
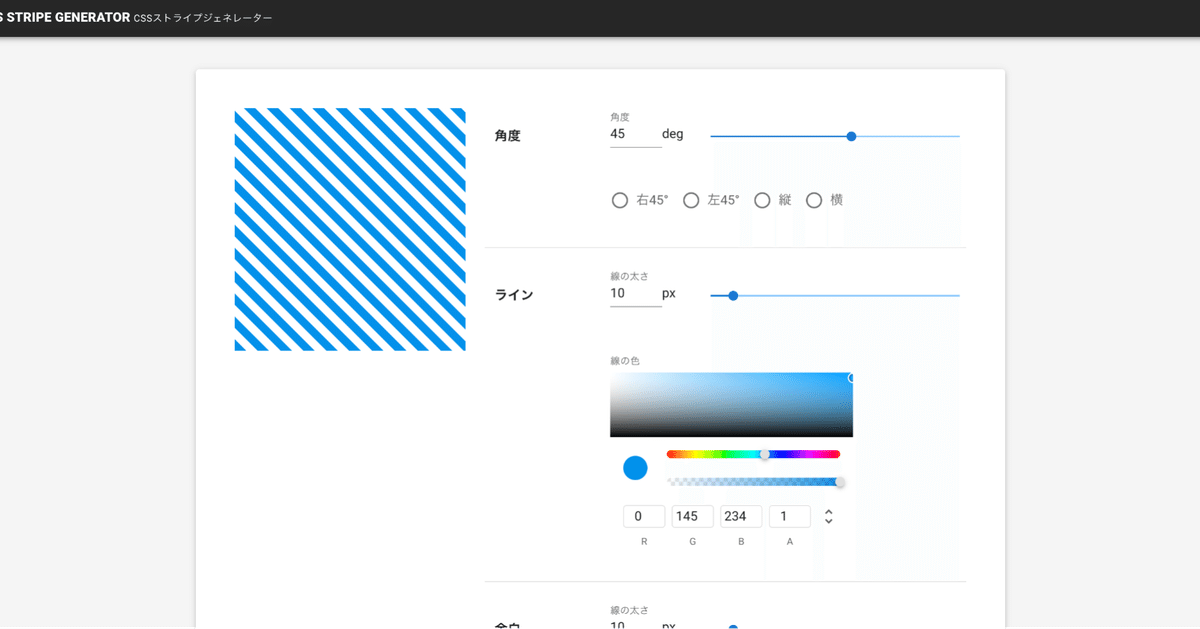
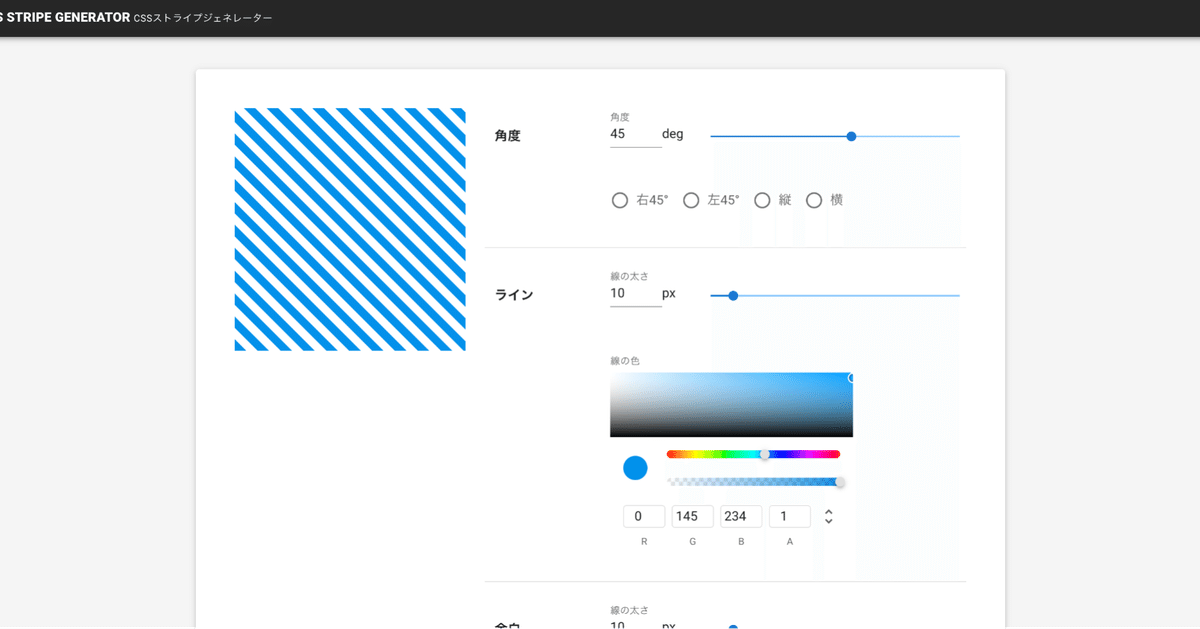
「CSSストライプジェネレーター」WEBツールを作成しました
この度、「CSSストライプジェネレーター」という文字通り、簡単にストライプ柄のCSSを作成できるCSSジェネレーターを公開しました。
(「CSSストライプジェネレーター」WEBツールは下記から使うことができます ※無料)
https://web-creates.com/generator/css-stripe/
ありがとうございました!
いいなと思ったら応援しよう!


この度、「CSSストライプジェネレーター」という文字通り、簡単にストライプ柄のCSSを作成できるCSSジェネレーターを公開しました。
(「CSSストライプジェネレーター」WEBツールは下記から使うことができます ※無料)
https://web-creates.com/generator/css-stripe/
ありがとうございました!
