
#22_【作成の裏話】あれをAIに食わせてみた!
今回は、前回「#21_【やってみよう】あれをAIに食わせてみた!」の時に使ったAIなどについて書いていこうと思う。
①前回のnoteを書かないといけなくなった経緯
授業の一環としてAIを使って何かをしないといけなかったからだ。面倒くさいの一心しかなかったけど、人間は不思議な生き物だ。やればやるほどハマっていく。乗り気になっていった。「どうせやるなら楽しみたい」のスタンスに変わっていった。
②今回使ったAI
今回の執筆にあたり、使ったのはAI BunChoというサイトだ。同じ授業を受講している友達から教えてもらったものだ。無料で使えて、使い方を友達から聞けるというのが採用した理由の一部だ。その中でも「AIリレー小説」というところを使わせてもらった。
➂このAIの使い方
(1)まずは文章を入力する。文章が短ければ短いほど自由奔放な文章が出来上がってしまうため、期待に沿ったものを作りたい人は長めの文章を入力した方が良い。
(2)文章を入力し終えたら、「生成」ボタンをクリックする。

(3)しばらく待つと、文章がAIによって生成される。3択あるので、「1番これが良い!」と思った選択肢をクリックする。3択あっても、正直どれもピンと来ないという時もあると思う。そういう時にはまた「生成ボタン」を押してほしい。

(4)文章の終わりが見える(飽きる)まで、(2)と(3)を繰り返す。予想外の文章が出来る時ももちろんあると思う。
④使ってみた感想
(1)後戻りできない
これが1番良いなと思って、選択肢の1つをクリックする。しかし、その後、何度「生成」ボタンをクリックしたとしても、良い展開への道が途絶える時がある。そういう時には戻れる所まで戻って、違う選択肢を選びたくなる時がある。(実際にそういうタイミングになってしまった時は面倒だが、また最初に与えた文章を再び入力した。)後戻りしたいな~
(2)ネタが分からない
個人的な話になるのだが、自分は全くアニメやラノベなどに触れてこなかった。そのため、選択肢にアニメから来たであろうノリしかなくなると、面白くなくなる。
(3)広告がデカい
無料で使わせてもらっている身がいう事ではないが、広告の占めている面積が大きすぎる。

広告の右上にある×を押したとしても、以下のようになってしまうので、押しても意味がない。

ただ、やっていくうちに解決方法を見つけた!!
今から解決方法を提示する。Google Chromeの場合、上の方にある点3つのやつを押す。

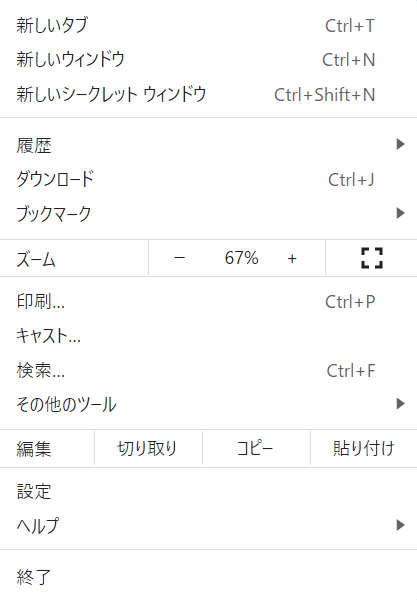
押すと、履歴などが辿れるところがあるので、ズームの横の「+」と「-」を押すと、拡大されたり縮小されたりする。


文字は小さいが、広告の占有率が下がったように思える。全ての選択肢が見えるようになった!

解決したのか…?
⑤まとめ
満足いくまで何度もAIに書き直させてしまった為に、執筆するのに時間がかかってしまった。なんだかんだ言って、このAIを使って良かったと思う。
ということで、今回はこんな所で締めさせてもらいます。また今度。
