
頭の大きさスライダーをお手軽LORA作成法で作ってみた
なんとなく頭の大きさを変更するスライダーを作ってみました。
自分は「細ロリ」とか「細ティーン」が好きなのですが、AIでイラスト作る時って、細身を意味する「skinny」単体で指定するよりも、手足を補足したり、胴を長くしたりといった、身体のどこかのパーツを変形させるほうが、全体像をコントロールしやすいんですよね…。

胴を長く&手足を細くして、体型全体を調整したイラスト。
ちなみに、AIでのイラスト生成では、手足を細くしたり、胴を伸ばすと、それにあわせて身体の太さも変化します。
たとえば腕を細くすると身体も細くなる…という感じです。
「skinny」で身体全体を細くする場合と比べると、胴の太さとの比率がより大きくなり、単純に「skinny」指定するのとは違いが出ます。
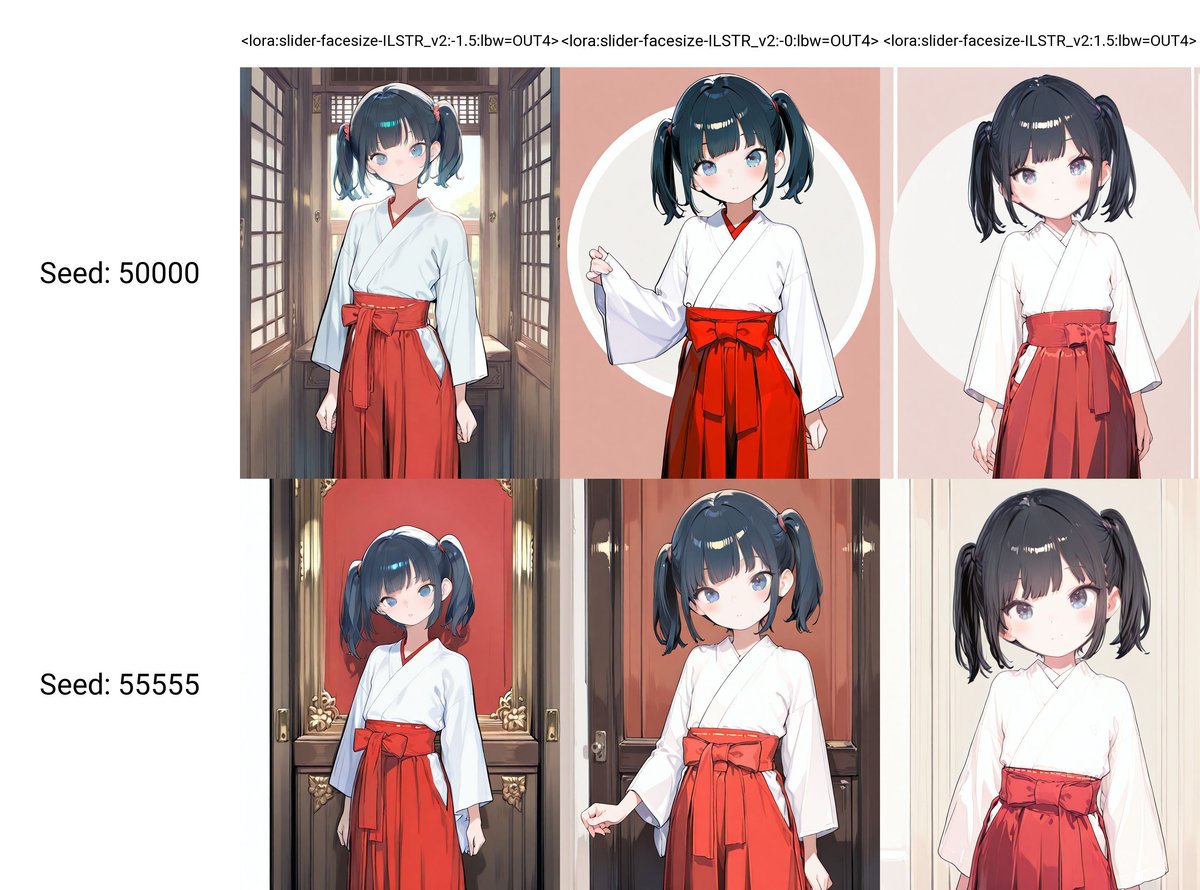
というわけで、今回は「身体の細さ・太さを、頭の大小でコントロールできないかな?」という期待のもと実験的に作ってみました。
以下、作成に使った学習素材や、作成手順や注意点などの説明です。
実際に作成した頭サイズスライダーも配布しています。


ここから先は
2,097字
/
9画像
この記事のみ
¥
400
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
