
第296回: 「ALTAのテキストをつくろう」51 (欠陥ベースのテスト技法)
◀前の記事へ 次の記事へ▶︎
≡ はじめに
前回は、「3. テスト技法」の「3.3 経験ベースのテスト技法」の「3.3.3 探索的テスト」のカバレッジ、検出できる欠陥の種類と「探索的テストのはじめかた」(実践)について書きました。
前回の復習は以下で模擬試験問題の確認を通して行います。
今回はJSTQBのALTAシラバスの「3.3 経験ベースのテスト技法」の「3.3.4 欠陥ベースのテスト技法」について書きます。
≡ 前回の復習
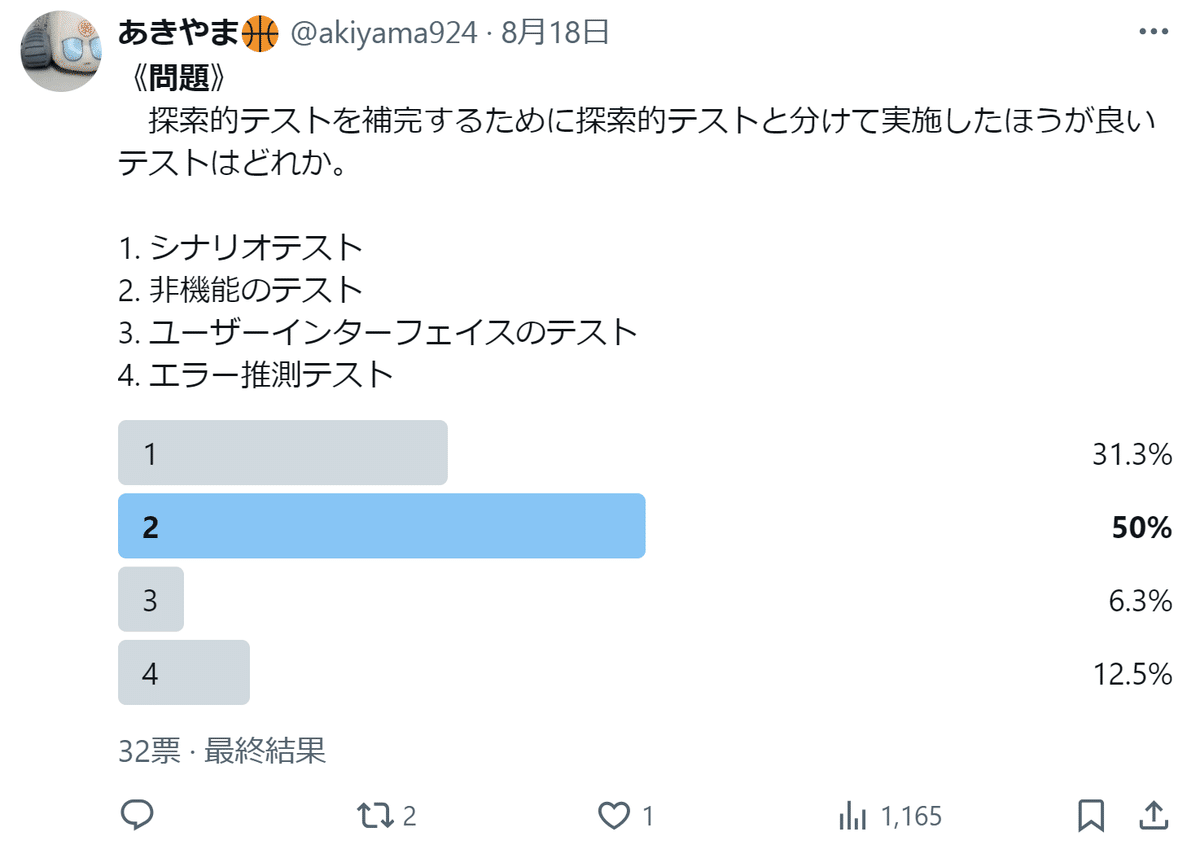
以下は前回出題したJSTQB ALTAの模擬試験問題を𝕏にポストした結果です。

投票の結果、選択肢2の「非機能のテスト」が50%と最も多く、正解も2です。
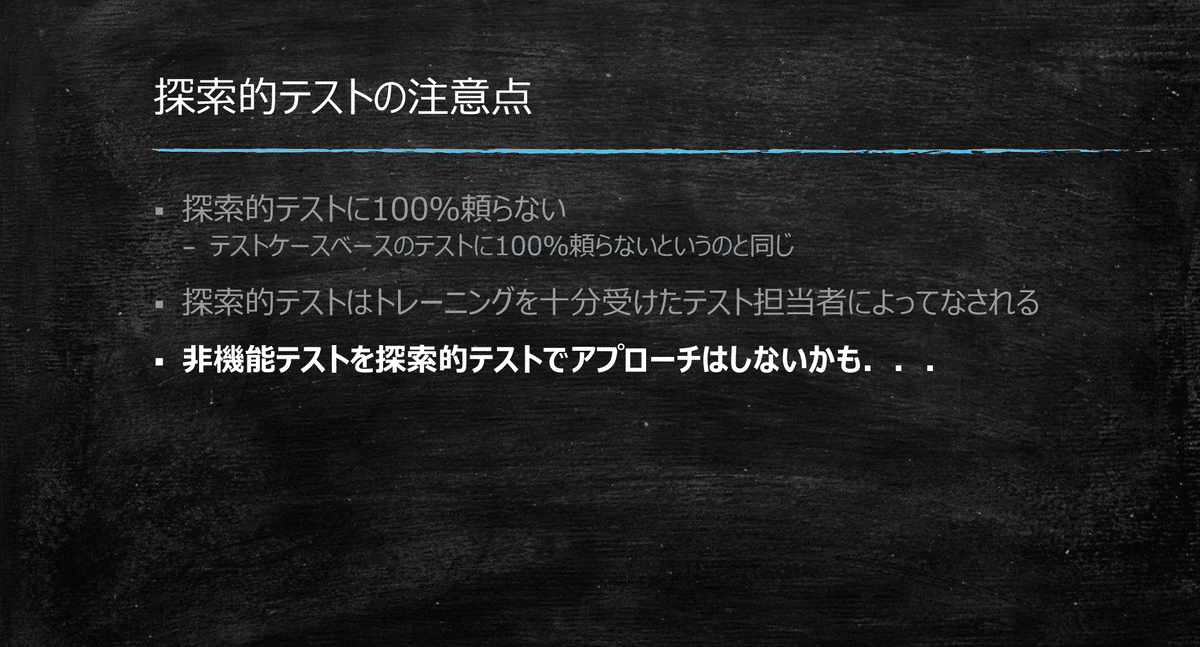
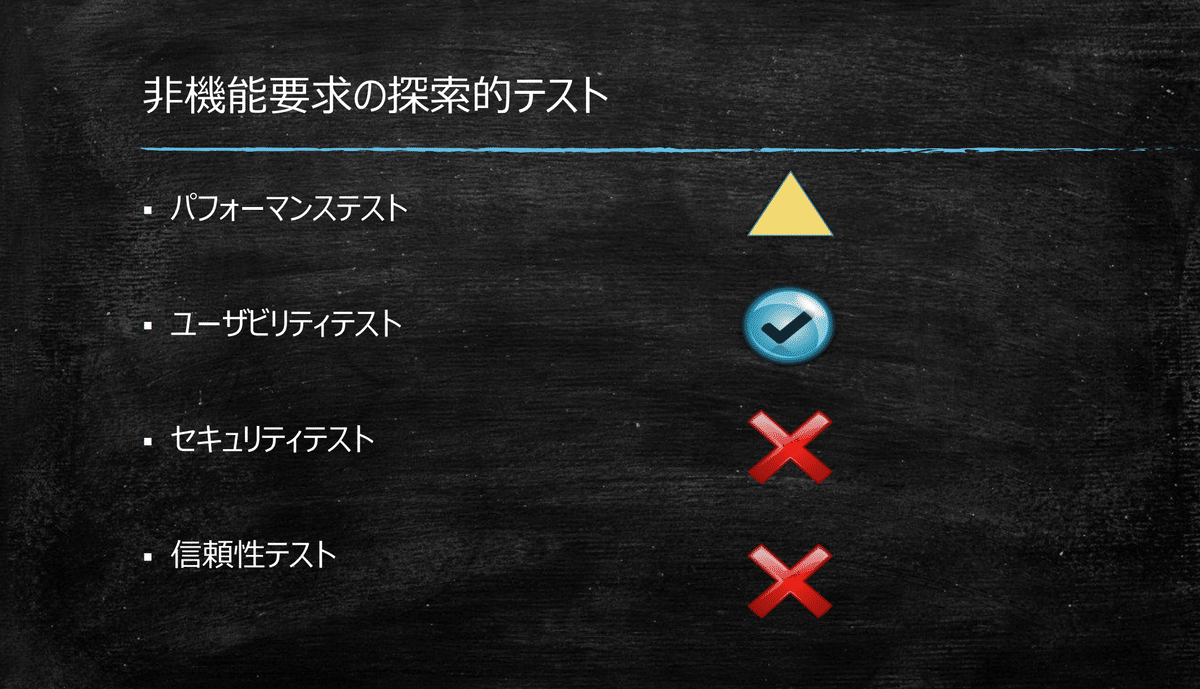
以下の2枚のスライドは、JaSST 15 Hokkaidoの基調講演で、高橋 寿一さんが『探索的テストってなんですか?』というタイトルで講演されたものの抜粋です。
とても良い内容なので、見ていない人は上記リンクをクリックして読まれることをおすすめします。


上記スライドの通り「セキュリティテスト」や「信頼性テスト」に対して探索的アプローチを取るのはおすすめできません。
ところで、ALTAシラバスでは、「性能問題やセキュリティ問題が、探索的テストで見つかることもある。」と書いてあるので、できる(やれ)と誤読しそうになるのですが、問題文に書いたとおり、(非機能テストは)探索的テストと分けて実施したほうが良いです。
ユーザーインターフェースのテストは、探索的テストの「スーパーモデルツアー」で探索的にテストするのもありですが、UIの機能的なバグが見つかるだけですので、ユーザーインターフェースのテストですら、全体設計は別途実施するほうが良いです。
前回の復習は以上として、今回のnoteのテーマに移ります。
≡ 欠陥ベースのテスト技法とは
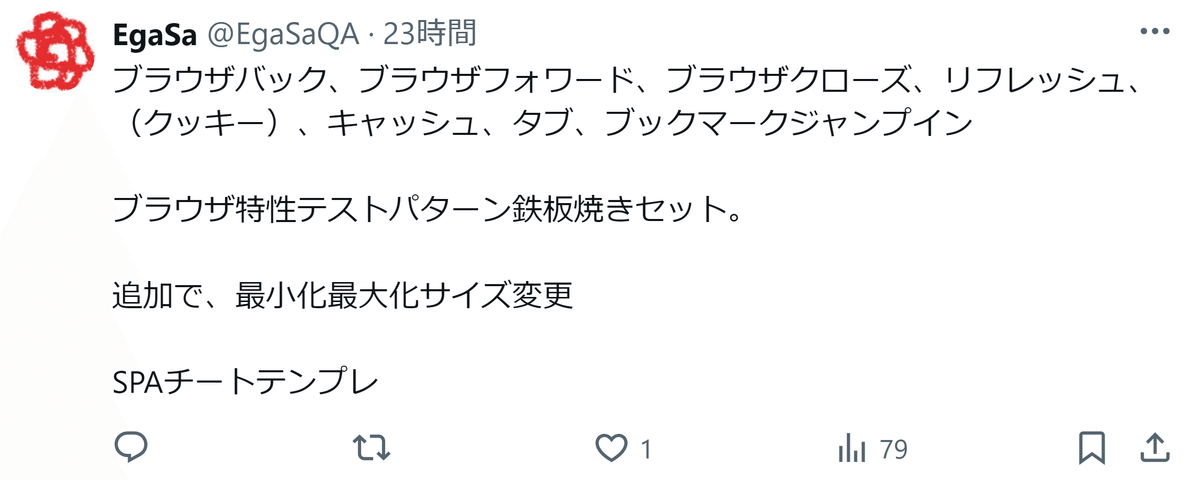
ちょうど良い例がTwitterのTLに流れてきたので引用します。

このツイートは、ブラウザアプリのテストのときに役立ちます。
「ブラウザ特性テストパターン鉄板焼きセット」
と書いてありますが、JSTQBの技法区分で言えば今回の「欠陥ベースのテスト」の具体例といえます。
ブラウザアプリのテストのときに、「ブラウザバック、……、サイズ変更」をするとバグがみつかりますよね。
重要なポイントは、どのようなブラウザアプリであっても適用できるテストのテクニックであるということ。逆に言えば仕様書をベースとするブラックボックステストとは違う分類の技法であるということです。
以上のことから、EgaSaさんのツイート内容は「経験ベースのテスト技法」の一つである【欠陥ベースのテスト技法】でつくられたものです。
EgaSaさんのツイートには、「SPAチートテンプレ」と書いてあります。SPAは、”Single-page application”のことでしょうか。チートテンプレは日本語で言ったら「カンニングペーパー」かな。
整理すると、「SPAチートテンプレ」は「ウェブアプリのテストをするときのカンニングペーパー」といったような意味だと思います。(違っていたらごめんなさい)
シラバスを見てみましょう。
テストケースをテストベースから導き出すブラックボックステストと異なり、欠陥ベースのテストでは、欠陥に着目した一覧からテストを導き出す。この一覧は一般的に、欠陥のタイプ、根本原因、故障の兆候、および欠陥に関連するその他のデータの一覧に整理できる。標準の一覧は、複数のタイプのソフトウェアに適用され、プロダクトに依存しない。
自組織の開発物にバグがたくさん出ているようであれば、まずは、ここに書かれている「欠陥のタイプ、根本原因、故障の兆候、および欠陥に関連するその他のデータの一覧」のそれぞれの個数を数えて整理します。カラフルなグラフを作ると良いです。
もっと深く行うときには、バグの要因をなぜなぜ分析して、技術的な「これが原因だったか」という真因と、真因の管理的要因(仕組みや標準やモニタリングやマネジメントの不備がバグの要因)である根本原因をみつけます。
根本原因を見つける方法についてはそれだけで一冊の本になるほどの説明が必要となりますので、今回はこのくらいにして、そのうちにnoteに書きたいなと思っています。
さて、欠陥の分析を始める前に欠陥のモデリングをしておくと良いです。欠陥のモデリングで参考となるのは、「過失に着目した欠陥のモデリング」です。
JSTQBの「欠陥のタイプ、根本原因、故障の兆候、および欠陥に関連するその他のデータの一覧」も欠陥のモデルではあるのですが、これだけでは、数を数えるくらいしかできませんから。
≡ 欠陥ベースのテスト技法の適用
JSTQBのALTAシラバスの該当箇所の全文を引用します。
欠陥ベースのテストは、すべてのテストレベルに適用できるが、一般的に、システムテストに適用する。
ブラウザの欠陥ベースのテストについてEgaSaさんの例を上に書きました。デザイナーからブラウザアプリUIのプロトタイプが納品されたときにそのテストをしても、システムテストでやり直す必要があります。ブラウザバックなど、内部の作り込みが必要だからです。
≡ 欠陥ベースのテスト技法の制限/注意事項、カバレッジ、検出できる欠陥の種類
JSTQBのALTAシラバスの50~51ページに書いてはあるのですが、「先進的なソフトウェアに対しては利用できる分類法が存在しないことがある」など、当たり前なことが書いてあるだけです。あまりに当たり前で説明することがないので割愛します。
≡ JSTQB ALTA試験対策
いつものことですが、まずは、「学習の目的」を確認します。
TA-3.3.3 (K2)欠陥ベースのテスト技法の適用方法と、使用方法におけるブラックボックステスト技法との違いを説明する。
K2ですので、知識として理解していればOKです。(K2:理解、K3:適用、K4:分析)
《問題》
欠陥ベースのテストが役に立つ場面はどれですか。
1. 仕様書の機能を一通り網羅する
2. 意図的に埋め込んだ欠陥の検出数を統計的に処理する
3. ウェブアプリで必ず行うテストを用意する
4. システムからのエラー出力のパターンを全て集める
答えは次回に書きます。
≡ おわりに
今回は、「欠陥ベースのテスト技法」がテーマでした。
自組織・チーム、あるいは、自プロジェクトで見つけてきたバグを記録している組織は多いと思います。ところが、バグを記録する目的が「リリースまでにバグを修正する。また、プロジェクトマネジメントの管理対象の一つとしてPMが管理する」しかないため、バグ分析をしようとしても必要な情報がバグ票に残っていないことが多いものです。
たとえば、「このバグはパートナー会社が作ったものだから根本原因の分析ができない」とか「このバグをつくったAさんは転職されてもういないから何もわからない」という場合があるということです。
欠陥を作り込んだ人がいたとしても時間がたってしまえば思い出すことができないものです。
ですから、バグ解析までに時間があるとしても出来るだけ早く、記憶が新しいうちに、バグ解析に必要な情報を書き残しておくことが大切です。
欠陥ベースのテストをするために必要となる情報を開発者と真剣に議論してバグ票に必要な項目を埋め込みましょう。とはいえ、このときに、私が失敗したのは、必須入力項目をつくってしまったことです。必須入力項目があるということは、任意入力項目があるということです。
入力が任意の項目があると、“任意だから”と入力してもらえないということです。
ですから、そのバグ票のCloseできる条件に「全部の項目が埋まっていること」をいれてしまうことが有効です。バグ票の管理ツールもそのように作っておきましょう。
リリース審査会では通常、残バクの情報の確認がされますので、Closeにすることのモチベーションは高いものです。
次回は、「3.4 最善の技法の適用」です。
