
htmlタグのスペルさえ覚えられないというビギナー向け
htmlは英語なので多くの初心者がスペルミスをします。
スペルミスをしない様にするための最も効率の良い方法は「自分で皆まで書くな」という事です。
ただ「htmlタグにはこんな物がこんな用途で存在するんだ、そしてその言葉の頭文字はxだ!」ということだけ把握しておけば良いと思います。htmlの主要タグについては「サイトの構造を知ればマークアップができる様になる」を読むとすぐに覚えられます。また、「htmlが覚えられないのは教材がダメだからです」と言う記事を読むときっと更にタグの意味付けが明確になります。
スペルを覚えてないが完璧なhtmlを書くにはemmetを使う
「emmet何それ美味しいの?」という方。これはデフォルトでVScodeにバンドルされています。そしてスペルを間違っていても書けてしまう優れたツールです。
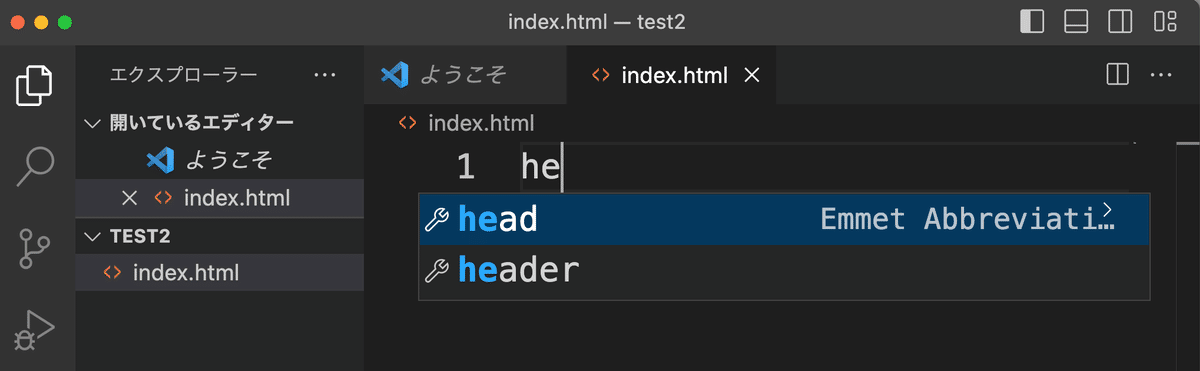
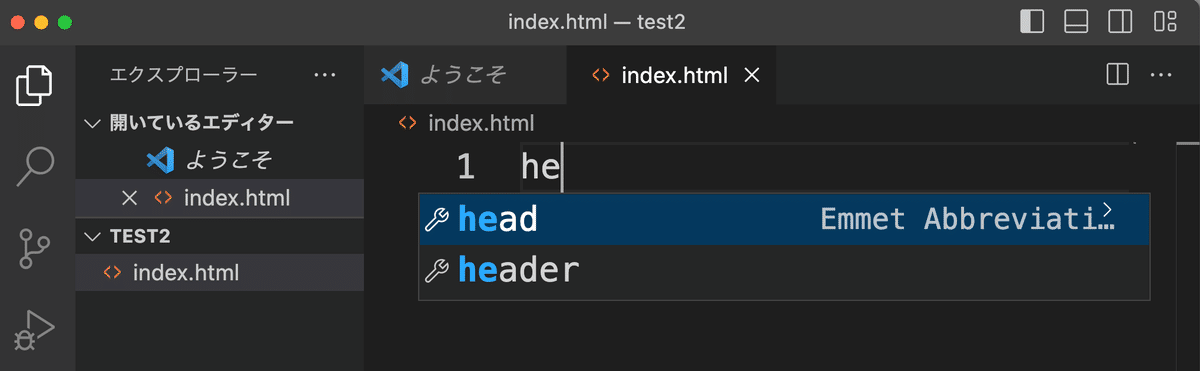
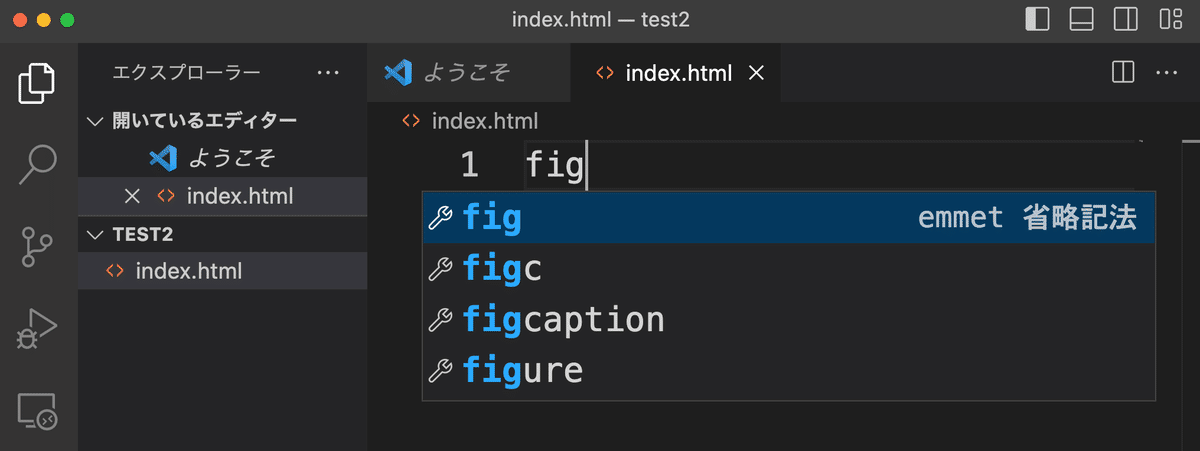
頭文字を入れるだけでその頭文字のタグ一覧が表示される
例えばhを入力すればh1 h2 h3 h4 h5 h6 hdr hesd hesder hgroup 等が表示されます。スペルをうろ覚えでも文字数が多くなる程候補のタグが特定されます。

VScode未実装って方はこちらから
「htmlはChatGPTに書かせよう」と言う記事をご覧ください。VScodeの導入方法とemmetの使用方法が書かれています。
ネスト構造で一気にhtml文書構造が書けてしまうemmet
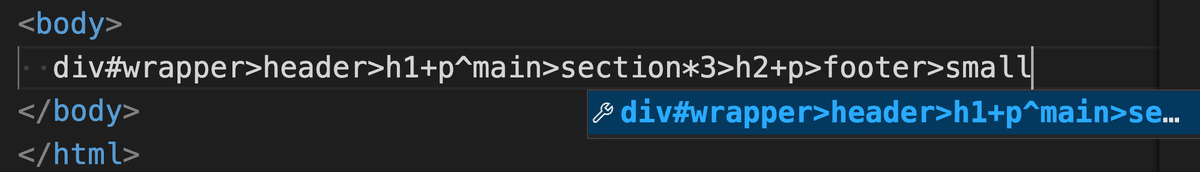
例えば、シングルページの構造を一気に書こうとしたら、
div#wrapper>header>h1+p^main>section*3>h2+p>footer>smallこの様に書くと、一気にbody内の要素が構造建てて変換されます。
<div id="wrapper">
<header>
<h1></h1>
<p></p>
</header>
<main>
<section>
<h2></h2>
<p>
<footer><small></small></footer>
</p>
</section>
<section>
<h2></h2>
<p>
<footer><small></small></footer>
</p>
</section>
<section>
<h2></h2>
<p>
<footer><small></small></footer>
</p>
</section>
</main>
</div>変換できますよと言う合図は、末尾にemmetによる補完機能の表示があるかどうかです。

タグ1つ分であればスペルミスをしていればこの補完機能は表示されません。

ネスト構造でemmetを使うとスペルミスでもタグが書けてしまう
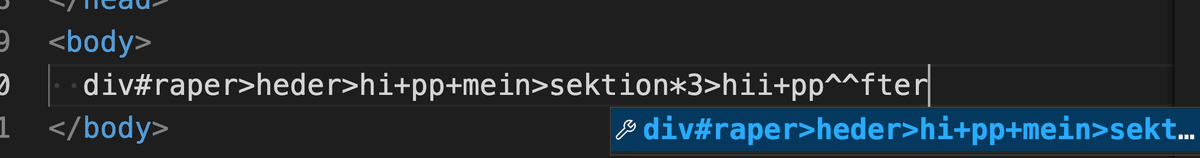
下記のようにネスト構造でemmetを使おうとするとスペルミスをしていても補完機能が表示されます。

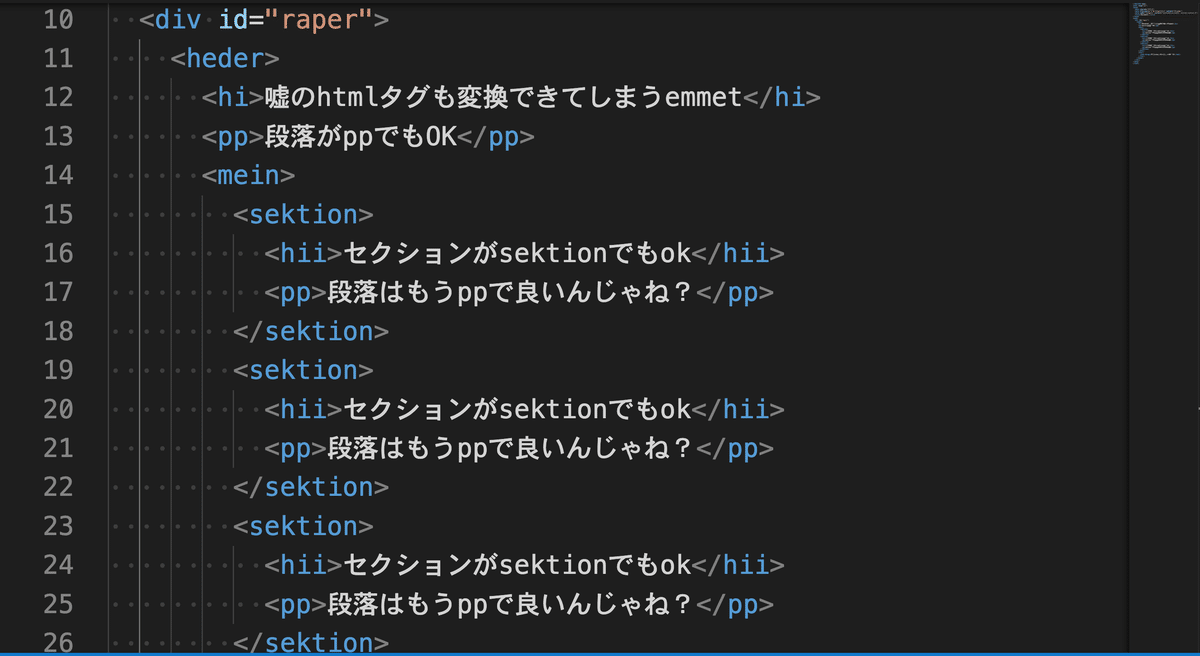
この様に全てのタグのスペルが間違っていてもhtmlのネスト構造に変換できてしまうのです。

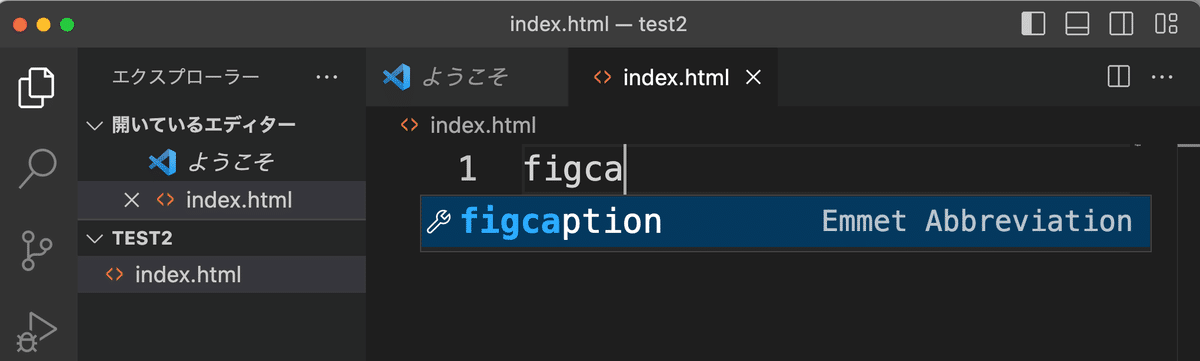
スペルがあやふやな場合は一つずつ予め書いて確認
figureやfigcaptionなどTOEIC高得点でもない場合は通常余り覚えてない単語だと思います。


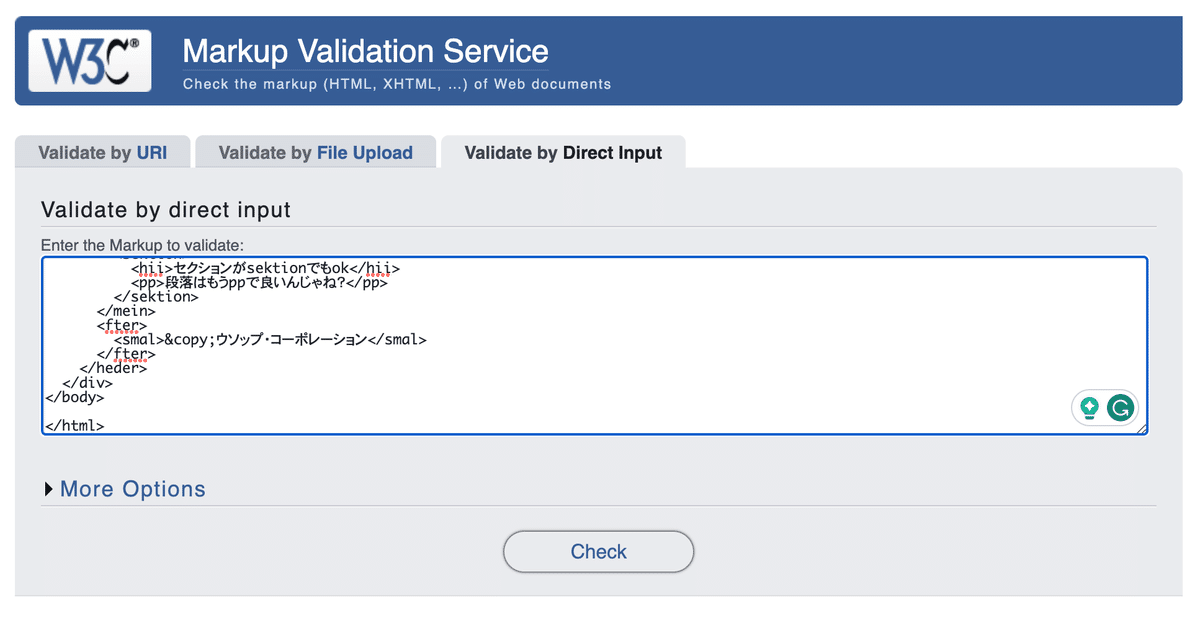
またはあやふやなまま書いてしまいW3C Validation Serviceにぶっ込む
例えば上記のメチャクチャなコードをW3C Validation Serviceにぶっ込みますと、エラーをいちいち教えてくれます。
使用方法は3つ目のタブ(Valodate by Direct Input)にコードを貼り付け、下のcheckボタンを押します。

大概は何が書いてあるかわからないので解説
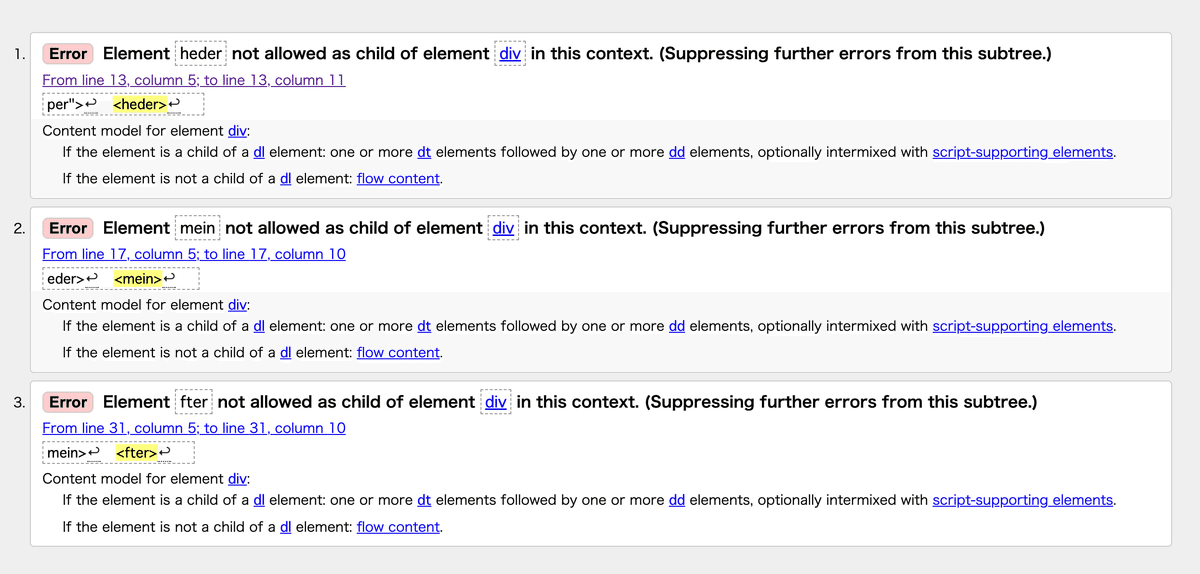
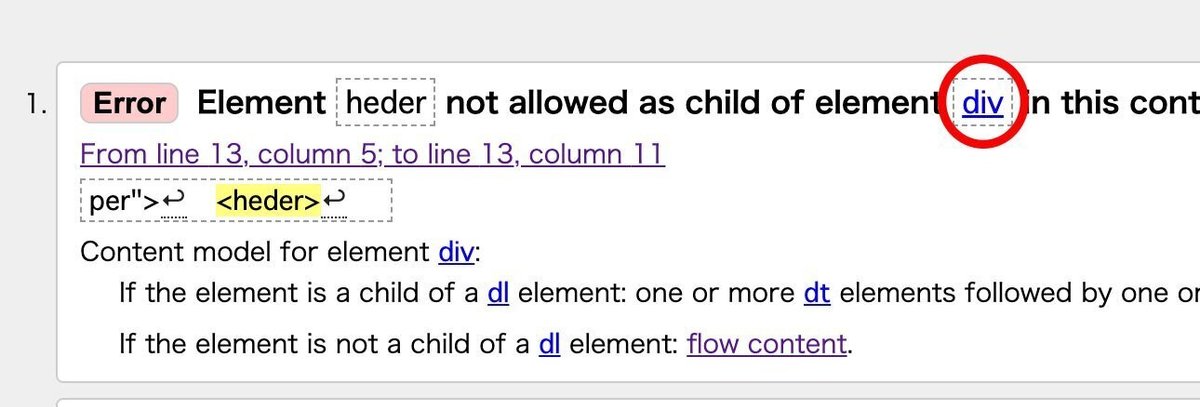
下記の様にエラ一覧が表示されます。

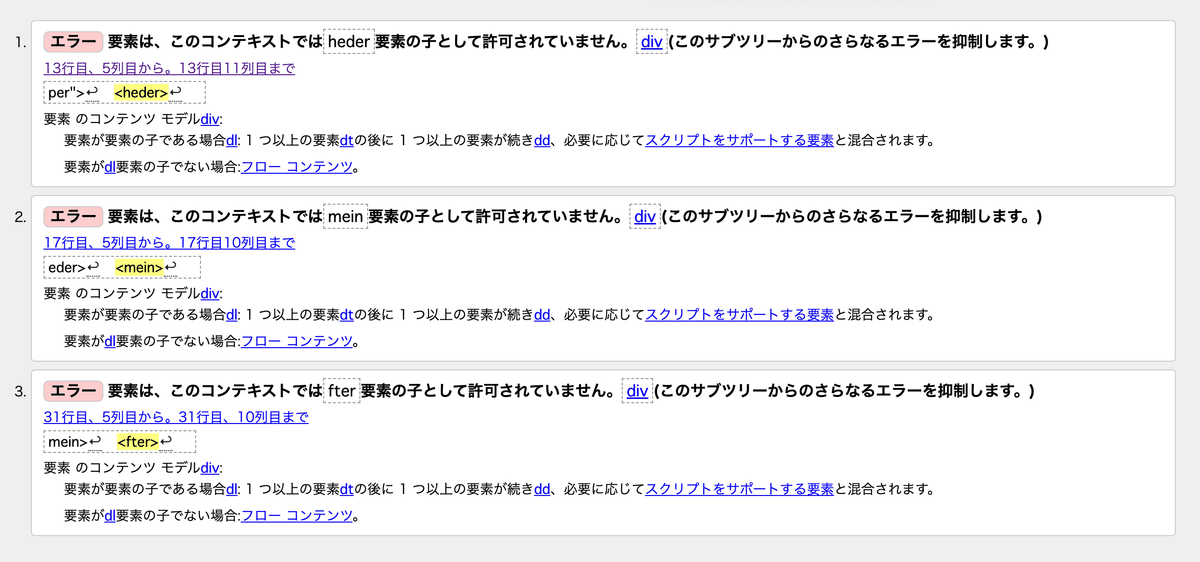
日本語に変換してみても良くわかりません。1から3まで全てdivの中に入れてはいけないダグであると書かれているだけ。なら別のところなら入れても良いのかと考えてしまいますが、そう言う事ではありません。

そんな場合は、問題になっているdivのリンク先をクリックしてみましょう。

するとhtml.spec.whatwgのdivの説明ページに飛んでくれます。
日本語に訳してみたところでよくわからないと言う場合は、そのページでhederと言う単語を検索してみましょう。(ページ内検索はMacならcomd+f、windowsならcrl+fです)。単語が見つからなければそのタグのスペルが間違っていると言う事です。html.spec.whatwgではhtmlタグが全て網羅されています。この中にないタグはスペルが間違っていると言う事です。正しいスペルを見つける方法は、VScodeに戻ってheと打ってみるのが手っ取り早いです。