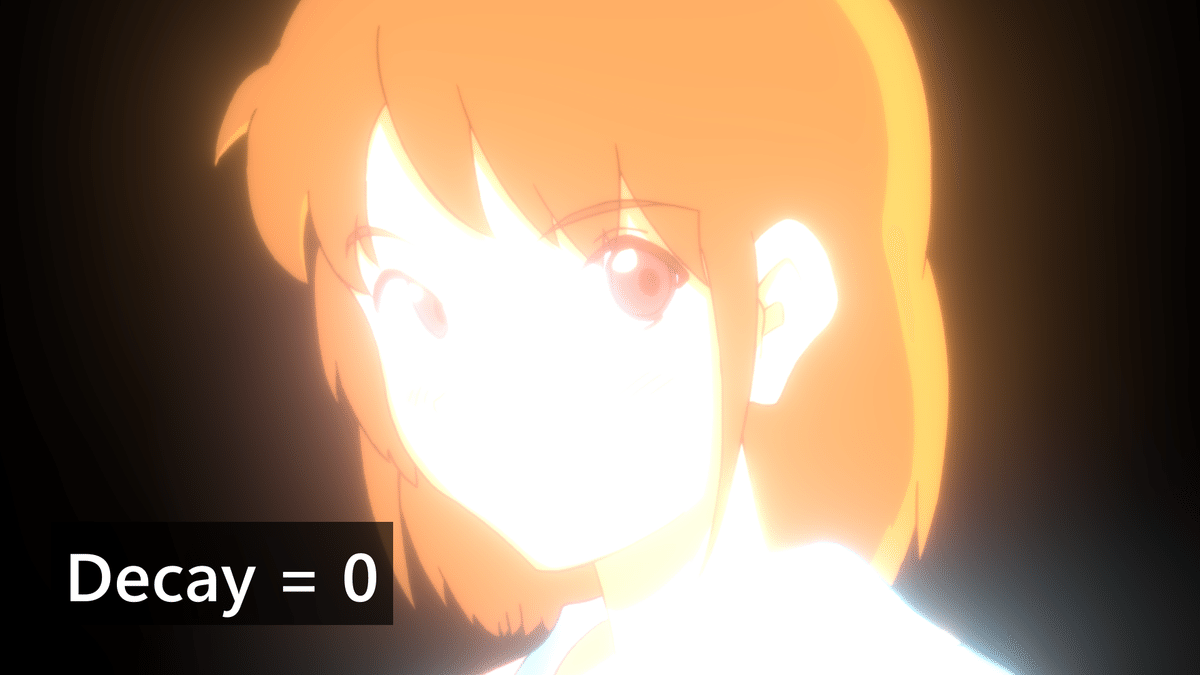
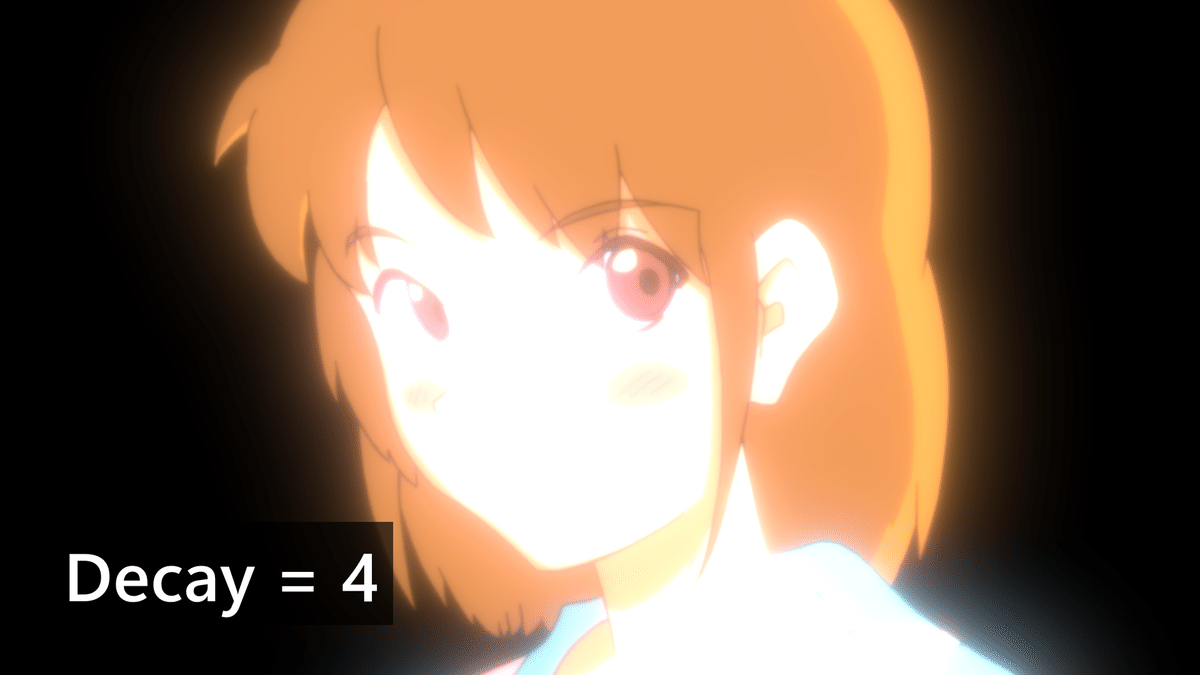
Decay
光の減衰の強弱を指定します。
この数字が大きいほど、距離が離れているところに与える光の影響が弱くなります。


Size
ブルームの大きさを指定します。
(Sizeは光が届く範囲を決定し、Decayはその光が届く範囲内での光の強さの減衰を決定するという具合です。)
こちらのパラメーターはビューア上でも操作することができます。
Alpha Mode
アルファチャンネルを含めて計算するかどうかを決定できます。
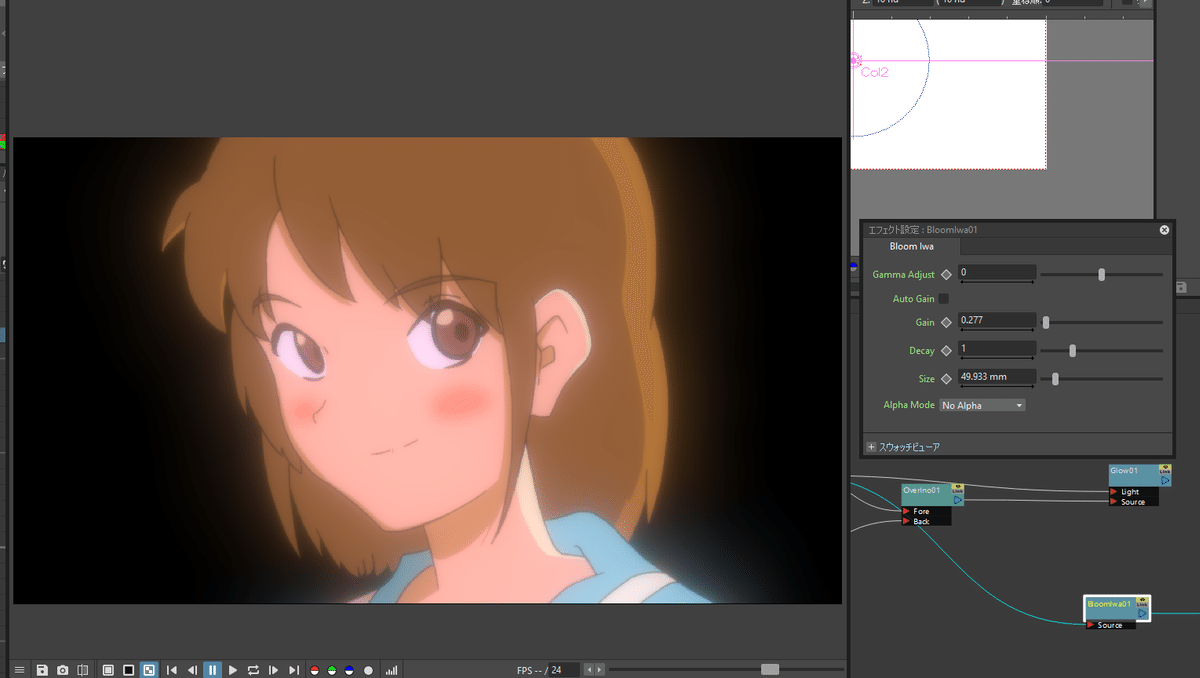
・No Alpha
アルファチャンネルを計算しません。
つまり計算結果が透過画像になりません。

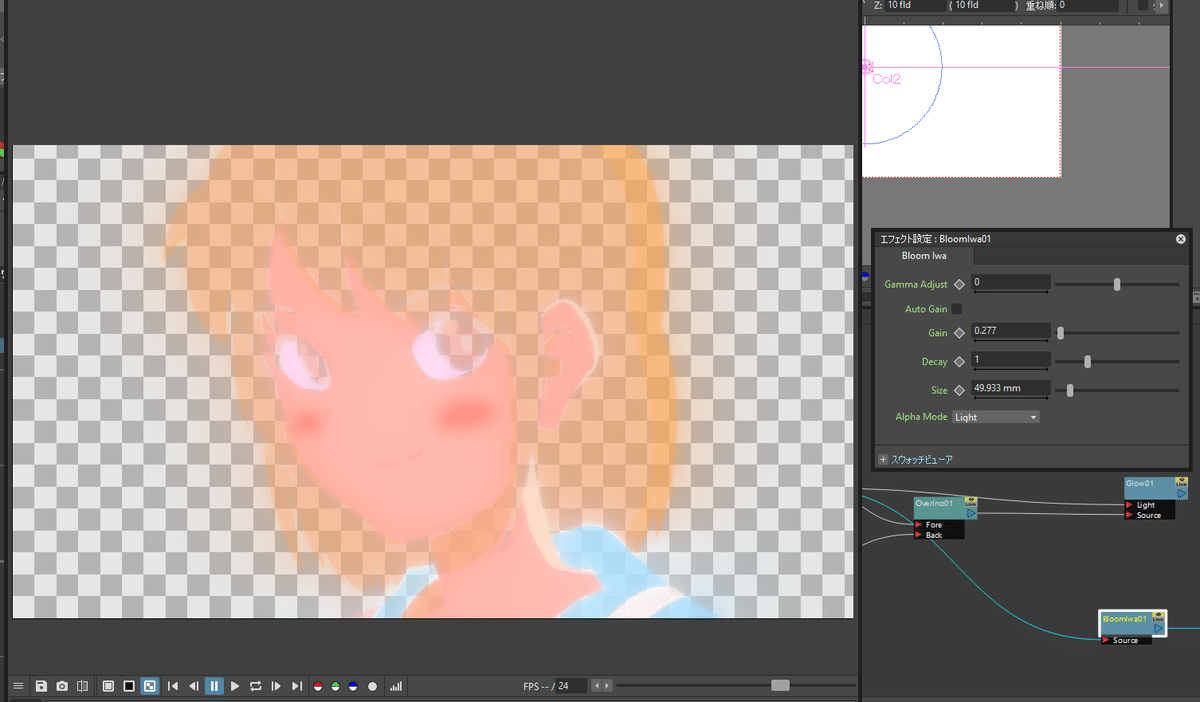
・Light
発光だけが計算され、元の画像は無視されます。
光のアルファ値(=透明度)は各ピクセルのRGBチャンネルのうち最も大きい数値のものと同じになります。
ex.
R:100 , G:56 , B:87 のピクセルなら、アルファ値は100になる。
光だけが計算結果として出力されるので、後できちんと合成をする必要があります。

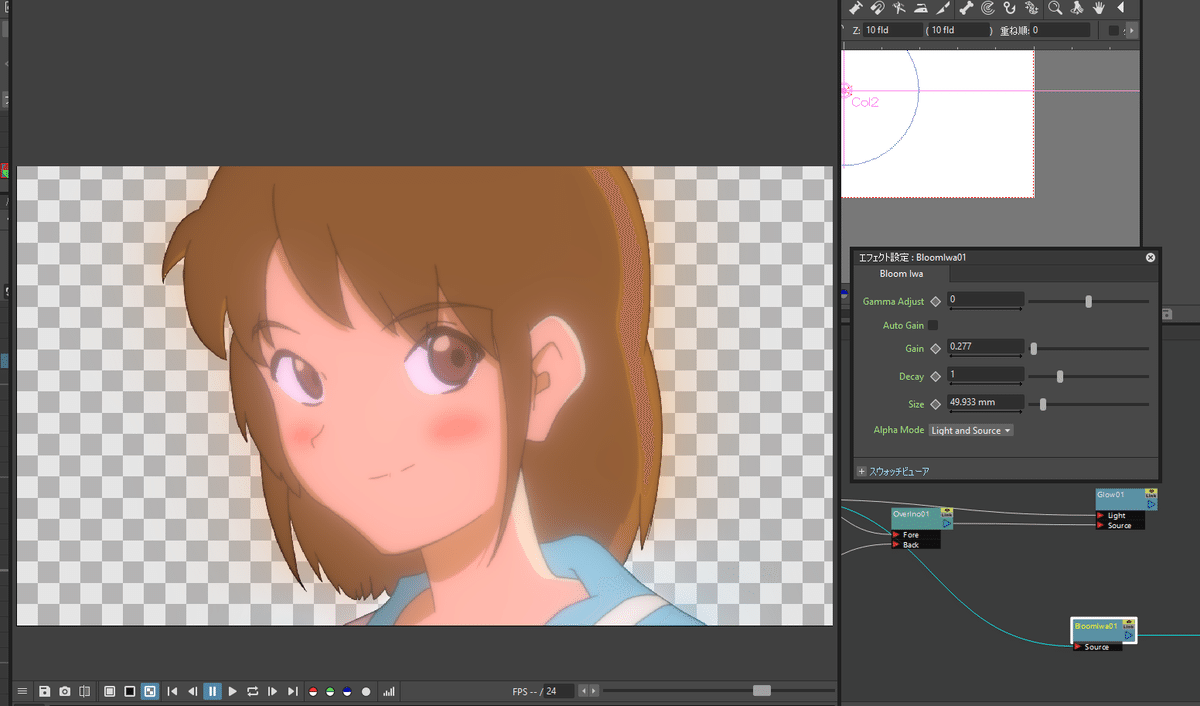
・Light and Source
発光部分と元のソース画像どちらも計算されます。

画像の一部分にのみ効果を適用したい場合は
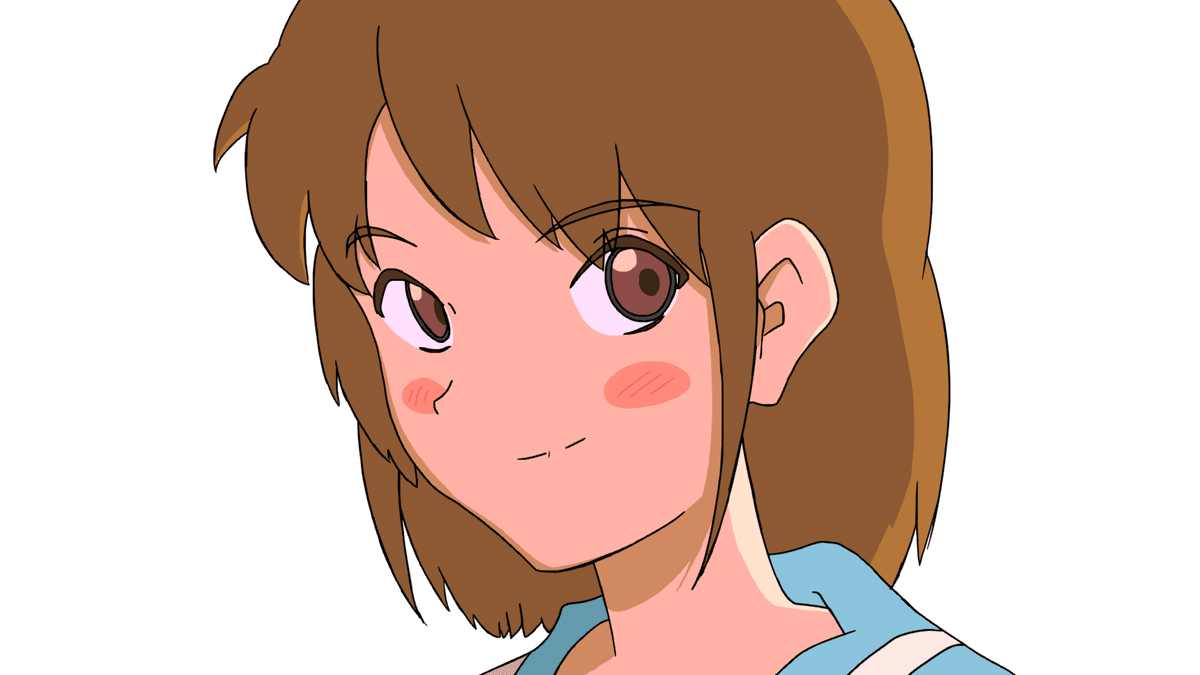
例えば目のハイライトにだけこの効果を適用したいという場合には、その部分だけ抜き出してエフェクトをかけます。
その抜き出す方法ですが、画像に形式によって少し異なります。
画像がTLV(Toonzラスター)やPLI(Toonzベクター)の場合は「Palette Filter」というエフェクトを使用します。それ以外の場合は「RBG key」を使用します。
「Palette Filter」を使う
まず「Palette Filter」を使う場合を紹介します。
「Palette Filter」は指定したスタイル番号で描かれた線や塗りを抜き出すことができるエフェクトです。(スタイル番号はスタイルの右下に書かれています。)

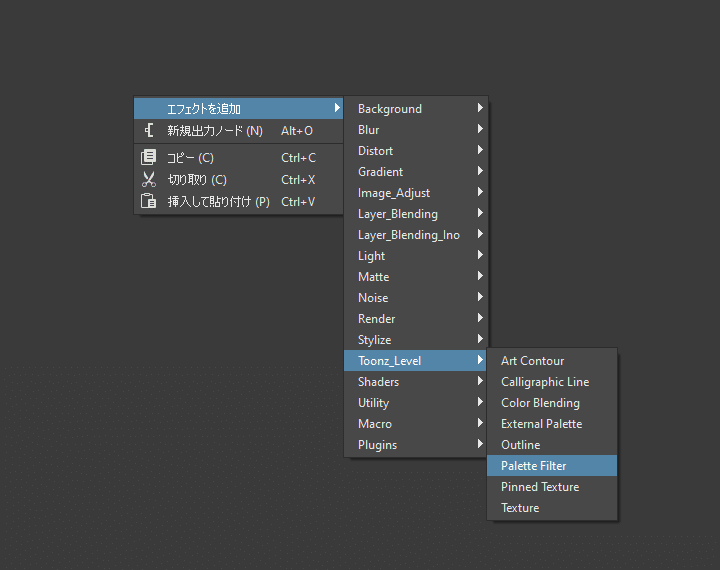
エフェクトスキマティック上で右クリック→「エフェクトを追加」→「Toonz_Level」→「Palette Filter」を選択します。

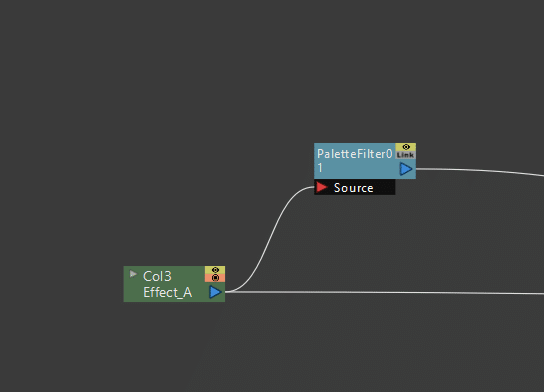
エフェクトを適用したい画像を繋ぎます。

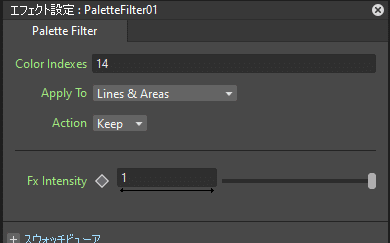
「Palette Filter」をダブルクリックして、エフェクト設定を呼び出します。
今回使用している絵では目のハイライトは14番で塗っているので、「Color Indexes」に"14"を入力し、「Action」を"Keep"にします。

「Palette Filter」を右クリック→「プレビュー」でエフェクトがかかった状態の絵を見ることができます。


そしてこの「Palette Filter」を「Bloom Iwa」に繋ぎ、元の画像と「Over Ino」で合成します。
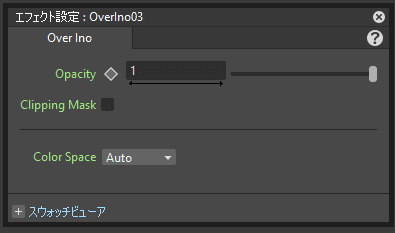
「Over Ino」は「Fore」に繋いだ画像を上、「Back」に繋いだ画像を下にして二枚の画像を通常合成するエフェクトです。
また「Over Ino」のパラメーター、「Opacity」を変更することで、「Fore」に繋いだ画像の不透明度を調整することもできます。





「RGB key」を使う
RGB keyを使用する場合も紹介します。
(基本的には「Palette Filter」を使用する場合と同じです。)
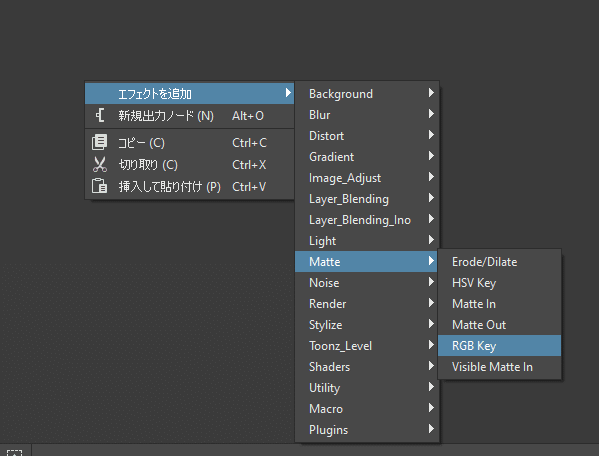
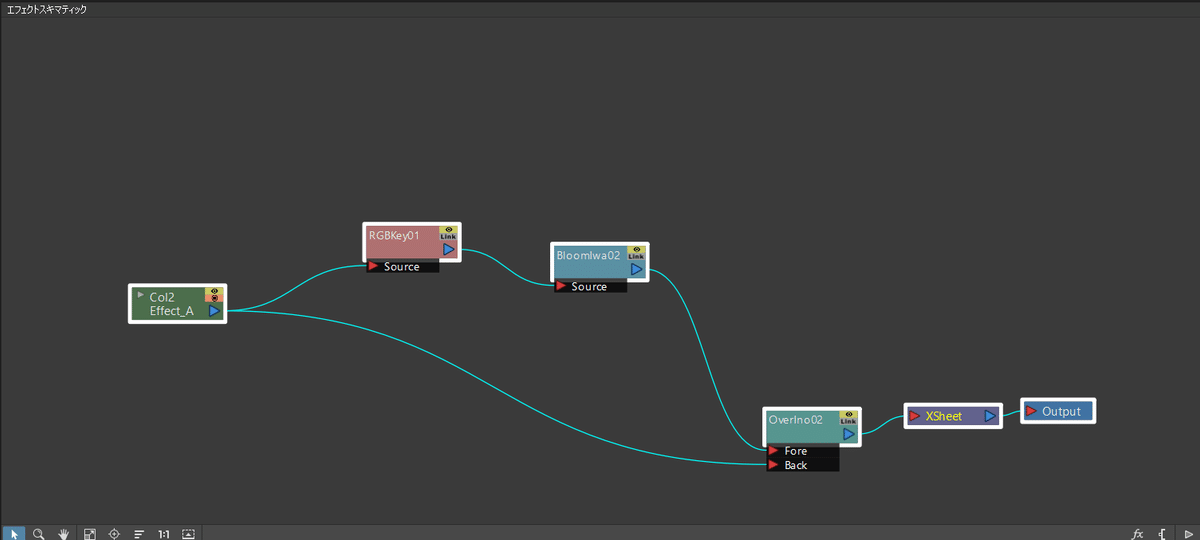
まず、エフェクトスキマティック上で右クリック→「Matte」→「RGB Key」を選択します。

「RGB Key」の「Source」に効果を適用したい画像を繋ぎます。
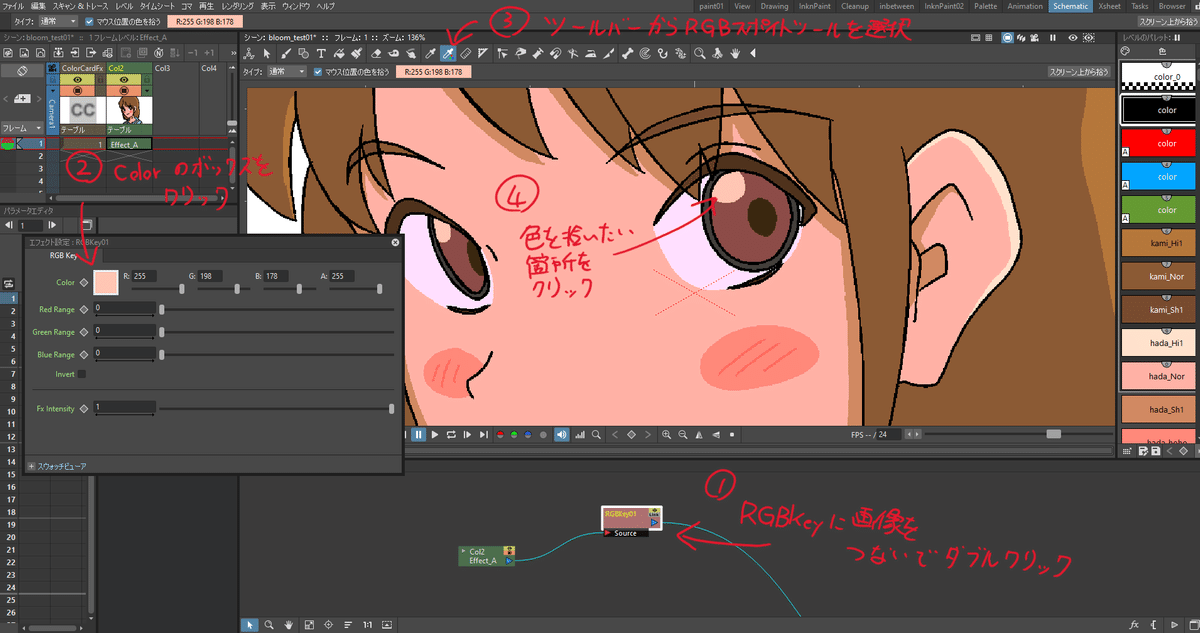
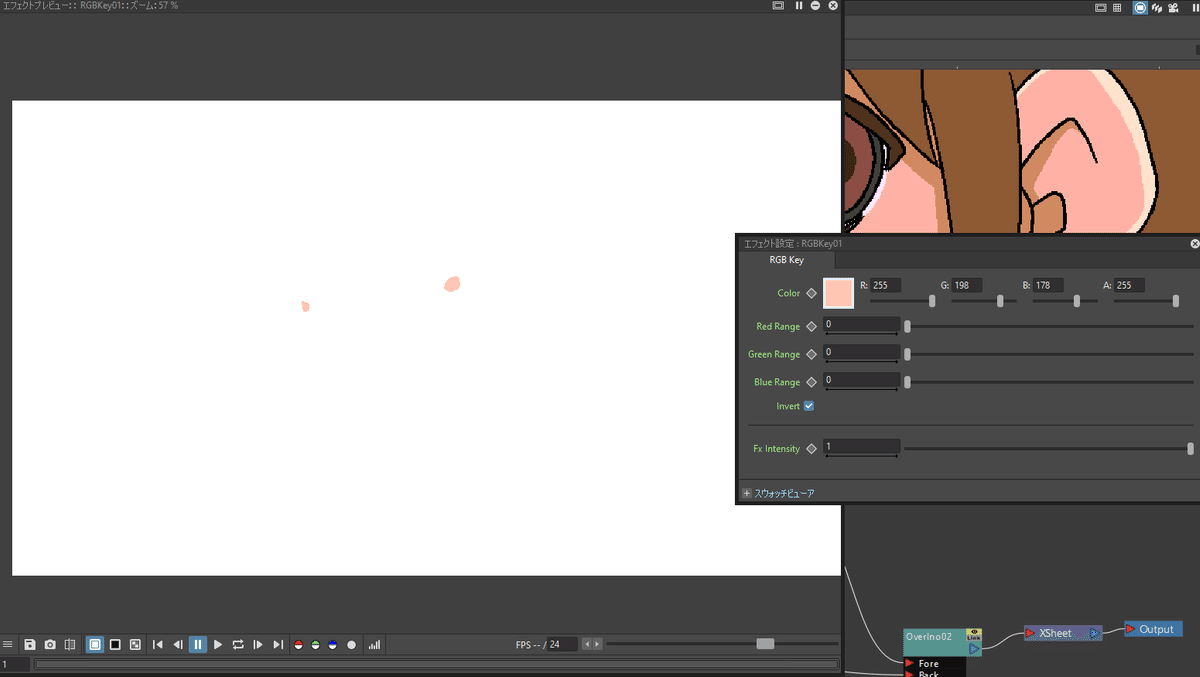
「RGB Key」をダブルクリックして、エフェクトエディタを呼び出します。
「Color」のボックスを選択した上で、RGBスポイトツールを選択、ビューア上でピックした色の箇所をクリックすると、その色をRGB Keyで抜き出す設定になります。

ただし、このままだと指定した色”以外”が残るので、「Invert」をONにします。

後は「Palette Filter」の場合で紹介しているやり方と同様なので細かい説明は割愛させて頂きます…

出典、参考
以上になります。
これからもエフェクトについては少しづつまとめていくつもりです…
読んでいただいてありがとうございました。
