文章の組み立てに役立つWebツール「WorkFlowy」

「あまりにも情報がたくさんあって何をどう書いていいか分からない」。
そんな人にオススメなのがこちらのWebツール「WorkFlowy」です。
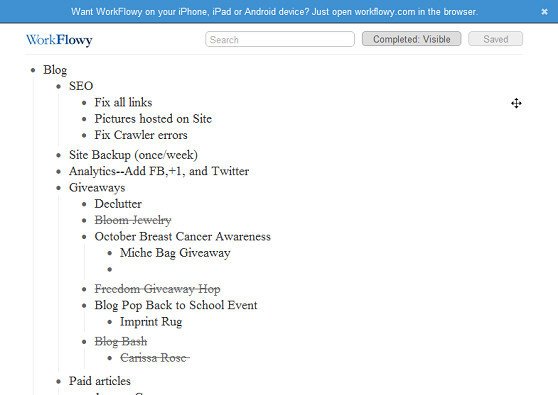
ツリー形式で見出しを作成できるので、簡単に文章を組み立てることができます。
長文の文章ではとにかく煩雑になりがちですが、「WorkFlowy」は見出しごとに折りたためるので見た目もスッキリ。
出来上がったものは、そのままエクスポートして貼り付けることも可能です。

![]()
「WorkFlowy」を利用するには?

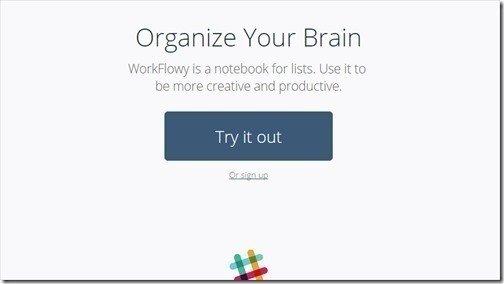
利用するには、ユーザー登録する必要があります。
WorkFlowy
「Eメール」「確認用Eメール」「パスワード」を入力して「Get Started」をクリックすればアカウント作成が完了します。
登録は面倒ですが、効果は抜群です。
実際に使ってみるとサクサクと文章ができあがるので、登録して良かったと思います。
![]()
「WorkFlowy」の使い方(PC版)
「WorkFlowy」をパソコンで使う方方を紹介します。
まず自分が書きたいテーマを入力します。

次に、見出しの前の部分にマウスのカーソルを合わせます。

メニューが表示されますが、そのままクリックします。
すると、先の「熊本地震」の下の階層が表示され、書き込めるようになります。

同じやり方で、見出しの先頭部分をクリックすると、さらに下の階層で書き込めるようになっています。

画面上部にあるメニューからHomeやもとの階層に戻ることもできます。
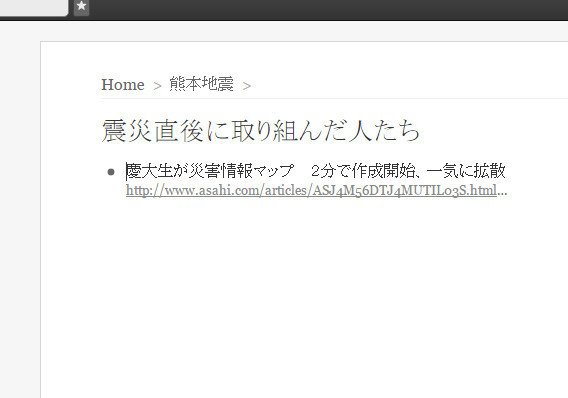
階層ではなく、その見出しについて詳しく書きたいときは、見出しの先頭部分にカーソルを合わせ、メニューを表示させます。

それから、メニュー内の「Edit Note」をクリックすると、その見出しについて詳しく書くことができます。
完成したものは、エクスポートして再利用することができます。
やり方は、まず画面右上より「Export All」を選択。

そのままの形式でエクスポートできますが、テキスト形式でもエクスポートすることができます。

Evernoteにそのままの形式で貼り付けることも可能です。

![]()
実際に使ってみた感想
最初は操作方法に戸惑ってしまいましたが、慣れてしまえば非常にシンプルで使いやすいです。
それから、「WorkFlowy」を使うことで、記事もたくさん書けるようになりました。
理由は見出しをつけることによって、書くべきことがはっきりすること。
見出しにコメントをつけるように書いていけるので、スラスラ書けてしまいます。
ただ、文章を書くには文字が小さすぎて書きにくい感じがします。
設定では文字サイズが変更できず、テーマ、フォントも有料版でなければ変更できません。
そんな理由から最近では「WorkFlowy」上で見出しと簡単なコメントだけをつけるようにしています。
ある程度文章の骨組みを作ってから、Evernoteやnote上でくわしく書いた方が便利です。
みなさんもいろいろと試してみてください。
![]()