
【Blender】KeenToolsのFaceBuilderを使ったフェイスモデル作成レポ
こんにちは、amaboです。キット用のウェブサイトもあるのですが、noteではBlenderに関するレポを投稿していきます。
さて、今回はKeenToolのBlenderアドオンのベータ版が無料配布されていたので、それを用いてのフェイスモデル作成を実践してみました。
KeenToolsのダウンロード
GeoTracker for Blenderがキタ!!!!
— k.naoki (@kurono73) August 8, 2023
オープンベータで現在無料で使えるそう。後で試そhttps://t.co/8KhlM7kVyP
上記ツイートのリンクからダウンロード可能。
(なお、このアドオンは通常有料で、無料での使用は15日間の制限がある。おそらくオープンベータにも同様の制限があると思うが不明。)
サイトに飛んだら、Download→Blender addon をクリックしてダウンロード。ダウンロード完了したら解凍し、内部フォルダをBlenderのアドオンフォルダに入れる。
Blenderを開き、編集→プリファレンス→アドオンから該当するアドオンを検索し、チェックボックスにチェックを入れアドオンを有効化する。

以上でセットアップは完了。
作成するフェイスモデル用の画像を用意する
セットアップが完了すればいよいよ作成段階に入るが、最初は画像集めから始まる。Facebuilderは実際の3Dスキャンでの顔モデル作成同様、あらゆる方向からの画像が必要となる。画像資料の多さがフェイスモデルの質を左右する故、ここが一番大事な作業だと思う。
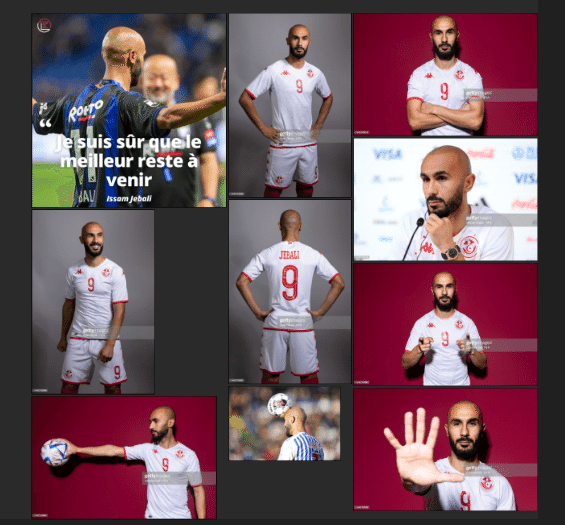
例として、ガンバ大阪のジェバリ選手のフェイスモデルを作成する。

可能な限り多方向かつ、表情が一定の画像を集めた。
一部白い歯を見せている画像があるが、輪郭作成の際に参考にし、テクスチャ作成の際にこの画像のみ省けばよい。

画像集めはこれで完了。次はいよいよFaceBuilderの出番。
FaceBuilderでフェイスモデル作成
FaceBuilderでのフェイスモデル作成の手順はいたって簡単。
①起動したら、真ん中にあるキューブオブジェクトを消去。Nキーを押してプロパティシェルフからFaceBuilderを選択。"Create a new head"とあるのでクリックするとデフォルトのフェイスモデルが生成される。

Facebuilderより下段の項目は筆者が独自で導入したアドオンなので無視してOK。

上記画像のようになったら、"Add Images"で画像を選択。用意した画像をすべてぶち込む。
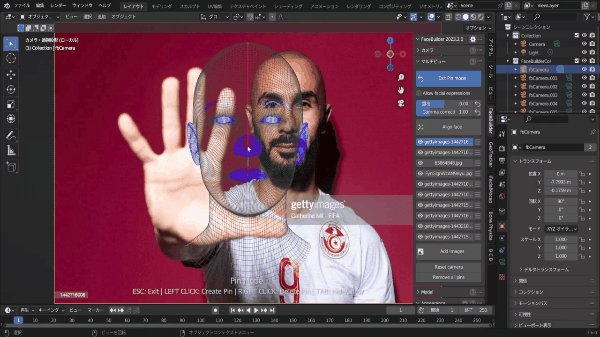
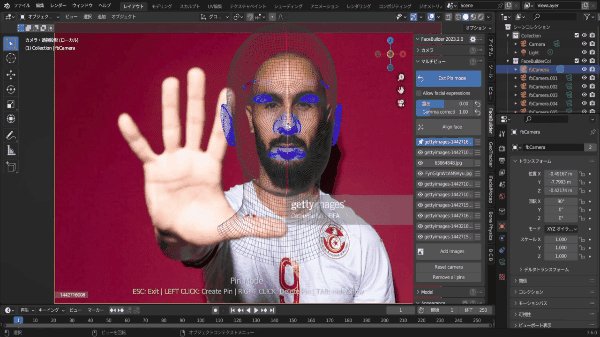
選択した画像は列で表示される。列のうち1つをクリックすると下画像のように画像とフェイスモデルのワイヤーフレームが表示される。

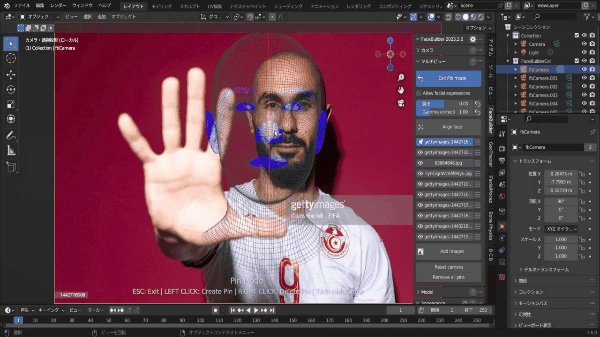
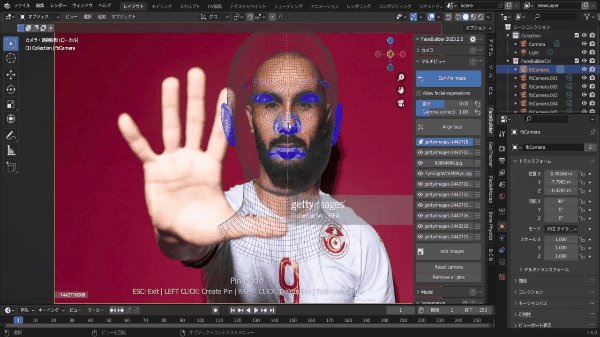
フェイスモデルをクリックすると赤いピンが追加される。ピンをドラッグでフェイスモデルの移動が可能。ピンを追加して、顔画像の輪郭に合わせる…の繰り返し。なお、ピンを追加した箇所は固定されるので、むやみに追加していると大幅に歪んでしまう恐れがあるので注意。

画像の輪郭にそろえることができたら次の列にある画像をクリックし、同じ作業を繰り返す。1つの画像で編集した輪郭の形状は他の画像での輪郭にも影響するので、適宜画像を見直して微調整する。

全ての画像での作業が終了したら、右側上部"Exit Pin mode"をクリック。
完成したフェイスモデルを一旦確認する。

テクスチャを生成する

Facebuilderでは画像から簡易的なテクスチャも生成することができる。
プロパティシェルフをスクロールし、"Create texture"をクリック。
クリックすると"Select Images"の小ウインドウが表示されるので、画像生成に使用したい画像を選択。この際、表情は無表情のもののみを選択すると精度が上がる。

テクスチャを再生成する。
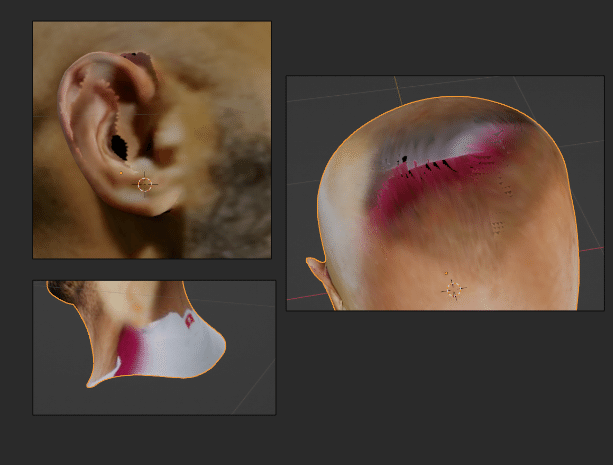
生成結果は上画像。正面をとらえた画像は比較的多いので高精度だが、頭頂部、側頭部のテクスチャは画像に途切れがみられるため修正が必要。UVエディタからテクスチャを名前を付けて保存し、フォトショなどの外部ソフトウェアで修正する。

フォトショ等の画像編集ソフトで修正する。
テクスチャの修正と目口のクリッピングを施して完成。

おまけ
眼球、ひげ、まつ毛、眉毛を追加してRigifyでポージングをとらせてみた。

まとめ
Facebuilderはフェイスモデル作成における非常に強力なツールであることは間違いない。フェイスモデル作成のみであればカメラ画像を設定してスカルプトで輪郭を合わせていく方法も無印で可能だが、その場合非常に面倒な作業を強いられる。Facebuilderを用いれば、その手間を大幅に省くことができる。また、テクスチャ生成も非常に強力だと感じる。テクスチャの作成方法がわからない初心者でも手軽にフェイスモデルを作成できるのは心強い。
一方で、作成したフェイスモデルをeFootballなどのゲーム内モデルとしてコンバートするには、いくつかの壁が存在することも指摘しておきたい。これに関しては長くなりそうなので次の投稿で説明することにする。
