
「色」に機能的役割を持たすために必要なこと
こんにちは。akippaデザイナー横山です。
今回は、先日めでたくリリースした「駐車券機能」について、紆余曲折の開発ヒューマンドラマをお送りする予定にしていたのですが、案の定ニッチな話題に逸れてお送りしております。
最近試行錯誤した過程に価値を与えられていないような気がするので、そういう時こそ過程を晒していこう!という決意表明も兼ねて、元気よく思考を垂れ流していこうと思います!
前置き
今回書くのは「UX向上を目的とした機能的側面での色の取り扱いから考える要件仕様の具体例」です。
狭〜いお題になってしまいましたが、まあ読んでやってもいいかと思った方は続きをどうぞ。
色の機能的側面
色って聞くとアート的な側面の方を喚起される場面の方が多いかもですが、今回は色の機能的側面の話です。機能的側面ってどういうことかというと、信号機の赤や緑のように、即座に情報を伝える役割のことです。
そういえば以前もユニバーサルデザイン観点で色の記事を書きました。
こんな短期間で話題が被るのもどうかと思ったけれども、それもこれも色の機能的側面がとても優れていてパワフルであるせいだと思いたい。
例えば、子供に「XXXのおもちゃを探して!」って言われるとまず色を聞くと圧倒的にコミュニケーションが早いです。
名称や形状よりも色が直感的な証だと勝手に解釈しています。
要件の具体例
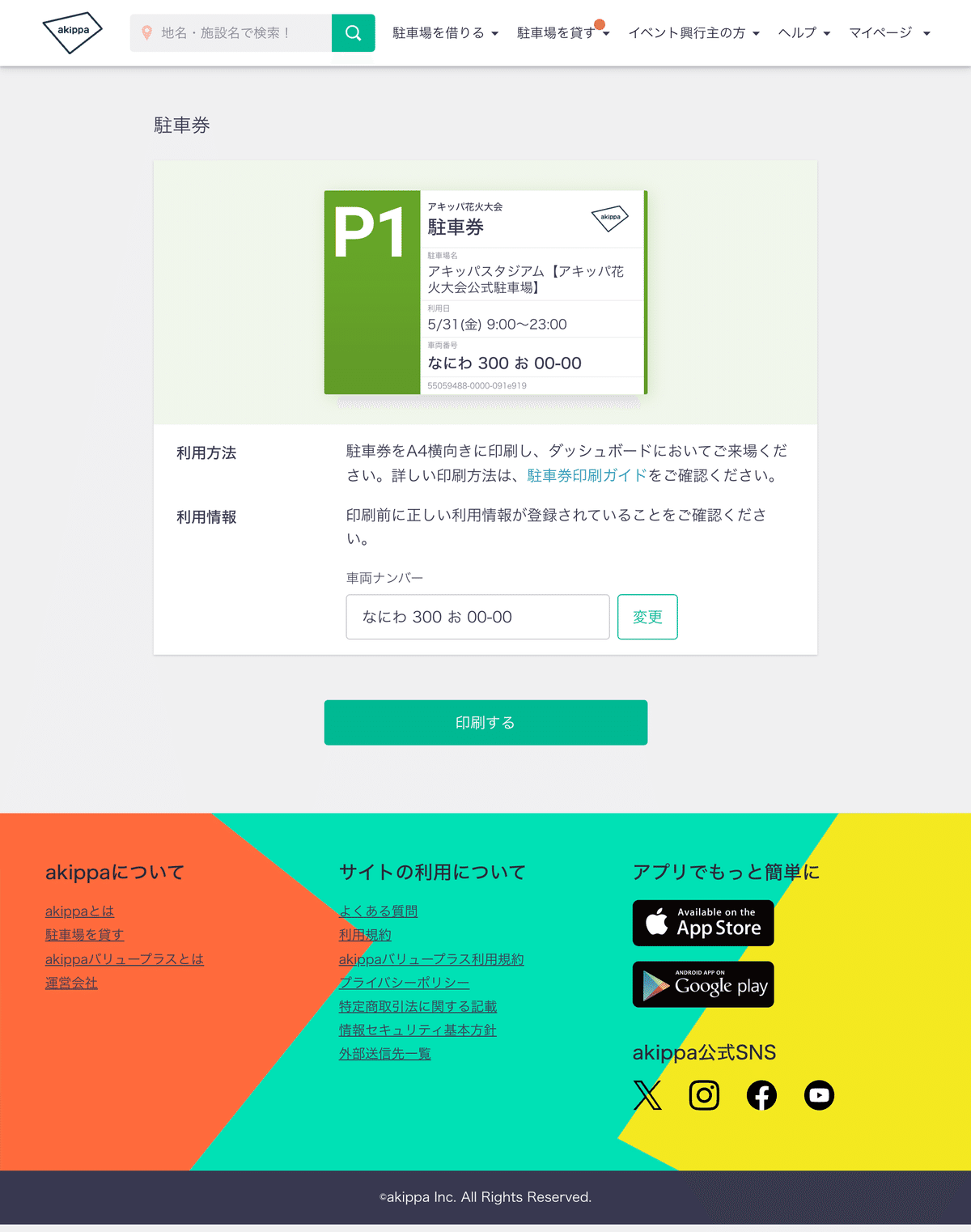
話は逸れましたが、今回開発した「駐車券機能」でも色はとっても重要な役割を果たしており、駐車券の色に応じた入庫オペレーションを実施するという運用スキームをとっています。

駐車券機能を企画するにあたり、入庫オペレーション時の判断要素として色はとても重要であるため、必須要件におきました。
色での判断はスピードと安易性が非常に高いことを運用サイドでは実感で持っており、第三者への説得に非常に効果が高いというのが理由です。
やっぱり色の機能的側面最強やないか説。

ただし、これを機能化して担保するためには結構ハードルがあります。何せ色だけに限るコミュニケーションは脆弱性が高いです。ユニバーサルデザインの観点だけでなく、色校などで厳密に色を担保することのないWebサービスで取り扱う色は閲覧環境で異なることは必至だというのも難点です。
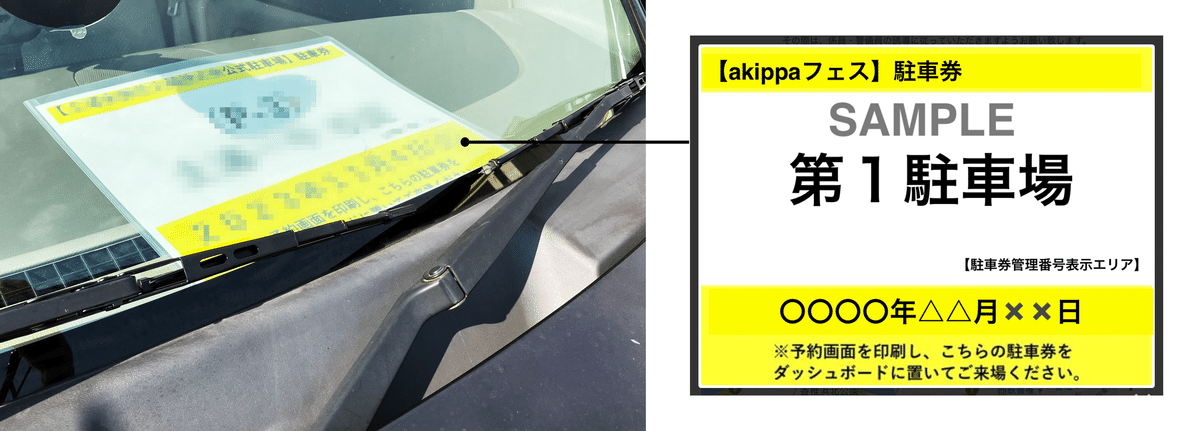
しかもこの駐車券は各々の環境で印刷して使用してもらう想定で、様々なルートを通って出力された駐車券たちは果たしてどんな色になっているかと考えるとかなり頭が痛いです。
「白って200色あんねん」が頭の中で回ります。
仕様の具体例
要望と課題の狭間でモミモミし、出した結論が下記。
カラーピッカーではなくカラーパレットで設定する
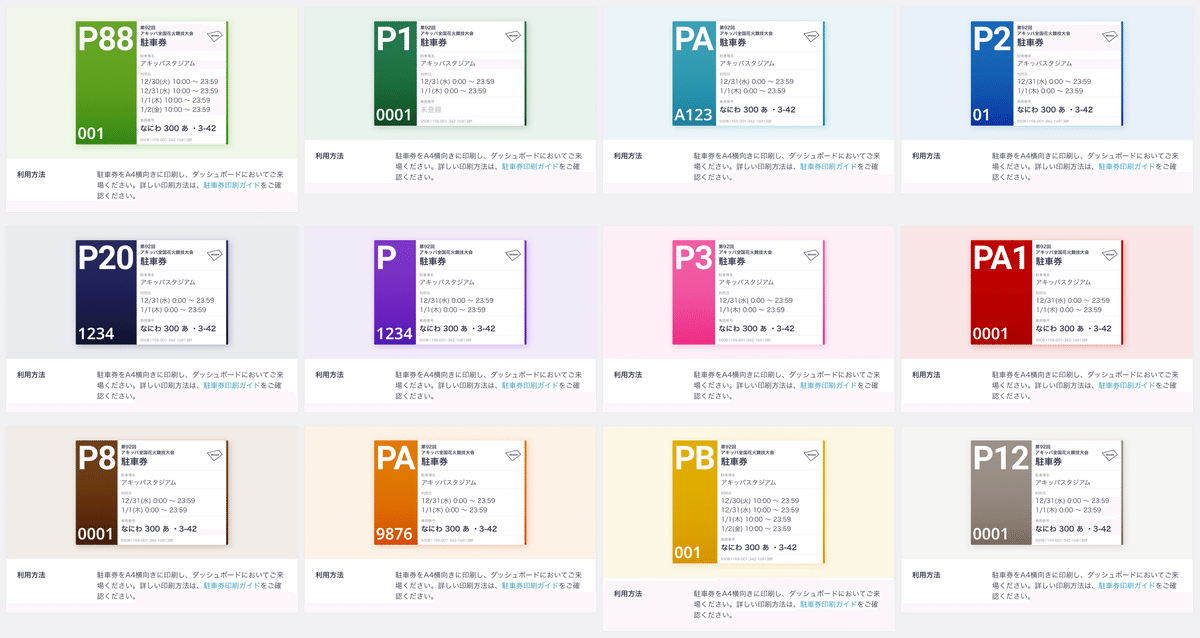
当初は管理画面から任意の色を自由に設定できる仕様で考えていたのですが、下記の観点を担保すのが困難だと考え、12色の規定色を選定し、カラーパレット内から選択してもらう仕様にしました。
色選びで担保しなければならない観点
・コントラスト比
・色覚多様性
・一貫性

分かりやすい色名を意識!
現場では色を基準にオペレーションを変えることが想定されるので、色名が分かりやすい必要があると考えました。
例)「赤は入庫OK、青は隣へ誘導、緑は待機してもらって!」みたいな
どんな色名だったら一般的で分かりやすいかって言うのはとても深い議題だとは思いますが、今回はW3Cが定めるHTML基本16色を参考にコントラスト比 / 色覚多様性 / 一貫性を考慮しつつ、カスタマイズを行いました。
ここら辺は実運用を重ねつつ、アップデートかけていける所かなと思っていて、それができるのはWebサービスの強みだなと感じています。
色でしか区別できない運用にはしない
上記2点の考慮は最大限行いつつも、とはいえ色での識別が機能しない状況を考慮し、色はあくまで補完的な要素として扱うことにしました。
本機能でいうと、色は駐車場番号と紐づいており、あくまで駐車場番号を補完するための要素に色があるという立て付けです。

後書き
以上「UX向上を目的とした機能的側面での色の取り扱いから考える要件仕様の具体例」をお送りして参りました!
グラフィック畑で生きてきた身としては、キャリブレーションやら色校なんかで精緻な色が保証される環境でやっていくのがスタンダードだったので、多様な条件下でも色が機能するためにはどうしたらいいのかと考えるのは初めての経験でした。色を保証してもらえるって、本当に幸せなことだったんだなーという共感度が低そうな感想を持って本記事は終了させていただきます。
最後まで読んでいただきありがとうございました!
