アクセシビリティに配慮したビジュアルデザイン
この記事は『デザイニングWebアクセシビリティ』の第8章 ビジュアルデザイン を図解・要約したものになります。より詳しく知りたい方はこの本を読んでください。この8章についてはお試し版という形で無料公開されています。
8章の内容:視覚的な見せ方、ビジュアルについて
多くの人は視覚から情報を得ているので、ビジュアルデザインを工夫すればアクセシビリティの向上が見込める。とはいえ視覚情報のほとんどはマシンリーダブルになっていないため、視覚情報の見せ方によっては伝わりにくくなってしまう(機械翻訳ができないなど)。

ビジュアルデザインの方針と流れ
1. サイトの目的に沿ってデザインの方向性を決める
2. 基本ルールを決める
カラースキーム:サイト全体で使う色を定義。この段階でアクセシビリティに配慮した設計をしておくと良い。

グリッドシステム:コンテンツ幅の変化に柔軟に対応できるのが望ましい。
- リキッドデザイン:ページ幅に応じてコンテンツが伸び縮みする。欠点は幅が広すぎたり、幅が決まっているコンテンツは扱いにくいところ。
- レスポンシブデザイン:ページ幅に応じてレイアウトや文字サイズを変更する。欠点は複数のレイアウトを用意することになるのでコストが高いところ。
3. 個々のコンテンツの見た目を決める
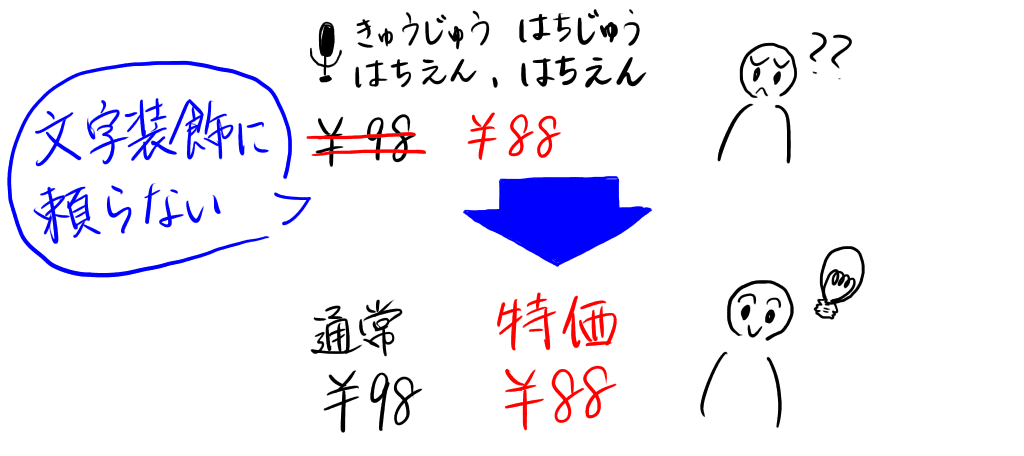
ポイント1:見た目に頼らないようにする
色はコンテンツの理解を深めるために効果的ではあるが、色の区別が付くことが前提になっているデザインは避ける。色弱だった場合、目が見えなくて読み上げ機能を使っている場合、強い日差しの下にいる場合ではわからないことがある。文字だけでもわかるようにする。

配置は画面サイズによって変わることや、読み上げ機能ではわからないということから、配置だけで要素を指し示すことは望ましくない。ラベルを付けると良い。

例えば打ち消し線は読み上げ時にそのまま読まれてしまう場合があり、文字装飾が解釈できる前提だと誤解されてしまう危険性がある。文字情報でも合わせて伝える必要がある。

ポイント2:コントラストをはっきりさせる
コントラスト比が低く、文字が画像・背景と同化しているパターンがある。できることなら7:1のコントラスト比を確保する。写真、模様の上に文字を載せるときは文字の下に色を敷く、文字を縁取る、文字を大きくするなどの手法を取ると良い。

なお、WCAG 2.0ではコントラスト比について次のように定めている。

※大きな文字 = 半角英数なら18ポイント以上 or 14ポイント以上の太字。日本語なら22ポイント以上 or 18ポイント以上の太字。
コントラストを測ることができるツールとして、カラー・コントラスト・アナライザー、ColorTesterなどがあるので、それを使ってみるのも良い。
ポイント3:どこが押せるかわかるようにする
表現によってはリンクがリンクに見えない、リンクではないテキストがリンクに見えるという事態が起きてしまう。リンクには標準的なスタイルを適用するように心がける。

同じくボタンでも、ボタンがボタンに見えない、ボタンでないものがボタンに見えるという事態が発生しかねない。「ボタンらしさ」を明確にして、それに従うようにデザインする。

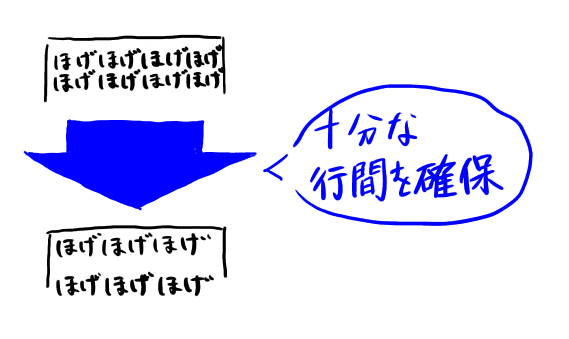
ポイント4:テキストブロックが読みづらくならないようにする
ブラウザの設定で文字の大きさは自由に変えられても、行間を変えるのは容易ではない。行間が詰まっていると次の行を探す時に迷子になりやすい、単純に読みづらいというデメリットがある。WCAG2.0では、行間は文字の高さの半分以上、段落間の場合は約空行1行分のマージンを入れることが推奨されている。

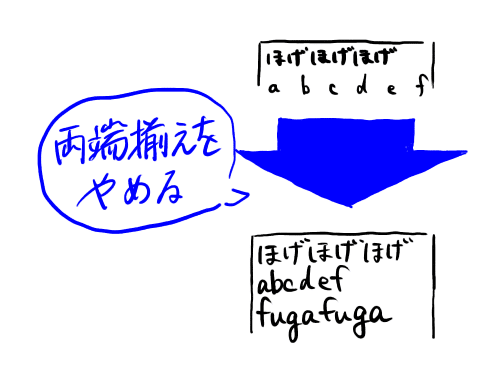
両端揃えは時に不自然な程の文字間隔を生む。認知障害を持つ人にとってはその空間に注意を奪われうまく読めなくなることも。両端揃えはやめて、左端揃えを採用する。

コラム:欧文向けテンプレートをそのまま和文に適用しない方が良い。斜体が読みにくかったり、ディセンダ・アセンダを前提にした余白計算に合わない。

※Wikipediaの「書体」項目の「欧文書体の各種ライン」を引用
ポイント5:極力文字は画像にしない
文字を画像にしてしまうと拡大してもぼやける、色やスタイルが容易に変更できない、自動で折り返しされない、システム側が解釈できない(読み上げ、機械翻訳ができない)、ブラウザのハイコントラストモードなどが適用できない、コピペができない、ページ内検索に引っかからない、画像が読み込めなかった時に読めないなどの数々の弊害がある。できるだけテキストを使う、装飾するならCSSやWebフォントを利用する、SVGを利用する(データの中にテキストをそのまま持つことができる)などの対策が必要。
ポイント6:フォーカスされているところがわかるようにする
フォーカス表示が見えない、独自スタイルでわからないと、キーボード操作している人にとっては不便になる。フォーカス部分は消さず、基本的にブラウザに任せると良い。

ポイント7:小さい要素を密集させない
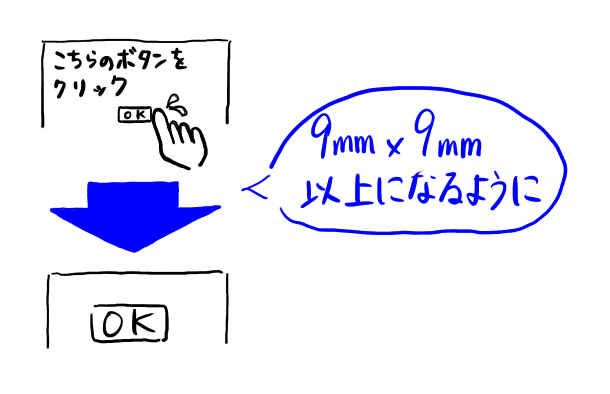
クリック・タップ領域が小さいと、タッチデバイスでタップし間違えたり、手が震えてなかなか狙いが定められない人にとっては操作しづらい。操作しやすい大きさ(実測で9mm x 9mm以上が推奨)にすることが求められる。

リンクやボタンが隣接しているのもタップミスを誘発する。適度なマージンを確保する。

クリック・タップ領域が見た目と異なるのもユーザの混乱を招く。要素全体を押せるようにする。

ポイント8:スタイルに一貫性をもたせる
同じ見た目のものが異なる意味で使われている、異なる見た目のものが同じ意味で使われている、同じ意味なのに配置が異なると混乱を引き起こす。スタイルのルールをガイドラインで明文化する、似て非なるものは作らない、(似たスタイルを使う場合は)アイコンにラベルを付ける、主要な要素をコンポーネント化するなどの対策が必要となる。


コラム:送信ボタンは右か左か
右説:前後に移動するナビゲーションを置く場合は、戻るが左、進むが右が合理的。送信は進む動作なので右。
左説:ユーザの視線は左から右へと流れる。メイン導線のボタンは最初に目に入った方がいい。キーボード操作の場合でも、メインに先にフォーカスが当たったほうがいい。
ポイント9:閃光に配慮する
強い光が点滅する表現は、光過敏性発作、頭痛、吐き気などを引き起こすことがある。ポケモンショック(ポリゴンショック)がその例として挙げられる。できれば閃光が出ない状態にし、それが厳しければ閃光を控えめにするという手段を取るのが良い。なお、閃光を発する面積を小さくしても、ユーザが画面を拡大する可能性があるのであまり意味がない。
ポイント10:拡大に耐えうるデザインにする
拡大するとコンテンツが見えなくなってしまうのも良くない。ダイアログコンテンツが画面外にはみ出しボタンが押せなくなる、文字が読める状態ではなくなるなどの問題がその例として挙げられる。画面からはみ出るようになったらスクロールできるようにする、リキッドデザイン、レスポンシブデザインを検討する、テキストブロックの高さを固定にしない、折り返しを禁止しないなどの対策が考えられる。

いいなと思ったら応援しよう!