
モデルとダイアグラムの活用の本質
この記事は、2022年9月5〜16日に開催したゆめみのサマーデザインインターンの講義の一つを抜粋してまとめたものです。また、今回の内容の主要な参考文献・書籍の著者であるHugh DubberlyとAbby Covertには、本資料の作成と公開にあたり、内容の引用と日本語への翻訳の許可を得ております。
説明資料については、次のリンクからご覧いただけます。
あらゆる場面でデザインを活用する力

私は、デザインは、人間の最も基本的で本質的な取り組みだと考えています。そして、デザイナーは、さまざまな状況でその力を活用することができると言われています。しかし、それは本当でしょうか?
デザイン学者のRichard Buchananが言うようにデザインの歴史は、その時代のデザイナーの関心が何に向いていたかと同義であると言えます[1]。グラフィックデザイン、プロダクトデザイン、インタラクションデザイン、サービスデザインなどのデザインにおけるカテゴリーは、そのことを端的に理解することができる例だと言えるでしょう 。
これらのデザインカテゴリーは、デザイナーの役割を明確化する一方で、彼(女)らの活動領域を限定してしまいます。体系化された工業ビジネスモデルにおいて、生産ラインの1段階として活動する中ではそれで十分かもしれません。しかし、VUCAと呼ばれる情報爆発の時代において、そのようなデザインカテゴリーに縛られた働き方は通用するのでしょうか?
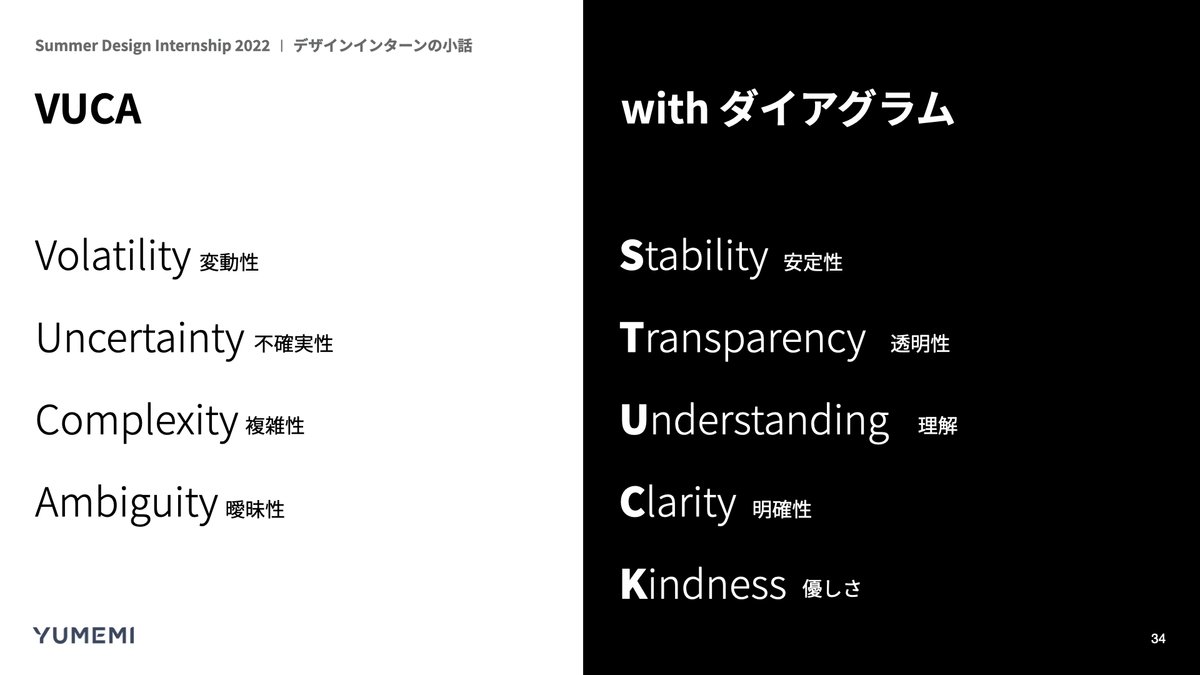
今回、私が共有したいのは、デザインのもっとソフトな側面に焦点を当てた話です。不確実性が高い状況に出会った時、デザインの力を使って、安定性をもたらし、透明性を与え、理解と明確性をつくり出す優しさを発揮するためのアプローチについての話です。言い換えれば、デザインをあらゆる場面で活用する力のことです。
モデルとは何か?

モデルとは、端的にいうと「世界のものの見方・解釈の仕方」だと言えると思います。例えば、天動説を信じている人と地動説を信じている人とでは、夜空を見上げた時に考えていることや見えている世界が全く異なります。
モデルの定義
モデルを使ったデザインアプローチのことを体系的に教えてくれた私の元上司のHugh Dubberlyは、2009年に発表した「Models of models」という論文の中で、モデルを次のように説明しています [2]。
モデルは世界についてのアイデア

また、最近デザインに向き合う際に、より効果的で本質的な理解を得るためのアプローチとして学生自体に本当に苦手だった数学と向き合っている中で、東京大学先端科学技術センター教授の西成活裕さんの『とんでもなくおもしろい仕事に役立つ数学』という本に出会いました。その中にもモデルに関する説明がされており、大変参考になる内容だったのでここでも紹介したいと思います [3]。

「異なるものを同じものと言う勇気」
「勇気を持って単純化できるかどうか」
これらの説明を踏まえるとモデルとは次のように言い換えることができるかもしれません。
世界の仕組みについて、勇気と仮説を持って単純化し、理解しようとするスキル
どのようにモデルを使って世界を解釈しているのか?
私たちの日々の活動は、すべてモデルによる無意識による仮説検証プロセスといえます。

私たちは、身の回りを観察することで、それらがどのように作用しているのかに関する新たなモデルを構築し、示唆される行為の幅をもとに実際の行動をとり、その結果を仮説と比較しながら検証を行います。そして、検証結果が元の仮説を立証するものであれば、その新たなモデルは確立された既存モデルと成熟し、もし元の仮説が反証されれば新たなモデルの可能性が示唆されます。
一番わかりやすい例は、科学の実験ですが、広く捉えると初めて行った土地を地図を使いながら散策することも、ろくろを回しながら頭の中のイメージと実際の器の形を調整していくことも、世の中の現象を数式に落とし込むことも、モデルによる私たちの解釈が生み出す産物だと考えることができるのです。
物語としての展開

モデルを形作ることで、私たちは物語として他者に伝えることができます。モデルは、物語という形を通じて思考のツールになり、議論のツールとなります。
共通点の発見

モデルを形作ることで、個別具体では異なっている出来事に対して共通点を見出すことができます。リサーチで得た具体的なデータから新たな発見を生み出し、共通点を頼りに世界を理解することに役立ちます。
視野・視点の限定

モデルを形作ることで、さまざまな物事を観察する基点になる一方で、バイアス、ステレオタイプ、先入観を生むリスクもはらんでいます。自らのモデルがどの前提に立って世界を見ているのかということに自覚的になる必要があります。
ダイアグラムとは何か?
ここまでは抽象的な概念、または、私たち一人ひとりの世界の見方に関するモデルについて話をしてきましたが、ここではそれと対を成す「ダイアグラム」について説明していきたいと思います。
モデル、ダイアグラム、オブジェクト

まず、モデル、ダイアグラム、そして、オブジェクトの関係性から整理したいと思います。ここでいうオブジェクトとは、ものすごく広域で抽象的な意味を持っている存在として捉えていただければと思います。それは、モノとしての椅子であり、座るというコトであり、それらに部屋や家族という周辺環境を加えることでできる団欒といったシステムを意図しています。オブジェクトは、あらゆるモノ、コト、システムを変数として受け取ることができる存在としての意味を持っています。モデルは、先ほどまで説明した通り私たちそれぞれの理解であり、世界の見方です。ダイアグラムは、そのモデルとオブジェクトを繋ぐ何らかの形で可視化したものとして位置付けます。
ダイアグラムの定義
情報アーキテクトであるAbby Covertは、2022年に発表した『STUCK?: Diagrams Help』の中でダイアグラムを次のように定義しています [4]。
ダイアグラムとは、誰かを助ける視覚的表現です。
この定義をダイアグラムで表現すると次のような形になります。

つまり、ダイアグラムがダイアグラムであるためには、視覚的な表現である、かつ、誰かを助けるという2つの条件を満たす必要があります。「視覚的な表現」は必ずしもグラフィカルである必要はありません。文書作成ソフトで作る内容のアウトラインも、通常であれば1次元的な文章を構造化し、2次元的に見せているという点において、視覚的に表現されていると言っても妥当だと考えます。加えて、「誰かを助ける」は、自分自身も含む誰かです。例えば、難解な(このnoteも難解かもしれない)記事や論文を読んでいる際に、自分自身の理解を助けるためのメモや図もダイアグラムであるということができるでしょう。
ダイアグラムが持つパワーとは何か?
ダイアグラムは、先ほども説明したように「誰かを助ける視覚的な表現」です。実際に今回のサマーデザインインターンでも、その力が発揮された場面がありました。ゆめみのデザインインターンのプログラムは、Notionのデータベースで内容を管理しています。運営メンバーが内容をアップデートしている様子をリアルタイムで確認することができる一方で、どの情報が最新で正しい状態で反映されているのか、運営メンバーではなく参加者である学生にとって本当に必要な情報は何なのかを端的に見つける・判断することが難しい状態になっていました。

こちらの左右の画像は、左側がNotionのデータベースのスクリーンショットで、右側が23卒の内定者アルバイトメンバーが作成してくれたサマーデザインインターンのプログラムのダイアグラムです。参加者にとって必要十分な情報を読みやすく、わかりやすくまとめてくれています。ダイアグラムには優しさが溢れています。
先ほど紹介した『STUCK?: Diagrams Help』の中で、Abby Covertは、VUCA時代において、ダイアグラムがどのような役割を発揮するかを非常に効果的に整理しています。そしてまさにその内容こそが、書籍自体のタイトルにもなっています [4]。

先ほどのインターンプログラムの例でも紹介したように、ダイアグラムは、変動性(Volatility)に対して安定性(Stability)を、不確実性(Uncertainty)に対して透明性(Transparency)を、複雑性(Complexity)に対して理解(Understanding)を、曖昧性(Ambiguity)に対して明確性(Clarity )を、そして何より誰かにとって優しさ(Kindness)をもたらします。
ダイアグラムの種類、要素、プロセス
情報をうまく視覚的に整理するためのアプローチとしては、Richard Saul Warmanが立案したLATCH(Locaion, Alphabet, Time, Category, Hierarchy)が有名 [5]ですが、Abby Covertの書籍では、ダイアグラムを取り扱う問いの種類によって分類し、全体で12のアーキタイプを提案しています [4]。

ここからは、それぞれの種類に対する具体的な例を少し紹介します。
時間やプロセスを取り扱う「When」や「How」
フロー

ガント

ジャーニー

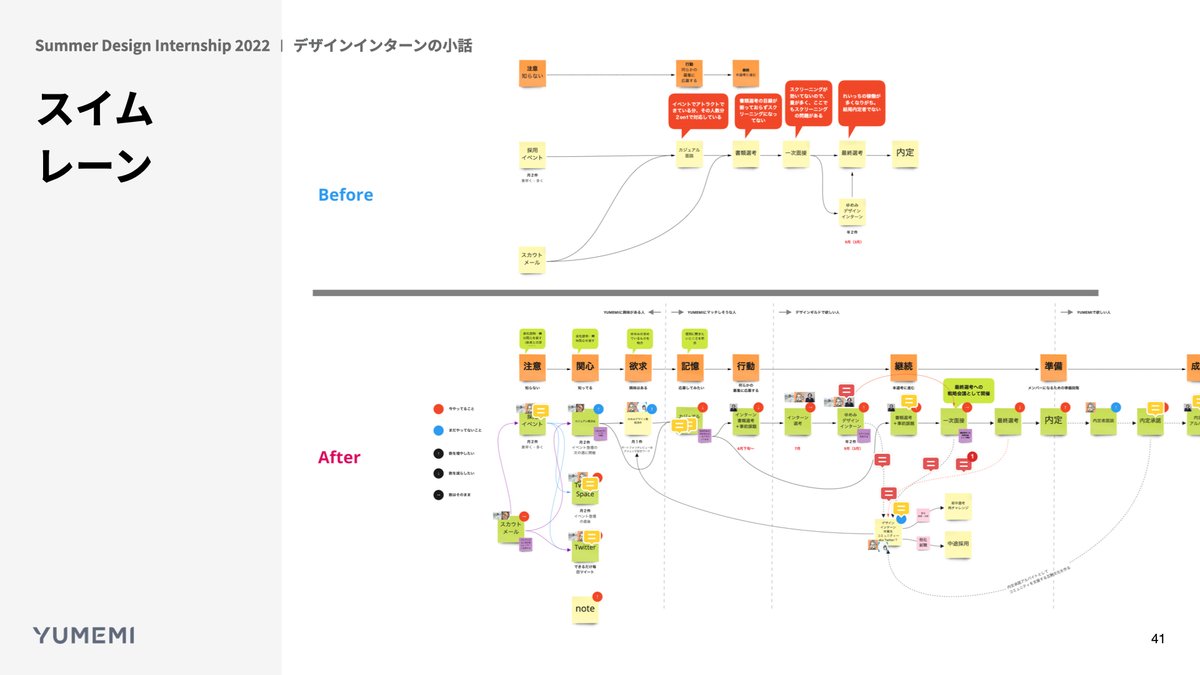
スイムレーン

関係性や配置を取り扱う「What」や「Where」
ブロック

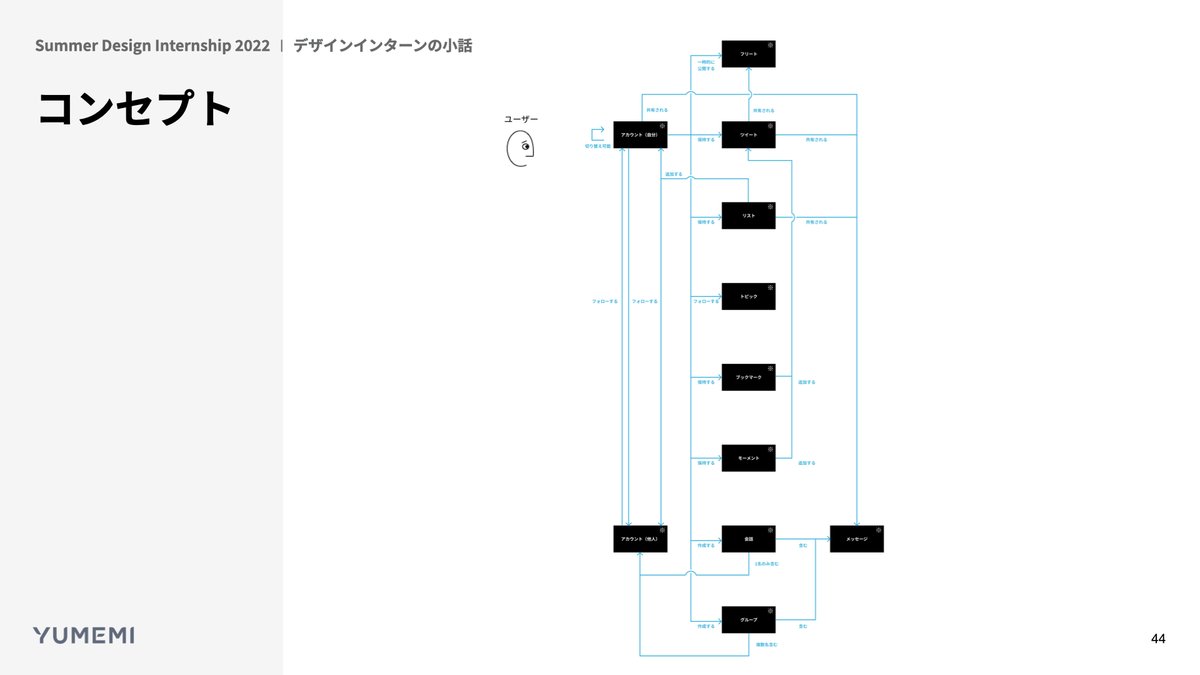
コンセプト

階層

骨組み(スキマティック)

理由や文脈を取り扱う「Which」や「Why」
連続体

象限

サイン

ベン図(ベンダイアグラム)

全ての場面に適用できる最強のダイアグラム:テーブル

これは、Abby Covertの書籍では紹介されていませんでしたが、個人的にあらゆる情報を整理する際にまずはじめに作ってみる何でも整理できるダイアグラムとして紹介したテーブルダイアグラムです。
ダイアグラムの基本的な要素と制作プロセス
これまでたくさんのダイアグラムのパターンを紹介しましたが、基本に立ち返れば、非常にシンプルなものであることが明らかになってきます。

ダイアグラムは、基本的には、シェイプとラインとテキストの組み合わせです。ただし、明確な目的とターゲットとスコープが存在します。逆に言えば、これらの要素をきちんとおさえておくことで、誰かを助ける非常に効果的な視覚的表現を高い柔軟性をもって行うことができるのです。

そして、これらの基本要素は、ダイアグラムの制作プロセスにも通じています。ダイアグラムづくりは、視覚的な要素以外から決めることが基本的な手順です。何を読み手に伝えたいか?(目的)、誰のために作るのか?(ターゲット)、どの範囲まで含めるのか?(スコープ)といった問いへの答えをきちんと定義してから視覚的な要素を使った表現をつくり始めます。
良いダイアグラムを作るための原則

良いダイアグラムを作るには、いくつかの大切にすべき原則があります [4]。
まず、アクセス可能であることです。簡単に読み解けること、見た目がきちんとしていること、コントラストがはっきりしていることが重要です。
次に、コンテンツ駆動であることです。目的とターゲットに合わせた表現のトーンや時間軸が示されていること、コンテンツの粒度が適切に調整されていること、程よく情報量や複雑さが操作されていることが重要です。
最後に、もちろん視覚的にサポートされていることです。この辺はグラフィックデザイン(コミュニケーションデザイン)の力の見せ所で、タイポグラフィが完璧であること、効果的に記号化されていること、合理的な装飾が行われていることが重要です。
あらゆる[オブジェクト]をデザインするコアスキル
冒頭で、今回紹介する内容は「あらゆる場面でデザインを活用する力」であると説明しました。ここからは、モデルとダイアグラムを駆使し、どのようにあらゆる[オブジェクト]をデザインしていくのかについて説明していきます。
![[オブジェクト]の理解](https://assets.st-note.com/img/1667397156160-NRwF58Cqkb.jpg?width=1200)
モデルは、[オブジェクト]がどのような仕組みで動作しているのかについての仮説と理解をもたらします。
![[オブジェクト]の理解のブラッシュアップ](https://assets.st-note.com/img/1667397188343-QnKn9KkJKl.jpg?width=1200)
そして、私たちが持つモデルをダイアグラムとして可視化することで、私たち自身の[オブジェクト]への理解をさらにブラッシュアップすることができます。
![[オブジェクト]のプロトタイピング](https://assets.st-note.com/img/1667397225854-4vkMHzBPHy.jpg?width=1200)
さらに、ダイアグラムを通じて、[オブジェクト]をプロトタイピングすることもできます。プロトタイピングをする中で、モデルとダイアグラムのブラッシュアップを重ね、徐々にそして着実に実際の[オブジェクト]を具現化することができます。
![他者の[オブジェクト]の理解と合意](https://assets.st-note.com/img/1667397262519-9eRsgdLpao.jpg?width=1200)
加えて、私たちはダイアグラムを通じて、他者が持つ[オブジェクト]のモデルを理解し、それが互いに一致すれば合意することができます。
![あらゆる [オブジェクト]をデザインするためのコアスキル](https://assets.st-note.com/img/1667397291417-l5k6bXPDyG.jpg?width=1200)
つまり、これはあらゆる[オブジェクト]をデザインするためのコアスキルなのです。言い換えれば、[オブジェクト]のメディアやスコープをデザインカテゴリーのように限定することなく、あらゆる場面でデザインを活用する力となります。
今回紹介した内容が、より広く複雑で困難なデザイン問題に取り組むための一つに道筋になれば幸いです。
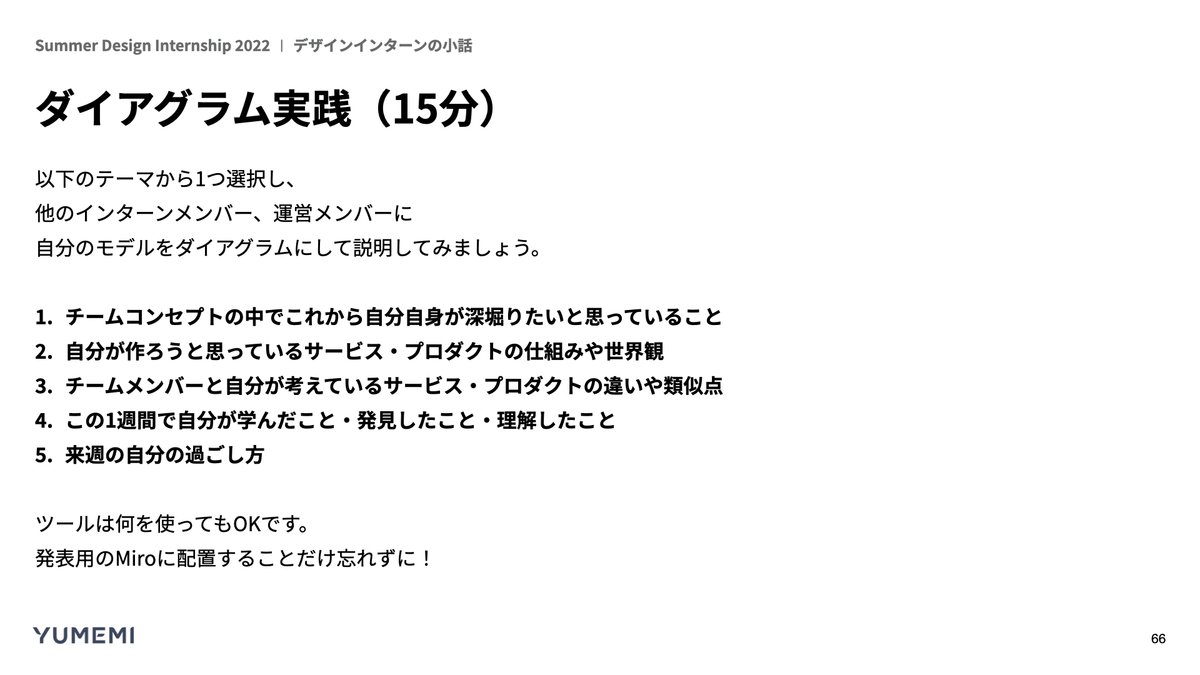
インターンでは、簡単なミニワークとして次の内容に学生に取り組んでいただきました。ぜひ、自分でテーマをアレンジ試してみてください。

参考・引用文献
[1]
本村章.
”デザインという営みの本質を知る2 (2020)"
[2]
Hugh Dubberly.
"Models of models (2009)"
http://www.dubberly.com/wp-content/uploads/2009/03/ddo_article_modelsofmodels1.pdf
[3]
西成活裕.
『とんでもなくおもしろい仕事に役立つ数学(2016)』
[4]
Abby Covert.
『STUCK?: Diagrams Help. (2022)』
[5]
Richard Saul Wurman.
Information Anxiety (1989).
基本的に今後も記事は無料で公開していきます。今後もデザインに関する様々な書籍やその他の参考文献を購入したいと考えておりますので、もしもご支援いただける方がいらっしゃいましたら有り難く思います🙋♂️
