
【超解説】Notionでランダムな1件をスマホに定期通知する方法❸Notionデータベーステンプレート繰り返し
以下の記事でざっくり紹介した方法❸Notionデータベーステンプレート繰り返しの方法について、詳しくご紹介したいと思います。
今回は、他のサービスは使用しません。
Notionの機能である「データベーステンプレートの繰り返し設定」と「@メンション」を利用することで、Notion単体で完結します。
なおスマホに通知させる場合は、NotionスマホアプリもDLしてログイン済みの状態としておくことを前提としています。
モバイルでのプッシュ通知は、アプリがインストールされていて、5分以内に通知を確認しなかった場合に表示されます。
~
備考: 通知のトリガー(@メンションやリマインダーなど)が発生したページをアクティブに閲覧中の場合、通知は表示されません。
詳しくは以下公式サイトの「通知設定」ページの「種類とタイミング」をご参照ください。
今回は3つのデータベースを作成するため、少々ややこしく感じられるかもしれませんが、丁寧に解説していきたいと思います🏋🏻♂️
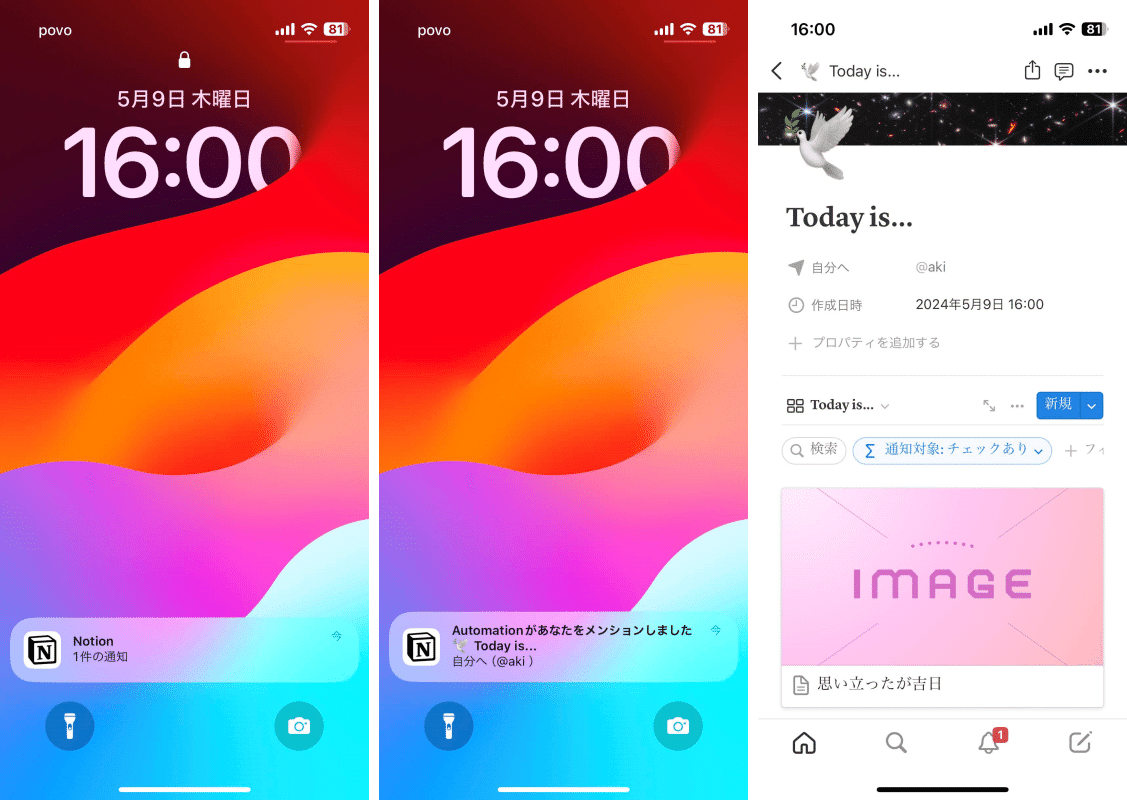
まずは実現したい内容のイメージ
通知元のデータベース画面

リマインダー通知画面

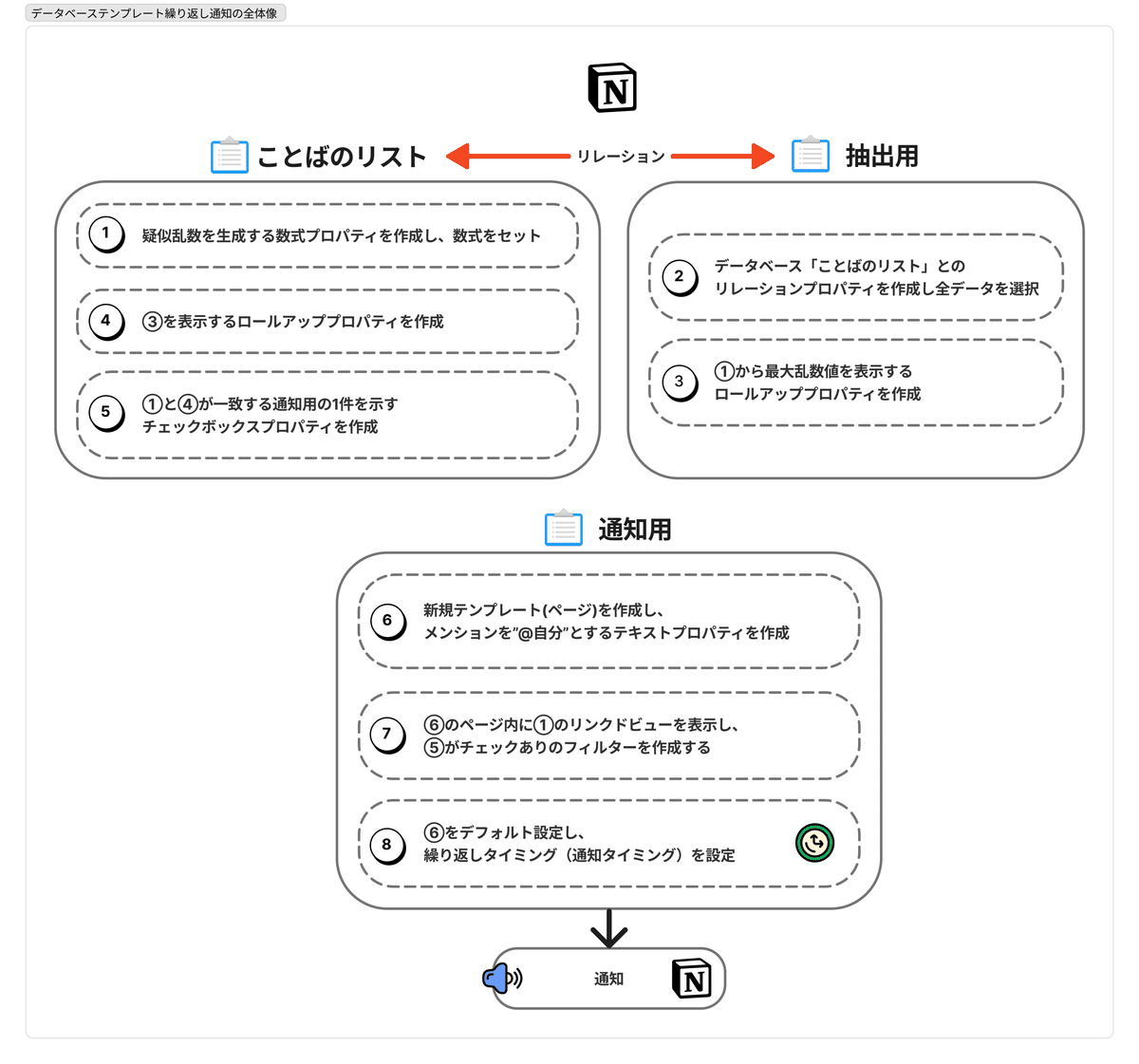
処理の全体像
3つのデータベースを作成して、それぞれプロパティを追加したりリレーション(関連付け)します。

以下のような3つのデータベースを使用します。

【抽出用】通知したい1件を【ことばのリスト】に反映するための間接的なテーブル
【通知用】定時通知させる繰り返しページ作成用テーブル
実現手順
❶【ことばのリスト】疑似乱数を生成する数式プロパティを作成
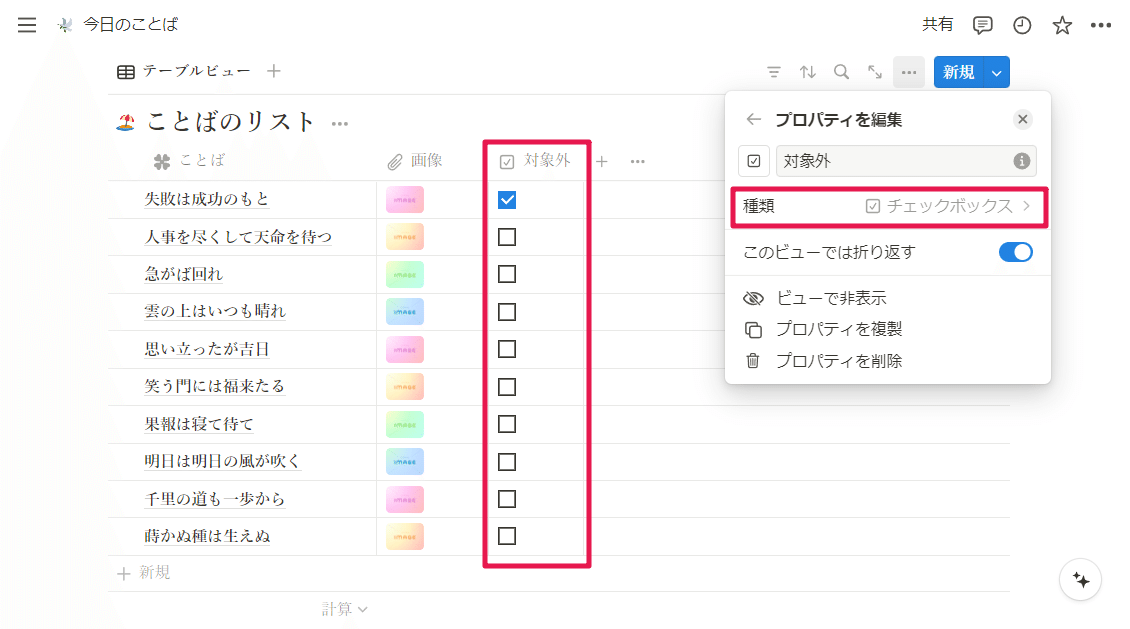
❶-1. (任意)新規プロパティ「チェックボックス」を追加
プロパティの種類:チェックボックス
プロパティの名前:何でも良いのですが、今回は「対象外」という名前で設定します。
通知対象にしたくない言葉があれば、ここをチェックしておくと対象外にするための設定です。とくに必要がなければ、割愛もOKです。

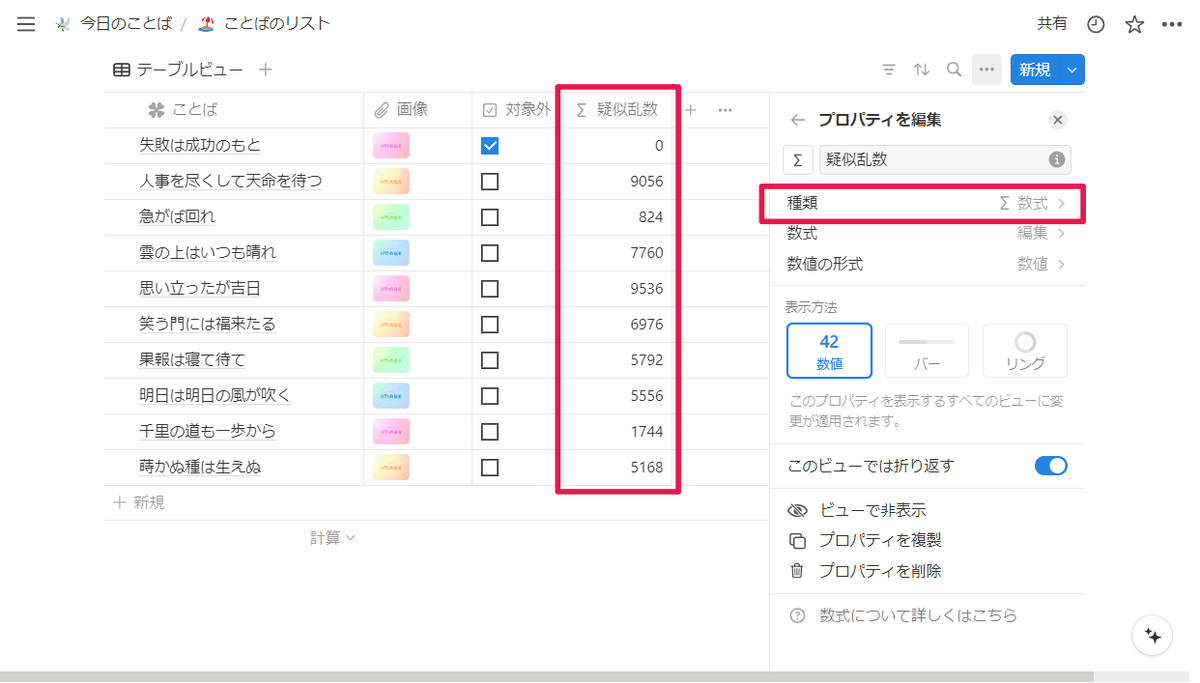
❶-2. 新規プロパティ「数式」を追加
プロパティの種類:数式
プロパティの名前:今回は「疑似乱数」という名前で設定します。
「数式」の部分は次の項で説明しますので、いったんそのまま。

❶-3. 追加した数式プロパティに疑似乱数を生成する式をセット
❶-2で追加した数式プロパティの「数式」をクリックして、式の編集画面を表示させます。
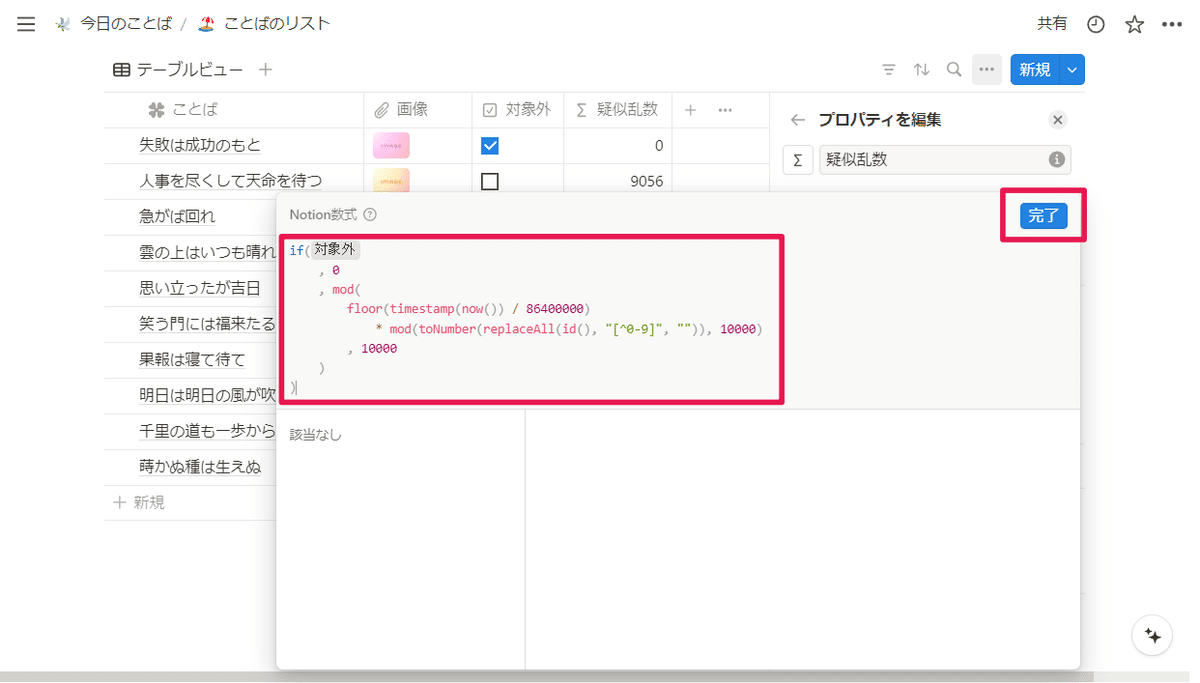
「Notion数式」という入力欄に、以下の式を追加します。
なお、1日ごとに疑似乱数が更新される式内容となっています。
if(prop("対象外")
, 0
, mod(
floor(timestamp(now()) / 86400000)
* mod(toNumber(replaceAll(id(), "[^0-9]", "")), 10000)
, 10000
)
)🔰もし❶-1で「対象外」のチェックボックスを作らない場合は、以下の式を追加してください。
mod(
floor(timestamp(now()) / 86400000)
* mod(toNumber(replaceAll(id(), "[^0-9]", "")), 10000)
, 10000
)
すると、ランダムな数字が表示されます。
「対象外」プロパティにチェックを入れた場合は、「0」が表示されます。
式の内容は、乱数生成について調査した以下記事内の内容をアレンジしたものです。参考までに載せておきますね。
❷【抽出用】別途データベースを作成し、【ことばのリスト】とリレーション
❷-1. 言葉1件を抽出するためのデータベースを作成
データベースの新規作成します。
デフォルト内容を修正・削除します。
データベース名:今回は「抽出用」とします。
「名前」プロパティ名:今回は「生成用」とします。
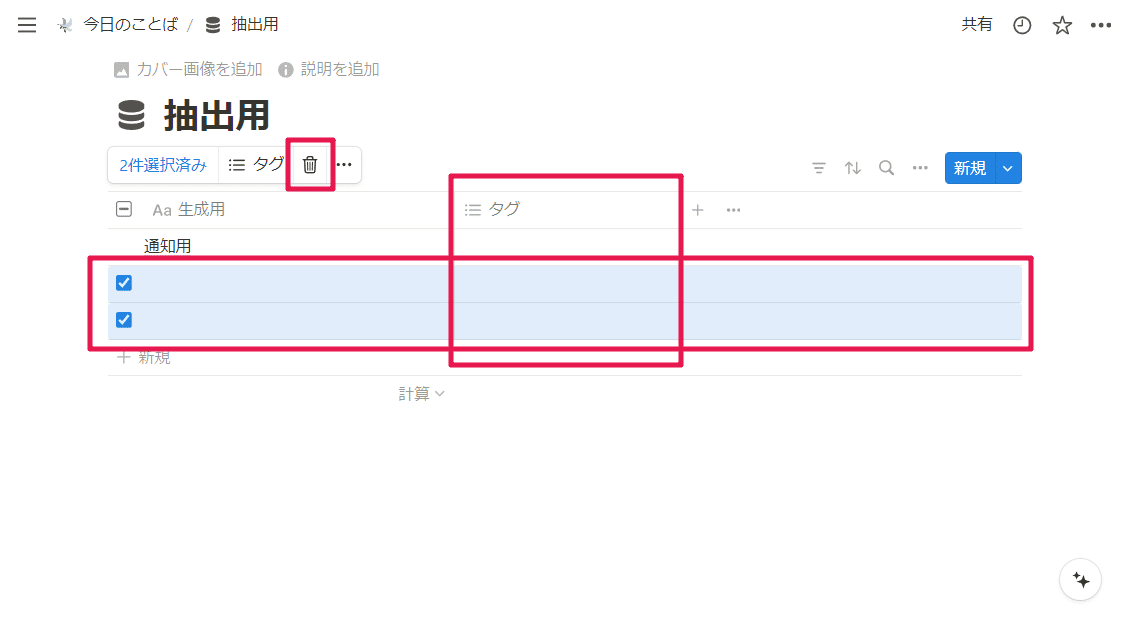
「タグ」プロパティ:デフォルト作成されますが、不要なため削除します。
必要なのは1件(1行/1ページ)だけなので、デフォルト作成された2件は削除します。残った1件の名前は「通知用」としておきます。

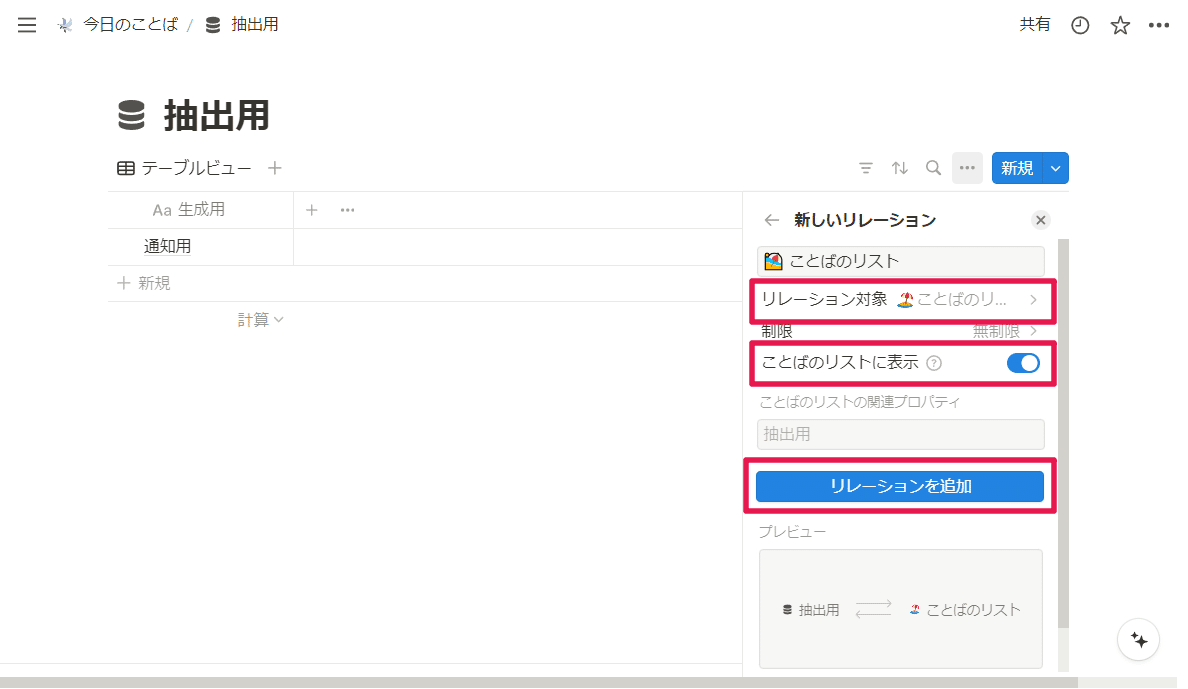
❷-2. 新規プロパティ「リレーション」を追加
新規プロパティ「リレーション」を作成します。
リレーション対象:ことばのリスト
「ことばのリストに表示」の項目:オン
「リレーションを追加」ボタンをクリック

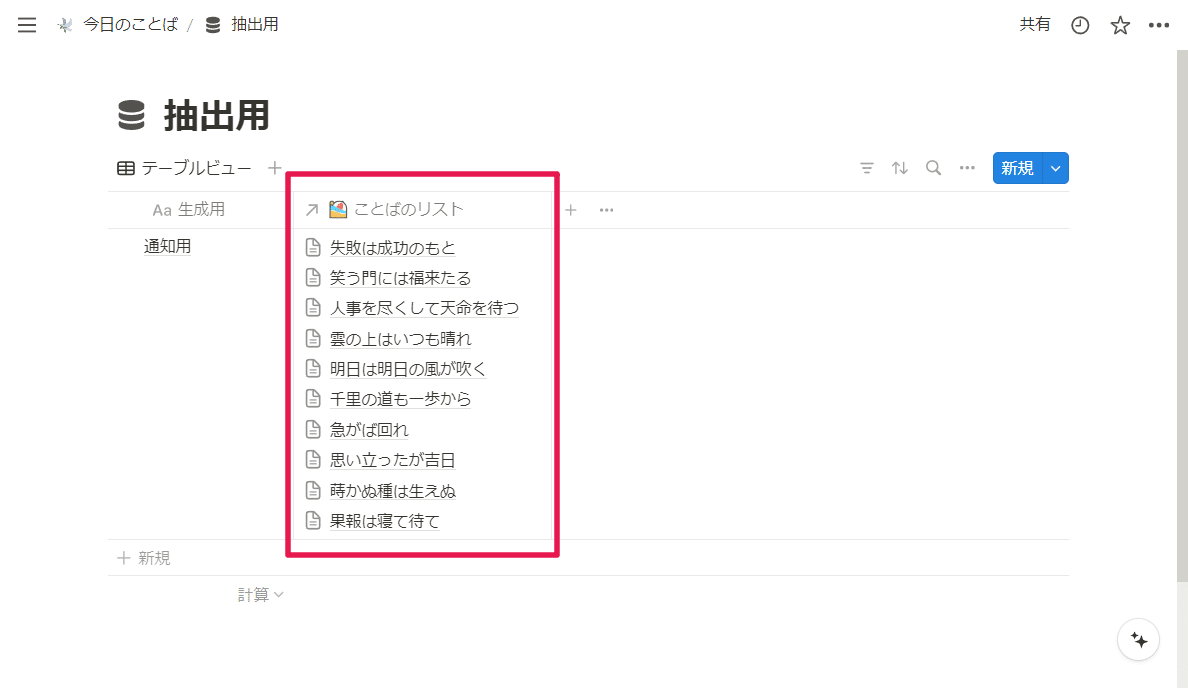
❷-3. すべての言葉のページを紐づける
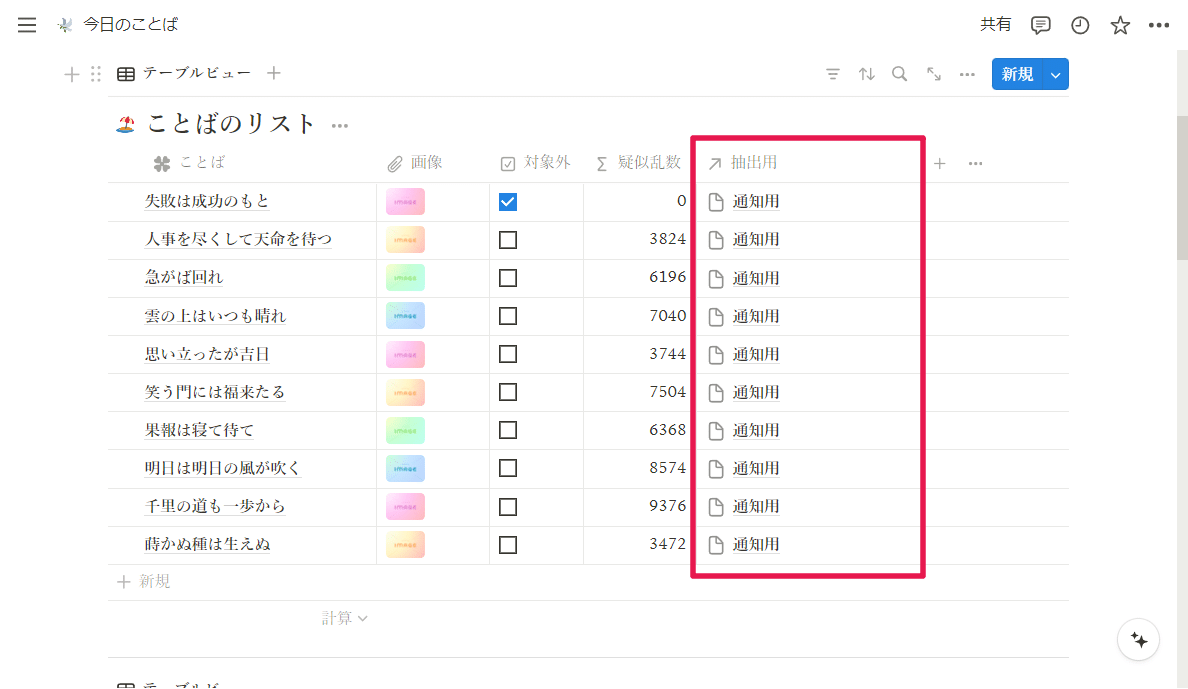
先ほど追加したリレーションプロパティの項目で、【ことばのリスト】に登録してある全データ(ページ)を追加します。または…

【ことばのリスト】側でも「抽出用」という名前でリレーションプロパティが追加されていますので、こちら側で【抽出用】データベースにある1件データ「通知用」をセットした方が早いかもしれません。

❸【抽出用】データ1件を取得する
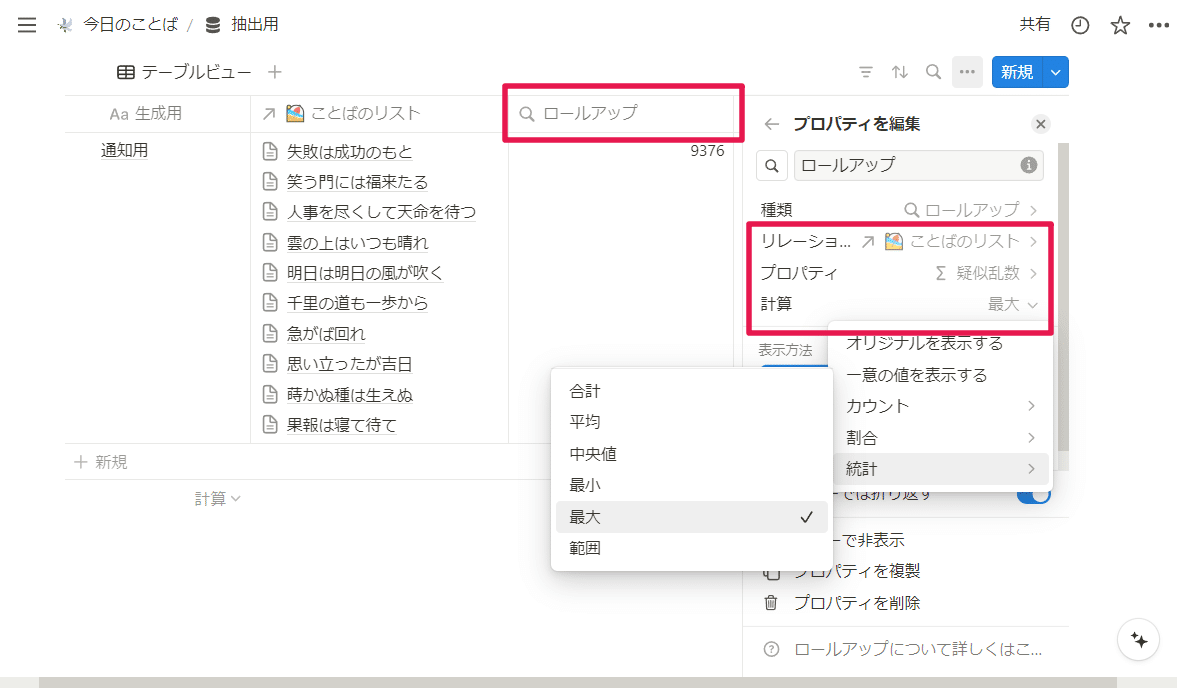
❸-1. 新規プロパティ「ロールアップ」を追加
新規プロパティ「ロールアップ」を作成します。
プロパティの種類:ロールアップ
リレーション:ことばのリスト
プロパティ:疑似乱数
※❶-2で追加したプロパティ
計算:最大

いちばん大きな値である1件を表示できる
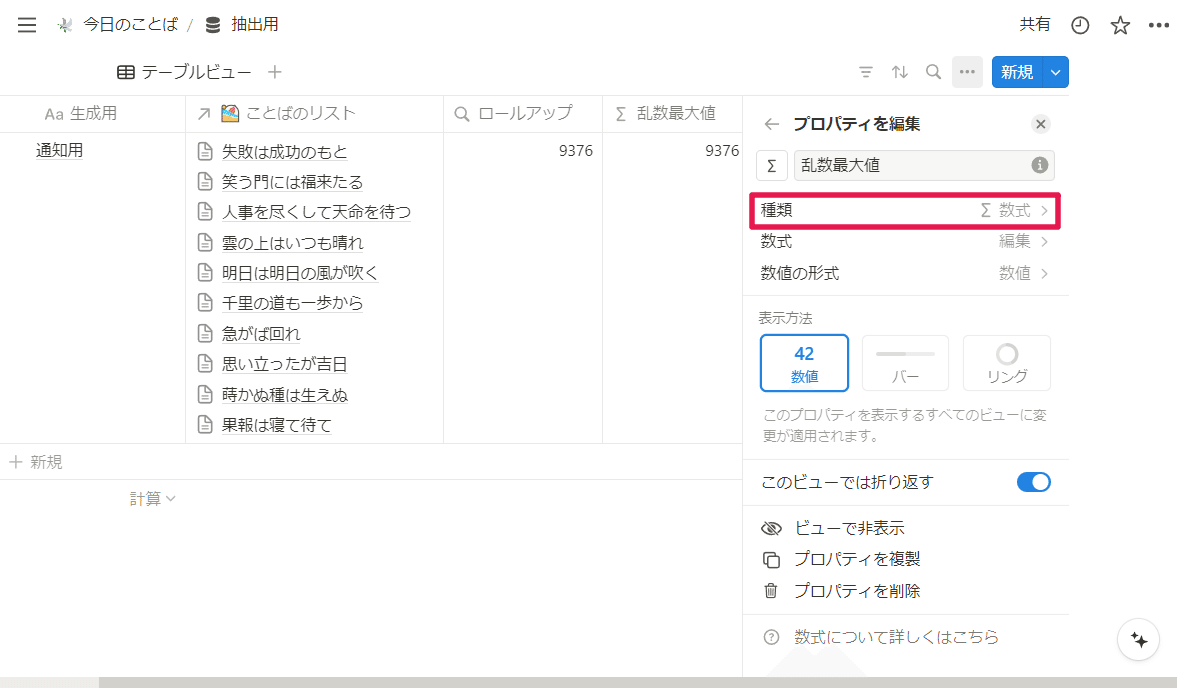
❸-2. 新規プロパティ「数式」を追加
新規プロパティ「数式」を作成します。
プロパティの種類:数式
プロパティの名前:今回は「乱数最大値」とします。

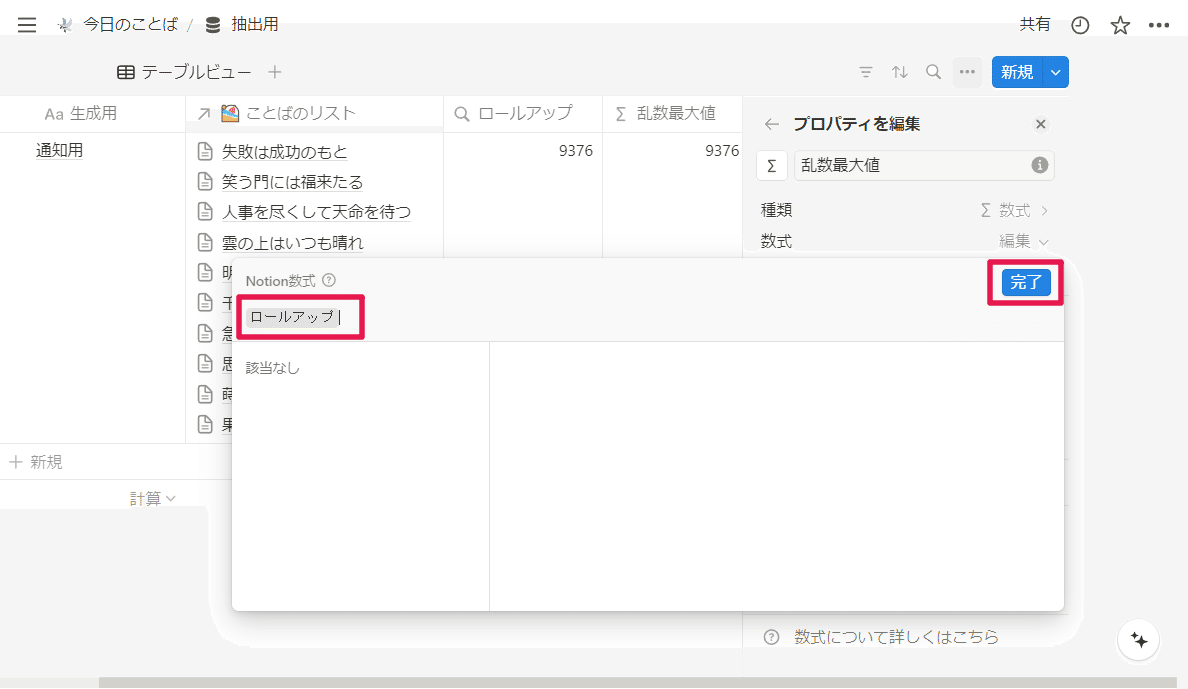
数式:「Notion数式」という入力欄に、「ロールアップ」プロパティのみを追加します。
数式の編集画面を開くと、編集画面左側の候補一覧に「プロパティ」として「ロールアップ」が表示されているので、それを選択します。

右上の青ボタン「完了」をクリック
🐍 処理の補足説明
なぜわざわざ、数式プロパティでロールアップを数式で再表示させるかは、後続❹-1 の設定時に「ロールアップ」プロパティが選択できないためです。
❹【ことばのリスト】最大疑似乱数を表示する
❹-1. 新規プロパティ「ロールアップ」を追加
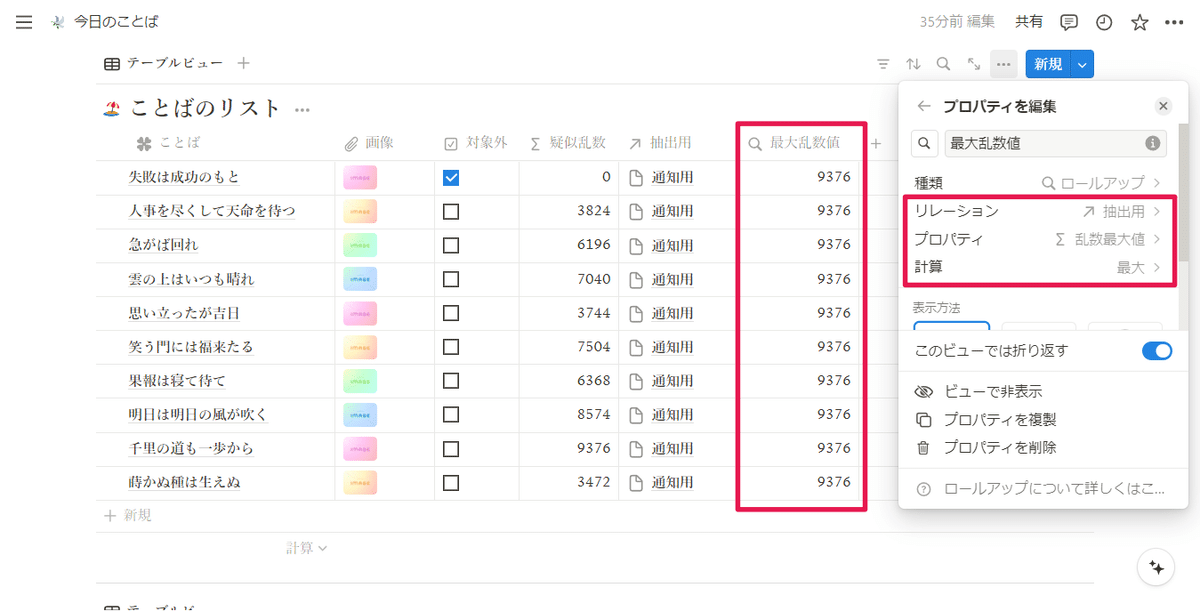
新規プロパティ「ロールアップ」を作成します。
プロパティ種類:ロールアップ
プロパティの名前:今回は「最大乱数値」とします。
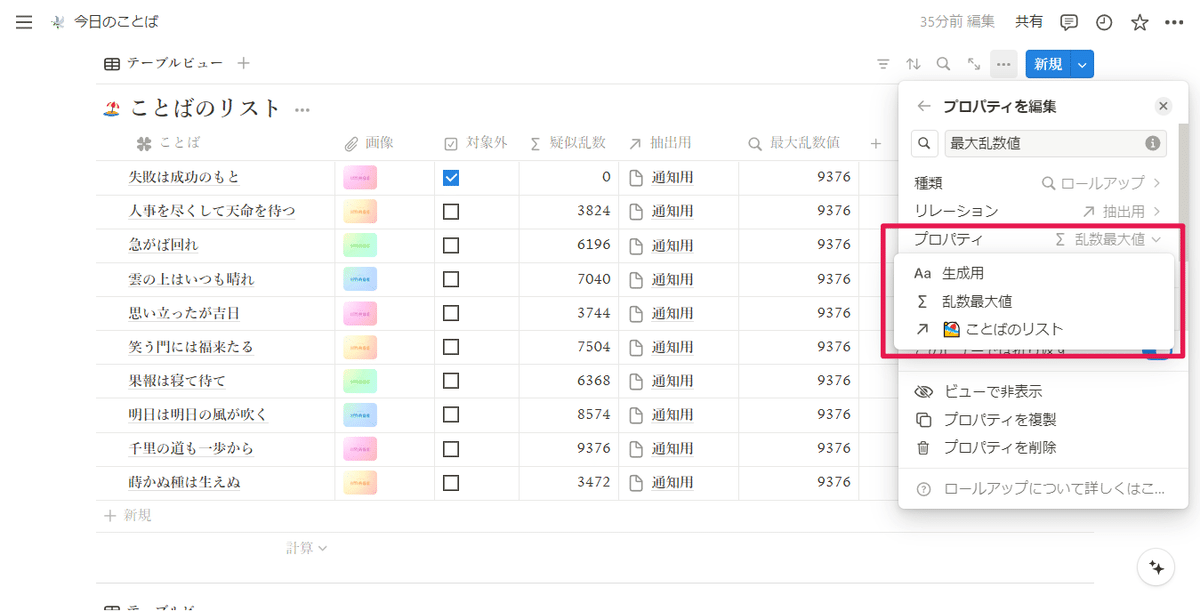
リレーション:抽出用
プロパティ:乱数最大値
※❸-2で追加したプロパティ
計算:最大

🐍 処理の補足説明
本当は【ことばのリスト】のデータベース内で、登録されたデータの疑似乱数のうち、最大値を取得する処理が完結できれば良いのですが、現状そのような方法が見当たりません。
そのため、【抽出用】データベースを経由して【ことばのリスト】に最大乱数値を返して(表示させて)います。
❸-2で、わざわざ数式プロパティでロールアップの内容を再表示させた理由は、この設定時のためです。
ロールアッププロパティでは、リレーション元のロールアッププロパティは選択肢として表示されないのです。

そのため、別途数式プロパティで値を再表示させていたのでした(乱数最大値)
❺【ことばのリスト】通知対象の言葉を特定する
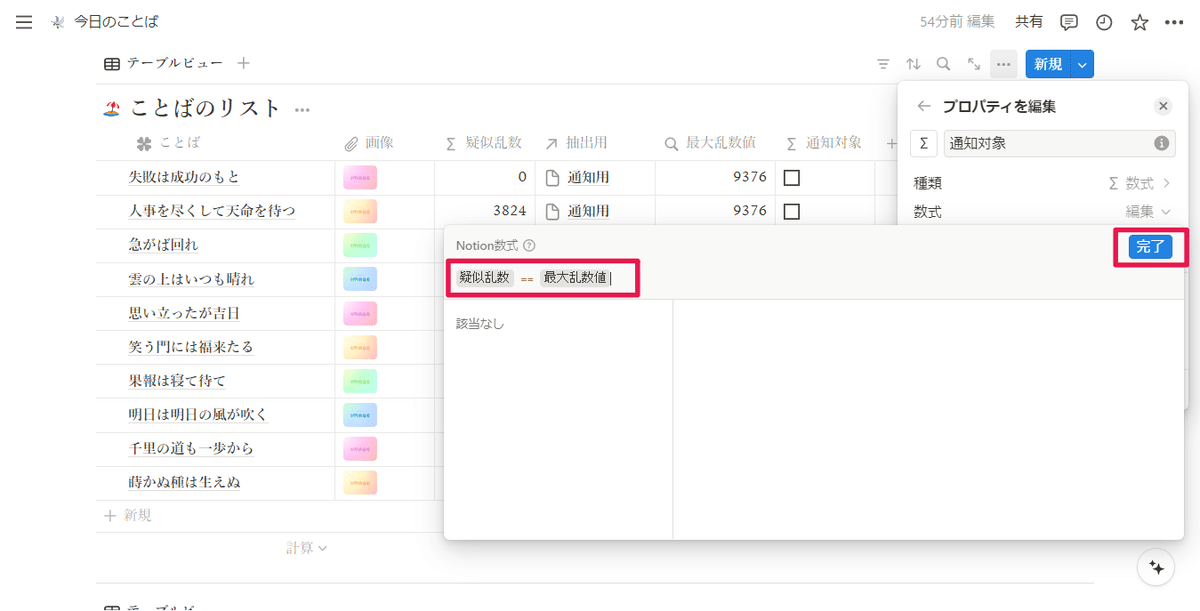
❺-1. 新規プロパティ「数式」を追加
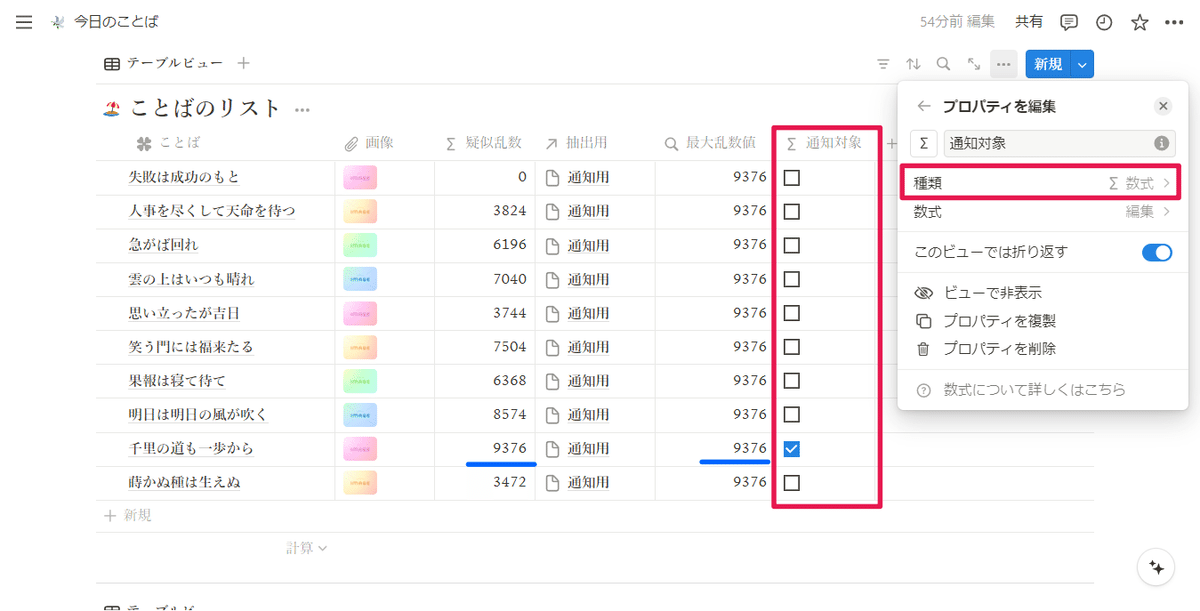
新規プロパティ「数式」を作成します。
プロパティ種類:数式
プロパティの名前:今回は「通知対象」とします。

数式:「Notion数式」という入力欄に、以下の式を追加します。
prop("疑似乱数") == prop("最大乱数値")式の内容は、プロパティ「疑似乱数」と、プロパティ「最大乱数値」の値が一致するか否か?というものです。このように結果がyes / noの2択の場合は、チェックボックスとして表示されます。

以上で、1日毎どれか1件をランダム選択される仕組みが完成しました。
続いて通知させるための設定を行います。
❻【通知用】別途データベースを作成し、ページテンプレートを作成
❻-1. 毎日通知させるトリガーとなるデータベースを作成
データベースの新規作成します。
デフォルト内容を修正・削除します。
データベース名:今回は「通知用」とします。
「タグ」プロパティ:デフォルト作成されますが、不要なため削除します。
新規で「テキスト」プロパティを追加し、名前は「メンション」とします。
初回は必要なデータはありませんので、デフォルト作成された3件とも削除します。

新規で「テキスト」プロパティを追加
❻-2. 通知させるページのテンプレートを作成
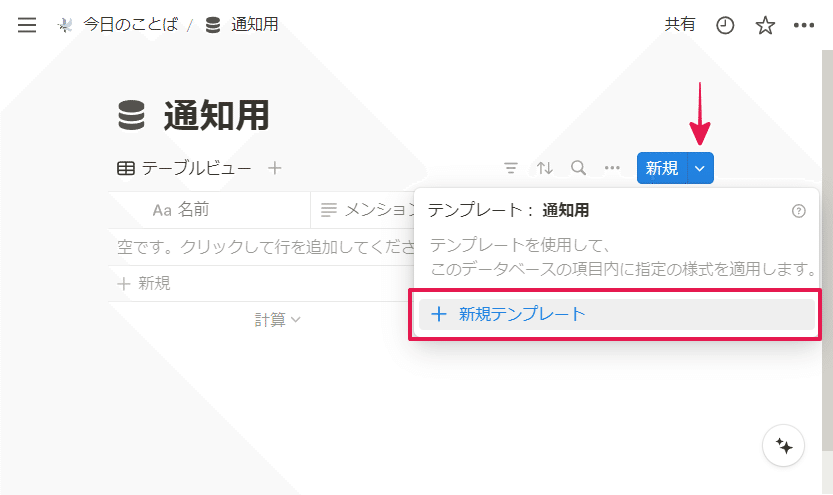
データベース右上の青い「新規」ボタンの隣にある、下矢印🔽のボタンをクリックすると、テンプレートメニューが表示されますので「+新規テンプレート」項目をクリックします。

❻-3. ページテンプレートの編集(プロパティ)
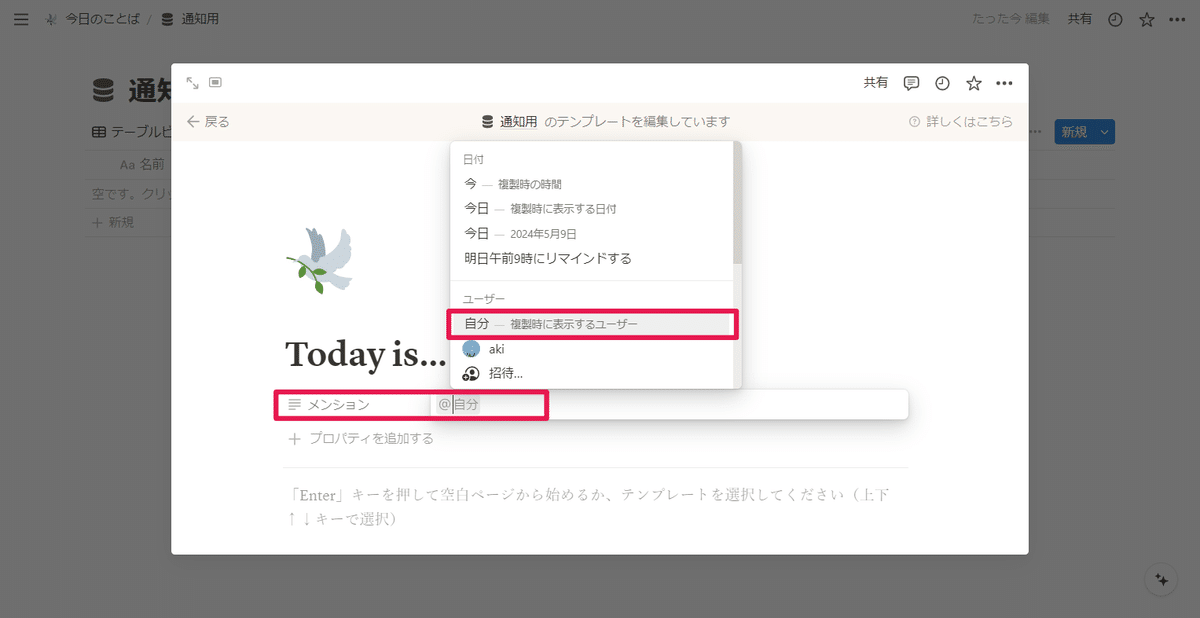
ページタイトルやアイコンなどはお好みで設定してください。
プロパティ「メンション」の内容はクリックすると入力欄になるので、まず「@」と入力します(半角)。
すると、以下画像のようにメニューが表示されるので「自分 ― 複製時に表示するユーザー」の項目をクリックします。
※その下にある、自分のユーザー名(私の場合はaki)でもOK。

❼【通知用】ページテンプレートに【ことばのリスト】のビューを表示
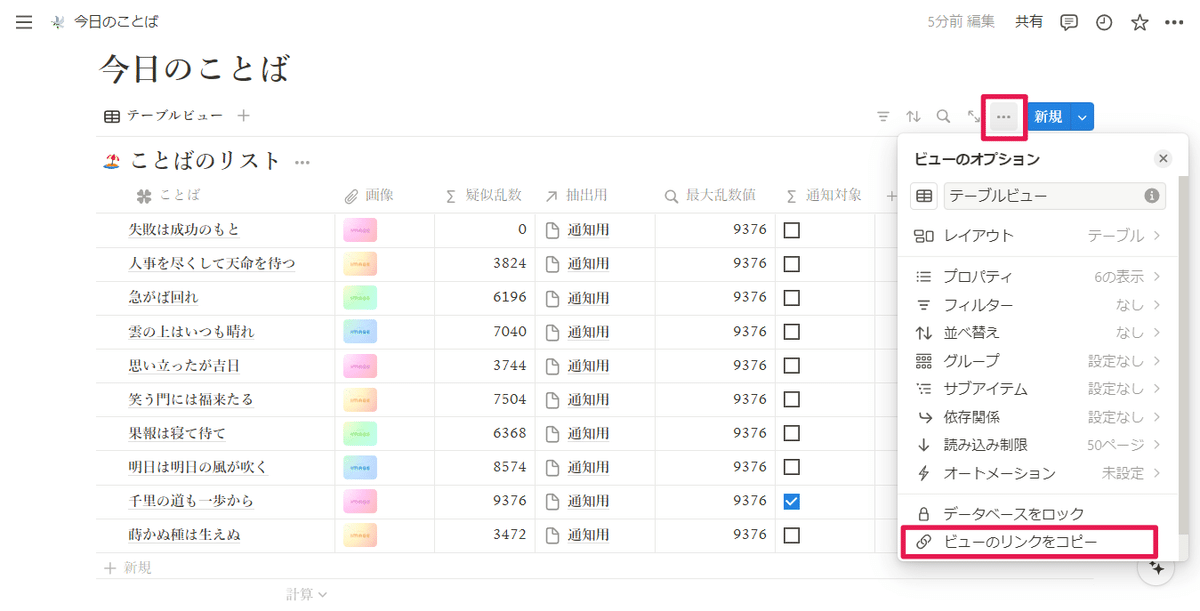
❼-1.【ことばのリスト】のリンクをコピー
【ことばのリスト】のデータベースのリンクをコピーします。
コピー方法は以下画像を参照

❼-2. 【通知用】ページテンプレートに【ことばのリスト】のビューリンクをペースト
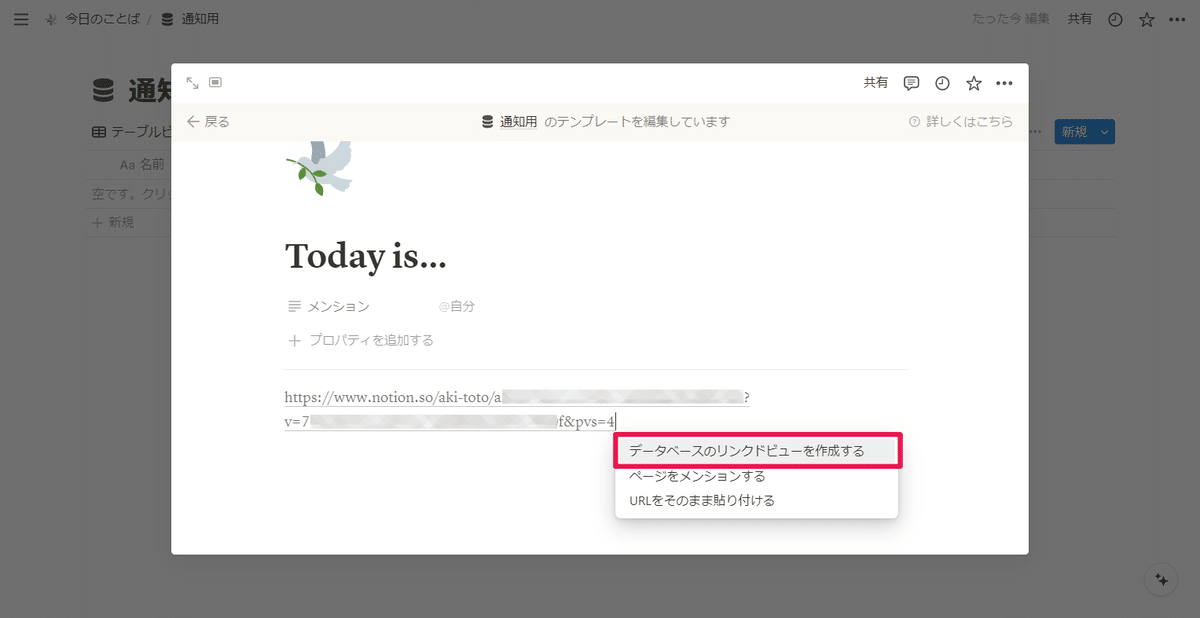
❻-3で編集していた【通知用】のページテンプレートのページに、先ほどコピーしたリンクをペーストします。
貼り付け方法を選択するモーダルが表示されるので、「データベースのリンクドビューを作成する」を選択。

「データベースのリンクドビューを作成する」を選択
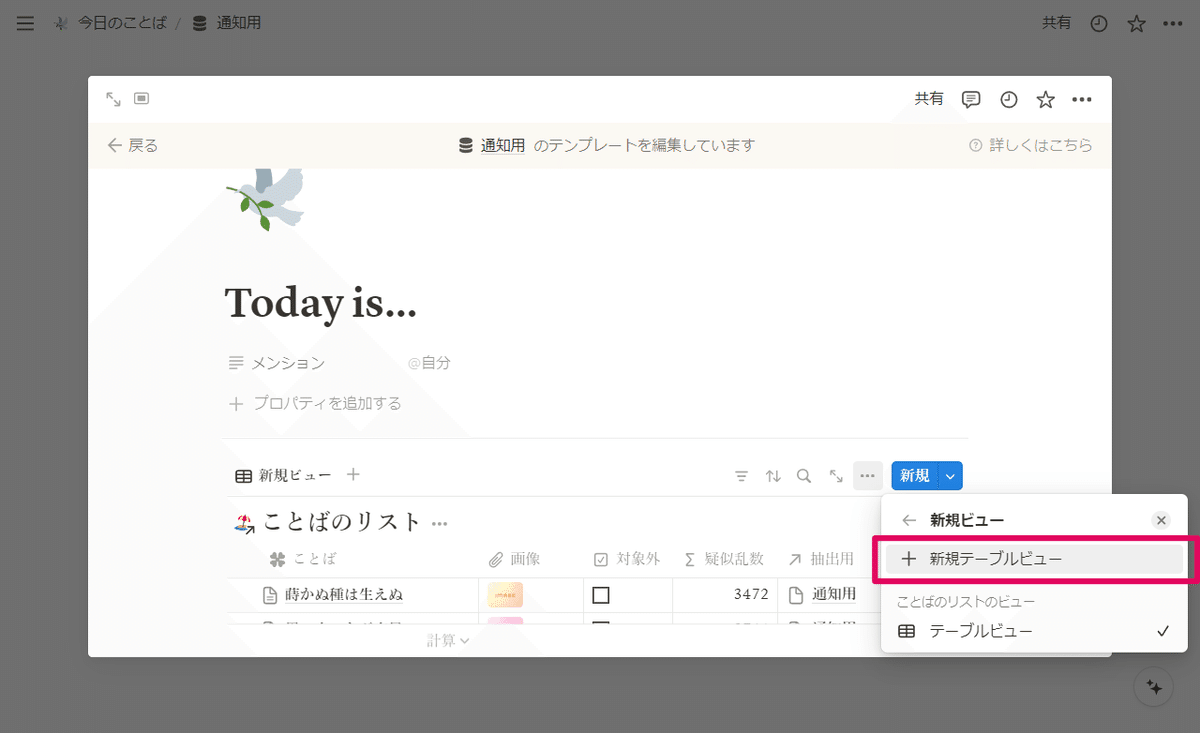
【ことばのリスト】のビューが表示され、右側にビュー表示の選択モーダルが表示されるので「+新規テーブルビュー」を選択します。

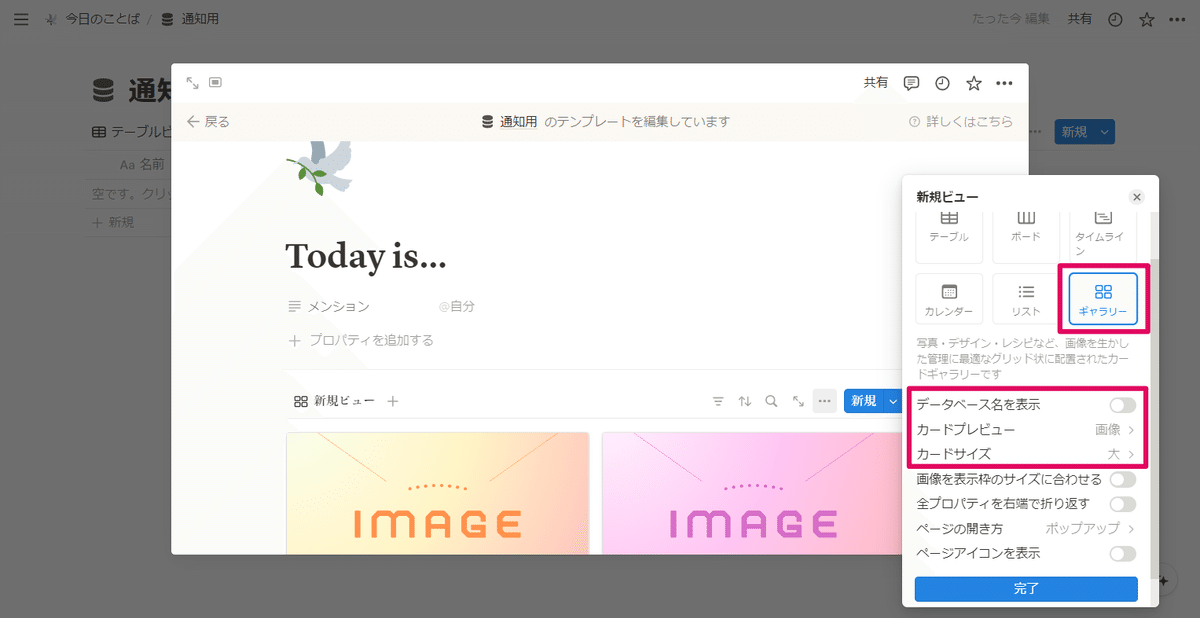
表示ビューを設定します。
レイアウト:ギャラリー(その他でもOK・お好みで)
データベース名を表示:ON/OFFは任意
カードプレビュー:表示させたい画像種類を選択
カードサイズ:任意の大きさを選択

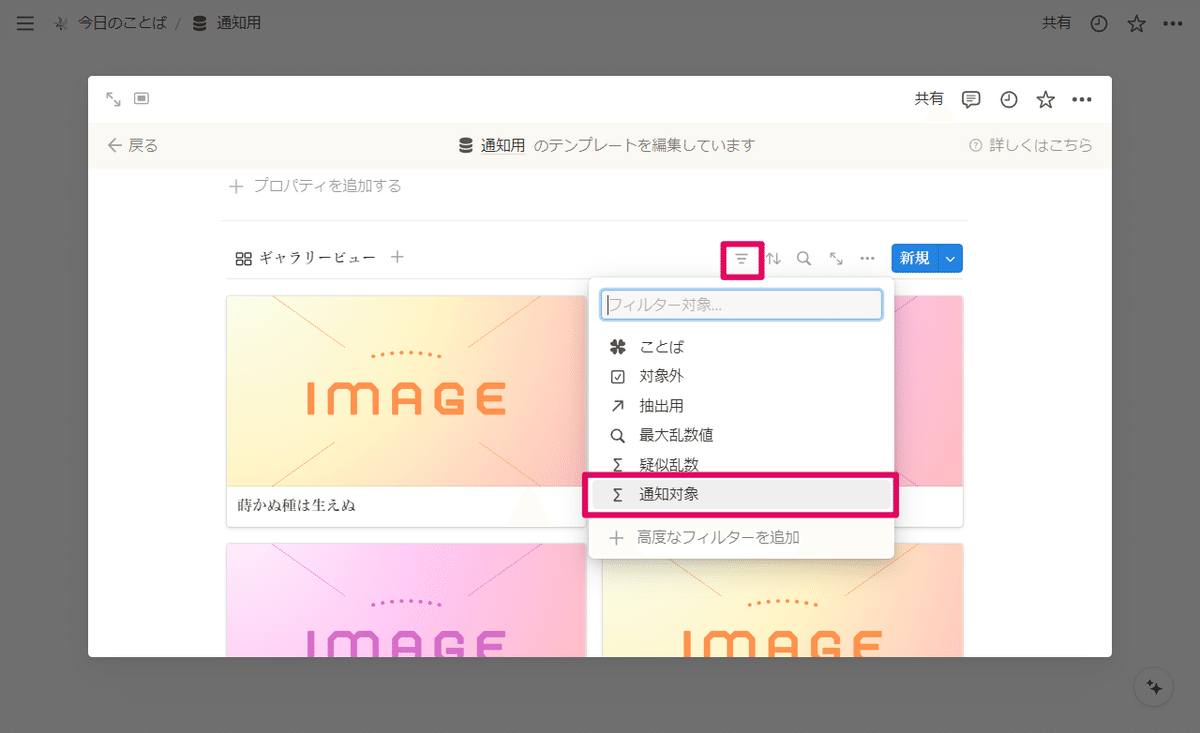
❼-3. フィルター設定で1件の言葉を表示
ビュー上部にあるフィルターアイコンをクリックし、「通知対象」プロパティを選択します。

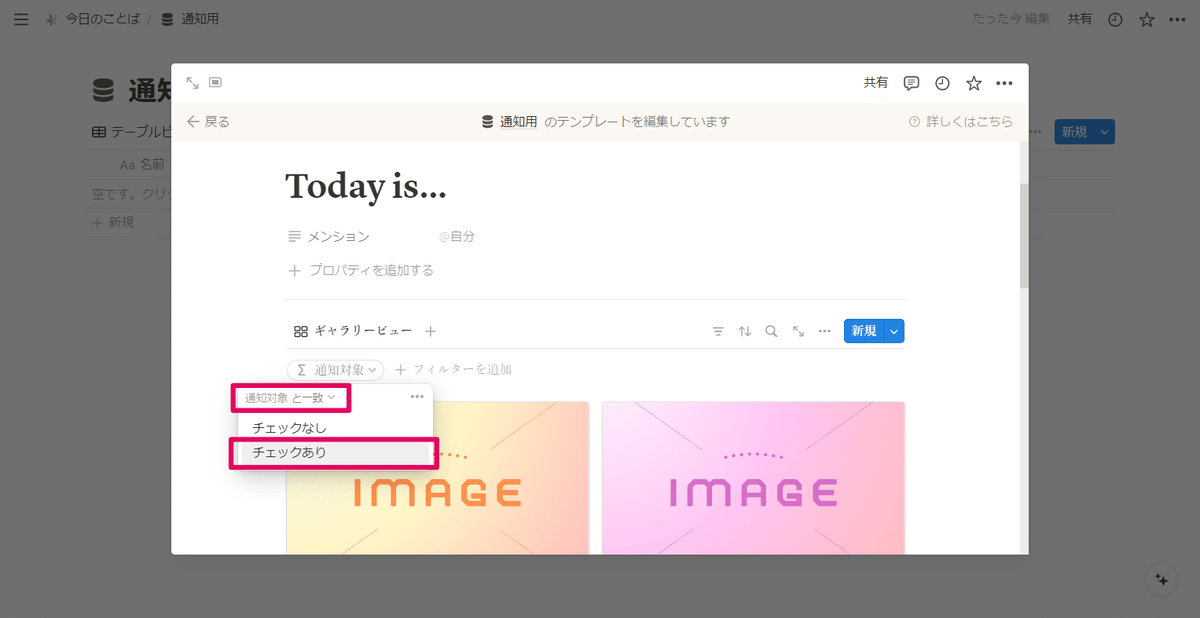
フィルターの条件を設定します。
"通知対象"「と一致」という条件で「チェックあり」を選択

フィルター設定したあとは以下画像のように1件のみ表示されます。

❽【通知用】作成テンプレートを毎日繰り返し作成設定
❽-1. ❻❼で作成したページテンプレートをデフォルト設定(任意)
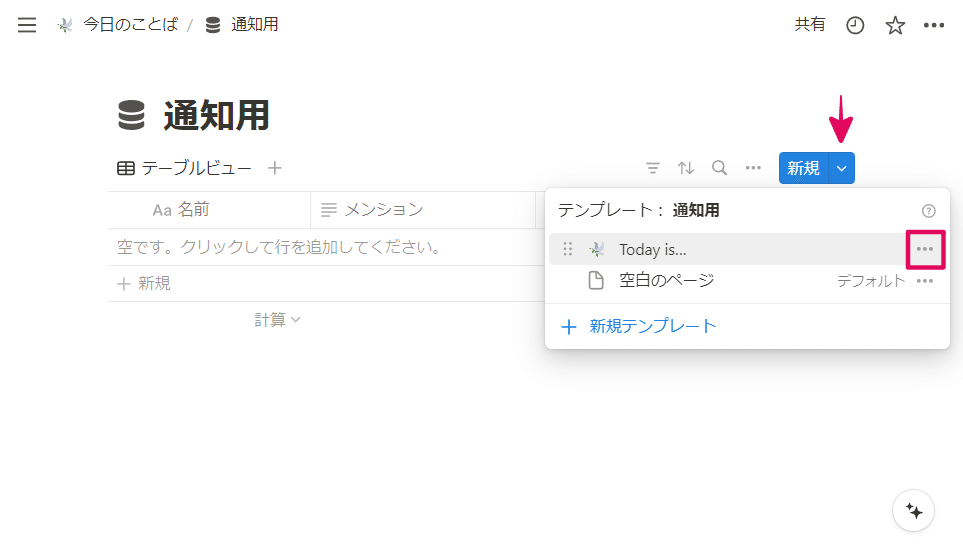
データベース右上の青い「新規」ボタンの隣にある、下矢印🔽のボタンをクリックします。
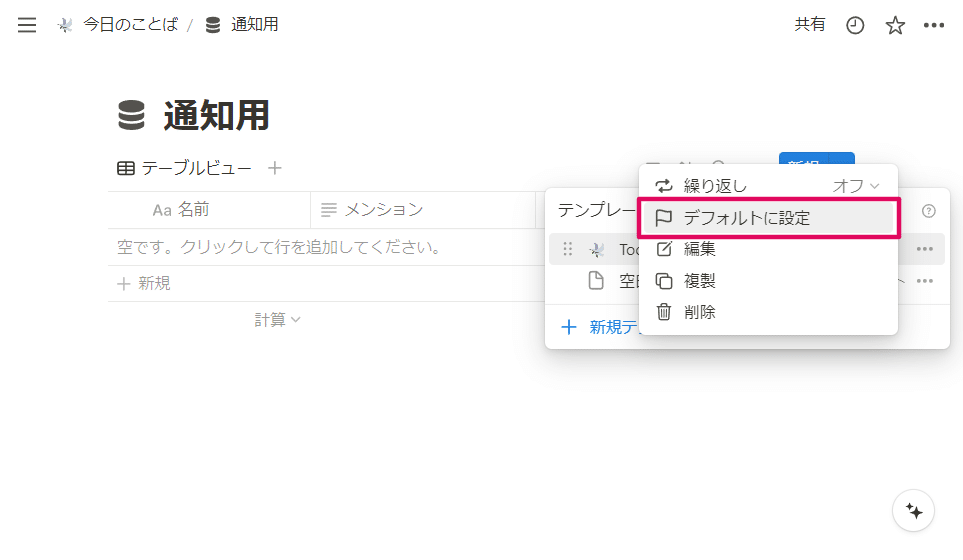
❻❼で作成したテンプレート名(ページタイトル)の右端にある「…」をクリックします。

表示されたモーダルメニューから「デフォルトに設定」を選択します。

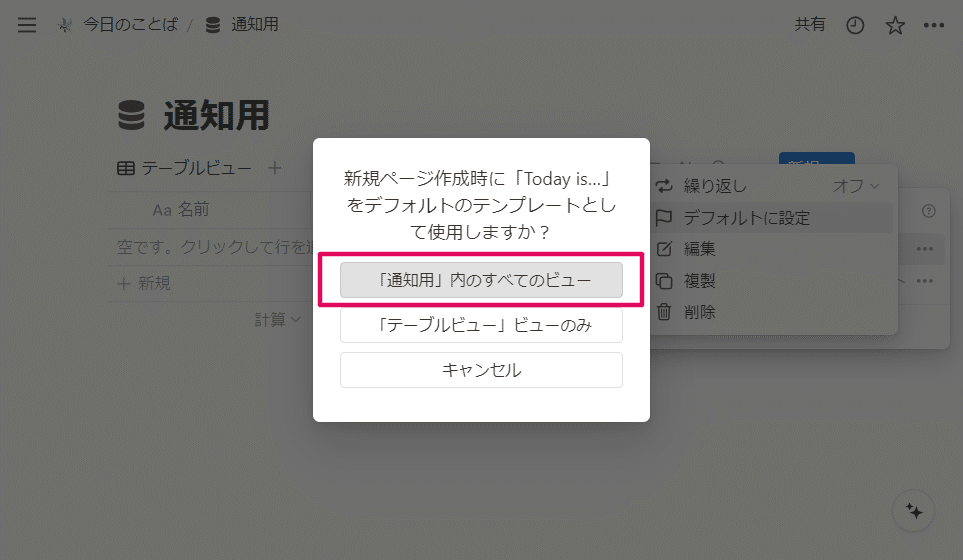
確認モーダルが表示されるので、"「通知用」内のすべてのビュー"を選択します。

作成したテンプレートに「デフォルト」という文字が表示されたことを確認します。
後続の繰り返し設定において、デフォルト設定の有無は関係ありませんが、手動でページ追加(テスト等で)する場合のために念のため設定しています。

❽-2. ページの繰り返し作成を設定
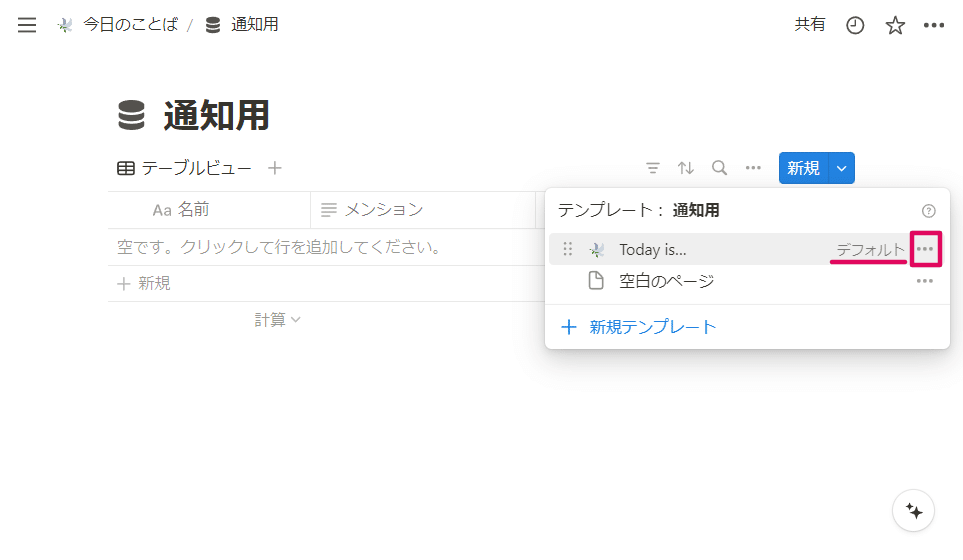
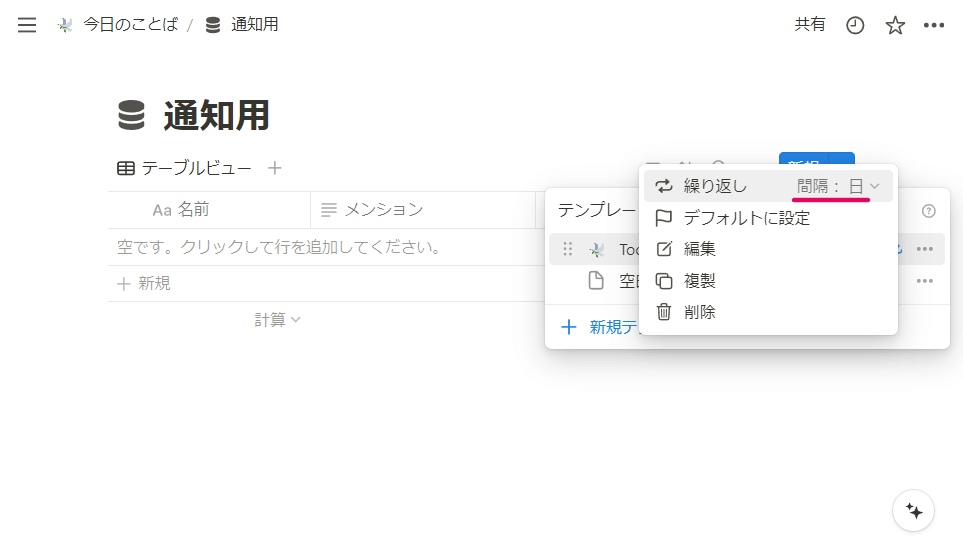
❽-1と同じように、作成したテンプレートの設定アイコン(右端にある「…」)をクリックします。
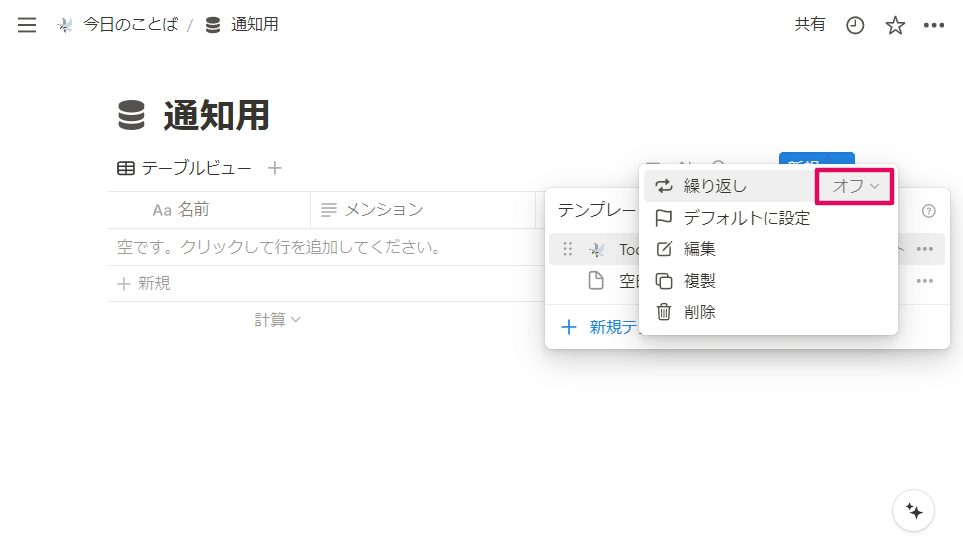
表示されたモーダルメニューから「繰り返し」の右端にある「オフ」をクリックします。

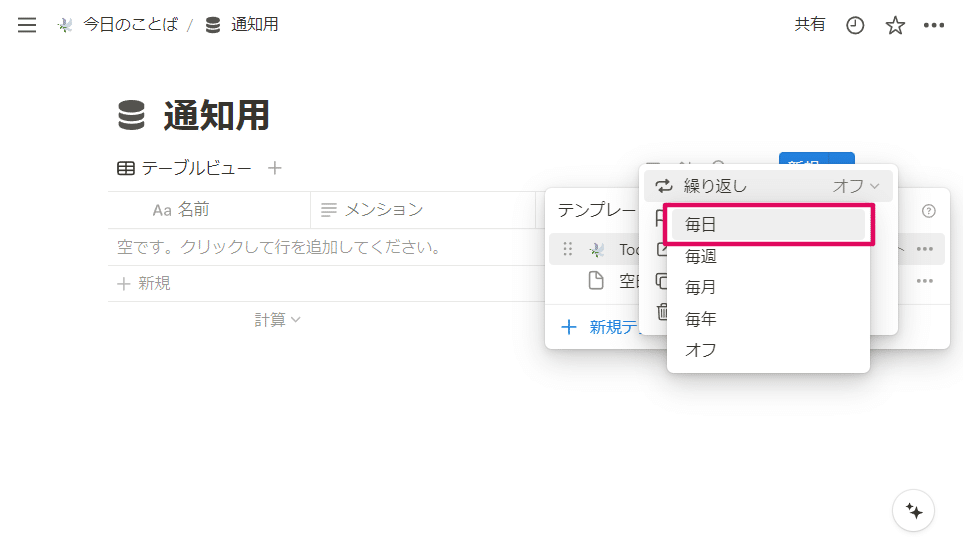
希望する通知タイミング(間隔単位)を選んでクリックします。
今回は「毎日」とします。

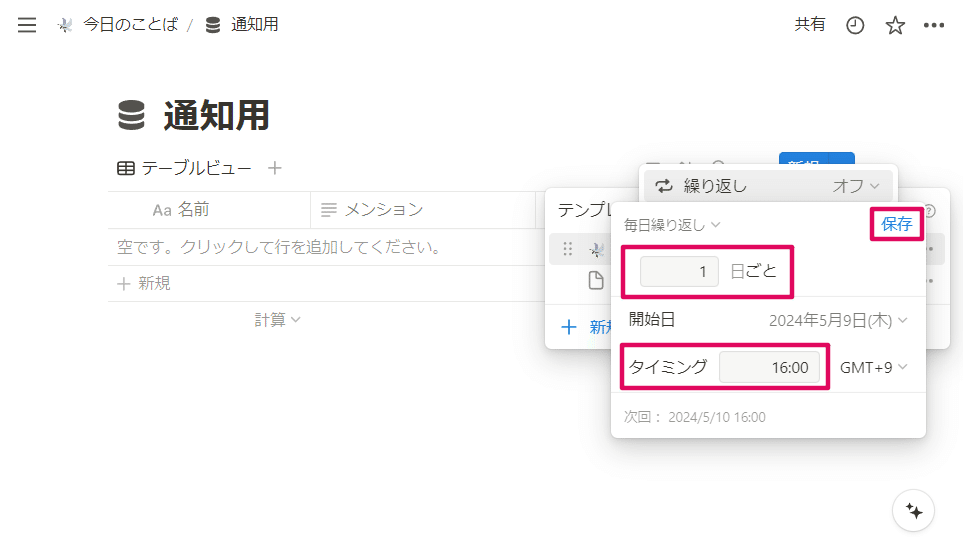
繰り返し内容の詳細を設定します。
今回は毎日16時に繰り返し作成(通知)させたいので「1日ごと」、タイミングは「16:00」とします。
設定後は右上の「保存」をクリックを忘れずに。

設定が完了したら「繰り返し」項目右側に「間隔:日」等と表示されていることを確認します。

以上で設定が完了しました。
おわりに
今回はあくまでも「疑似乱数」のため、『Notionでランダムな1件をスマホに定期通知する方法』シリーズの他方法と比べると、1ヶ月ほど試してみた結果、ランダム選択される内容に偏りが生じる場合もあるかな?という印象です。
Notion数式にもrandom関数が追加されたら嬉しいな…🥺
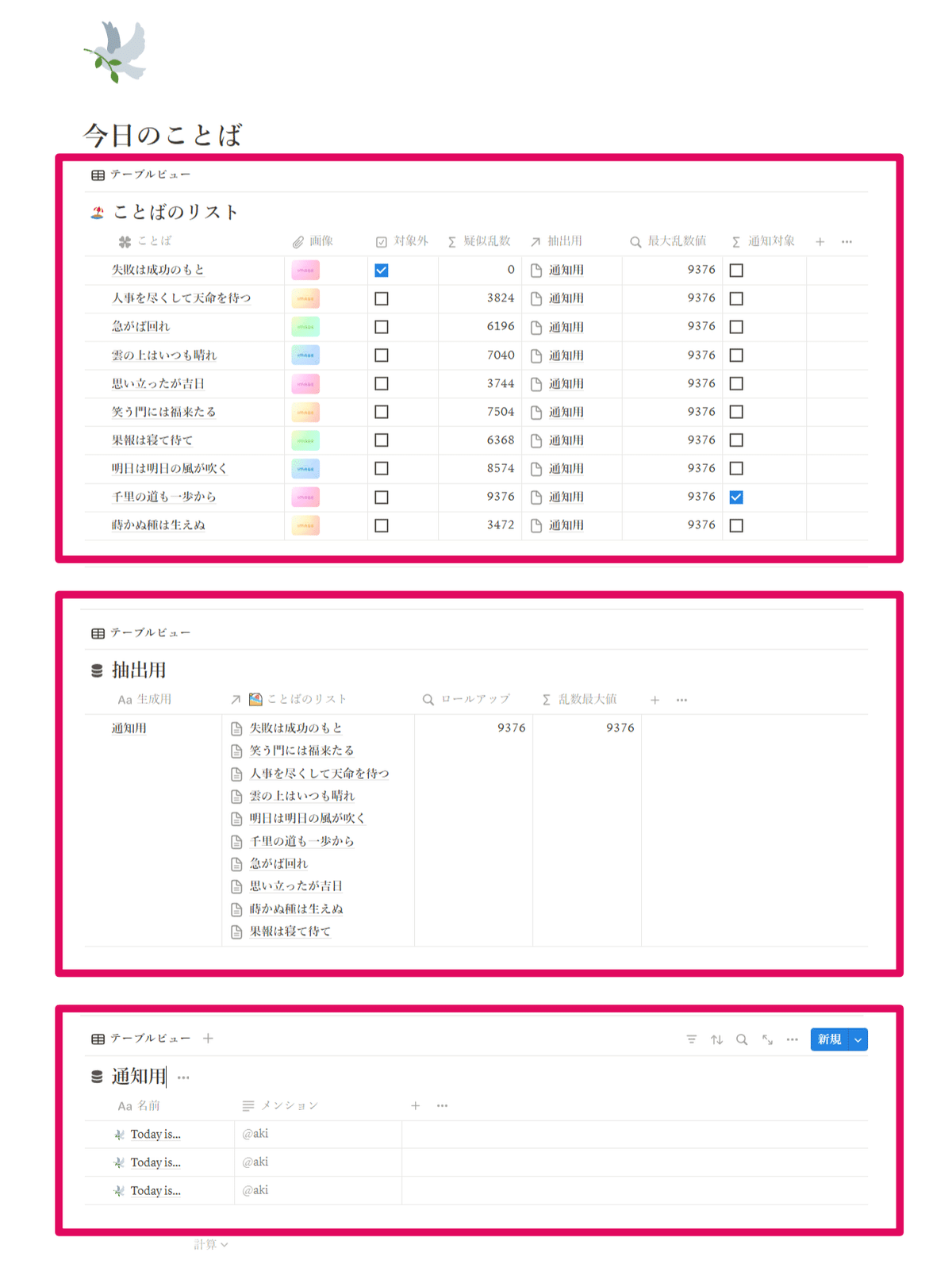
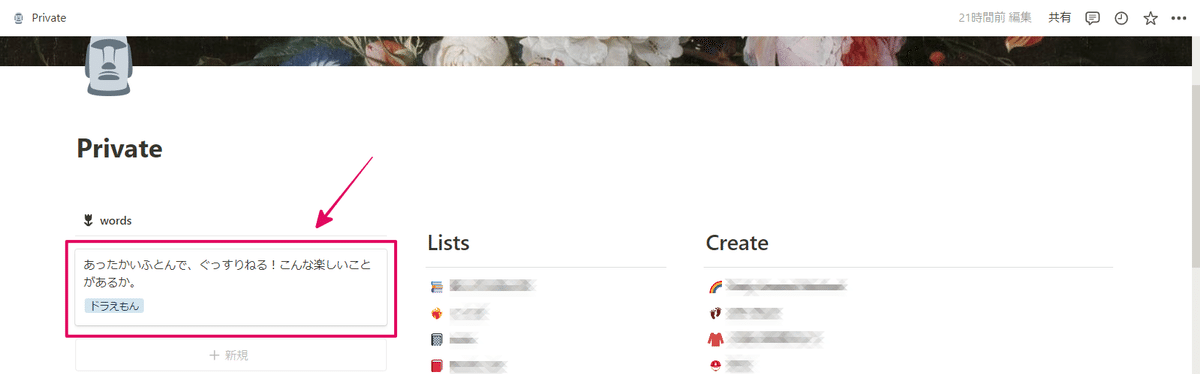
なお今回はスマホ通知させるために3つのデータベースを使いましたが、自分のNotionホーム画面で表示させるだけなら、【ことばのリスト】さえあれば叶います。
手順としては、❶❹❺❼のみです。以下は私のページイメージ。

Notionの機能である「データベーステンプレートの繰り返し設定」の本来想定された使い方ではないニッチな方法かもしれませんが🤣、ひとつのアレンジアイデアとして参考になったなぁと感じていただけたら、スキ🤍を押していただけると励みになります!
長文お読みいただきまして、ありがとうございました🥰
