
Dubberly Design Officeとモデルについて
大学を卒業して、サンフランシスコ市内に位置するDubberly Design Officeで働き始めてから約8ヶ月になる。サンフランシスコの家賃とランチのサンドイッチの異常な高さに驚きながらも毎日様々なプロジェクトと向き合っている。
働き始めてから割と早いうちから、Dubberly Design Officeの仕事の様子を言語化したいと常々思っていたけれど、インターネットなどで周りを見渡してみても言語化するための良い参考が見つからず、一時期自分がやっていることは一体なんなのかと不安になることもあった。
しかし、最近になってようやく自分の頭の中で明確になってきたので、今回は学生時代に没頭して読み漁ったオフィスのプレゼンテーションの一つを使って紹介してみたいと思う。
Dubberly Design Officeとは
Dubberly Design Officeで取り扱われるプロジェクトは主に、医療現場での使用を想定したユーザーインターフェースや医療関連の電子記録システム、様々なセンサーを使用するモニタリングシステムを用いたサービスのデザインなどが挙げられる。
ユーザーインターフェースデザインと書いてはみたものの、仕事内容の核はそこにはないことが多い。というのもプロジェクトのかなりの時間を「モデル」と呼ぶツールを通して、デザインをするスペースを理解し、システムを想像・設計し、「対話」をすることに費やすからだ。結果として多くの場合、新規・既存のプロダクトやサービスのデザインコンサルティングという形になることが多い。クライアントのプロジェクト進捗報告や投資家向けのプレゼンテーションに、この「モデル」がよく含まれていることがある。
なぜこの「モデル」が重要なのか。
そしてどのようにして「対話」への繋がるのか。
形質変換としてのデザイン

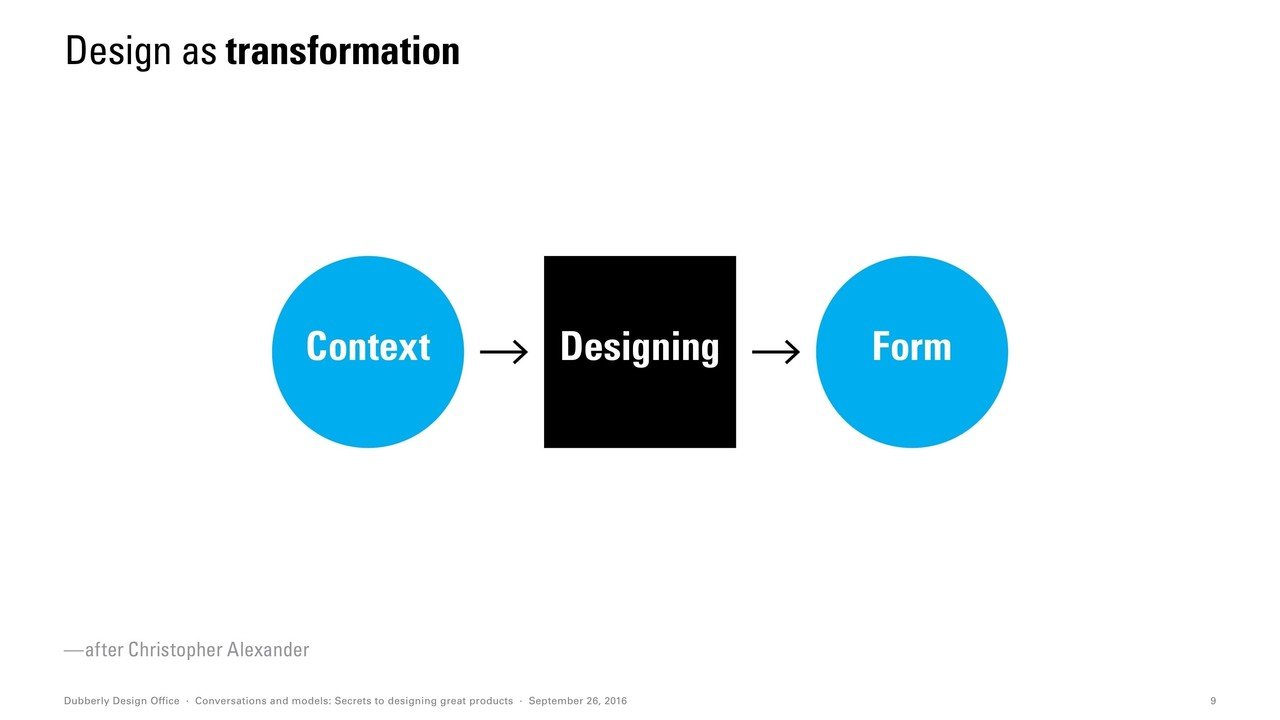
プレゼンテーションの初めの方は、様々な著者によるデザインの定義をみて、モデルにする構成。特にこのスライドでは、デザインは、文脈・環境・背景を通して、解決策としての形を与えることであるとまとめてある。

ではその形質変換はどのように働くのか?
その黒い箱の中に一体何があるのか?

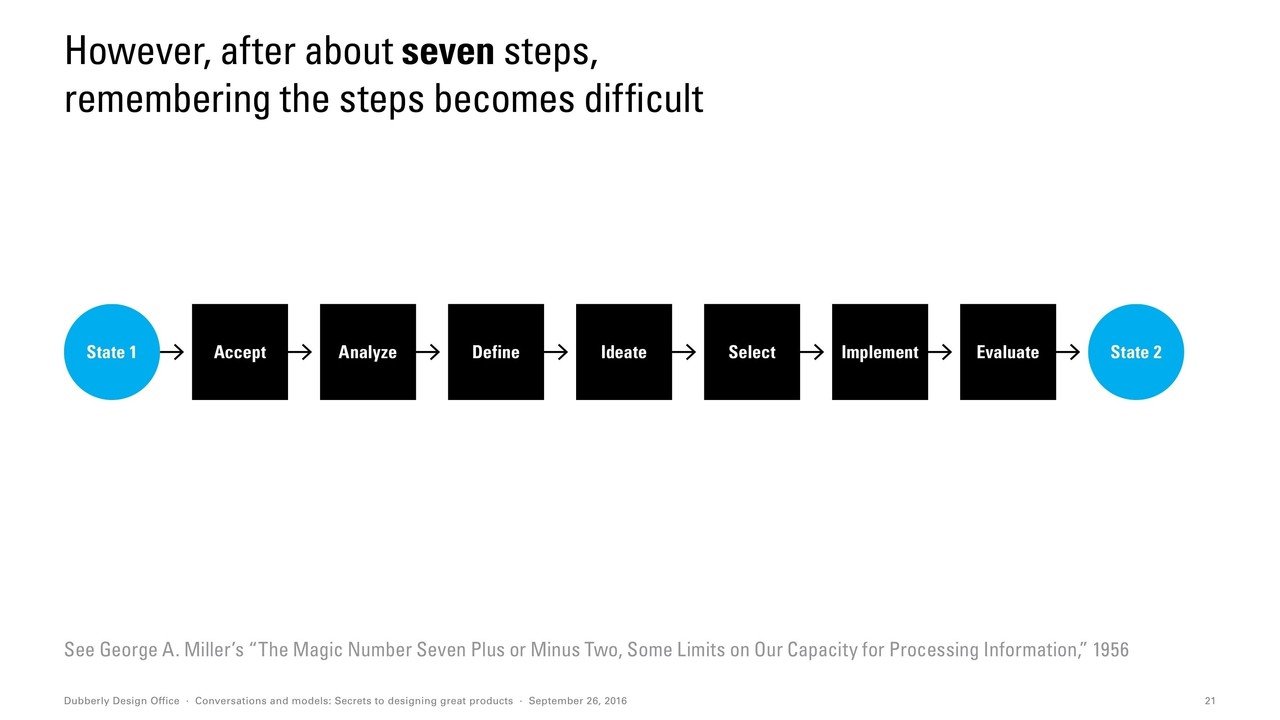
黒い箱は実際にはいくつものステージに分けることができるものの、7つ以上を並べると記憶することが困難になる。

この物事の本質を欠く直線的なデザインプロセスの説明は、デザインを売り込むためには格好の決まり文句である。多くの「デザインシンキング」はマーケティングのためのツールになっているように囚われるのはこのせいだろう。
現実に即した有機的なデザインモデルの必要性


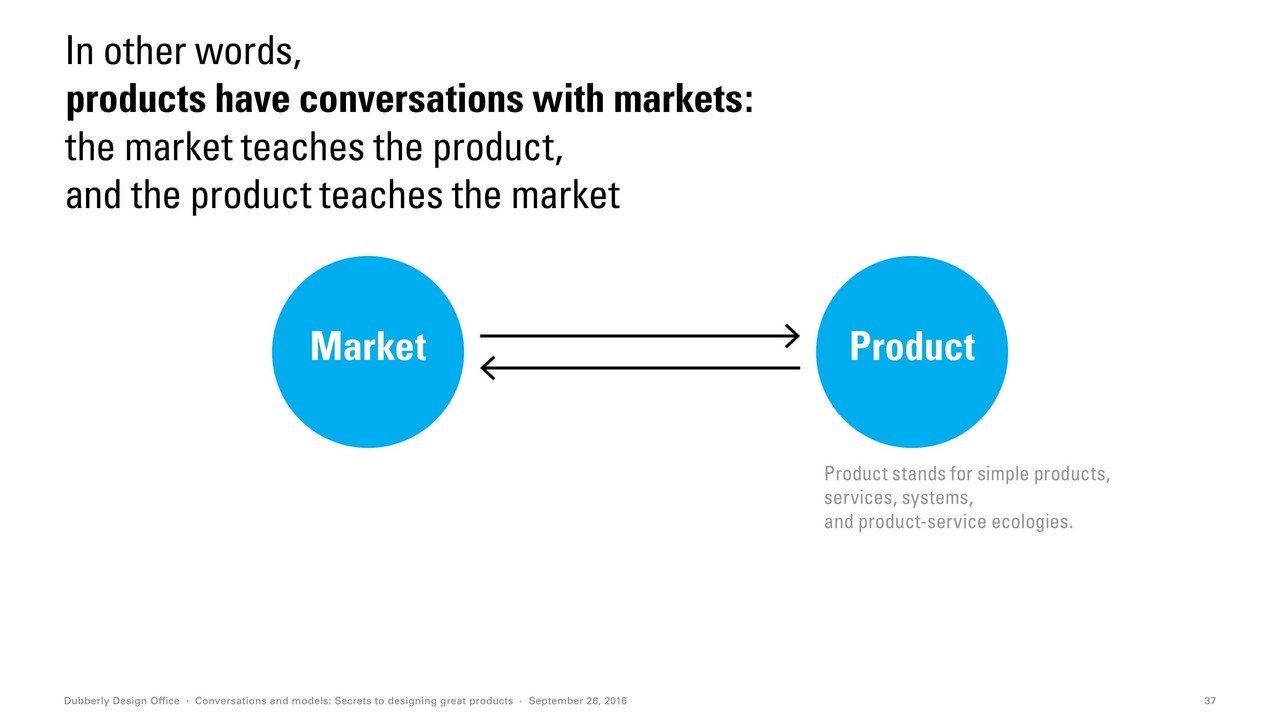
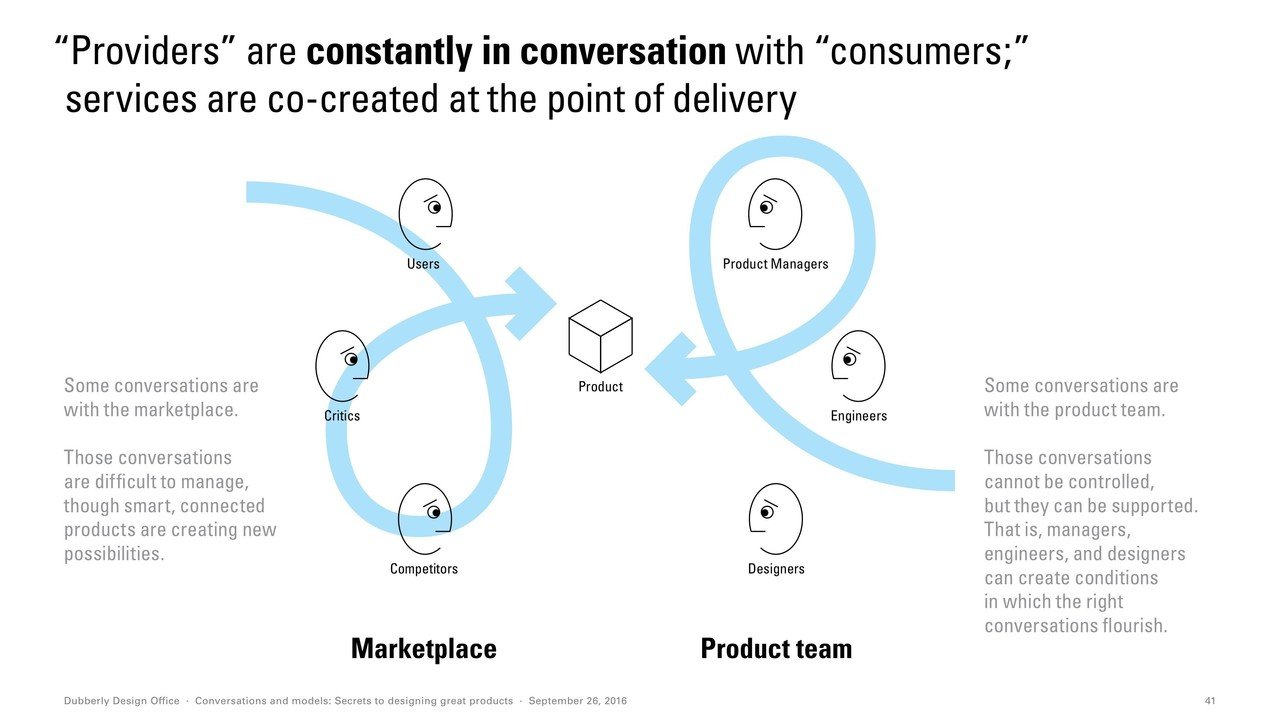
1番初めのスライドのコンテクストとフォームは、マーケットとプロダクトに置き換えることができ、その2つが対話することを示している。

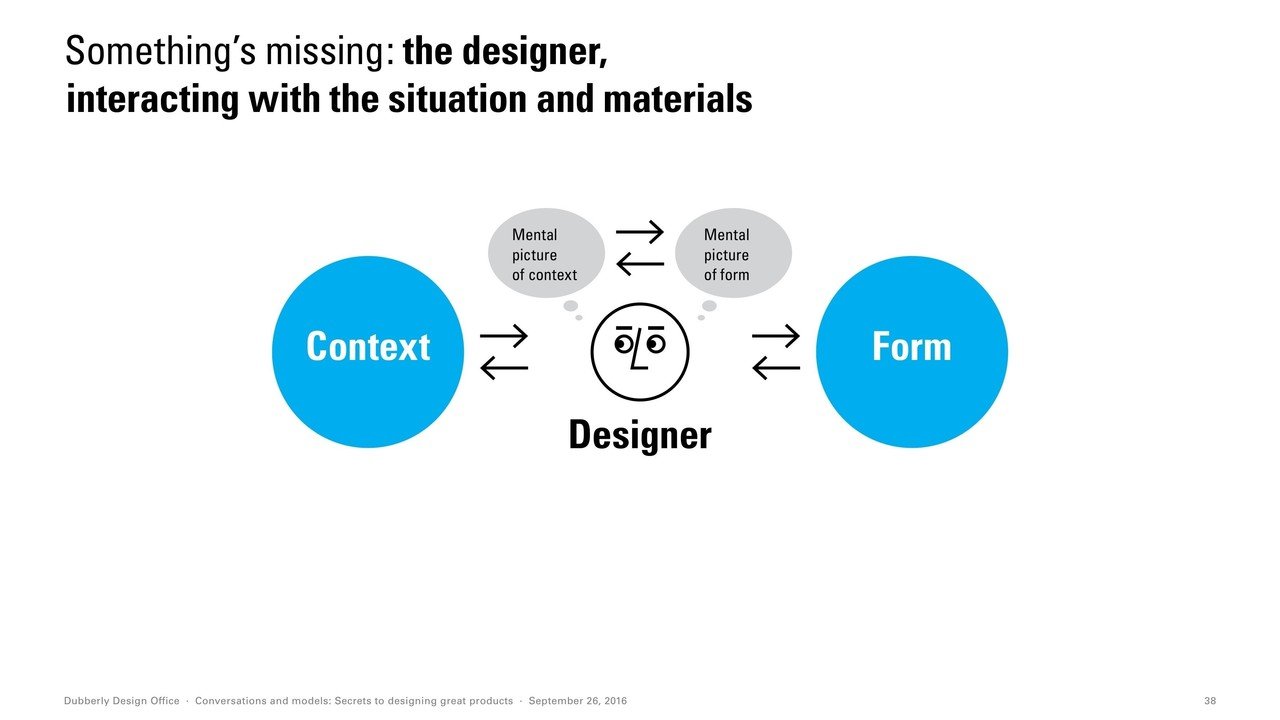
デザイナーは、この2つの要素の間に入って、対話をする。

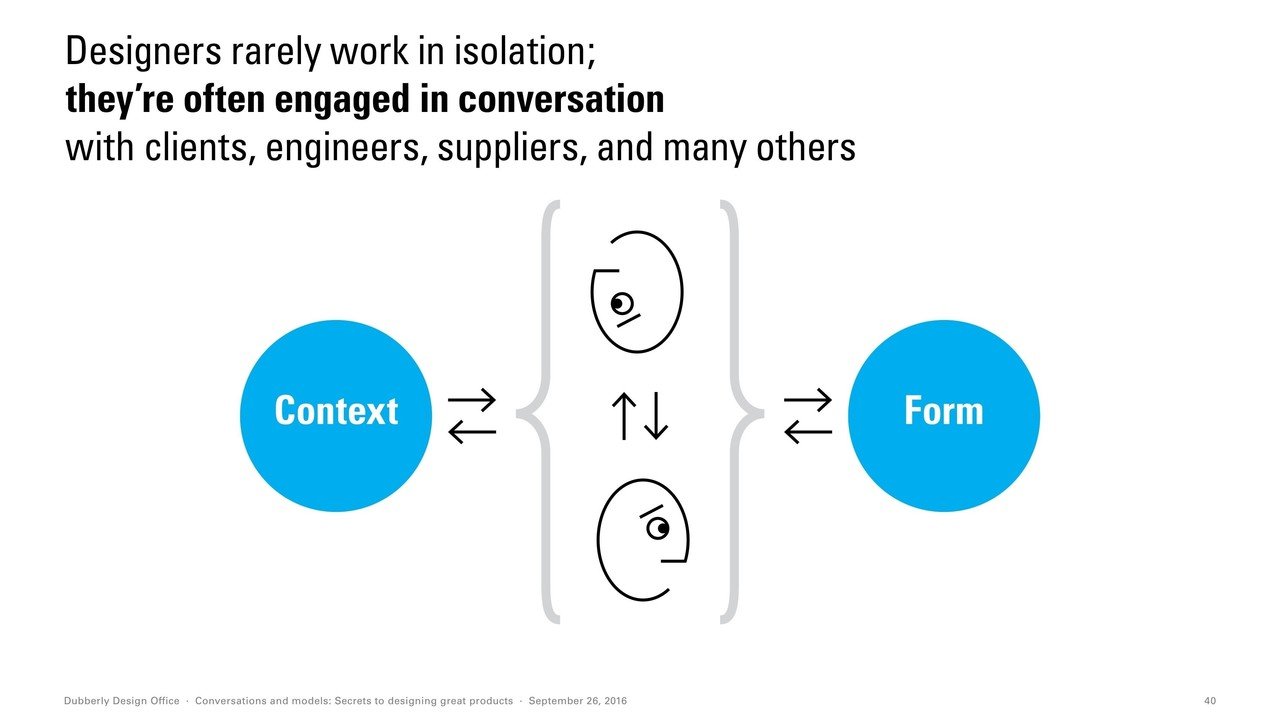
デザイナーは、基本的に独りで働くことはなく、多くの場合様々なプレーヤーと対話をしている。

プロダクトを作る側も、消費する側も常にを対話を重ねている。この辺はユーザーエクスペリエンスデザインが行われる状況を、俯瞰的にみた印象を受ける。
対話を通してのデザイン

これまでみてきた対話は3つのタイプの対話に分けることが可能である。
1. 自身との対話
2. 個人と個人の対話
3. 集団と集団の対話
どのようにこれら3種類の対話を通して、より良いデザインプロセスを実現できるのか?



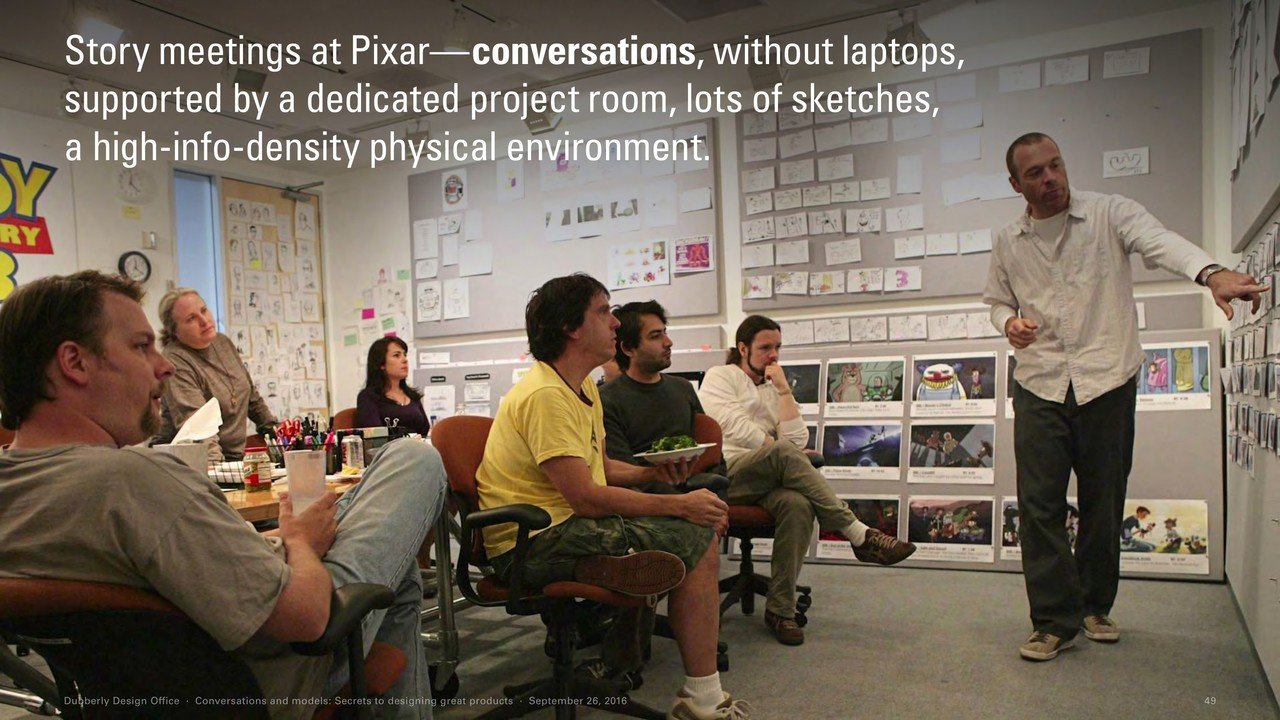
正直個人的に興味があったのは、「対話」というデザインのモデルが実際の現場で取り入れられ、大きな成功を収めているこのセクションだった。
最近で言えば、ジョン前田氏のDesign In Tech Reportシリーズは、多くの場面で「デザイン」という考え方の理解を深め、実践を促す「対話」をデザインした非常にいい例である。

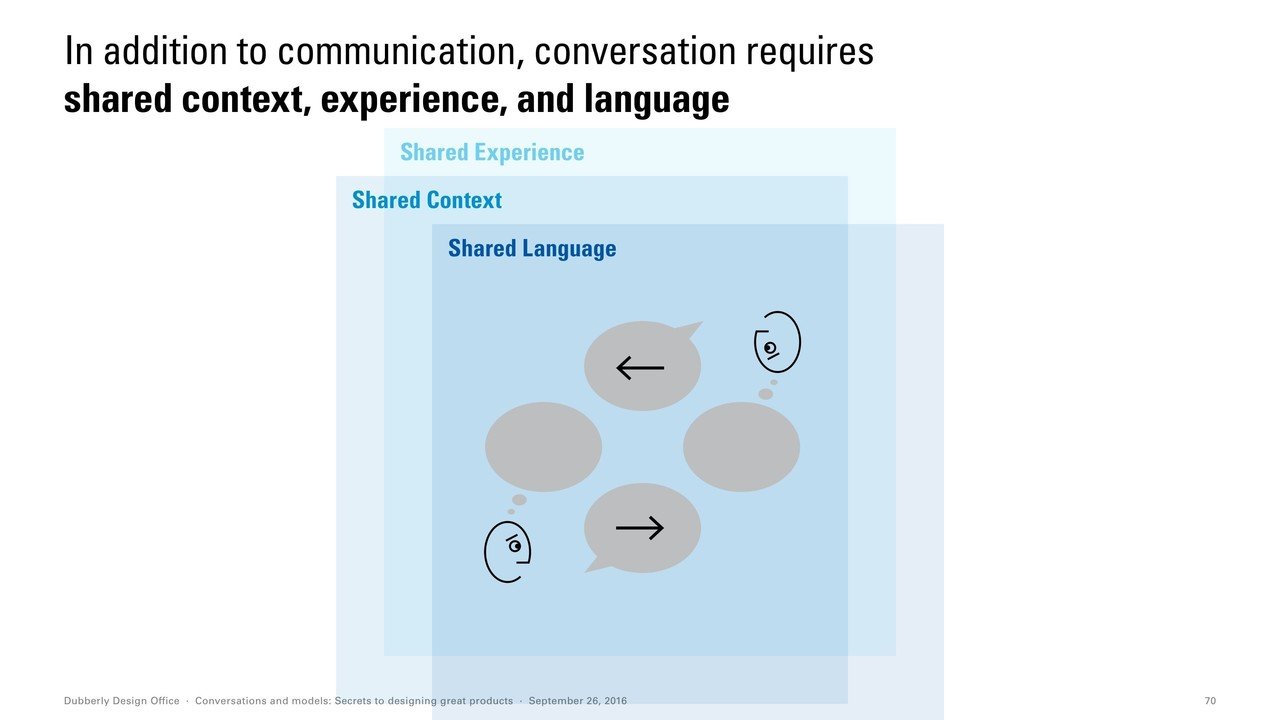
対話を行うためには、共通の場所、共通の経験、そして共通の言語が必要である。これは前に書いた勉強の哲学で学んだことと一致する。

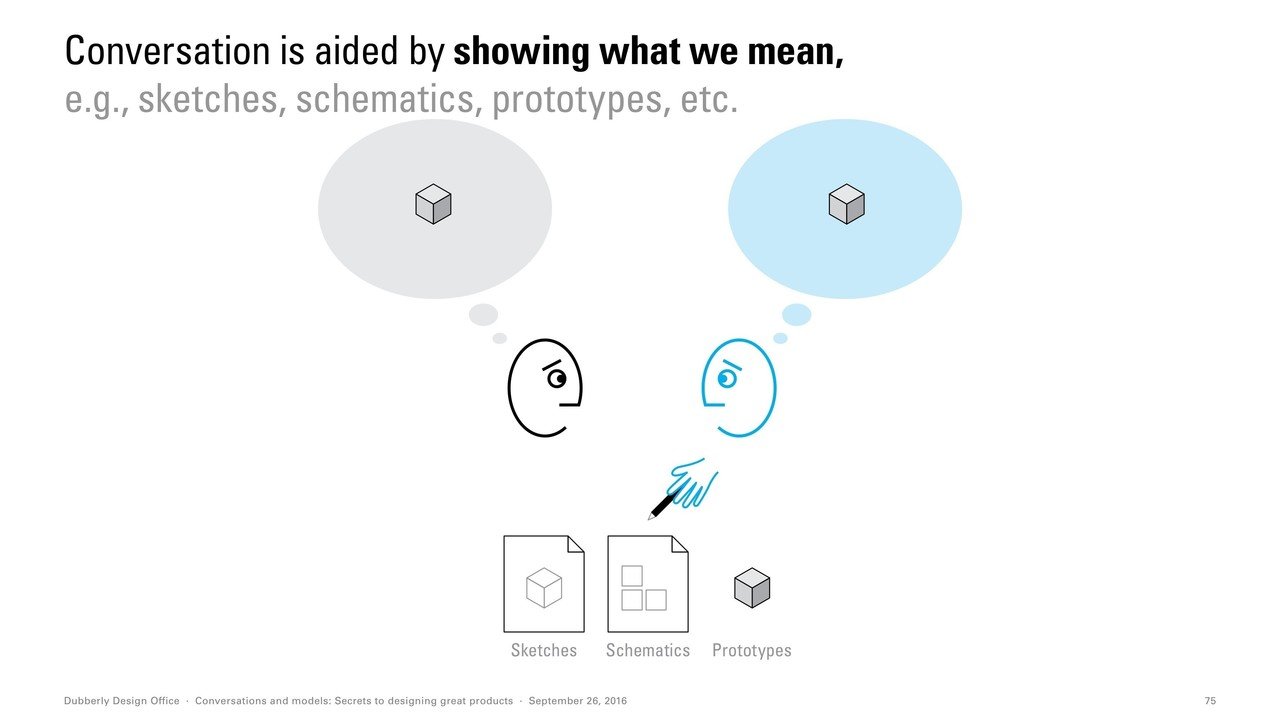
対話を通して、お互いの理解を深めるためには、対話の参加者が意図するものを見せると良い。スケッチ、図、プロトタイプなどがこれに当てはまる。
モデルの必要性と実用性

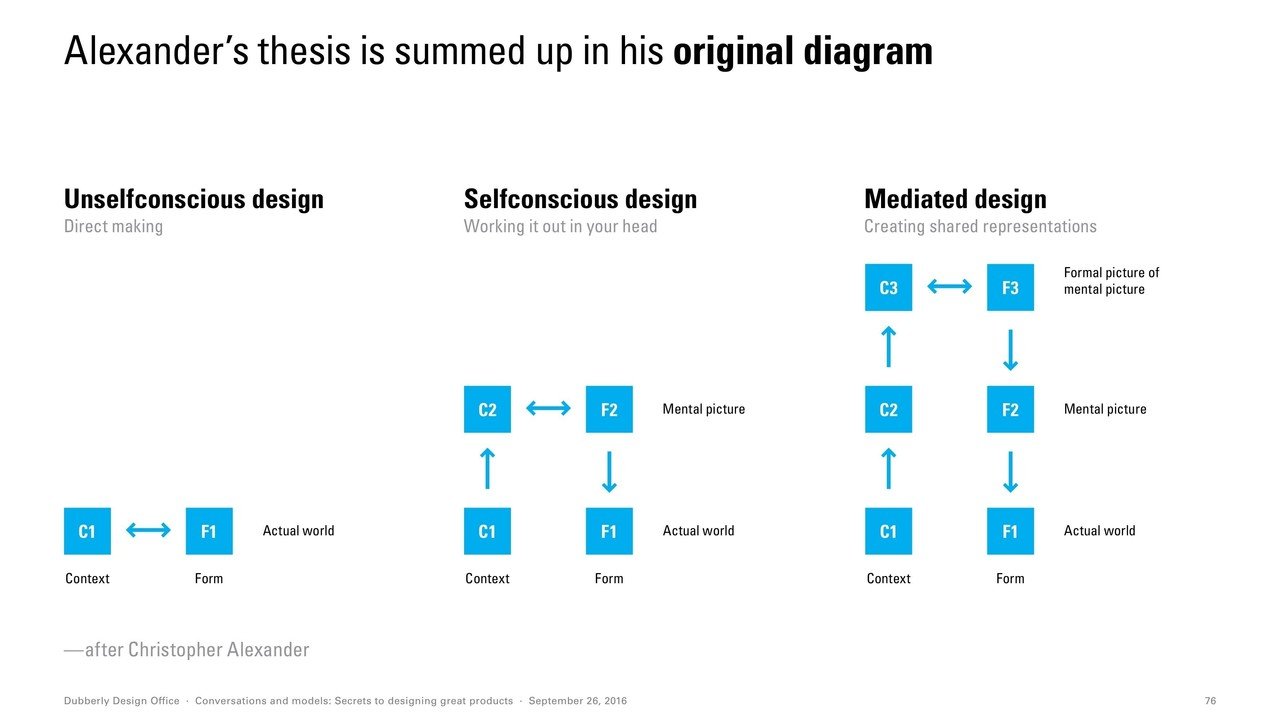
モデルは、対話をするための道具である。上のスライドの一番右側にあるMediated Designは、自分の頭の中で空中浮遊している考えを、2次元の紙の上に落とすことで、対話の内容を共有するという目的を効率的に達成させることを示唆している。

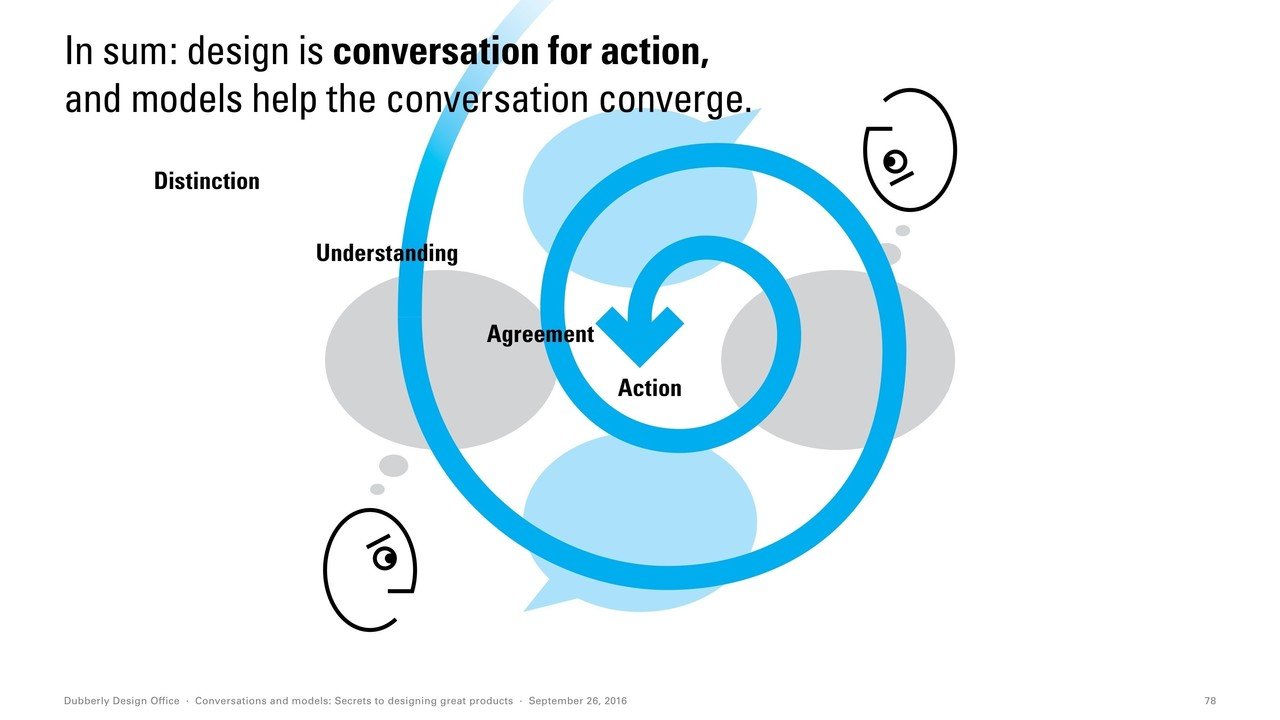
つまるところモデルとは、デザインプロセスの中での行動指針を明確にし、対話を通してその提案に対する承認を促し、人間的かつ有機的にプロジェクトを前進させてくれるデザインツールである。
Design Rationale(デザイン根拠)と組み合わせると効果は、絶大である(クライアントの対話に対する態度にも依る)。
ちなみにこのモデルにはいろんな種類があって、コンセプトマップというものが一番作っていて楽しい。
社長のヒュー・ダバリーは、ものすごく聡明なデザインプランナーで正直どれだけのことが頭の中で繋がり、理解しているのか計り知れない。彼は様々なコンセプトマップの他に、アップル時代に製作したSF短編映画「ナレッジ・ナビゲーター」で有名である。この映画は1987年に未来のインターネットを様子を予想したコマーシャルで、今自分達が経験している生活を驚くほど近く描いてある。
長くなってしまったものの、今のオフィスで経験を積むことができていることを非常に有難いと思う。そして、今回快くこのプレゼンテーションを自分の個人的なブログに引用することを承認してくれたヒューに感謝したい。
ブログを読んでくださった方もありがとうございました。
プレゼンテーションは、一般に公開してあるので上のツイッターのリンクかここからダウンロードしてみてください。
それでは!
基本的に今後も記事は無料で公開していきます。今後もデザインに関する様々な書籍やその他の参考文献を購入したいと考えておりますので、もしもご支援いただける方がいらっしゃいましたら有り難く思います🙋♂️
