
UXからUIへ。サービスコンセプトをトンマナに変える5つのステップ
こんにちは。Sun*でUI/UXデザイナーをやっております、あきおです。
Sun*では、上流のUXデザインから下流のUIデザインまで一気通貫で伴走するプロジェクトが多くあります。これらのプロジェクトでは、UXの文脈を踏まえたロジカルなデザイン提案が求められることもしばしばです。入社して4年、試行錯誤を繰り返す中で自分なりのナレッジも溜まってきたため、今回はサービスコンセプトをトンマナに変えるステップを整理してみました。
この記事はSun* Advent Calendar 2024 15日目の記事です。
UIデザインとトンマナの役割
UIデザインは、サービスの機能や価値をユーザーに届けるための橋渡し役であると同時に、次のような役割も担っています
ブランドの個性や価値観の体現
ポジティブな感情を引き出し、ユーザーとの感情的なつながりを構築
そのため、ユーザーに対して明確で統一感のあるメッセージを視覚的に伝える必要があります。ここで、デザインの根幹を支える概念が「トンマナ」です。

トンマナ策定プロセス概要
Sun*で行うUXデザインでは、リサーチやワークを通じて以下のような成果物が生まれます。(プロジェクトによって異なりますが、例としてご覧ください)
ペルソナ: サービスや商品のターゲットとなる架空の人物像を具体化
ユーザージャーニーマップ: ユーザーの行動や感情の変遷を俯瞰し、可視化
コンセプトボード: サービスのコアバリューや理想的な体験をシナリオとしてまとめる
UIデザインではこれらを基にトンマナを策定します。今回ご紹介するステップですが、毎回全ての過程をなぞるわけではなく、スケジュールやコスト等他要素とのトレードオフで柔軟に対応しています。
サービスのパーソナリティを文章化する
参考デザインの収集と議論
キーワードの抽出と考察
デザイン再収集・ムードボード作成
トンマナ・デザインガイド作成
①サービスのパーソナリティを文章化する
ユーザーとサービスの関係性を明確にし、コミュニケーションのスタンスを定義します。
例として、「AIによる解説や関連情報の提供・営業への活用を提案するニュースアプリ」を想定して進めます。
関係性の目標
助言だけでなく意思決定のサポートや実行支援を行う、推進力のあるアクティブなコンサルタントのような存在。
パーソナリティの定義
口調・物腰:敬語だが親しみやすい
話し方:簡潔で論理的
見た目:華美ではないが上質で洗練されている
年齢・性別:男性、35歳程度
興味関心:政治経済やAIを使った技術に興味がある
②参考デザインの収集と議論
パーソナリティを体現するデザインとして思い浮かべるイメージはまだ人によってブレがある段階です。
認識をすり合わせるために、チーム各人で参考になりそうなデザインを収集し、miro等のオンラインホワイトボードに集約して議論します。
収集したデザインに対して良いと思った点/悪いと思った点を議論し、良かった点は赤、悪かった点は青など付箋を色分けしてメモしましょう。
集まったデザインの印象のブレが大きそうであればそれを言語化してマッピングし、目指すべきバランス感がどこなのかを会話の中から探るとイメージのズレを是正しやすいです。

このワークはクライアントも巻き込んで行うことで、目線が合いやすいと思います。
しかしデザイナー以外が参加する場合、良い/悪いと思った理由の言語化が難しかったり、コメントの抽象度が高いことが多いです。その場合はこちらから観点を絞った質問を投げかけて深堀りしましょう。
③キーワードの抽出と考察
参考デザインの議論で出たコメントの中には、デザイン全体の印象に対するコメントもあれば色に関すること・イラストに関することなど様々な観点のコメントが混在しているはずなので、これらをデザインの構成要素ごとにカテゴリ分けし、考察を行います。
デザインの構成要素
タイポグラフィ
カラー
シェイプ
アイコン
画像・イラスト等のグラフィック
インタラクション
今回の例では、次のような考察を行いました
カラーの考察例

先進・推進などのワードからユーザーを引っ張ってくれるイメージがほしい
単色ではなく同系色・近似色との組み合わせが先進的なイメージを表現していそう
華美すぎてもシンプルすぎても良くないが余白は確保しクリーンなイメージに近づける
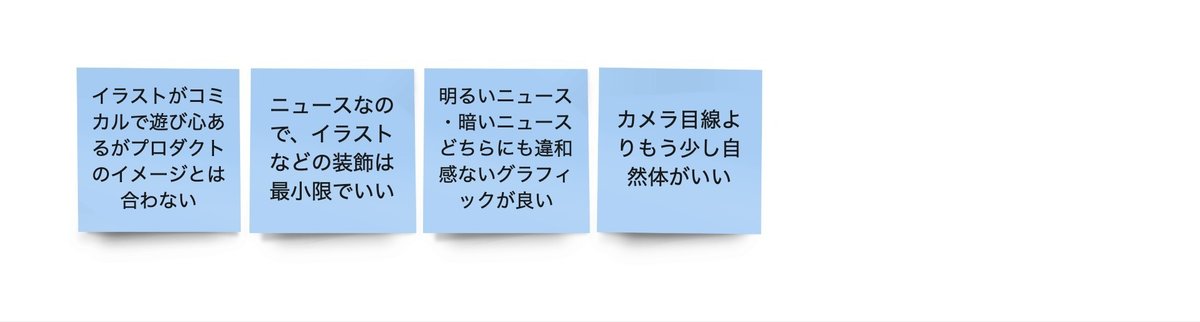
画像・イラストの考察例

イラストの使用は図解等で必要な時のみ
イラストで人物を描く際はキャラクター性は最小限に留める。顔の書込みやボディランゲージも大げさじゃないものを選ぶ
写真は白白しさ・わざとらしさを感じさせない日常を切り取ったイメージのものを選ぶ
④デザイン再収集・ムードボード作成
考察内容を満たす参考デザインを再度収集しムードボードを作成します。
最初に行った参考デザインの収集では一人ひとりのイメージを明確にし、ブレを是正するのが目的だったのに対し、今回は決まった方向性をさらに深堀りし、統合する作業となります。
ボタンやフォームなど基本的なコンポーネントやUI全体のイメージなどのサンプルが数点あると、UIに落とし込んだ際のイメージが共有しやすくなります。

⑤トンマナ・デザインガイド作成
トンマナ策定ではムードボードやパーソナリティを反映させながら、次のような内容を定義します。(一例です)
ブランドやプロダクトの性格や特徴を表すキーワード
カジュアル / フォーマル / 親しみやすい など
言葉遣い
タメ口 / 親しみやすい口語 / ビジネスライク など
言葉の選び方
Do「関連ニュースが見つかりました」
Don’t「関連ニュース一覧」
写真の選び方
明るさ・コントラスト・色味
カラーパレット
フォントファミリー
アイコン/イラストのスタイル
線の太さ・形状・テクスチャの有無
手書き / 写実など描画のイメージ
これらをもとに、より具体的なデザインガイドを作成します。
タイポグラフィ
プリミティブカラー・セマンティックカラー
スペーシングのトークン
コーナー(radius)のトークン
エフェクト(シャドウ等)のトークン
UIコンポーネント
アイコン/イラスト/写真素材
なぜこのようなステップを踏む必要があるのか
次の3つが主な理由です。
デザインの細部に至るまで、意図を明確に持ち、より強い共感を得るため
メンバーが入れ替わっても、根本の考え方を維持しデザインに一貫性を持たせるため
デザイン千本ノックを避けるため
例えば「信頼感が大切なプロダクトなので青を使いました」のようなやや安直に思えるような決め方は避けるようにしたいという思いがあります。
赤いブランドカラーだと信頼感なく見えるのかというと、そうではないですよね。実際信頼が重要である銀行や証券会社でも赤いブランドカラーを採用している会社は多くあります。
色の持つイメージにのみ依存せず、サービスとしてどうあるべきかという話を深堀って必然性を説明できるとデザイナーとして一角の人間になれたような気がしますよね。
おわり
以上、サービスコンセプトをトンマナに落とし込むプロセスの話でした。
明日は浦野さんによる、「業務に活かせるような 基本応用情報の勉強方法」についての記事です。
お楽しみに〜!
