
デザイン効率化のためのPhotoshop・Illustrator環境設定の工夫
こんにちは、デザイナーのAMIです。
私は最近コンシューマーゲームをプレイすることが多いのですが、ゲームで勝つためのより優れたパフォーマンスを発揮するには一切妥協しない環境設定がかなり重要だということに気が付きました。
自分自身の癖やスタイルに合ったやり方を見つけること、目的達成のために
必要なステップを洗い出して最適化することはあらゆる分野でプロフェッショナルに徹することに通ずると考えています。
そこでデザインにおいても、アウトプットを作成するために必要なツールであるPhotoshopやIllustratorの環境設定を定期的に見直し、アップデートさせていく取り組みを行なっていきたいと思い、今回はその工夫点をまとめていきたいと思います。
Photoshop環境設定
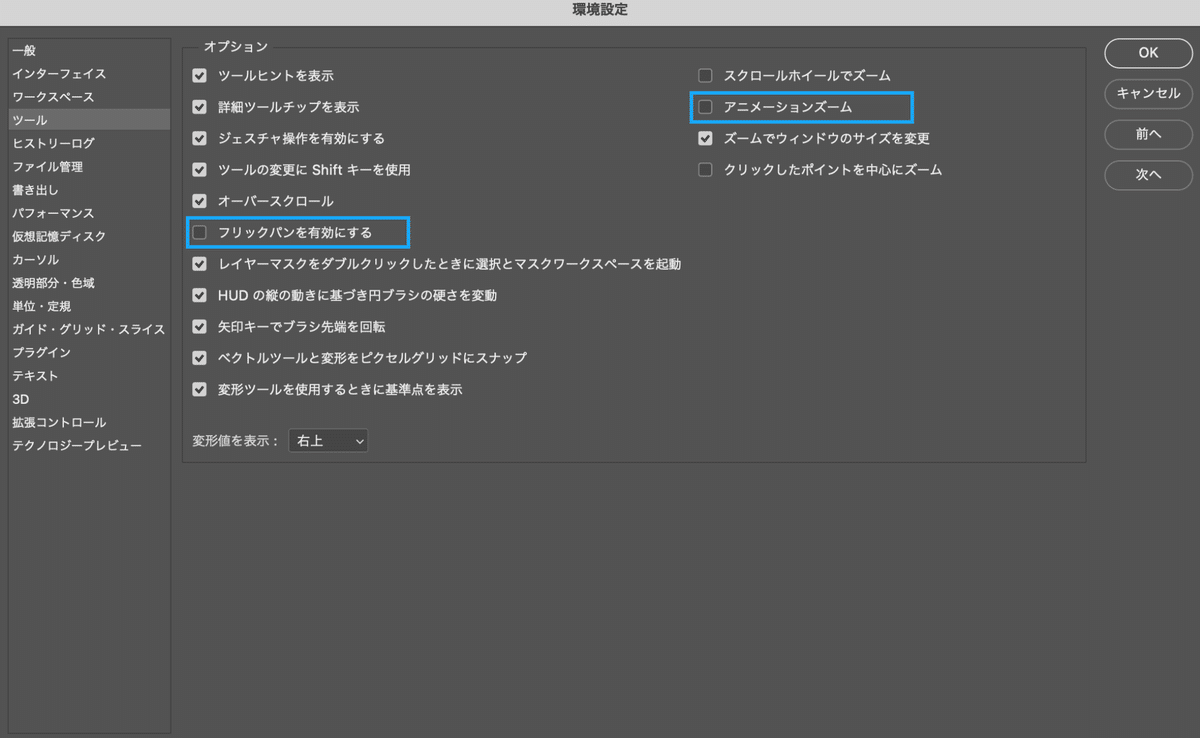
■ツール

フリックパンを有効にすると、手のひらツールでドラッグした際に滑るように画像が移動するのが個人的には邪魔だと感じたのでチェックを外しました。
アニメーションズームは、ズームツールを選択した際に、マウスポインタを押し続けると、マウスポインタの位置を中心にズームしていく機能です。(optionキーまたはAltキーを併用するとズームアウト)
こちらもアニメーション表示することでPCに負荷がかかり動作が重くなることを懸念してチェックを外しました。
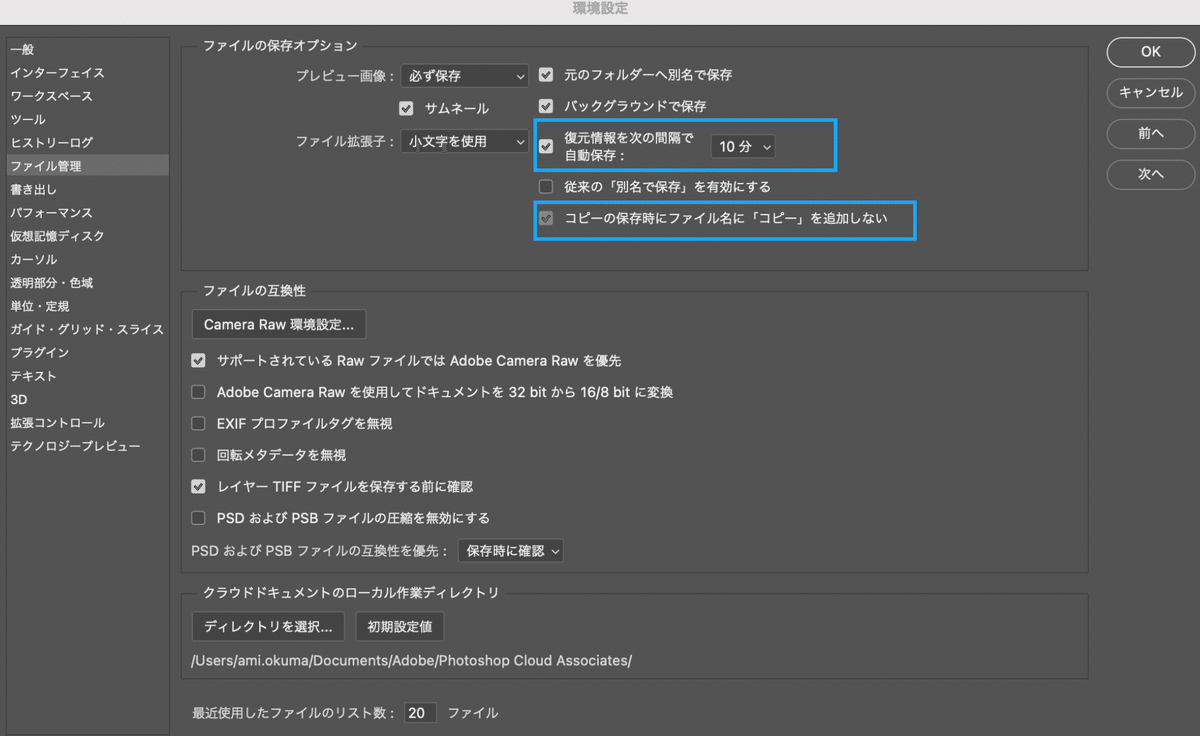
■ファイル管理

Photoshopが何らかの理由で強制終了してしまった際に編集中のデータが復元できないと困るので復元情報を「10分」の間隔で自動保存をオンに設定。
コピーの保存時に「ファイル名にコピー」を追加しないという設定のチェックは便利な場合も多いのでここではオンに設定していますが、この設定からオフにすることが可能です。
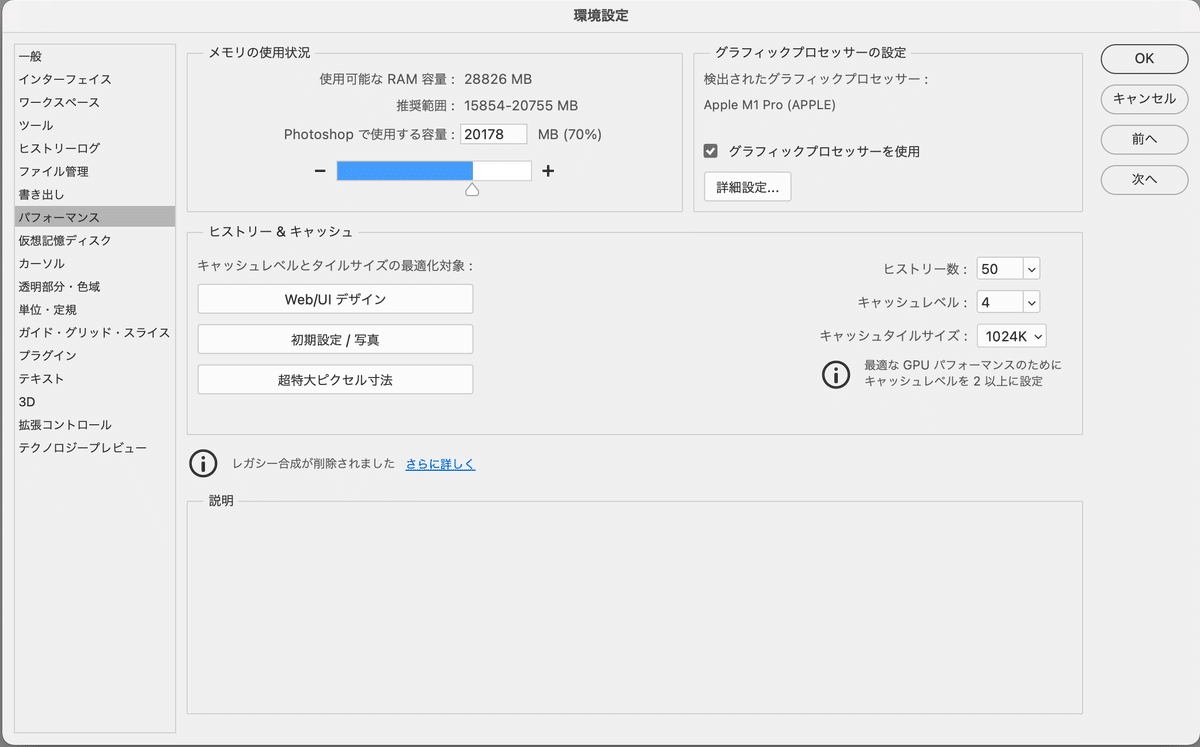
■パフォーマンス

特にPhotoshopで画像加工を行なっていると、作業が履歴として残っているのは便利ですが大量の履歴を保存しているとデータに負荷がかかります。
そこでパフォーマンスから「ヒストリー数:20」「キャッシュレベル:2」に数値を設定しました。
※キャッシュレベルを上げると、作業中の Photoshop のレスポンスは向上しますが、画像の読み込み時間が長くなります。 キャッシュタイルサイズは一度に処理するデータ量を決定します
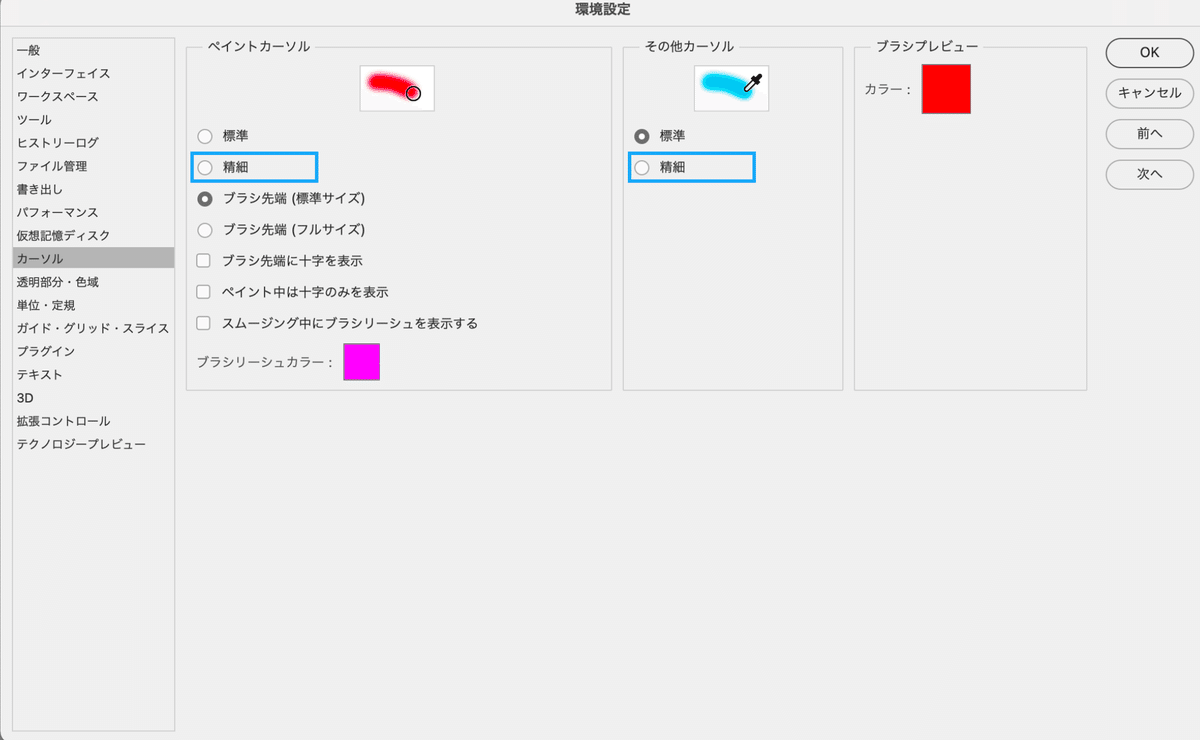
■カーソル

ここでは主にペイントやスポイトツールで使用するブラシのサイズの設定が可能です。ブラシ先端に設定すると、実際のブラシのサイズ感が分かりやすいので使いやすいという声がネットには多くありましたが設定を繊細にすることでスポイトツールで色を拾いやすかったりする利点もあるようです。
Illustrator環境設定
IllustratorはWeb用途でオンスクリーン使用するのか、プリント用途で使用するのかによって設定が変わることが多いです。私は基本的には印刷や作図でIllustratorを使用する機会が最近多いので、今回はプリント用途も意識した設定を適用しました。
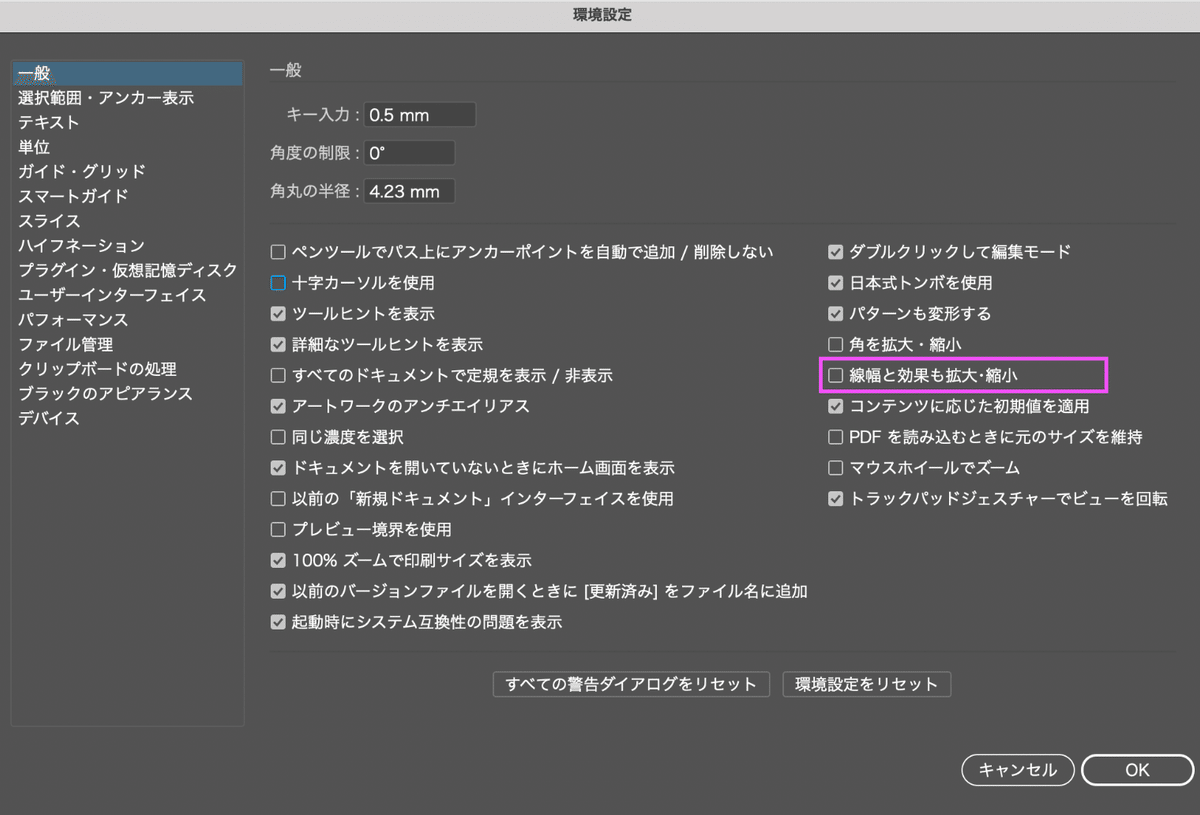
■一般

「パターンも変形する」はオブジェクトを変形する際に適用しているパターンも一緒に変形されます。「パターンも変形する」「角を拡大・縮小」「線幅と効果も拡大・縮小」のチェックはオンオフを作業内容によって切り替えるのが良いと思いますが、作業ごとにこの環境設定をいじるのは中々に大変そうです。そのオブジェクトを変形する比率と連動して拡大・縮小した方が便利かどうかは実際の作業によるような気がしますね。
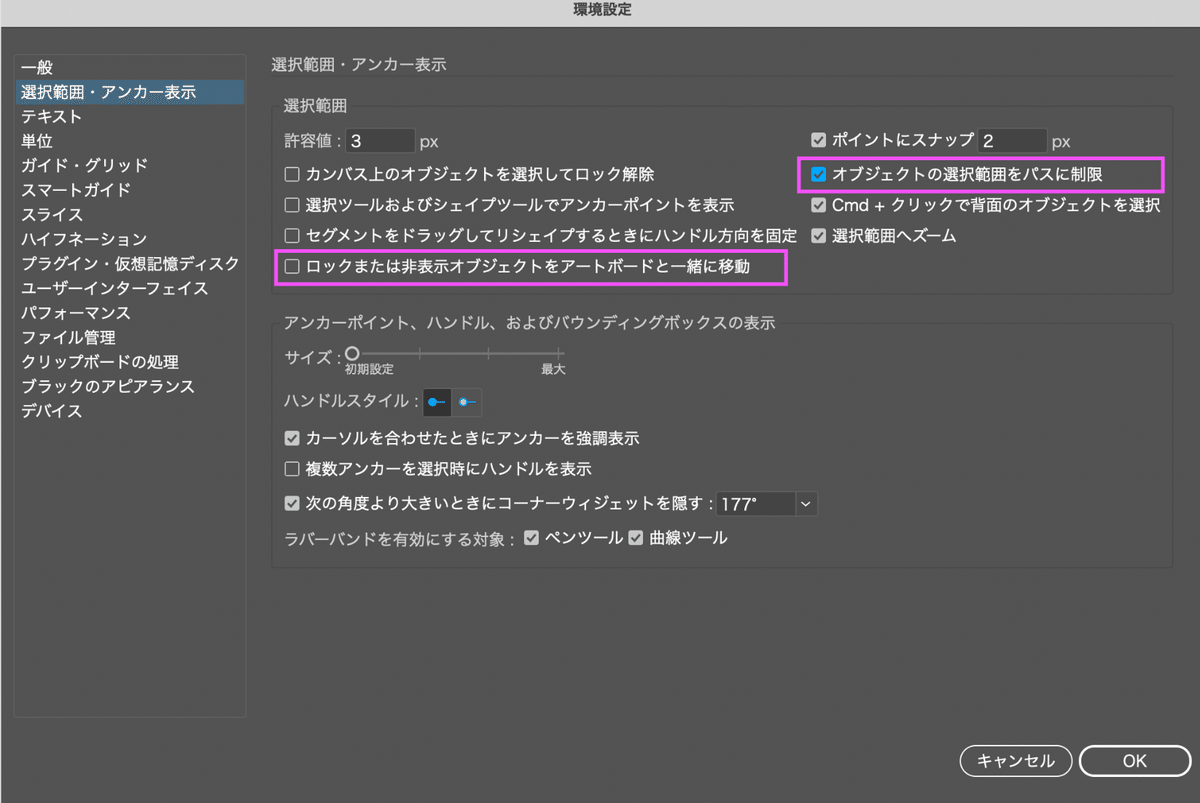
■選択範囲・アンカー表示

アートボード上にオブジェクトを多く配置する際には、許容値を少なくすると、よりオブジェクトが選択しやすくなるようです。私はここではオブジェクトの選択範囲をパスに制限にチェックを入れました。複数のオブジェクトが重なりあった際に塗りではなくパス部分で選択できた方が便利なことが多そうです。
個人的に便利だと思ったのはロックまたは非表示オブジェクトをアートボードと一緒に移動のオンオフです。アートボードにロックをかけている際に移動を実行しようとすると、

大体はこのような警告が表示されていたのですが、チェックをオンにすることで警告を無視して移動が行えるので場合によっては良いなと感じました。
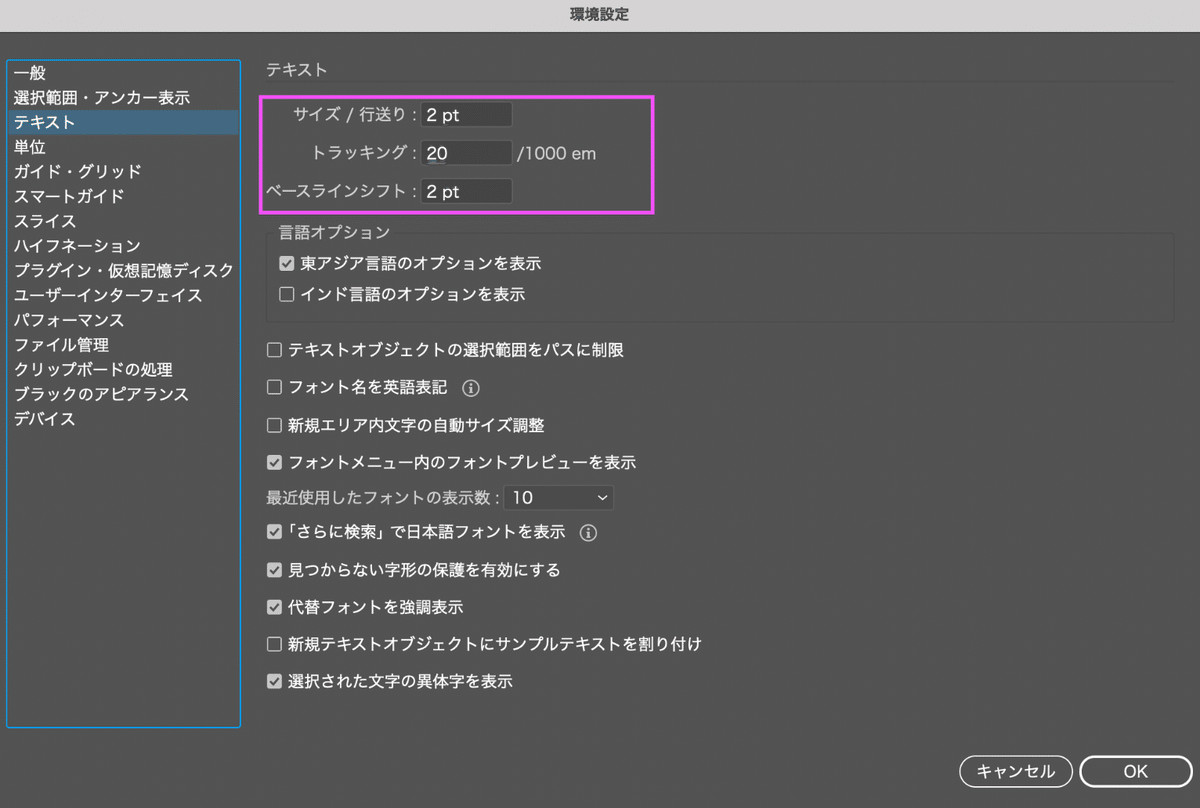
■テキスト

こちらの設定では主に、ショートカットキーを使ってフォントサイズ等を変更する際に基準となる値を設定できます。
<ショートカットキー参考>
サイズ
2pt大きく:command+shift+>
2pt小さく:command+shift+<
行送り
2pt詰める:option+↓
2pt広げる:option+↑
ベースラインシフト
2pt下に:option+shift+↓
2pt上に:option+shift+↑
その他の環境設定
今回は、PhotoshopとIllustratorの環境設定について触れました。どちらも専門性の高い多機能なツールなので、他にもワークスペースやパネルの設定を行なっていきたいと考えています。
またnoteを執筆したいと思いますので、よろしくお願いします🤍
