Trello大改造?!ファインディデザインチーム流4つの使いこなし術
Findy Incでデザインマネージャーをしていますムカイ( @osk_kamui )です。
弊デザインチームではプロジェクト管理にTrelloを使っています。
一覧性も高くステータス変更もササッと出来るので重宝しているのですが、ただ使うだけではなく、使い倒すという気持ちを持って日々利用していまして、本稿ではいくつかのTipsを書いていければと思います。
1. みんなを検索しやすくする
Trelloラバーの皆様は経験があると思うのですが、ボードにメンバーを追加しようと思った時に探すのがやや大変だった事はないでしょうか。
その原因としてユーザー名のブレがあります。
まずデフォルトのユーザー名もUser + ランダム英数字みたいな感じなので探すには記憶力が強く試されます、またデフォルトから変更していただいた方も「名字 + 名前」または「名前 + 名字」という順番もあれば、ローマ字 or 漢字とルール無用の異種格闘技戦の様相を呈しています。
それに加えTrelloのややクセあり検索が拍車をかけてユーザーをボードに追加するのに少し手間取るという状況が発生してしまいます。
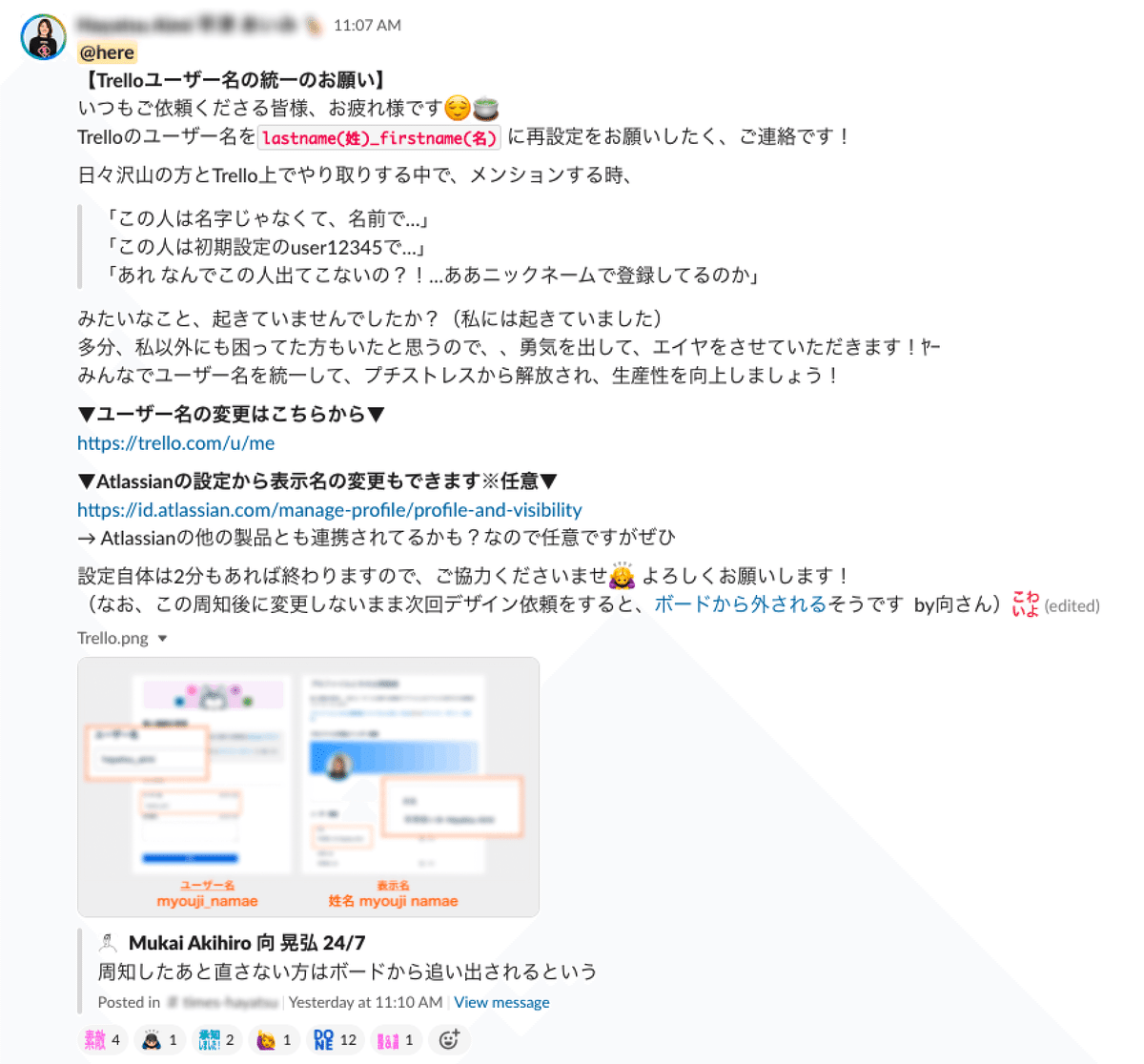
そこで、我々チームはユーザー名にルールを持たせるという決断を行いました。

検索する際は基本的にローマ字名字で検索する事が多いので、姓名の順番に変更してもらう事にしました。
その結果、検索速度が爆速になりノンストレスでボードにメンバーが追加しやすくなりました。リネーム、最高!
2. 検索ショートカットをつける
さて、ユーザー名のルールが統一された事で検索ビリティが向上したわけですが、チームで日々タスクの確認をする際に毎回検索をするのは、検索ビリティが向上したとて大変です。
そこで、我がチームではChromeの拡張を使いTrello上部に検索のショートカットを追加しています。
Chrome拡張には有名なTampermonkeyという拡張を使っています。
Tampermonkeyを使うと、特定のURLに対してスクリプトを走らせる事ができるので、検索ショートカットのみならず次項の残り期日など色々な事が実現できます。
インストール方法などは割愛しますが、実際にTrelloのページでどういったスクリプトを動かしているか下記にサンプルを掲載します(そのままでは動かないので<>で囲んである箇所を適宜変更ください)
// ==UserScript==
// @name Trello
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Design Trello
// @author <your_name>
// @match https://trello.com/<your_team_board_url>
// @icon https://www.google.com/s2/favicons?sz=64&domain=trello.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 適宜メンバー追加
const members = [
{ "sato_ichiro": "佐藤" },
{ "tanaka_jiro": "田中" },
];
let div = document.createElement("div");
div.style.verticalAlign = "bottom";
div.style.display = "flex";
div.style.alignItems = "center";
div.style.marginLeft = "30px";
members.map(member => {
let mtag = document.createElement("a");
mtag.href = "?filter=member:" + Object.keys(member)[0];
mtag.style.marginRight = "10px";
mtag.style.color = "white";
mtag.append(Object.values(member)[0]);
div.append(mtag);
});
// 表示するまでラグあるので2秒待つ
setTimeout(() => {
// 構造が変わることがあるので動かない際は適宜変更してください
document.getElementById("header").children[2].firstChild.append(div);
}, 2000);
})();こちらが正しく実行されると赤い箇所に検索ショートカットが追加されます。

是非試してみて下さい。
3. 残り日数を表示させる
締切まで残り何日なんだっけ…?となった事はないでしょうか。私は常になっていました。
そこで、上記のショートカットと同様にスクリプトを書き残り日数を表示させる運びとなりました。
// ==UserScript==
// @name Trello
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Design Trello
// @author <your_name>
// @match https://trello.com/<your_team_board_url>
// @icon https://www.google.com/s2/favicons?sz=64&domain=trello.com
// @grant none
// ==/UserScript==
window.addEventListener('load', () => {
setTimeout(() => {
// クラス名が "badge-text js-due-date-text" の要素を取得
const dueDateElements = document.querySelectorAll('.badge-text.js-due-date-text');
// 各要素に対して処理を行う
dueDateElements.forEach((element) => {
// 締め切りの日付を取得
const dueDateText = element.innerText;
const dueDateParts = dueDateText.split('月');
const month = parseInt(dueDateParts[0], 10) - 1;
const date = parseInt(dueDateParts[1], 10);
const now = new Date();
const dueDate = new Date(now.getFullYear(), month, date);
if (dueDate < now) {
// 締め切りが来年の場合は、翌年の日付をセット
dueDate.setFullYear(dueDate.getFullYear() + 1);
}
// 締め切りまでの残り日数を計算
const daysLeft = Math.ceil((dueDate - now) / (1000 * 60 * 60 * 24));
// 残り日数を表示する要素を作成
const daysLeftElement = document.createElement('span');
daysLeftElement.textContent = `(あと${daysLeft}日)`;
// 締切の要素の隣に残り日数を表示する要素を追加
element.insertAdjacentElement('afterend', daysLeftElement);
});
}, 2000);
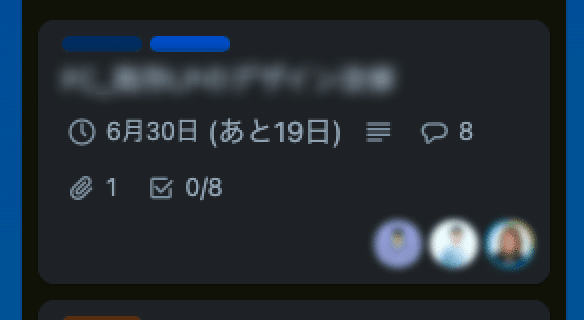
});上記スクリプト、動作はするのですが時折表示が消えたり、締切を過ぎた時の対応が残っており、実際に利用する際はお気をつけ下さい。

また検索ショートカットとスクリプト併用が出来るので是非お使いください。
4. TrelloでメンションがあればSlackに通知
Trelloでのメンションは、サービス内かメールになっています。定期的にチェックしてねという事なのかもしれませんが、ここをもうちょっと便利にしたい。
そこで、TrelloでメンションがあればSlackに通知するという設定をしています。手順は以下。
1. Butler by Trelloをインストール
1-2. 通知するチャンネルを作っておく
既にあるのであれば不要です。
2. 自動化からルールを設定
Trello上部にある雷マークを押すと自動化メニュー(Automation)に飛びます。そこからCreate ruleを押してルールを追加します。
Card Contentを選択
一番下をWhen I am mentioned in a comment on a card by anyone にしてルールを追加
Select an Actionの中にあるSlackを選択
post messageにSlackで通知するメッセージを書きます。この際テキスト内に自分の名前を入れるのが良いです
to Slack channel #通知するチャンネル名 in workspace ワークスペース名 as Butler で+(追加ボタン)を押します
最後に「Save」を押します(押さないと設定完了しません)
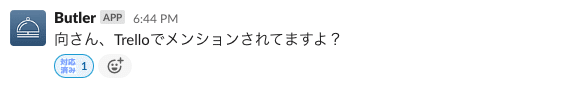
以上で設定は完了です!

ここからSlackでカスタムキーワードなどを使う事も可能なので、TrelloでのメンションがままSlackのメンションとして利用できます。すごい!
さいごに
基本は最高、だけどもっと最高にしたいという思いで日々利用しています。
是非みなさまも最高のTrelloライフをお送り下さい。
そしてファインディデザインチームでは、ツールを使いこなし、より良いデザインを共に作る仲間を募集しています。