
画像を使った記事に必要なWebツール
ライティングの仕事の中には、画像を使うように指示されることがあります。複雑な作業は必要ありませんが、画像の作業だけで時間がとられてしまっては大変です。記事を書くのと同様にすばやく作業を進めるようにしましょう。
画像を入手するには次の3つの方法があります。
1.ブラウザで画像を検索して探す場合
2.無料の写真素材サイトで画像を探す場合
3.スクリーンショットを取る場合
![]()
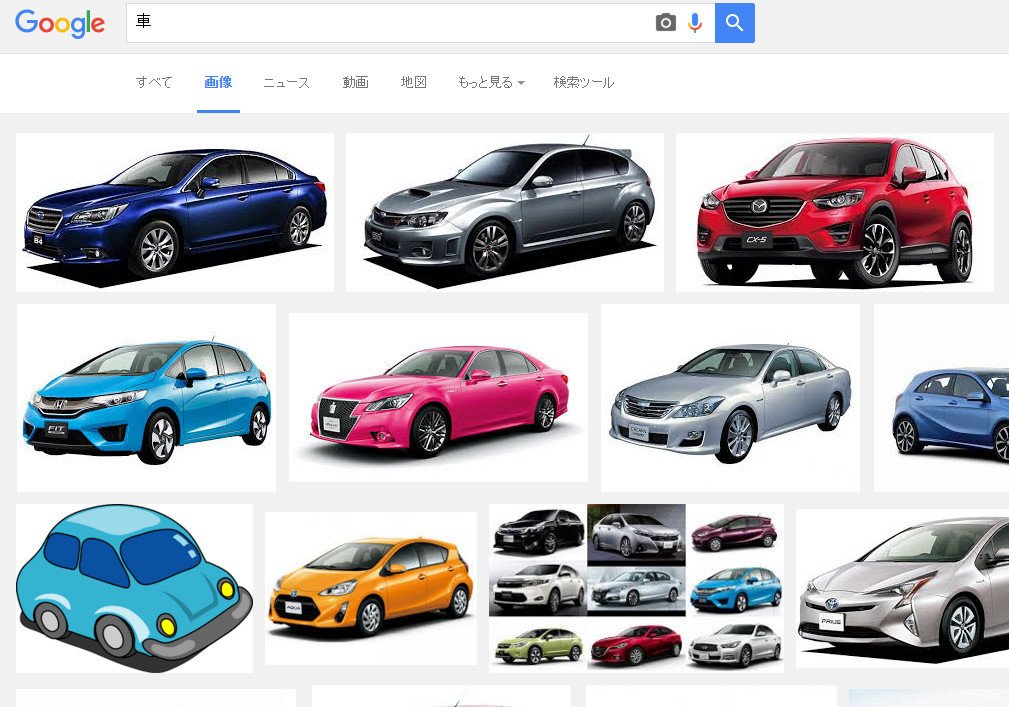
ブラウザで画像を検索して探す場合

Google Chromeを使って画像を検索します。
まず探したい画像の単語を入力し、Enterボタンを押します。
次に画面上部のメニューにある「すべて」から「画像」に切り替えます。

画像一覧が表示されるので、最適な画像を選択します。
選択した画像は拡大表示、ダウンロードが可能です。
![]()
無料の写真素材サイトで画像を探す場合

フリーの画像を提供しているサイトから無料でダウンロードすることができます。おすすめは「pixabay」(※一部有料)。質が高いうえにサイズが指定できます。その他にも国内、国外にはさまざまな写真素材サイトがあります。いろいろと試しながら、ベストな写真をすばやく探せるようにしておきましょう。
国内 フリー写真素材 まとめ
http://liginc.co.jp/web/design/material/36659
海外 フリー写真素材 まとめ
http://liginc.co.jp/web/design/material/114557
http://liginc.co.jp/web/design/material/74299
![]()
スクリーンショットを取る場合

スクリーンショットを取るには次の2つの方法があります。
OS機能を利用する場合
ブラウザーの拡張機能を利用する場合
OS機能を利用する場合
[Windows]
キーボードで[Print Screen] ([PrtScn]または[PrtScrn]の場合もあり)ボタンを押します。これはキーボード上部のファンクション・キー([F1]や[F2]など)の右端に位置し、多くの場合、矢印キーと並んで配置されています。
※WindowsのノートPCやタブレットPCの中には、「ウィンドウズキー+FN+PrtScrn」を押さなければスクリーンショットを撮影できない場合があります。
[Mac]
キーボードで[Command] + [Shift] + [3]を押します。
スクリーン・ショットが取れて、デスクトップにファイルとして保存されます。
ブラウザーの拡張機能を利用する場合
Google Chromeの場合
ウェブページ全体をキャプチャすることができます。
画面をキャプチャーしたり、画像に注釈を加えたりすることができます。
![]()
[補足 画像を編集する場合]

まれに探してきた画像のサイズが合わなかったり、注釈が必要だったりします。そのようなときに便利なのが「pixlr」と「Screenpresso」です。どちらも無料で使えるので、すぐに使えるように準備しておきましょう。
ちょっとした画像の編集をする場合には「pixlr」が便利です。オンラインで使えるので、インストールは不要。
画像の切り抜きや向きの変更のほか、本格的な補正を行うこともできます。図形などを作成することも可能です。
Windowsアプリの開発が中止された「Skitch」の代わりとして注目されているのが、「Screenpresso」(スクリーンプレッソ)です。
Skitch以上に豊富な注釈機能を備えているほか、スクリーンショット機能やスクリーン操作を動画で録画する機能も備えています。
対応SはWindowsとiOS。公式サイトからファイルをダウンロードしてインストールする必要があります。
![]()
まとめ

いかがだったでしょうか? 画像を扱うWebツールにはさまざまなものがあり、それらをうまく活用することで、記事を見やすくさせたり、すばやく作業できたりします。この他にも便利なWebツールはたくさんあるので、日頃から自分に合ったものがないかこまめに探し、しっかりと使えるようにしておきましょう。
![]()


