
【UI/UXデザイン】音声SNSアプリ「VOILINK」のデザイン
こんにちは!あきらです!
普段はこちらのTwitterで情報を発信しています。
今回は音声でつながるSNSアプリを作りました。下記にポートフォリオとして記録に残しました。
1.サービス概要

今の気持ちを音声で共有しよう
普段SNSを使っていて、音声で気持ちを共有できるサービスを探していました。Clubhouseなど音声で会話できるサービスはありましたがチャット欄がないのと会話がアーカイブできない問題があり、今ではあまり使っている人を見なくなりました。そこで音声の気持ちを共有+タイムラインで流れるSNS形式でアプリをデザインしました。
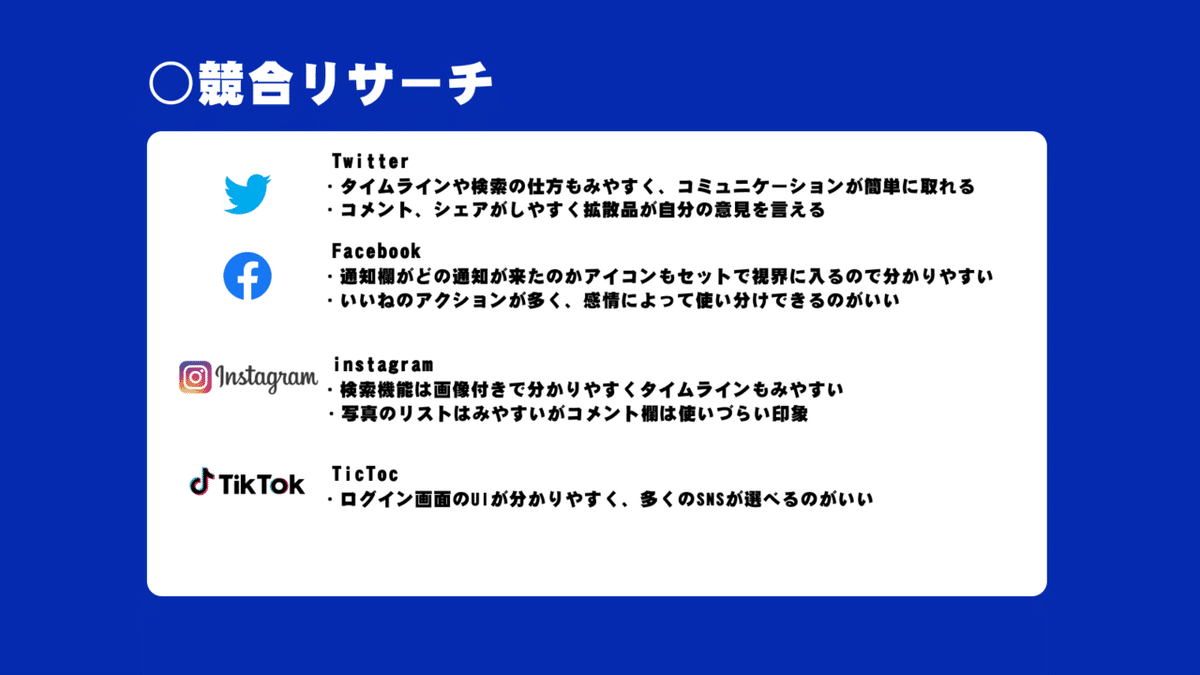
2.競合リサーチ

サービス作成にあたりSNSのサービスをリサーチしました。SNSなので使いやすさを重視しつつ、設計を心がけました。
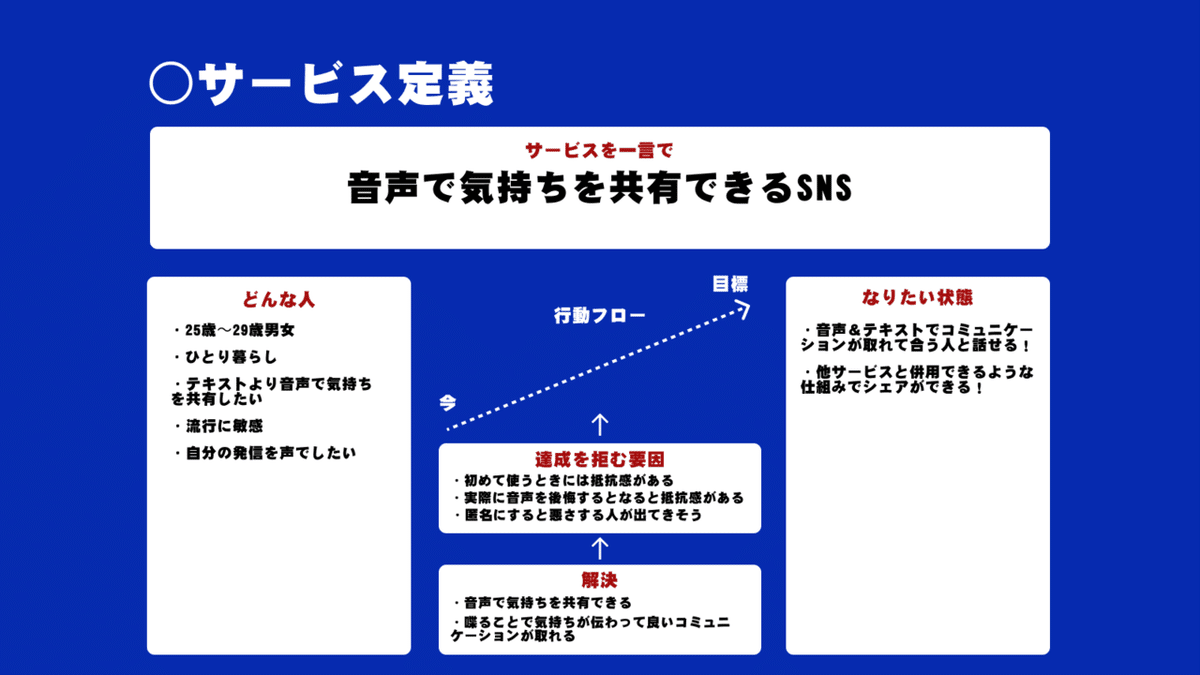
3.サービス定義

次にサービス定義を行いました。どんな人に使って欲しいのか、なりたい状態など、その中で達成を拒む要因を仮説を立ててまとめました。
まず、なりたい状態を書き出し、それを拒む課題や解決を出していきました。このサービスを使って欲しいターゲットは25〜29歳のひとり暮らしの男女で音声でコミュニケーションを取りたい人だと考えました。
そして音声で気持ちを伝えてコミュニケーションを取るために拒む課題は何かと考えたときに抵抗感や誹謗中傷などにならないようにUIに落とし込んでいきました。
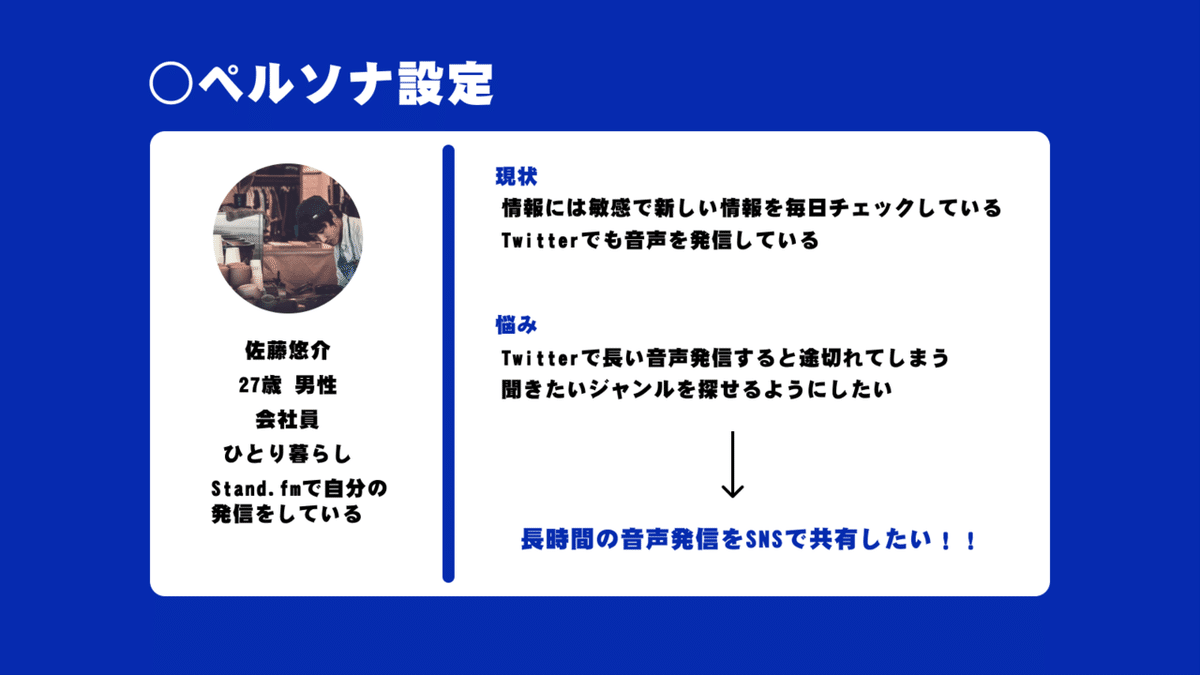
4.ペルソナ設定

ネットの記事、アプリを調査して、実際に身の回りのユーザーのことを思い浮かべながら仮ペルソナを作りました。
佐藤悠介 27歳男性会社員
東京で毎日働いている会社員。趣味でStandFMで発信をしており新しい情報に関しては敏感。
情報収集はSNSが多めである。ひとり暮らしのため、何かを共有してくれる人が周りにおらず、SNSで気持ちを共有したいと考えている。
5.画面の説明

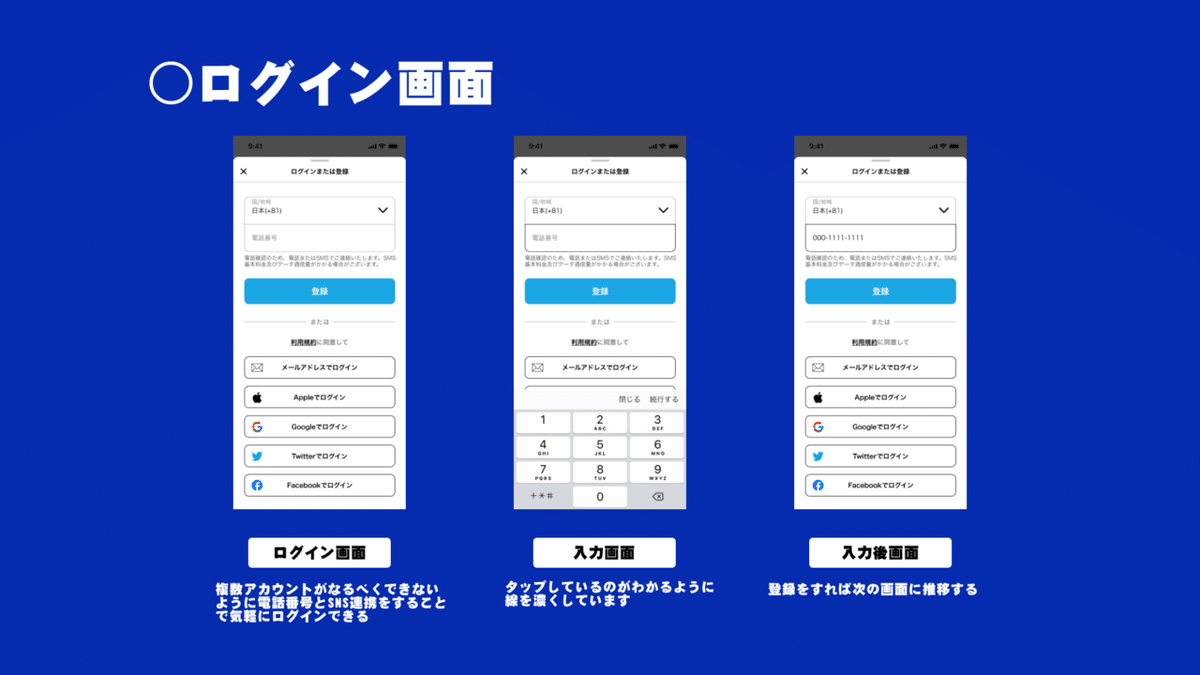
6.画面の説明(ログイン画面)

7.画面の説明(ホーム、検索画面)

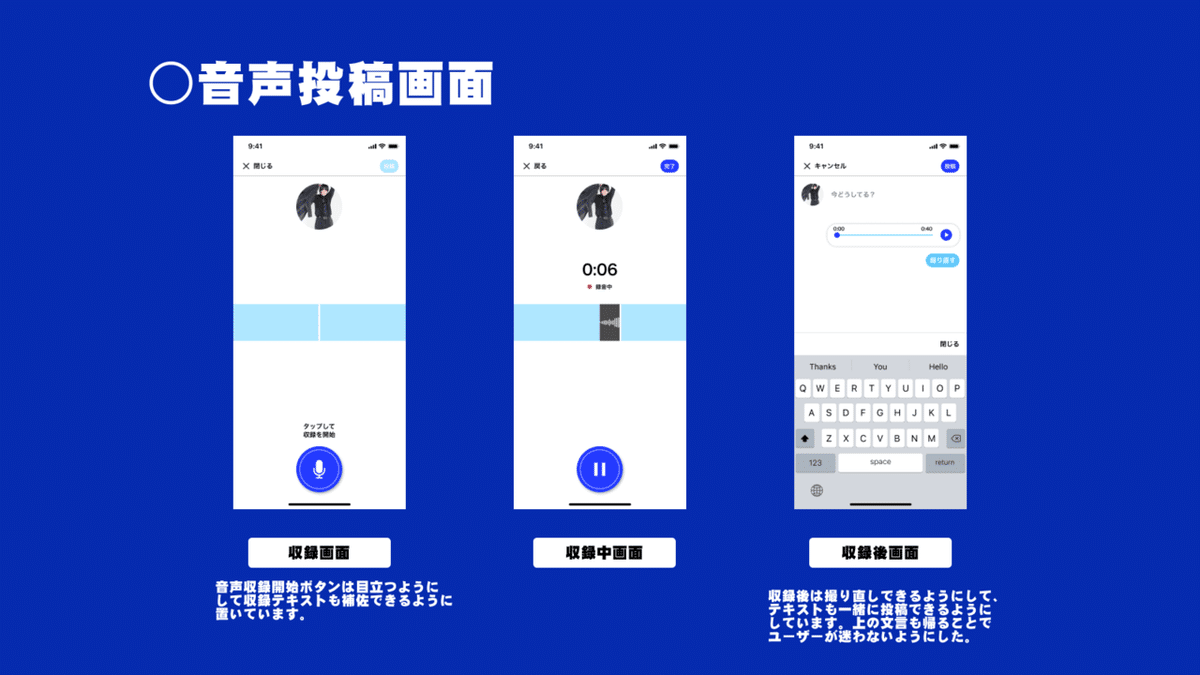
8.画面の説明(音声投稿画面)

収録時間は目立つように、補足でテキストも投稿できるようにした。
9.プロトタイプ
最後に
今回は音声SNSアプリのUIを作成しました。まだまだ直さなければいけないことも多いと思いますが今後リデザインをして更新していければと思っています!
今回ユーザインタビューをするのはできず、今後プロトタイプを見せながら使いやすさなどを見てもらうことにします。
また、プロセスを体験するだけでなく、それを実践に応用する、そして記事としてアウトプットすることで、ようやく学びになりますね!
今後も継続して発信していければなと思っております!
ありがとうございました!
