
Daily UI #041~#060をやってみた!
こんにちは!
1月の半ばからDaily UIをはじめているのですが、5分の3が終わりました!
今回は#041から#060までを振り返りたいと思い、noteを書いてみます。
ちなみに#001~#020はこちらから↓
https://note.mu/amarillo_tori/n/nace4f15783c0
#021~#040はこちらから↓
https://note.mu/amarillo_tori/n/nfba540314eb5
ではさっそく。
#041 Workout Tracker

GOAL:シンプルなランニングアプリ
・距離を設定してスマホと一緒に走れば、アプリがタイムと距離を計算してくれる想定
・色はエネルギッシュな赤系
・ラン中に見れるように、必要最低限の表示・大きめ表示
#042 ToDo List

GOAL:Todoを抜け漏れなく把握&スマートにこなせるTodoリスト
・優先度順に並べることで次に何をすればいいかわかる
・完了したタスクと列を分けることでスッキリまとまる
・新規Todo追加ボタンは他アプリに多い右下の丸にしました
・カレンダー表示ができて、長期でTodoが見れる想定
#043 Food/Drink Menu

GOAL:ユーザーが購入したくなる&迷子にならないデリバリーサイト
・ケーキ屋さんのデリバリーを想定しました
→“食べたくなる“、”かわいい“を意識
→写真を大きく、色はピンクをアクセントに
・某デリバリーを参考に、配達か予約をTOPで表示
→はじめに選ぶことで安心できる
(→ただ、ケーキの場合は別に予約いらんやろって後で気づく…。w)
・メニュー一覧では写真と品名、値段だけの表示で、スクロール少なめで多くの商品を表示できるようにする
・商品をクリックするとポップアップで詳細が見れるようにする
→ページの遷移がなくてパッと見れる
#044 Favorites
#DailyUI #day44 #dailyui044 #デザイン #毎日DailyUI
— かなこ@毎日DailyUI (@kana_file) March 25, 2019
Favorites❤️
Day39のUIを利用して、Adobe XdでLikeのアニメーションを作ってみました!
本当はもっと弾けるようなハートを作りたかったけど、難しい…(・_・;とりあえず今日はしょぼいですが、これで投稿します。。
勉強の余地ありです>< pic.twitter.com/cPRvzqQhwB
初めてアニメーションをつけました。
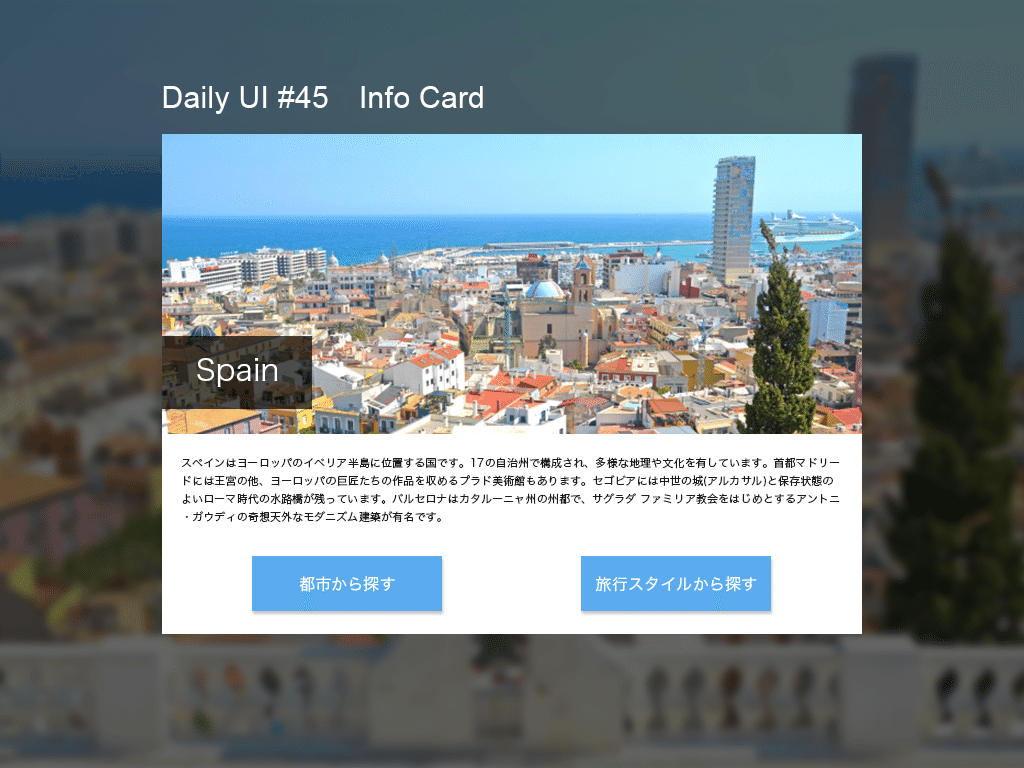
#045 Info Card

情報が載ったものだと何でもこのジャンルに含むみたいです。
今回は旅行サイトの国紹介ページを作りました。
#046 Invoice

請求書アプリを想定しています!
GOAL:オペレーションを省ける請求書
・会社名・顧客名はストックできる
・商品情報もストックできる
・商品情報を入力すれば金額と下の合計が自動計算される
#047 Activity Feed

GOAL:コンパクトなActivity Feed
いくつかSNSのActivity Feedをみてみると、一つ一つのheightが様々でした!
・FBは一番シンプルで、一行に収まるかんじ。
・Twitterはどのツイートを指しているかわかるように、“いいね!しました“の下に原文が載っている
・あと、Twitterは“✨”と“❤️”などマークが先頭についていて、何をされたのか(“いいね!”なのか“フォローされた”のか)がすぐわかる
ところがいいなあ!と思いつつ、今回はシンプル型にしました!
#048 Coming Soon

GOAL:ワクワクして、先行チケット予約に繋げるComing Soon
・出来栄えがビミョーです(u_u)
→写真に合う文字色をどうしたものか。
→文字で目を引きたいけど、大きくすると安っぽく見える。
・ボタンの色ももうちょっとどうにかなったらなあと思いつつ。
またの機会に改善したいです><
#049 Notifications

GOAL:チェックしたくなるお知らせ
Day47で作ったUIを組み合わせて“お知らせ“を作ってみました!
・ポップアップ型のお知らせなので背景を暗くする
・新着のお知らせは背景色を変える
→ただ、お知らせ全体にも色を使ってしまったのでちょっとくどい
#050 Job Listing

アルバイト求人に強い求人アプリを想定しています!
GOAL:リスト表示の時点で選別できるUI
・リストで表示した方がいい情報と、クリックして詳細のページで表示した方がいい情報を考えました
・職種、給料、所在地、勤務時間はリストに表示することで、流しながら必要な情報を知れると思います
→「夜働きたいけど、ここは早く閉店なのか。(次)」みたいな
・逆に応募ボタンはリストの時点では必要ないかなと思います
→気になったら一回は詳細見ると思うので
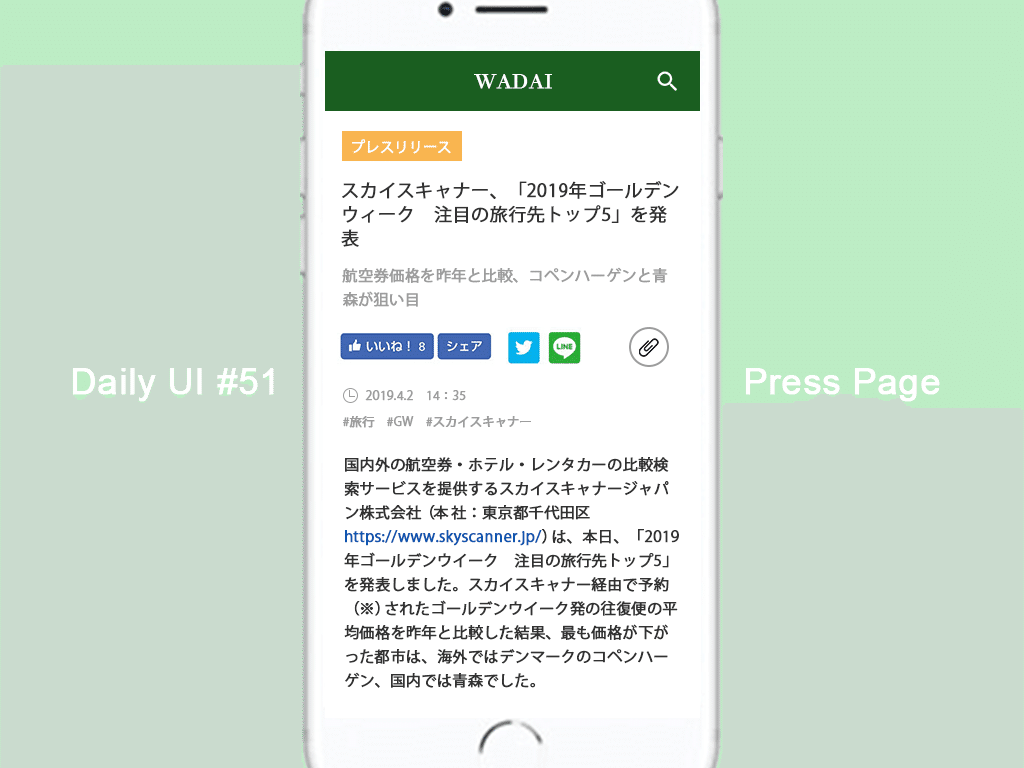
#051 Press Page

GOAL:内容が読みやすいシンプル構造
・PR TIMESさんから記事を拝借しました
・記事部分はPR TIMESをそのままとってきたので、文字サイズや余白は参考になりました
今回は半分トレースみたいなかんじです
・クリップボタンをつけました
→記事アプリでなかなかクリップボタンないですけど、とりあえず保存して後で読みたいこともあると思いました
#052 Daily UI Logo

コンセプト:
・100日間走り続けるイメージ
→イタリックでスピード感をだす
・GOALのフラッグ
・黒色
→シンプルでありながら重厚で信頼できる
#053 Header Navigation

GOAL:迷わないナビ
項目少なめのサイトを想定してナビを作りました!
・項目が少ないときはハンバーガーメニューじゃない方がワンアクション少なく目的にたどり着けるので良いかなと思いました。
#054 Confirm Reservation

シンプルに、項目を正確に確認できるように作りました!
#055 Icon Set

音楽アプリで使いそうなアイコンまとめを作りました!
#056 Breadcrumbs

GOAL:ユーザーを迷わせないパンくずリスト
Day33で作ったバッグECをスマホ版にして、パンくずリストをつけました!
#057 Video Player

Youtubeの改善版のかんじで作りました!
Youtube見てて、ダブルタップの10秒送りとかするときに次の動画に行ってしまったり、ゲージの丸が上手く掴めず、だいぶ前まで巻き戻してしまうというミス操作多めの私が改善しました。
GOAL:シンプルUI
・再生ボタン▷の左右にある、次の動画にいくボタン→は消しました
・その他、インフォボタンやあとで見るボタンの消しました
→横画面で見てるときは集中してるから、操作は多くないと推測
・ゲージの丸を倍以上の大きさにしました
→ミス操作を防ぐ
#058 Shopping Cart

GOAL:スムーズにレジに進めるカート画面
・ハンドメイドECを想定してカート画面(カゴページ)を作りました!
・レジに進むボタンは固定で下部に設置
→下までスクロールしなくてもそのままレジに進める
・その他、値段・出品者のフォント色/サイズはamazonを参考にしました
#059 Background Pattern

桜カラーのパターンにしてみました!
#060 Color Picker

一つの色をピックアップしたら、その色のグラデーションが表示される仕様にしました!
以上です。
今回はヘッダーメニューやアイコンなど、パーツを作るお題がいくつかあり、いろんなサイトの細部を勉強することができました。
ここまでお読みいただき、ありがとうございました!
それではまた!
