
Napkin AIでブログ図解をかんたんに!数秒でプロ級図解の作成方法を徹底解説
ブログ記事で図解や画像作成が面倒だと感じたことはありませんか?
Napkin AIを使えば、誰でもかんたんに図解を数秒で作成できます!
「視覚的なコンテンツ」をブログに挿入することで、読者の理解を深め、SEO効果を高めることができちゃいます
たとえばこんなの↓

Napkin AIを使ってブログをもっとかんたんに魅力的にしてみてください!
Napkin AIでブログ図解を簡単に作成する方法

Napkin AIは、ブログに挿入する図解を簡単に作成できる便利なツール
図やグラフを使ったビジュアルコンテンツでブログの読みやすくなり、滞在時間も長くなる効果があります
Napkin AIを使えば、デザインやプログラムの知識は不要
ブログ記事に視覚的な魅力を追加したい方に、特におすすめのツールです
まずはNapkin AIを使って、どのようにブログ用の図解を作成するかを詳しく解説します!
Napkin AIとは?図解作成の基本

Napkin AIは、テキストを入力するだけで、その内容に沿った図解やグラフを自動生成してくれるAIツール
視覚的でわかりやすいコンテンツを、わずか数秒で生成できるのが最大の特徴です
ブログ記事の内容を読者に説明するとき、文字だけでは読者に伝わりにくい場合がありますよね?
そんなときに、Napkin AIを使って作成した図解を挿入することで、読者の理解を助け、記事の価値を高めることができます
最近になって日本語にも対応していて一気にフォーカスされるようになりました!
ブログ用の図解を効率的に作成する手順
Napkin AIでブログ用の図解を作成する手順はかんたん
こちらからまずはユーザー登録
Googleアカウントがあればすぐに作成できます

公式サイトにアクセスしてGoogleアカウントでログイン

2.「+New Napkin」→「Bank Napkin」を選択

3.「Untitled」の欄にブログで書いた文書をコピペ

4.図解に変換したい文書を選択して「稲妻マーク(Auto Speak)」を押す

5.図解は14つのフォームから選択、色も変更可能

6.できた図解を選択して↓ボタンを押し、PNGやPDF形式を選択を指定してダウンロード

これだけ。
あとはできた図解をブログに貼り付ければOKです。かんたんでしょ?
作成した図解をブログに活用する方法

Napkin AIで作成した図解は、ブログ記事の中でどのように活用すればよいのでしょうか?
たとえば、この見出しのように記事の冒頭で内容をまとめた図解を挿入する
読者が記事の概要をすぐに理解できますよね?
図解を挿入することで記事全体が視覚的に豊かになり、読者の興味を引きやすくなること間違いなし
SEO対策の観点からも、図解を挿入することでページ滞在時間が延びる可能性が高まり、検索順位向上にもつながるかもしれません。
オリジナリティをかんたんに出すことができました!
Napkin AIで作れる図解の種類

Napkin AIを使うと、さまざまな種類の図解を簡単に作成できます
ブログ記事には、情報を整理し、視覚的に伝えるための図解が不可欠ですよね?
例えば、プロセスの説明に使えるフローチャートや、データの可視化に便利なグラフなどが代表的です
入力されている文字によって自動作成される図解もバリエーションが増えて表示されます
Napkin AIでは、これらの図解を瞬時に生成でき、さらにカスタマイズも可能なんです
具体的にどのような図解が作成できるかを紹介します↓
図解のパターンとその使い分け

データを視覚化するための棒グラフや円グラフは、統計データや数値をわかりやすく見せる際に最適
一方、プロセスや手順を示す場合は、フローチャートが効果的
さらに、複数のアイデアを整理したり、関連性を視覚的に表現したい場合は、マインドマップがいいですよね
それぞれの図解を適切に使い分けることで、ブログの内容をより深く、かつわかりやすく伝えることができます
効果的な図解を作成するコツ

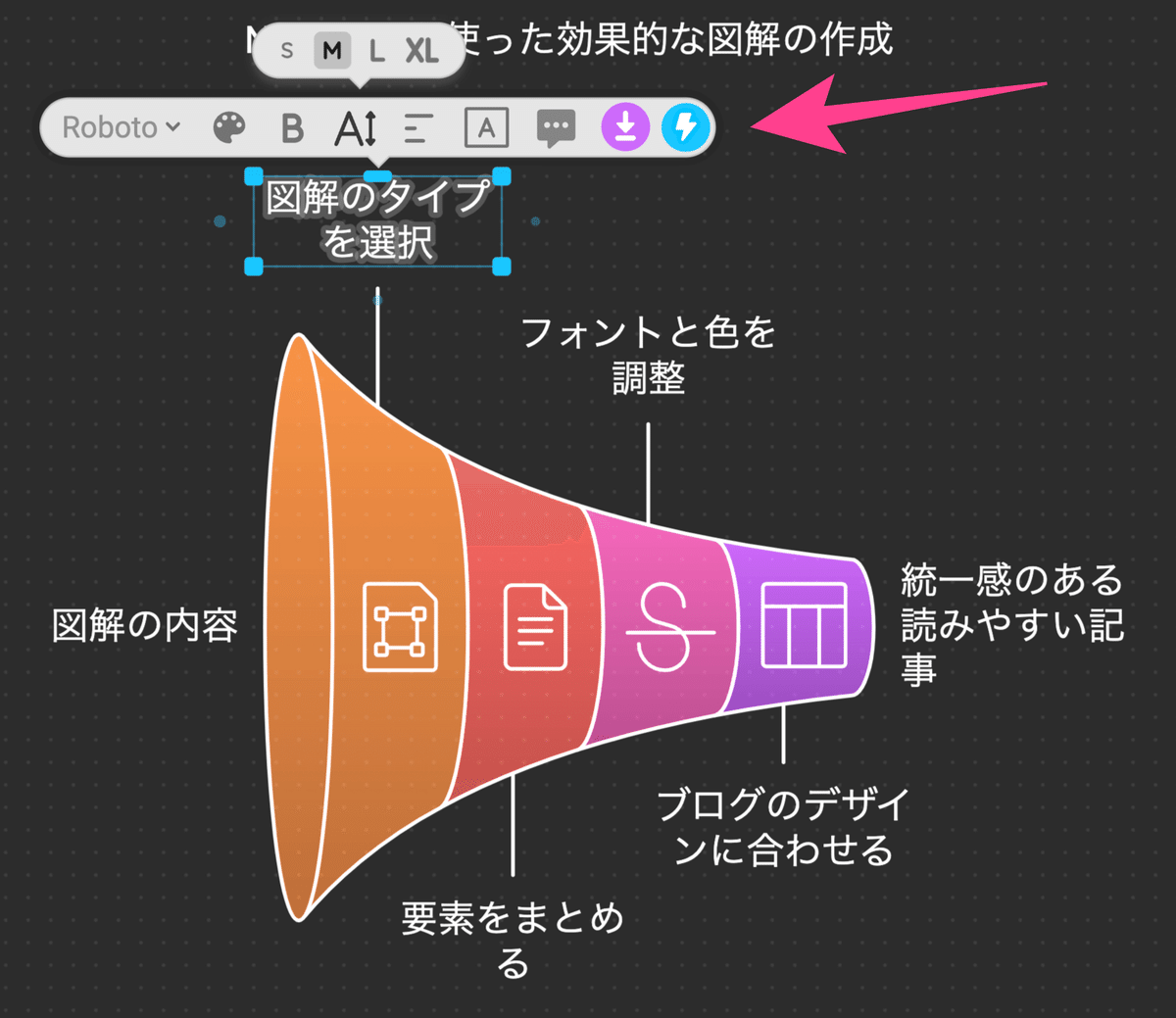
図解を作成する際は、読み手にとってわかりやすく、シンプルなデザインが重要です
まずは、内容に応じて図解のタイプを選びましょう
次に、図解の要素を簡潔にまとめることがポイントですね
Napkin AIでは、自動で図解を生成してくれますが、必要に応じてフォントのサイズや色を調整し、情報が目立つようにしましょう。
また、ブログ全体のトーンやデザインに合わせて、図解の色調やスタイルを調整することができます↓

こうすることで、統一感のある記事が完成し、読みやすさが向上しますよね!
カスタマイズできる図解オプション

Napkin AIでは、生成された図解を細かくカスタマイズ可能
例えば、フォントの変更や、色の変更、アイコンの追加などが簡単に行えます
特に、ブログのテーマやデザインに合わせて色を調整できるのは便利ですね!
さらに、図解のレイアウトも調整可能で、ブログに最適な形で配置できます
図解を少し修正したい場合も、直感的な操作で対応できるため、デザインが苦手な人でも問題なく使えるでしょう
ブログに最適なNapkin AIの活用事例
Napkin AIは、さまざまなブログ記事で効果的に活用できます
特に、複雑な情報やデータをわかりやすく伝えたい場合に便利
この章では、Napkin AIを活用してブログ記事に図解を挿入する具体的な事例をいくつか紹介します
ブログで活用するべき図解の例

例えば、製品レビュー記事では、製品の特徴やスペックを図解で示すと効果的です
Napkin AIを使えば、製品のスペックや機能を比較した表やグラフを簡単に作成できます
また、手順やプロセスを説明する記事では、フローチャートを挿入することで、読者が理解しやすくなります
このように、内容に合った図解を適切に挿入することで、読者の理解を深めることができますね!
Napkin AIを使った視覚的コンテンツの応用

Napkin AIは、ブログ以外でもSNSやプレゼン資料の作成に活用できます
例えば、ブログ記事をSNSでシェアする際、Napkin AIで作成した図解をサムネイルに使用することで、視覚的に訴える力が強まります
また、プレゼン資料では、データを視覚的にわかりやすく伝えるためのグラフやチャートが重要
視覚的コンテンツを素早く作成し、ブログと連携した他のプラットフォームでも一貫性を保てますね!
ブログのSEO効果を高める図解の作成方法

Napkin AIで作成した図解は、ブログのSEO効果を高めるためにも役立ちます
視覚的にわかりやすい図解を挿入することで、読者の滞在時間が延び、検索エンジンに高評価が得られることも
図解自体に適切なAltテキストを設定することで、SEO効果がさらに向上!
Napkin AIで作成した図解を有効に活用し、SEOの効果を最大化しましょう
現在はベータ版のため無料で利用ができますが、今後有料化する可能性が高いです
まとめ

いかがでしたか?
Napkin AIを使えば、
ブログ記事に視覚的な図解やグラフをかんたんに挿入でき、
記事全体の魅力をアップさせることができます!
操作は簡単で、数秒でプロフェッショナルな図解が作成可能です
私もブログ作成にオリジナリティを加えて成約率を上げながら、図解作成の時短と便利さを実感しています
Napkin AIで作成した図解をブログに活用すれば、読者の理解が深まり、SEO効果も期待できるでしょう
ぜひNapkin AIを活用して、ブログ記事をさらに効果的にしてみてくださいね!
