
VRChatで ファルリアちゃんのお口を動かす リップシンクの改変
ファルリアちゃんのお口が
どの表情からでもリップシンクで動くようにする改変の記録です
大変お世話になっている 早寝でモチモチお耳のフレンドさんから教えていただいた内容です
その後に学習した内容を追加して 再度同じ操作ができるように整理して記録します
さて アバターによっては
一定の条件でのみ リップシンクでお口が動くようですね
私が愛用しているファルリアちゃんもそうなのですが
現在の私は この改変のおかげで
どの顔の表情でもリップシンクで口が動いています
この記事は自分用なのですが
もし情報として活用できるようでしたら どうぞご参照ください
私ぐらいでも理解できる書き方を心がけています
記事の前提:
VCCを使用 unityは2022 アバターはファルリアちゃん(PC版)
お願い:
何しろ改変はド初心者です 間違ってたりするかもしれません
少しでもアドバイスや注釈をいただけると助かります
===================
20240922追記
FaceEmoを使用する場合はこの記事は無効になるので使えません
FaceEmoを使用してリップシンクしたい場合は他の記事を参照してください
VRChatアバター改変 unityプロジェクトの管理運用(自分用記録)
===================
**** 先ずは基礎知識 ****
私は基礎知識が入口であり一番大事だと思っています
基礎知識がないと 説明を受けても理解できず
操作手順をメモして再現できても 何をしているのか理解できません
また そこまでフォローしようとしたら教える側に負担が増えます
いろいろ教わるのと並行でも構いません
教えていただいたことをしっかり理解し 自立して発展するために
基礎知識は最初にして最重要事項だと考えています
animationファイルって 何?
動作表現のアニメーションを記録したファイル
拡張子は .anim
下記のFXレイヤーなどで設定された条件や
expressionメニューの操作などの動作指示により
animationファイルを再生して 記録された通りにアバターが動きます
animationファイルの内容としては
アバターが踊る AFK時の動作 指の形 顔の表情 などなど
いろんな内容があるみたいです
アニメーションファイルは 購入したり作ったりできるみたいです
今回はどの表情からでもリップシンクをしたいので
アバターに入っている顔の表情animationファイルに関して操作します
FXレイヤーって 何?
5つあるアニメーションコントローラーの1つだそうです
(まだ自分の言葉で説明できません)
下記リンク先の記事をご参照ください
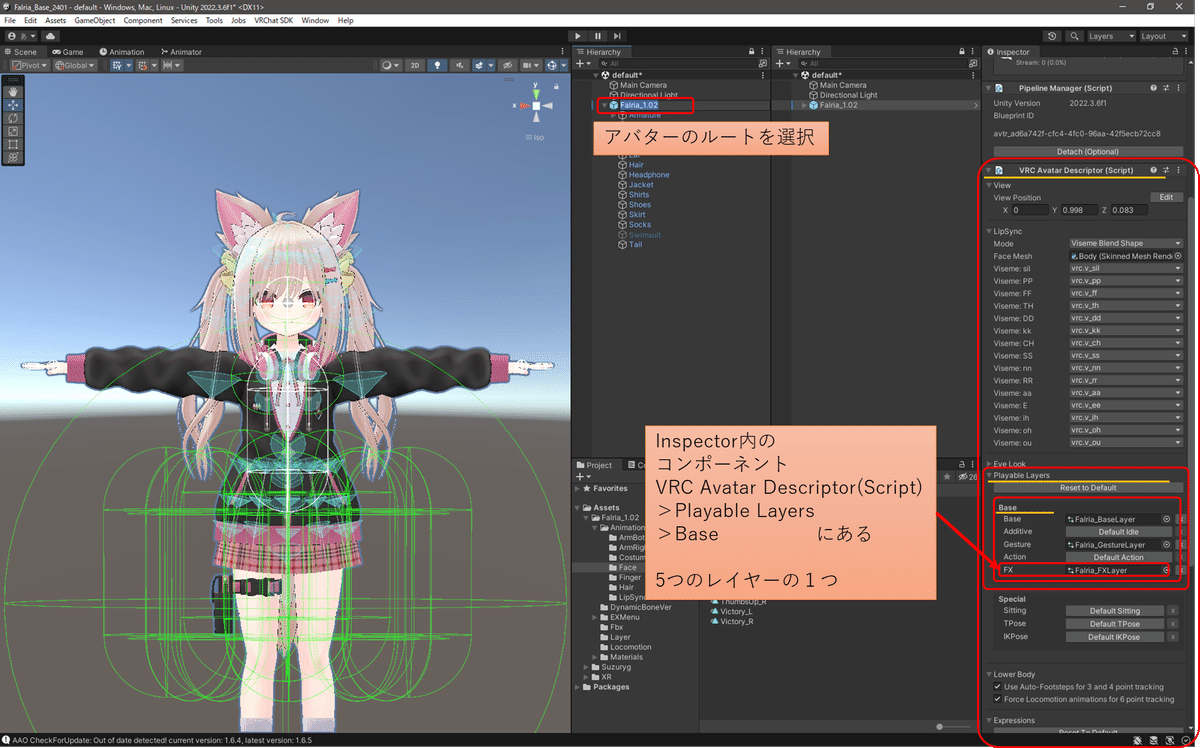
(画像は 具体的な設定先はここ! という図です)

私はこの改変を教わった時に 初めてFXレイヤーというものの存在を知ったのですが 実は そもそもFXレイヤーって何? と思っていました
この段落を書くにあたってgoogleで検索してこの記事にたどり着き
もう少し根底からの知識を得て 数々の疑問点がほとんど解消されました
私が求めていた内容です
このnote記事のほとんどの内容に関係しますので
FXレイヤーって何?と思っている方はぜひ 動画もご覧いただいて基礎知識に役立ててください
48分ありますが役立つ情報なのであっという間です
私はこういった根底の基礎知識が無くてとても苦労しています
根底はもっと知りたいですところです
見た方も 見なくてもわかる方も
さーて やっていきましょうか!
**** 【準備編】 ****
アバターをimportしてHierarchyにD&Dします
ここから始めます

私個人の好みで
Projectウィンドウの右下にあるスライドを左端までスライドしてます
ファイルがアルファベット順の一覧表示になります
なお ファイルを選択すると下のほうに
幅が許す限りパスと拡張子が表示されます
表情animationファイルの場所を確認
ファイルの場所はここです
Assets > Falria_1.0.2 > Animation > Face
12個あるアニメーションファイルを編集します

ここでは割愛してオリジナルのAnimationファイルを編集していきますが
本来なら オリジナルを残しておいて
コピーしてリネームしたものを編集したほうがよいと思います
ファイルの管理方法は千差万別なので ご自身の思う方法でどうぞ
任意のフォルダの作り方は
作りたい場所で右クリック > Create > Folder です
エクスプローラーと同じ感覚で ファイルもフォルダも
移動とコピーとリネームと削除が出来ます

【コラム】次の編集の説明・なぜ削除操作をするの?
次の編集では
顔の表情animationファイルを一つずつ見ていって
リップシンクしないようにするシェイプキーの設定を削除します
なんでその操作が必要なの?
これはアバターによって違うのだと思いますが
ファルリアちゃんの場合は 干渉対策のために 口が開いた表情では
意図的にリップシンクをしないように設定されています
「干渉」とは? 何かと何かの動作や状態が重なって
動作がおかしくなってしまう現象です
今回の場合は 口を開いた表情にリップシンクの動きを重ねると
お口の状態が破綻する(おかしくなる)状態を指します
削除して口が動くようにしたら干渉しちゃうよ?
後の工程で干渉しないような仕組みを組んでいきます
表情animationファイルの編集・画面のレイアウト作り
表情animationファイルを 1つずつ見ていきます
先ずは1つ参考に FingerPoint_L.animをダブルクリックして見てみます
(これはリップシンクしない設定がされているパターンです)

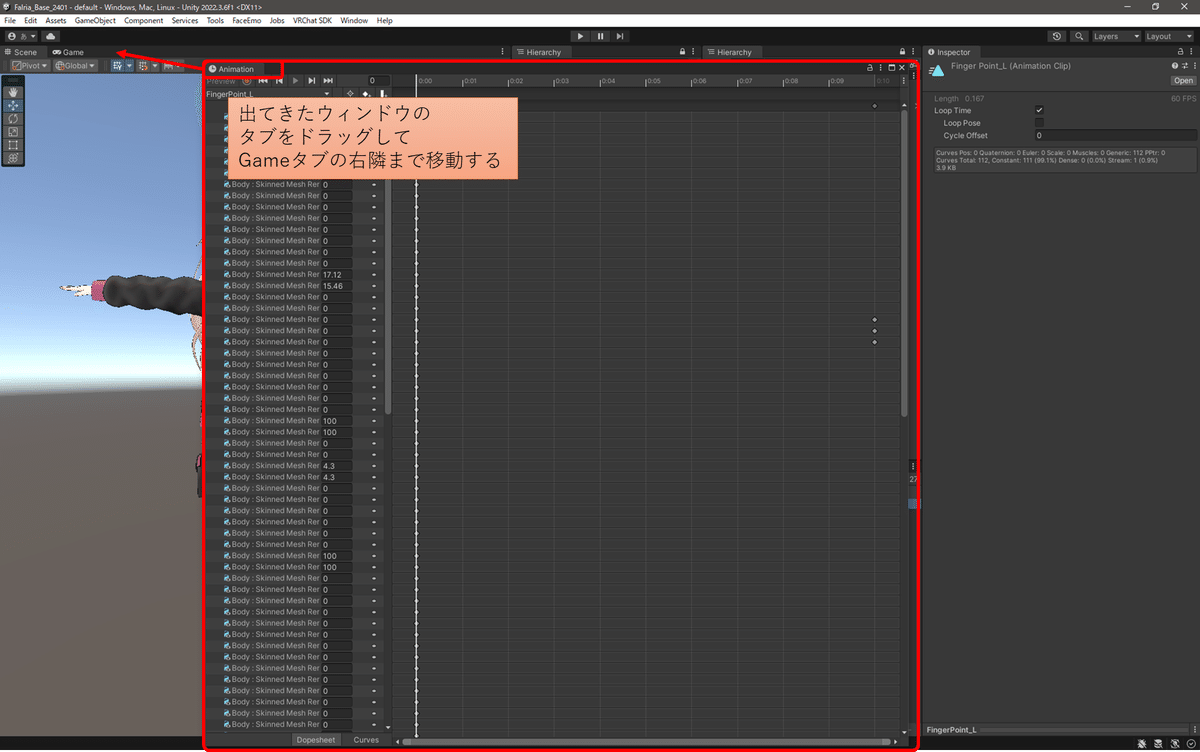
Animationタブ1つだけのウィンドウが大きく出てくるので
いったんレイアウトを調整します
タブをScene/Gameタブの右並びまでD&Dして移動します
(これは私個人の好みによるレイアウトです)

既存のウィンドウ内で Scene/Game/Animationの3タブが並びました
今後はanimationファイルをダブルクリックすると
ここでAnimationウィンドウが開くようになります
さらに ウィンドウの幅を調整していきます
デフォルトだとシェイプキー名が見切れてさっぱりわかりません(緑枠)
図の黄色線の境界線を右にドラッグして幅を広げると
シェイプキー名が全部見えるようになります

開いたanimationファイルの内容を見ると
このanimationファイルで BlendShape(シェイプキー)による
どういう動作をするのかが書かれています
さて 編集しますよ
Animationウィンドウを下のほうにスクロールすると
~~「vrc.v_○○」というシェイプキーがあり 設定値が0です
つまり この表情Animationファイルを使用時は
リップシンクによる口の動きが 0=動かない と指定しています
これでリップシンクによる口の動きを止めています
~~「vrc.v_○○」を削除します
一番上をクリックして Shift+一番下をクリックで 範囲選択して
右クリック→RemovePropertiesクリック (Deleteキーでも可) です

特に初めてではドキドキしますね まだですよ
残り11個の表情Animationファイルも全部 一つずつ見ていって
同様に「vrc.v_○○」のシェイプキーがあったら削除します
(「vrc.v_○○」が無かったらそのままでOKです)

表情リセット用の表情animationファイルを作る
このままではリップシンクが表情設定によるの口の形に干渉してしまうので
後ほど 回避する仕組みを作るのですが
そのための リセット用の表情animationファイルを作っておきます
既存の表情animationファイルを一つ流用します
FingerPoint_L.anim を選択して Ctrl+D(複製のショートカット)
「FingerPoint_L 1.anim」が新しく出来るので
F2キーまたはクリックで ファイル名編集状態にして
「MouseReset」と入力してリネームします
リネームした瞬間にアルファベット順の位置に移動しますので
無くなった!って 驚かないでくださいね

作成したアニメーションファイル MouseResetをクリックします
Animationタブに内容が表示されます
この中にあるシェイプキー
~~「mouse_○○」と ~~「tonguee_○○」を残して
それ以外を削除します

残った「mouse_○○」「tonguee_○○」の設定値を すべて0にします
今回の場合は 「mouth.open_trouble」だけです
右上のキー(◆)を右クリックして DeleteKeyで削除します
キー(◆)は 左から右に流れるタイムラインの始まりと終わりにある
スタートとゴールみたいなもの
今回はゴールを削除して スタートのみにしています

準備はここまでです この後はリップシンクの動作に関する編集です
**** 【実践編】 ****
FXレイヤーの編集開始とレイヤー削除
FXレイヤーを開く
Hierarchy アバターのルートオブジェクトを選択
Inspector PlayableLayers>FXにある
「Falria_FXLayer」をダブルクリックで開く

デフォルトのリップシンクの仕組みを削除する
FXレイヤーを開くと Sceneタブの並びにAnimatorタブが増えます
この中に「LipSync」レイヤーがあります
ファルリアちゃんの場合は
ここで疑似的にリップシンクを表現しているんだそうです
それを削除します
「LipSync」レイヤーを右クリック→Delete

表情干渉対策の制御をFXレイヤーに作る
【レイヤー】新しいレイヤーを作る
縦に並んでいるレイヤーの右上にある 「+」ボタンを押すと
一番下に 新しいレイヤーが追加される
ここでは「MouseReset」と名前を付けます
MouseResetレイヤーの右にある歯車マークをクリック
出てきた項目のWeightのスライダーを 右端まで動かして値を1にします
これをしないと動かないのですが 忘れがちっ
動作しない・・って時はここを忘れている可能性が高い

MouseResetレイヤーの左にある「=」をドラッグして
Right Handレイヤーの下の位置に移動します

※もし、[Left Hand]、[Right Hand] 以外のレイヤーで表情の制御を行うギミックを入れている場合は、そのレイヤーの下にMouseResetが来るようにしてください。
FXレイヤーには、下に配置されているレイヤーほど優先順位が高くなる という仕様が存在します。
Left Hand/Right Hand (左右の手のハンドサイン)の真下に配置した理由は、「ハンドサインで表情を変化させる処理」を「リップシンクの干渉対策処理」で上書きさせる為。 とのこと。
並びが下に行くほど優先順位が上とは unityトラップですよねー
次にMouseResetレイヤーの中身を作っていくのですが
またunityトラップです!!
よーーく見ると
移動直後は 選択されたレイヤーと開いているレイヤーが違います!
一度他のレイヤーを選択して MouseResetを再度選択して開きなおします

トラップを回避したら レイヤーの編集をやっていきましょー
【メモ】レイヤー編集のマウス操作(とUI名称)
レイヤー編集画面(レイアウト領域)のマウス操作メモです
ホイールを回す ・・・・・・・・・・・ 拡大縮小
ホイールクリックしてドラッグ ・・・・ 画面を上下左右に動かす
StateをD&Dする ・・・・・・・・・・・ Stateを動かす
(参考)unityマニュアル Animatorウィンドウ各部の正式名称https://docs.unity3d.com/2022.3/Documentation/Manual/AnimatorWindow.html
【レイヤー】MouseResetレイヤーのレイアウト領域の編集
レイアウト領域の何もないところで右クリック
Create State → Emptyをクリック オレンジ色の新しいStateができる
最初のStateはオレンジ色なんだそうです
作ったオレンジ色のStateをD&Dして 体裁を整えます
EntryStateの下で矢印が垂直になる位置に移動します

Stateとは?
特定の状態(矢印に設定した条件)の時に → どうする の
「どうするの箱」って感じ
「どうする」の内容=Stateに設定したアニメーションファイル
オレンジ色のStateをクリックして
Inspectorにて名前をIdle(アイドル)に変更します

もう一つStateを作ります
同様に右クリックCreate State → Emptyで 灰色のStateが出来ます
D&DしてIdleの下あたりに配置して
InspectorでMouseResetと名前を変更します

【State】「MouseReset」Stateの設定
MouseResetのStateに遷移した時にどうするか を設定します
MouseResetを選択 Inspectorはその内容になる
Projectタブから Assets>Falria_1.02>Animation>Faceを選択
MouseResetのAnimationファイルを InspectorのMotionに入れる
これでMouseResetのStateになった時に
MouseResetアニメーションが動作するようになります

【Transition】2つのStateの遷移矢印を作る
2つのStateが行き来できるように Transition(矢印)を作ります
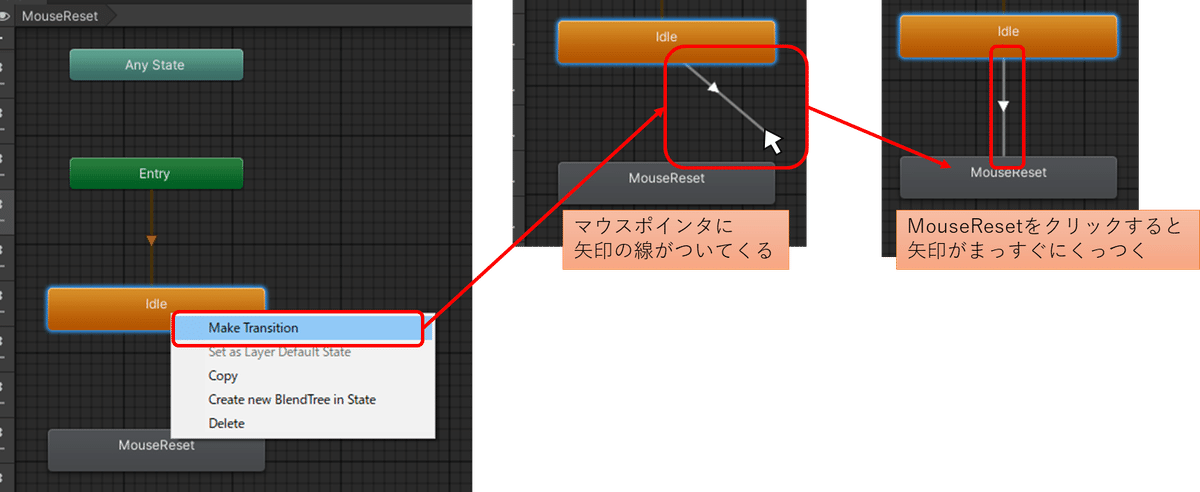
Idleを右クリック Make Transition をクリック
ポインタにくっついてIdleから矢印が出てくる
MouseResetをクリック 矢印がMouseResetにまっすぐくっついてつながる

同様に逆方向の矢印です
MouseResetから IdleへのTransition(矢印)も引きます

【パラメーター】遷移条件で参照するパラメーターを作る
Transitionに遷移条件を設定するために 必要なパラメーターを作ります
Parametersタブをクリックして
右下にある「+」ボタンをクリック 一番上のFloatを選択します
一番下に新しくパラメータが作られるので、名前をVoiceにします
「Voice」は一字一句間違わずにね(後述)

【Transition】1 Idle → MouseReset の設定
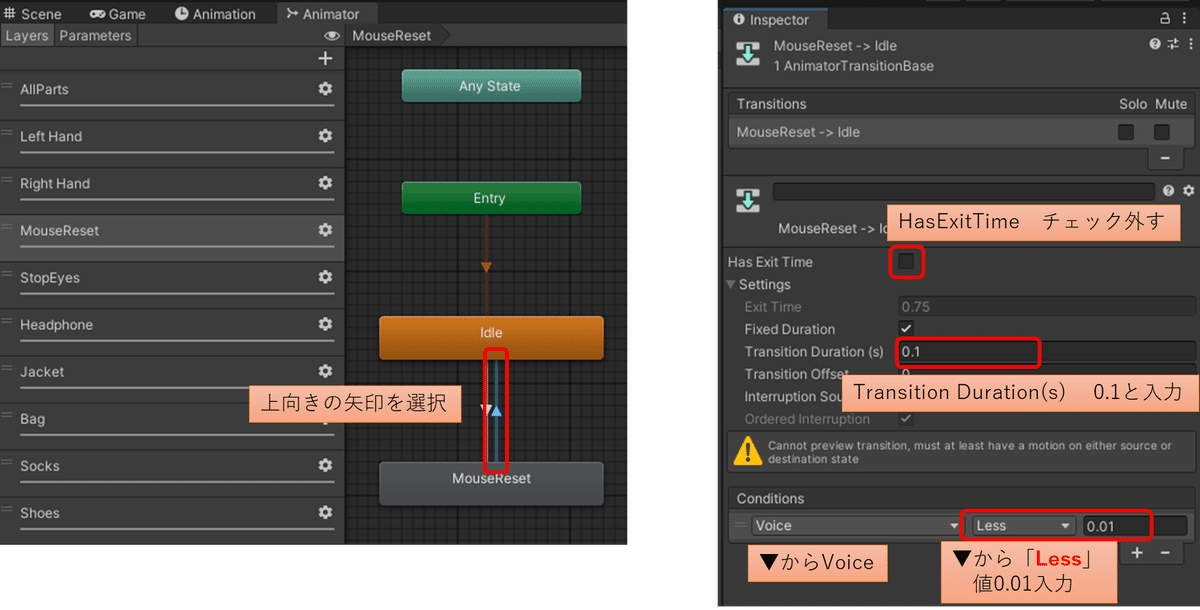
Layerタブを選択 MouseResetのレイヤーを選択
「IdleからMouseResetへ引かれた矢印」を選択

選択した矢印の Inspectorを操作します
Has Exit Time のチェックを外す
Settingsの左の▼から展開して Transition Duration(s) を0.1 に変更
Conditionsの List is Emptyの右下の 「+」ボタンを押すと
リストが1つ出る
リストのパラメータVisumeの右にある▼から Voiceを選択(作ったやつ)
Greaterの右に 値「0.01」を入力
Conditions では遷移の条件を設定します
指定したパラメーターが どの条件の時に 矢印の向きに遷移する
という設定

【Transition】2 MouseReset → Idle の設定
今度は逆向きの矢印の設定です
MouseResetからIdleへ引かれた矢印を選択
Inspectorの内容は 同じ手順でほぼ同じ内容で作成
1か所違うところは Greaterじゃなくて「Less」にすることです

改変は以上です
あとは アバターをアップロードしてリップシンクの動作を確認します
口が開いている表情 閉じている表情 どちらも声を出してみて
干渉しないで リップシンクが動いているか見てみましょう
うまく動かない時は
Weight=1の設定忘れとか StateのMotion設定忘れとか ありがちっ
たしか・・ハンドサインに割り当てて設定した表情animationファイルの中に1つでもリップシンクしないシェイプキーが残っていると 割り当てた表情全てで口が動かなかった気がします (割愛して再現検証していません)
**** 【まとめ】 ****
今 どんな改変をしたの?
VRChat内での 声の有無によって遷移する設定を作り
声有りの時に どの顔の表情からでも
破綻することなくリップシンクで口が動く仕組みを作りました
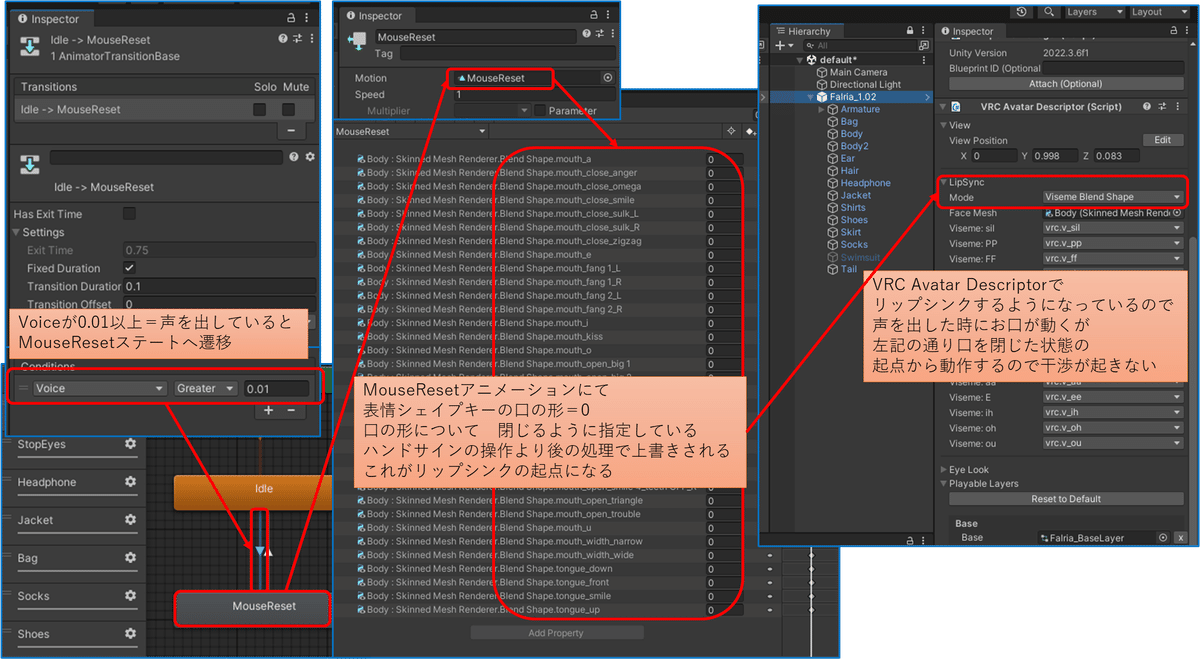
声を出した時の動作
声を出す=voiceが0.01以上
→MouseReset animationで表情の口の形は閉じた状態になる
(リップシンクで口が動いても破綻しない起点)
→VRChat標準機能のリップシンクが動作してリップシンクで口が動く
→声を出す=起点になるので
どの表情で声を出しても破綻しないでリップシンクで口が動く

声を出していない時の動作
レイヤーが上から順に処理されるので
ハンドサインによる顔の表情の後に MouseResetレイヤーの処理がされる
声が出てないときは Idle Stateなので無処理だが
そもそも声を出していないから リップシンクが動作しないので
表情設定で口が開いていても リップシンクによる干渉は起きない

(参考)パラメーターを見てみよう
Voiceというパラメーターを作成しましたが
これはVRChatアプリケーション内に存在する
プレイヤーが声を出しているときに数値が変わるパラメーターです
パラメーター名を一字一句間違わずに同じにすると利用できます
Voiceの値が0.01以上は 「声を出している状態」です
パラメーターはVRChat内でデバッグモードを表示すると可視化されます
Rメニュー>Option>Congif>Debug (戻るときは逆手順で)
表示した状態で操作などするといろいろな値が変化してちょっとおもしろい

無事に出来たら VRChatライフを楽しみましょうね!

この記事が気に入ったらサポートをしてみませんか?
