
VRChatアバター改変 髪型の導入と調整(私流)
私自身の髪型調整のやり方がやっと固まってきたのと
髪型の調整がよくわからないというお話をよく聞くので
髪型について 導入と調整方法を整理して記事にしました
自分の記録も兼ねており 私流なので
不要だと思うところは飛ばしてください
私ができるぐらいなので 特別な難しい技術はそれほどなく
ハードルは高くないと思います
どれぐらいこだわるか/妥協するかで作業時間が違うぐらいかな
誰かにとって何か少しでもご参考になれば幸いです
間違いや こうしたほうが良いよということがありましたら
DMなどで教えていただけると助かります
●始める前の説明など
・ここからスタート
VCCを使用してプロジェクトは作成済み
対象モデル:ファルリアちゃんはHierarchyに導入済み
BOOTHで髪型を購入:商品の中にPrefabがある
想定レベル:対応衣装を着用してVRChatにアップロードができる
・必要ツール
Modular Avatar
liltoon
AvaterOptimizer(AAO)
画像編集ソフト (私はクリップスタジオペイントプロ)
これらは必須レベルの有名ツールなので詳細は割愛します
・便利なツール(任意)
VRChat Hierarchy Highlighter
最新のインポートアイテムに色を付けるやつ
【無料】揺れ物チェックとかに使えそうなアニメーション
【改】【無料有】色々動いてくれるのでアバターの動作チェック等に使えるanimationファイル
・Unityのレイアウト(画面構成)
Unityはレイアウトを自由に変えることができますので ご自身の使いやすいレイアウトに変えることをおすすめします
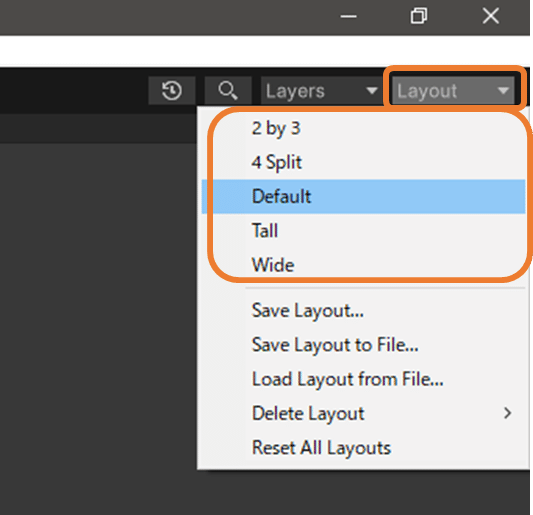
プリセットとデフォルトのレイアウトは
Unity右上のLayout▼から選ぶことができます

私はHierarchyとProjectタブを2つ並べています

任意のレイアウト変更はこの記事を参照してください
・全体のロードマップ
プロジェクトのバックアップ作成
→ 髪型のインポート → 位置合わせ
→ 髪質合わせ → 色合わせ
→ コライダーを作成して設定 → アニメーションでチェック
→ 揺れ調整 → アップロードして確認と調整の繰り返し
こんな感じです
●【重要】プロジェクトのバックアップ作成
何かを導入する前はプロジェクトのバックアップを作成した方が無難です
やり直したい場合やプロジェクトが壊れた時に再起できます
作業の節目や気が向いた時にも時々やっていいでしょう
やっておかないと壊れた時に取り返しがつきません
・バックアップの作成手順
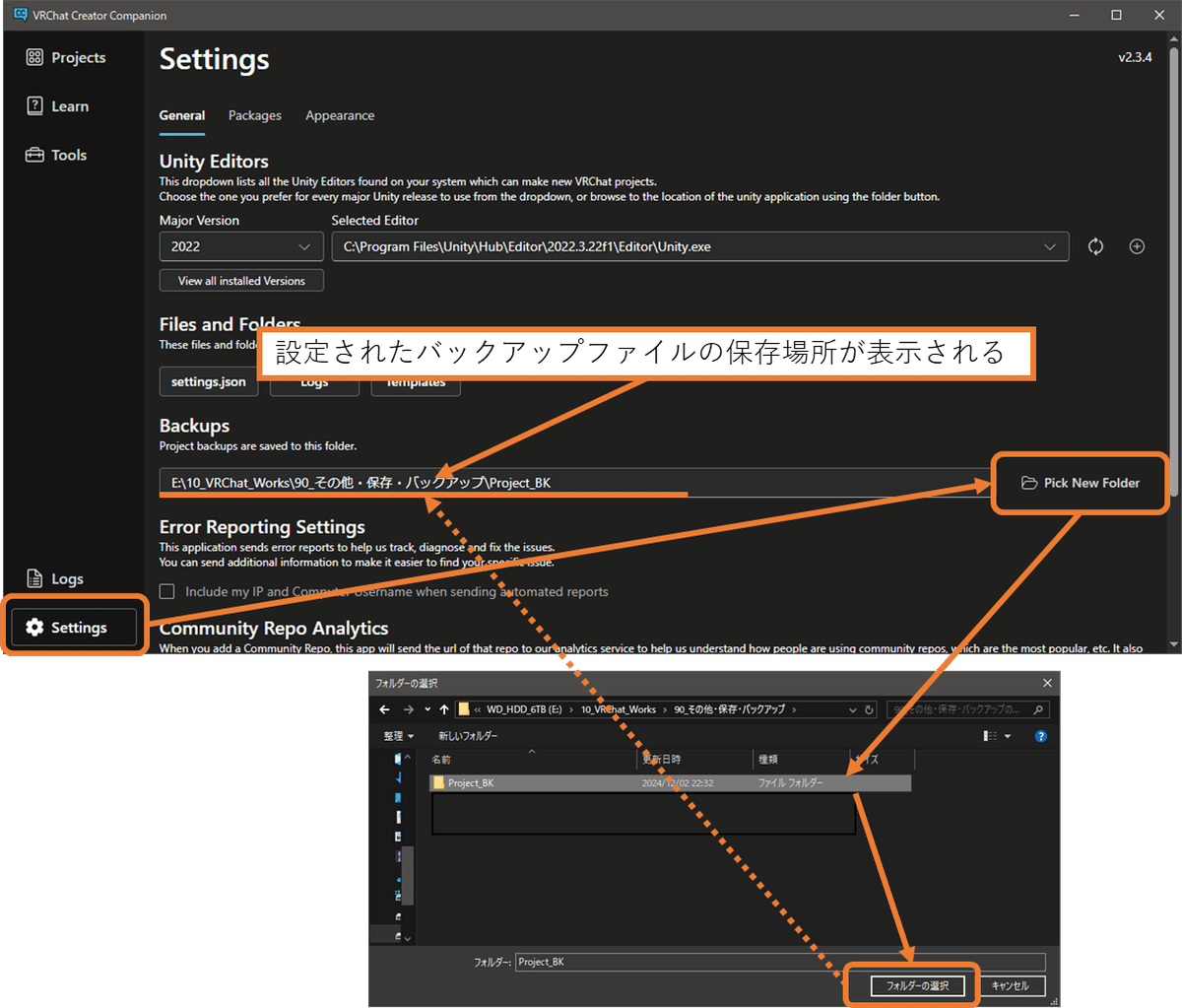
・VCCでバックアップの保存場所を指定します
(左下)Settings → Pick New Forder → 保存するフォルダを選択 →フォルダの選択クリック → 保存場所が表示される

・バックアップ作成をします
(左上)Projects → 該当プロジェクトの右端の「…」 → Create Backup → 作成画面 → 画面が戻る
作成後にエクスプローラーで保存場所を開くとZIPファイルが作成されている
ファイル名には作成した年月日時分秒まで記録されています

・バックアップから復旧する場合
もしバックアップを活かす機会があった場合の手順です
・バックアップZIPファイルを解凍する
・解凍したプロジェクト(フォルダ)の内容を確認する
たまーに解凍に失敗するらしく Assetsが空っぽだった経験があります
その場合はそれは削除して もう一度解凍します

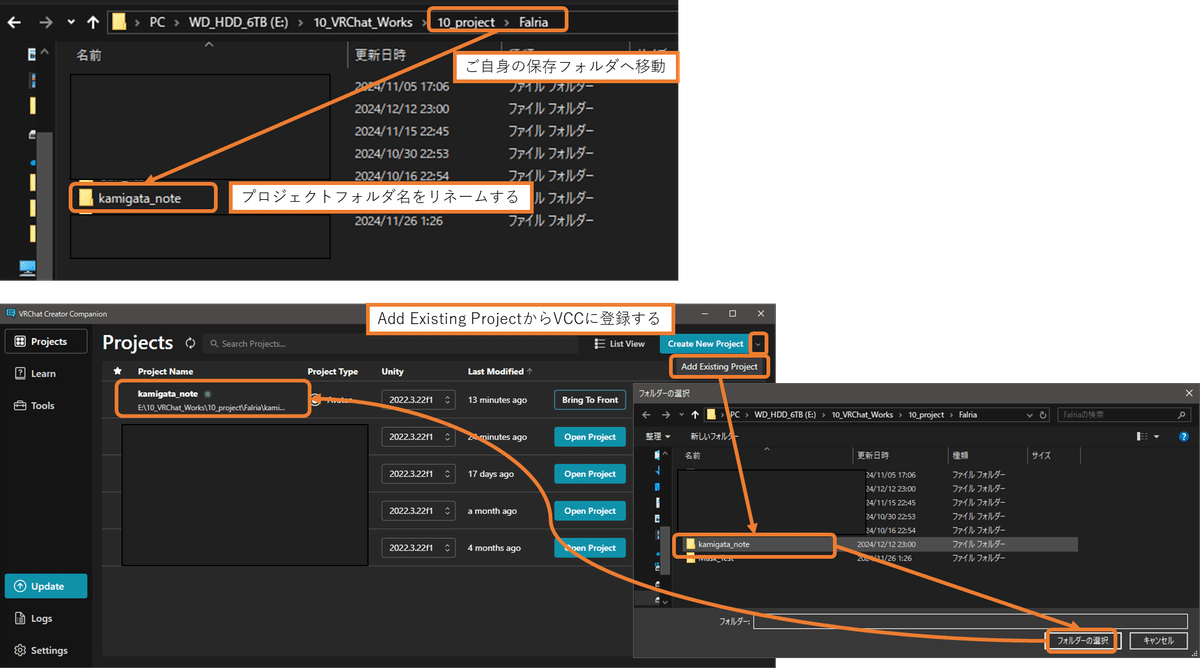
・解凍後のプロジェクトフォルダを
ご自身の既定の保存場所へ移動してリネームする
・VCCで Add Exiting Project をクリックしてVCCに登録する
・今後はこれを使用する

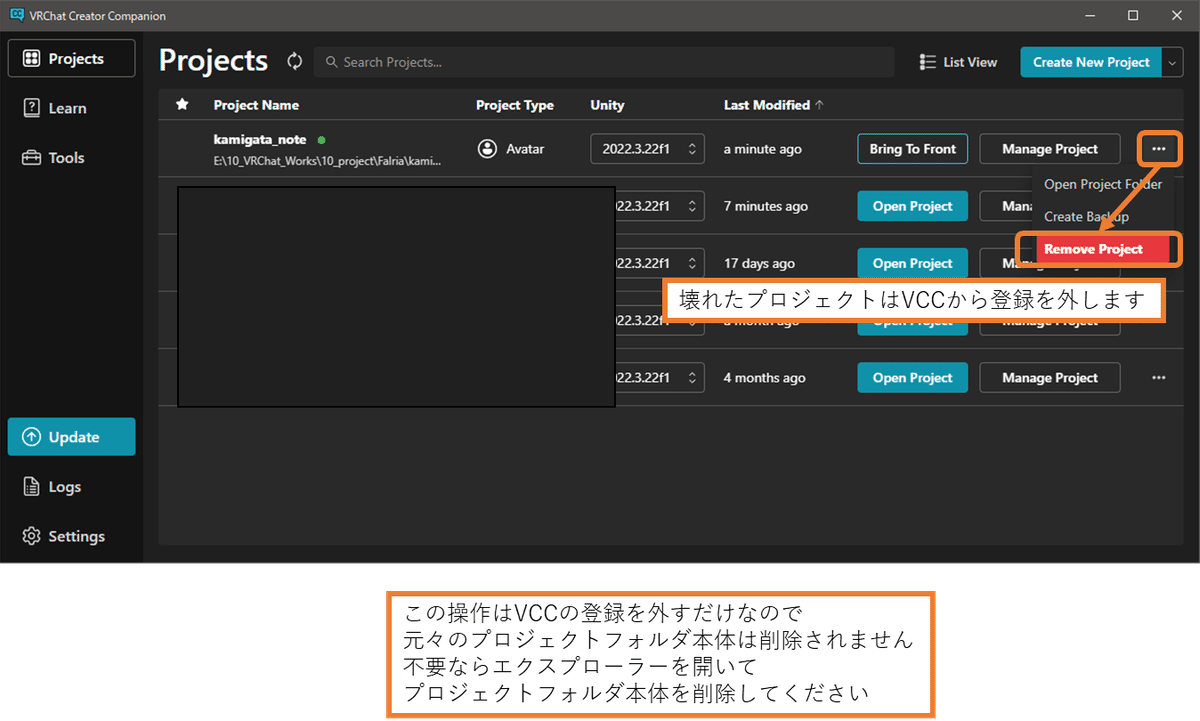
・壊れたプロジェクトはVCCから登録を外します
プロジェクトの右側の…から → Remove Projectをクリック
・不要なら壊れたプロジェクトフォルダ本体も削除します

はい 保険が出来たらやっていきましょう!
前提として プロジェクトのシーンにファルリアちゃんを配置済みなので
その先の手順です

===== 髪型の導入 =====
●髪型のインポート
衣装着せ替えやアイテム装着が出来る人には経験があると思いますが
一通りの操作を書きます
今回使用する髪型はこちら
・髪型のインポートとは
BOOTHで髪型などの3Dモデルを購入すると 多くの場合はUnityPackageが用意されています
髪型を構成するものが1セットにまとまった物だと思ってください
それをUnityのプロジェクト内に取り込むことをインポートすると言います
・インポートの操作
・Unityの上にあるメニューから
Assets>Import Package>CustomPackageをクリック
・ダイアログでは購入したモデルの保存場所を開き
髪型のUnityPackageを選択して開くをクリック
・Import Unity Packageが開くので不要なもののチェックを外して ※↓
Importをクリック
・プロジェクトタブを見ると Assets直下にインポートされる

この髪型の場合は複数アバターに対応しています
その中から FBXとPrefabはファルリアちゃん用以外を外しました
全部入れればいいわけではありません
わかるなら 必要ないものはチェックを外します
例)SDK2・必要以外のPrefabやFBX など
必要以外のPrefabやMaterialなどが入っても容量が増えるけど問題はなく 後から削除もできます でも・・
古い商品にはSDK2が含まれていることがあるので注意Death!
最悪の場合プロジェクトが壊れるのでバックアップの出番になります
【慣れないうちは「SDK2は入れない!」とだけ覚えておきましょう】
●位置と大きさの調整
・髪型をシーンに入れる
インポートしたPrefabを実際にアバターに導入します
Projectタブにある髪型のPrefabをドラッグして
Hierarchyのアバタールートにドロップします

・だいたいの位置と大きさを調整
Hierarchyではアバター直下の一番下に導入されて sceneに髪型が現れるので Sceneビューを操作してだいたいの位置と大きさを調整します
その前に 慣れてない方のためにおさらいです
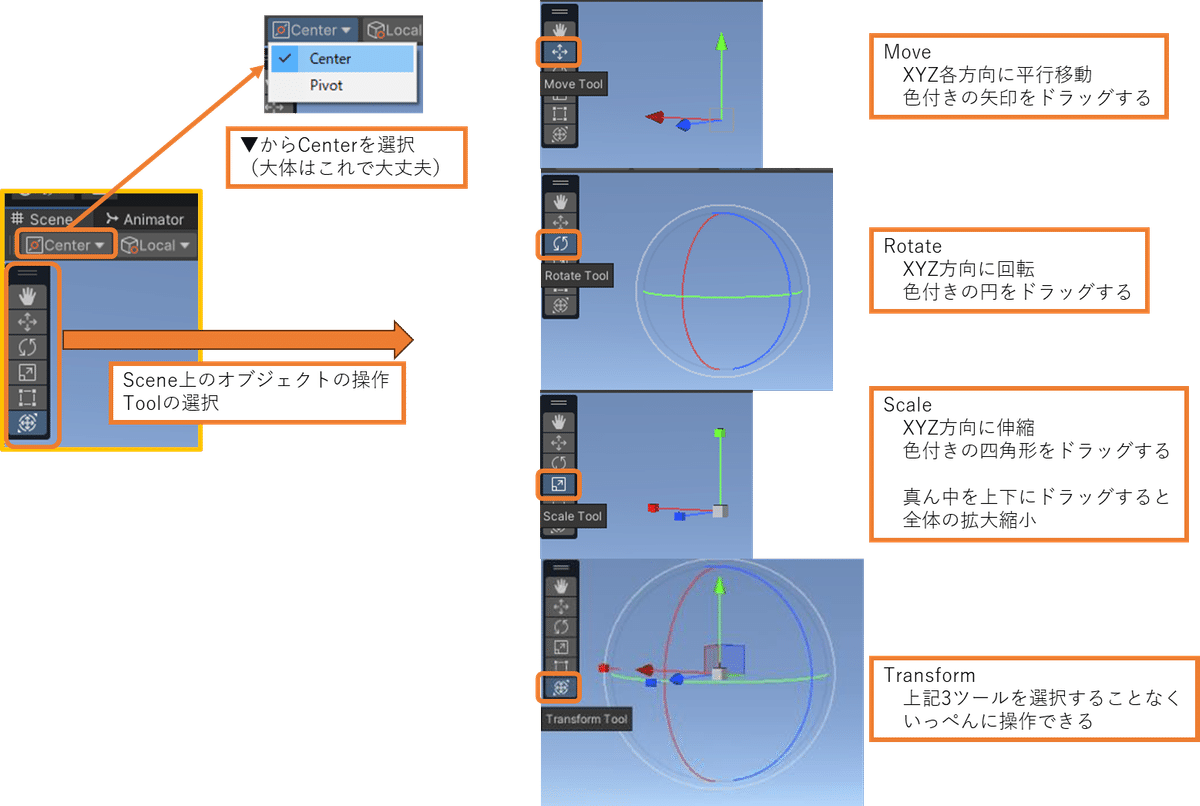
・シーンビュー オブジェクト操作のおさらい
まず準備としてシーンビューの左上の設定と選択をします
ツールは使いやすいように随時選択して操作してください

シーンビュー操作中にメッシュ(見えてるもの)が消えて困ったらこちら
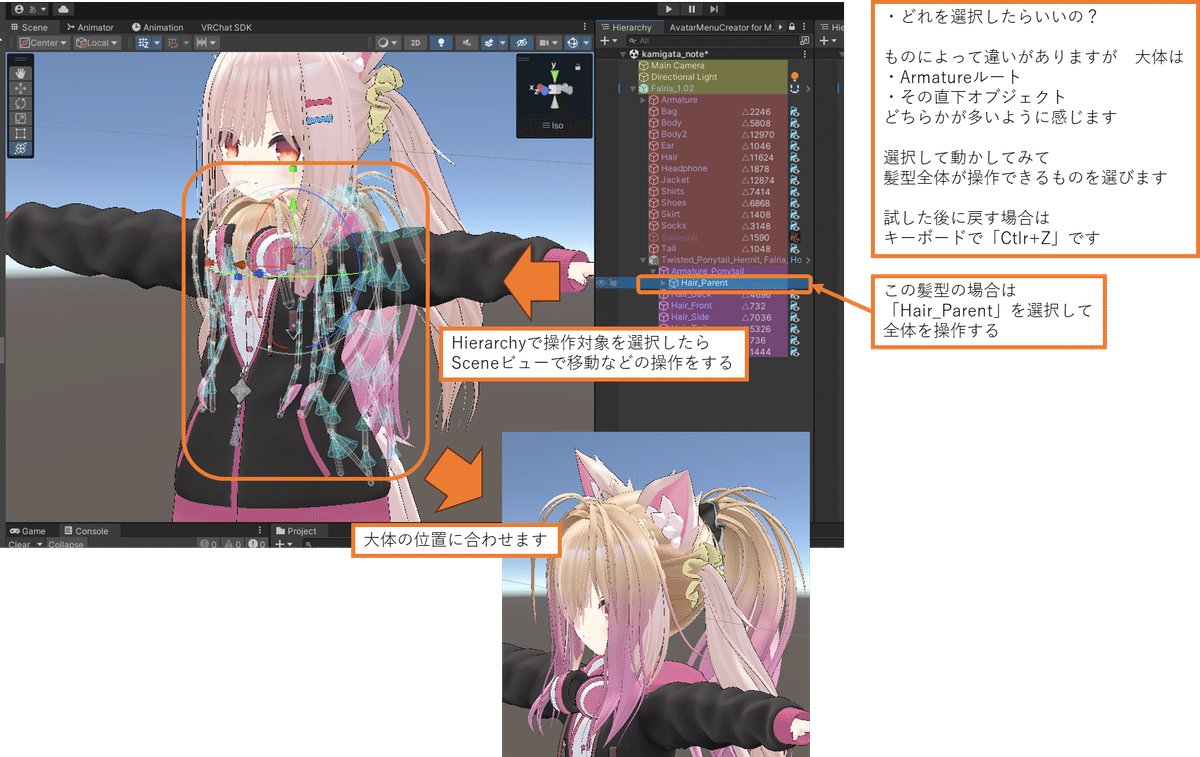
・だいたいの位置に合わせる
Hierarchyでオブジェクトを選択して シーンビューでオブジェクトの操作をします
大きいかな?ぐらいがいいかも 理由は次の通り

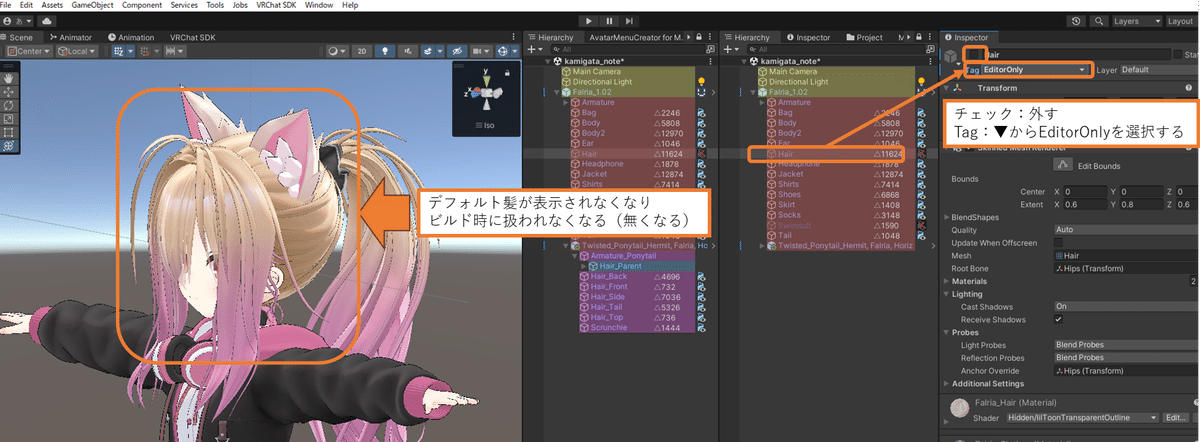
・デフォルト髪型の非表示 EditorOnly
デフォルト髪を非表示にしてEditorOnlyにします
これによりビルド時に無かったことになります
なぜこのタイミング?
かわいいファフリアちゃんの髪が無い姿を出来るだけ見ないように! です

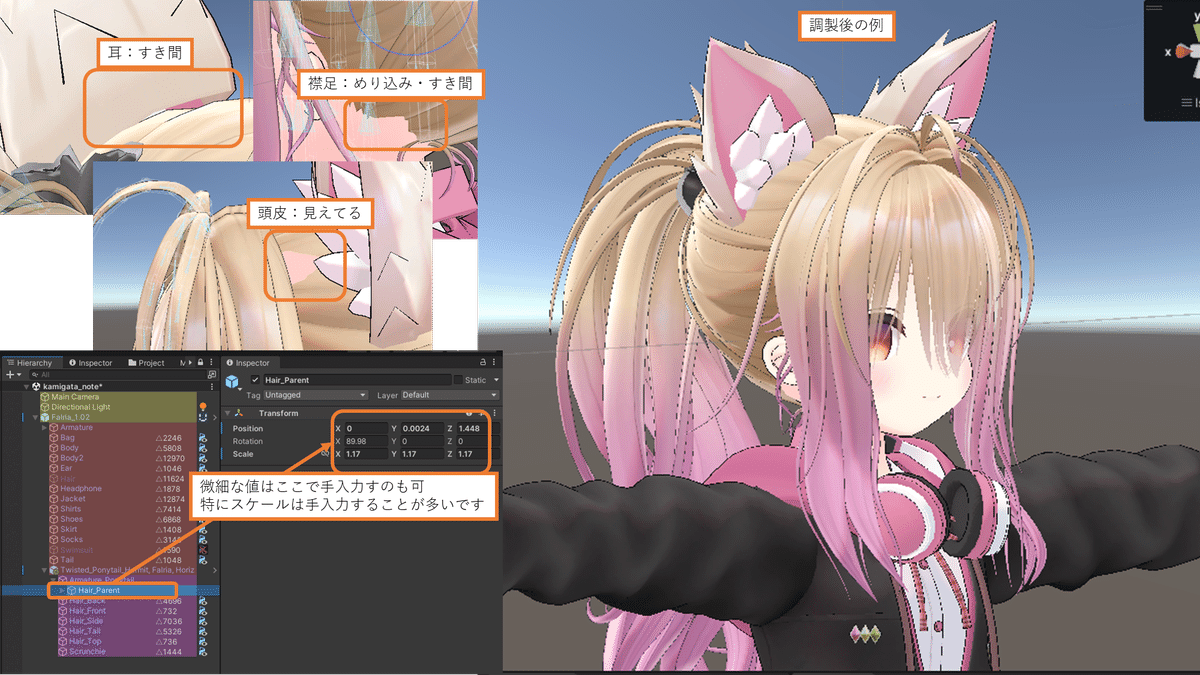
・髪型の位置や大きさを調整する
だいたいで設置した髪型を調整します
先述の通りHierarchyのHair_Parentを選択して シーンビューで操作して
隙間がない位置や 好みのスケール感にしていきます
下記ポイントを調整すると大体は決まってきますが 好みの調整をします
ちょっとした違いで大きく印象が違うことがあるので
位置もスケールも手入力で微調整することが多いです

ポイント
・ケモミミと襟足にすき間が無いこと
・襟足にめり込んでないこと
・頭皮が表に出ていないこと
・位置とスケールは数値を手入力してでもこだわって
私は衣装の着用を先にして
衣装とのスケール感も含めて髪型のバランスを取ります
スケールはX/Y/Zいずれも同じ値にしています
(人耳を見せたくない場合は 他の髪型を購入するか他の方法を考える)
●頭に追従させる MA Bone Proxy
ビルド時に髪型がHeadボーンに追従する仕組みを入れます
・髪型ルートにコンポーネントを追加する
Hierarchyで髪型ルートを選択して
Inspectorにて コンポーネント→「MA」検索→MA Bone Proxyをクリック
・追従するボーンを指定します
髪型ルートを選択した状態で Inspectorの右上のカギマークをクリックしてロックする
Hierarchyのアバターのアーマチュア階層からHeadを見つける
HeadをInspectorにあるターゲットも枠にドラッグする
終わったらInspectorの右上のカギマークをクリックしてロックを外す

===== 髪質のコピー =====
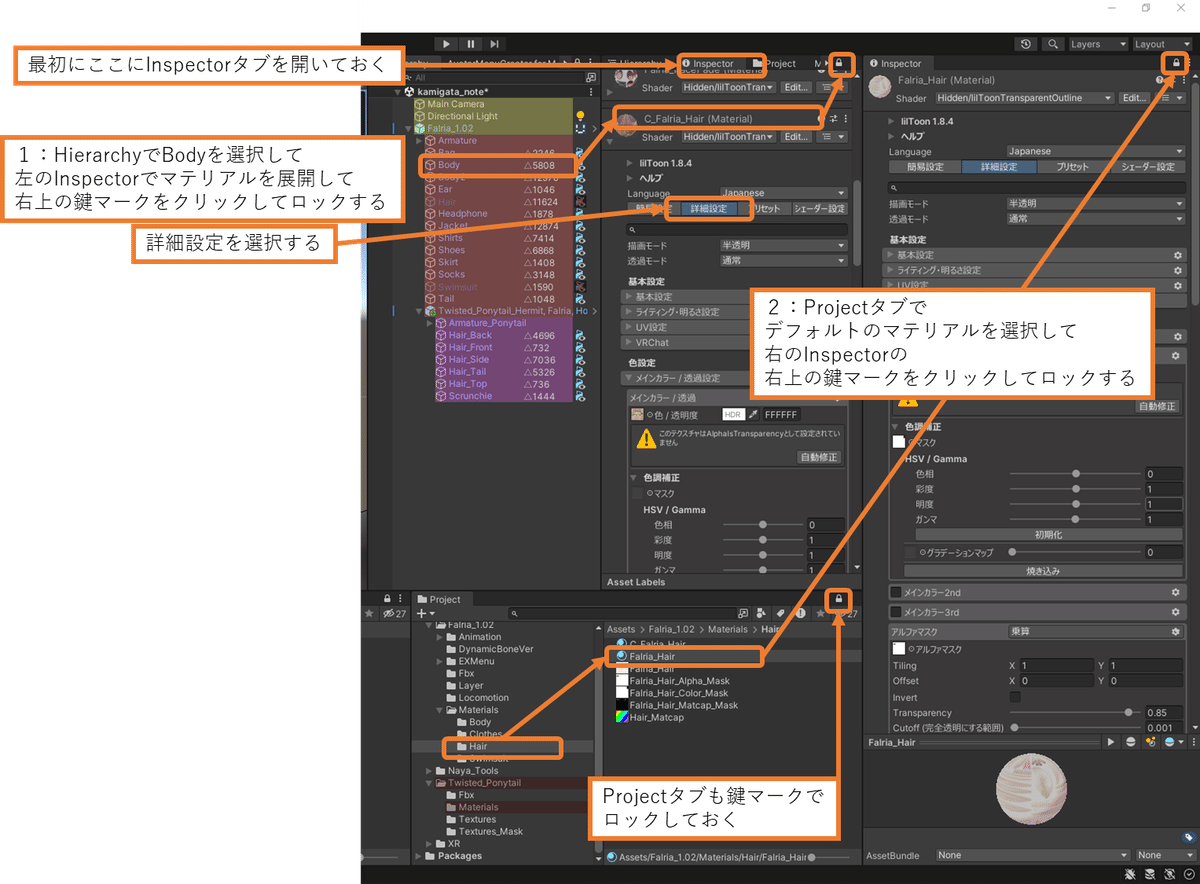
●コピーする前の準備 マテリアルの複製
ファルリアちゃんの耳の色を 髪型の色に合わせるのですが
マテリアルをコピーして適用してから コピーしたほうを編集します
これはオリジナルのマテリアルを保持するためです
オリジナルが残っていれば元に戻すことも容易になります
・デフォルト髪
ファルリアちゃんの髪のマテリアルをコピーしてリネームし
各メッシュに適用します
ファルリアちゃんの階層は下図を参照してください
プロジェクトタブで階層を開いてデフォルトのマテリアルを選択 → Crld+Dでコピー → リネーム(ここでは C_Falria_Hair とします)

デフォルトのマテリアルが適用されているメッシュに対して
コピーしたマテリアルに差し替えます
ファルリアちゃんの場合は複数のメッシュがあります
「Body・Ear・Tail」 操作は下図を参照してください
(HairもありますがEditorOnlyにしたから今回は操作不要)

・髪型
髪型も同様です
マテリアルをコピーしてリネームして コピーした方を各メッシュに適用します
この髪型の場合は下図のような操作ですが
髪型の作者や商品によって保存場所やマテリアルの数や適用の状況は様々なので 柔軟に対応する必要があります

これで準備ができました
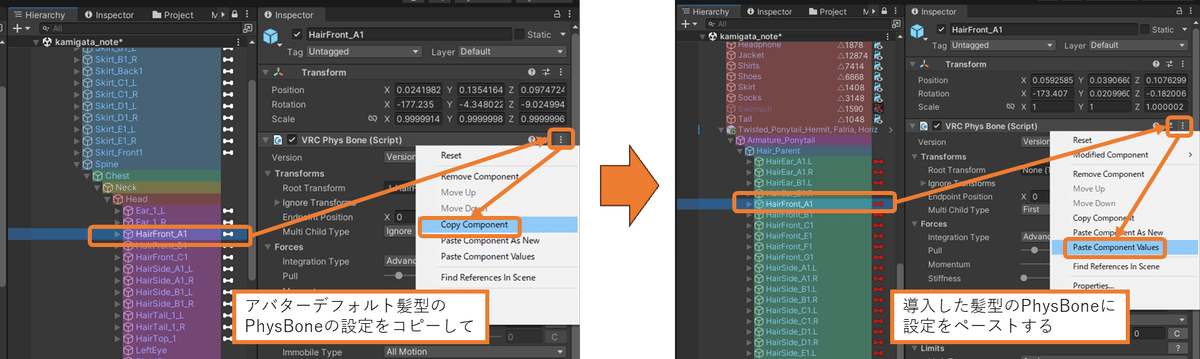
●髪のマテリアルの内容をコピーして適応
髪質の表現であるシェーダーの内容は多岐にわたり 髪型の作者がそれらを素敵に調整しています
アバター側で必要な内容を手動で合わせようとすると 全項目を把握してから取捨選択して合わせることになるのですが それは無理というものです
私の場合は 髪型のマテリアルの内容を アバター側の髪のマテリアルにコピーして質感を合わせます
・髪型のマテリアルの内容をコピー
Hierarchyで髪型のメッシュを選択する → Inspectorのマテリアルを確認して下にスクロール → マテリアルの右上にある︙から Copy Material Propertiesをクリック
これで髪型のマテリアルの内容を丸ごとコピーできました

次に コピーした内容をファルリアちゃんの髪マテリアルに貼り付けます

貼り付けた時点では耳としっぽと眉毛が変になりますが
このあと直していきます
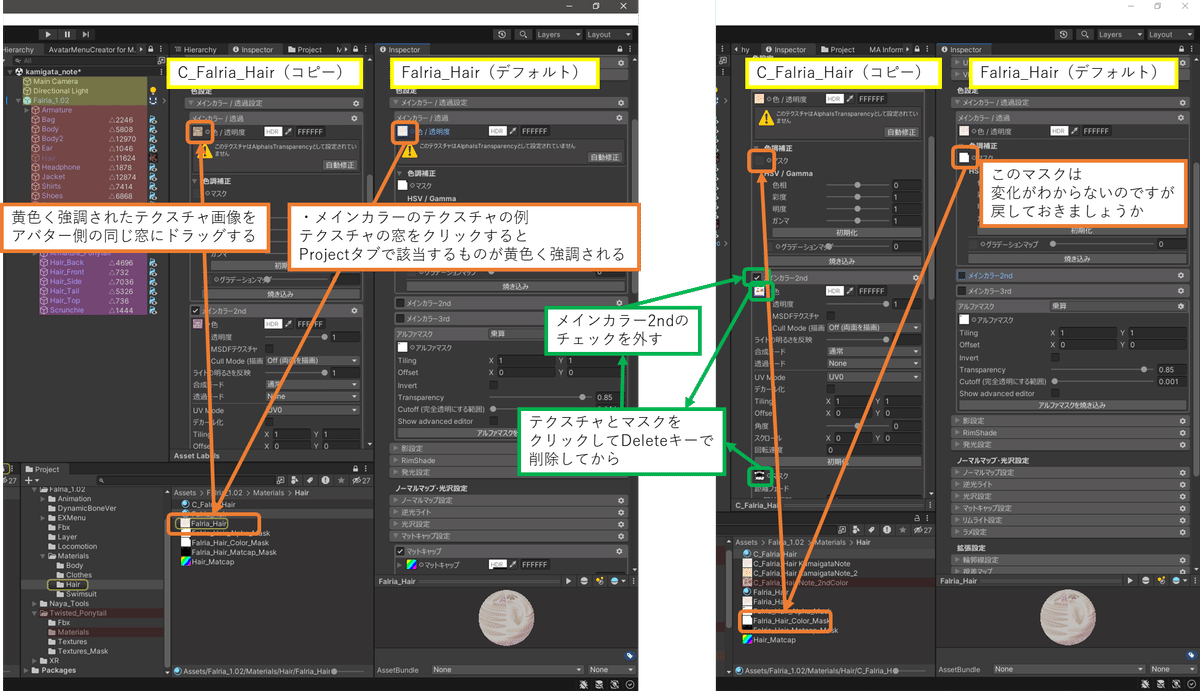
・戻すべき項目を戻す
耳としっぽと眉毛のマテリアルの内容がそのままではおかしいので 必要項目をオリジナルに戻します
まずはUnity画面の用意です 私は1画面で切り替えずにやってしまうので
ちょっと複雑かもしれませんが下図のとおりです

レイアウトが違ってもやることは同じです
デフォルトのマテリアルの内容を確認しながら 必要項目をデフォルトに戻していきます
さて戻していきましょうか …どの項目を?
ファルリアちゃんの場合は下図の通りです
戻すのは基本的にテクスチャとマスクでしょうか
(アバターが違えば内容は変わるでしょう)


操作が一通り終わったら 鍵マークを外したりして戻しましょう
これらの操作により
質感は髪型の設定のまま ファルリアちゃんのデフォルト色に戻りました
はぁ かわいい
Unity画面だけで満足しがちですが まだまだです
===== 色調整 =====
●髪型の色の選択や調整
髪型の全体の色を決めていきます
髪型に同梱のマテリアルやテクスチャから選んで決めるのが楽です
こだわりたい場合はテクスチャ編集がいいでしょう
髪型には色を変えるテクスチャなどが用意されている場合が多いです
PSDファイルが同梱されていれば画像編集ソフトで自由に作ることもできます
何がどの様に用意されているかは様々です
購入した商品の状態や説明を見てもよくわからない場合
改変方法なども含めてフレンドさんやコミュニティで相談しましょう
作者に聞いたほうが良いかもだったら作者に聞いてみましょう
この髪型の場合は下記のとおりです
・ベースになる色の選択
まずはベースの色を決めます 髪型にカラーバリエーションとして用意されている色違いのテクスチャを使用します

メインカラーはゴールドにしてみます
テクスチャをもっと好みの色にしたい方は 画像編集ソフトを使用してください これは私も未熟なので割愛します
・2ndカラーの選択
この髪型の場合は 毛先の色をメインカラーの2ndカラーで設定できます
つまり ベースと毛先の組み合わせができるということです

2ndカラーはピンクにしてみます
ゴールドとピンクの組み合わせで こうなりました!

●耳元の影の消去
耳の根本にはテクスチャで影の色があります
私の場合は 髪型との色合わせが難しく感じてしまうので影を消します
影を消したくない場合はその先へどうぞ
または 程よく消すのも一つの選択肢かもしれません
・影を消したテクスチャの用意
ファルリアちゃんに同梱されているPSDファイルがありますので
これをコピーして コピーした方を画像編集ソフトで操作します
操作内容は下図の通りです

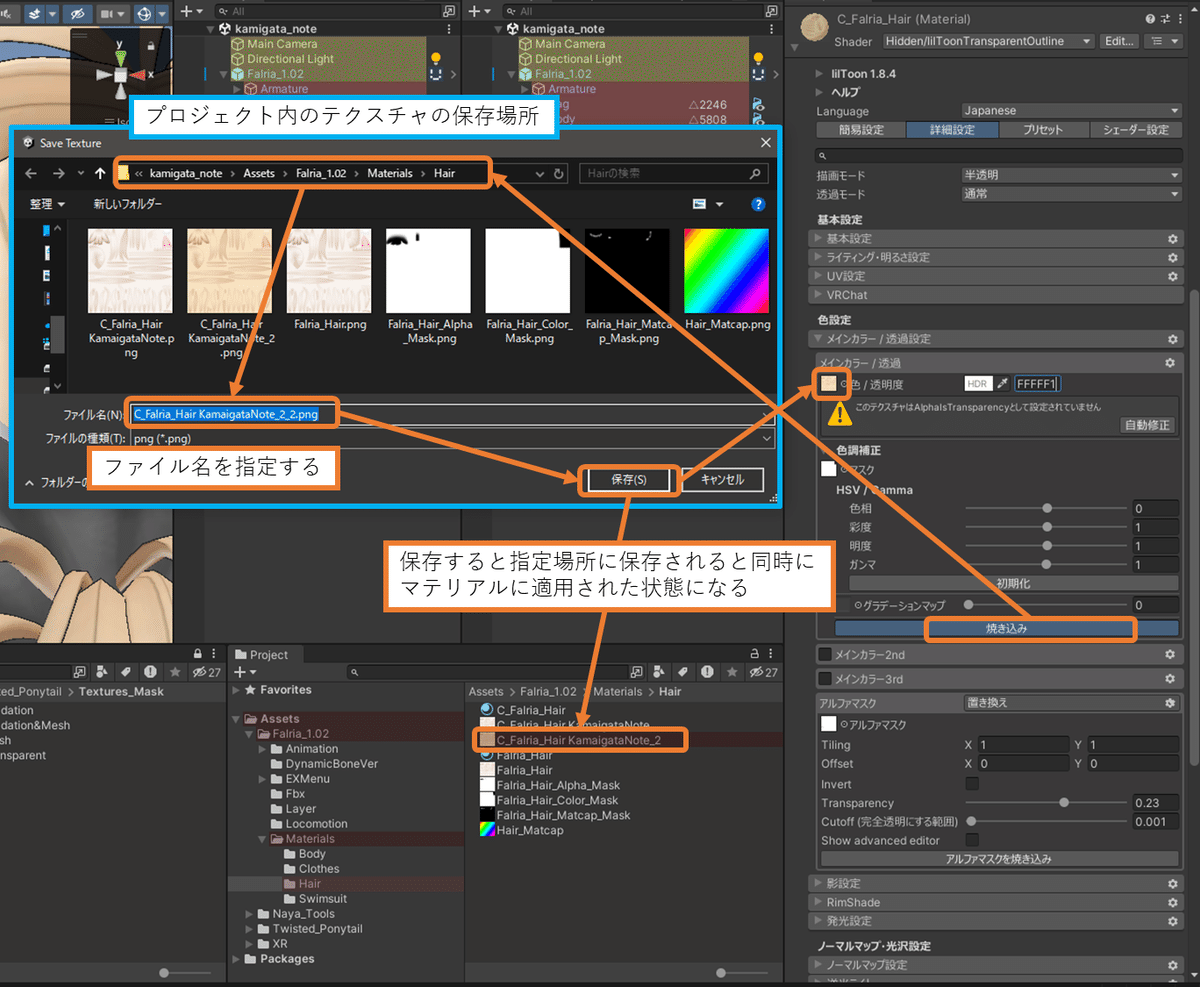
・保存して適用する
操作ができたら PNGファイルで出力(保存)して アバターに適用します
終わったらPSDファイルは保存しておきます


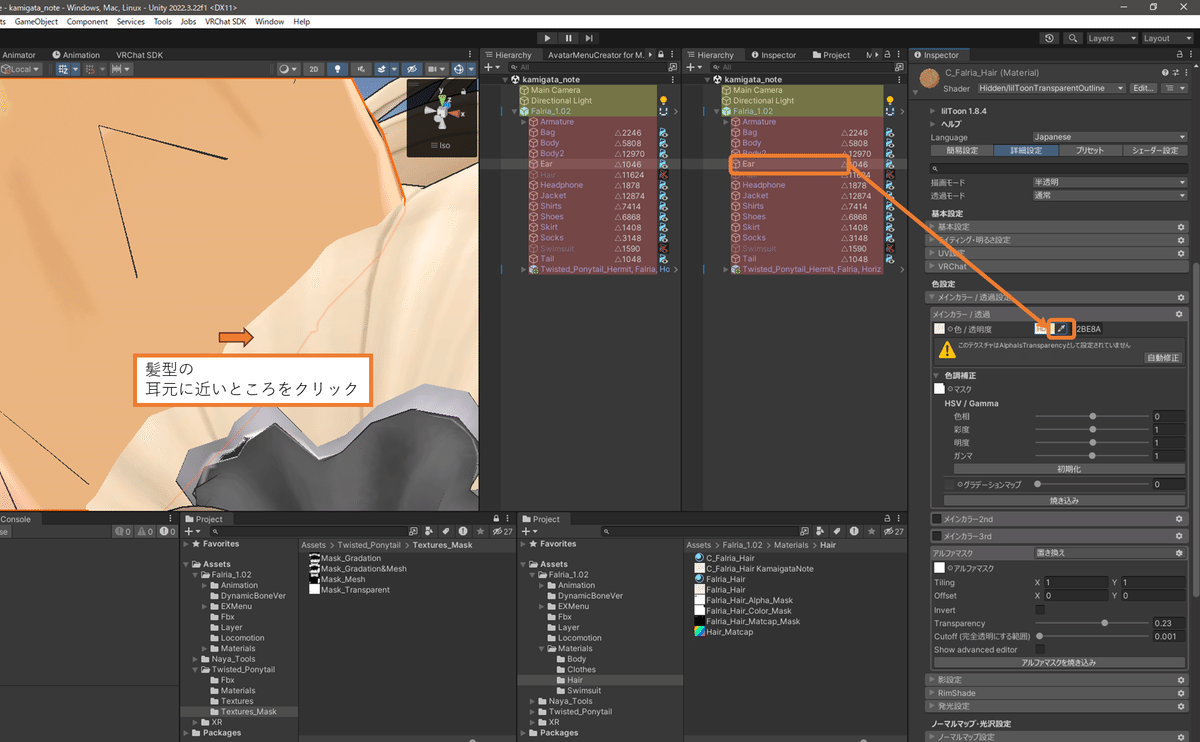
●耳の色合わせ
次はliltoonの機能を使用して 耳の色を髪に合わせるなどします
・liltoonのスポイトから元色を取る
シーンビューは耳の根元が見えるようにします → HierarchyでファルリアちゃんのEarを選択して → C_Falria_Hairシェーダーの内容から
メインカラーにあるスポイトをクリックする → 髪の色の合わせたい箇所をクリック
最初は耳が濃い色になると思いますがここから合わせていきます

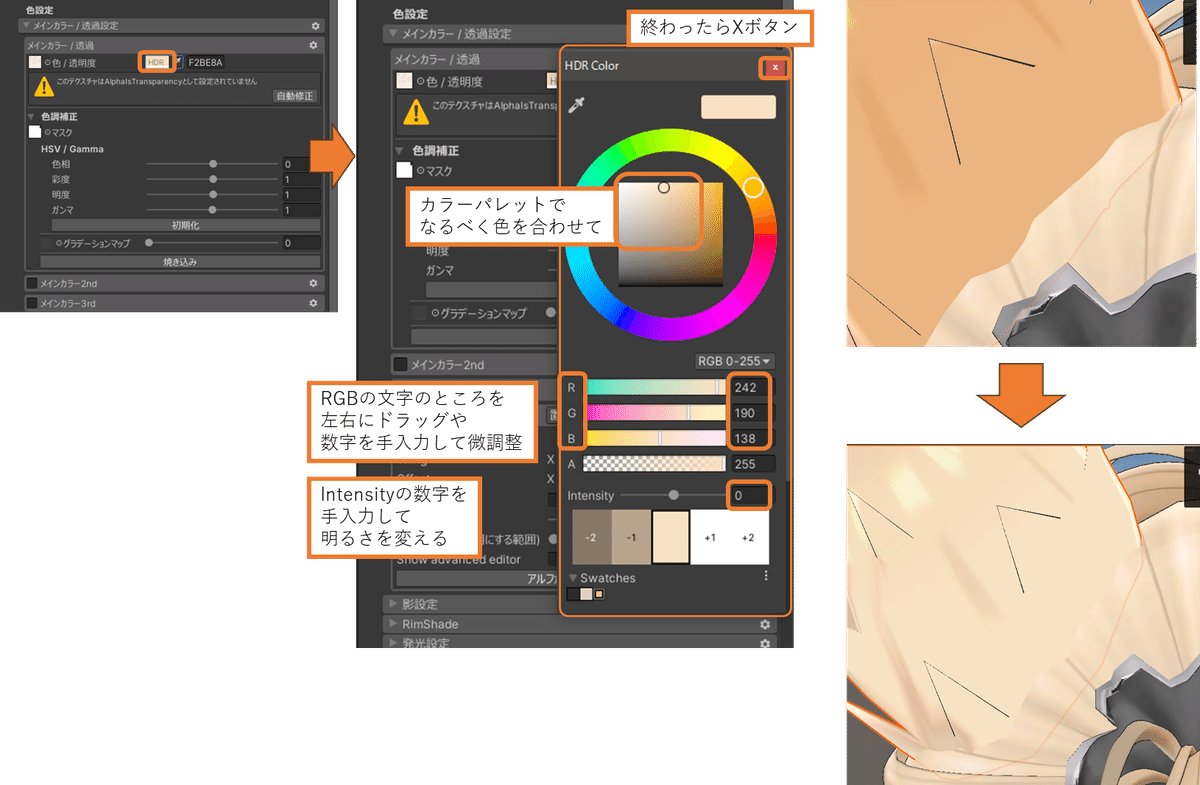
・HDRで調整
スポイトのすぐ左にある 色の四角「HDR」をクリックします
HDR Colorが開くので 下記の手順で合わせます
シーンビューはリアルタイムで色が変わります

合わせにくいと感じたらスポイトの操作から何回でもやり直しができますので スポイトするポイントをちょっと変えてみます
・焼き込みして合わせた色をテクスチャに保存する
色が決まったら 焼き込みをすると
合わせた色をテクスチャとして別名で保存して 同時に適用されます
別名保存なので元のテクスチャは変更されずに温存されます

耳・しっぽ・眉毛の色が調整されました
(もうちょびっと濃くてもよかったかなー)

もしまだ調整したかったら元のテクスチャに戻してやり直すことが出来ます
その際は焼き込みしたときにテクスチャを上書き保存してもいいし
別名保存して前回作と比較するのもいいと思います
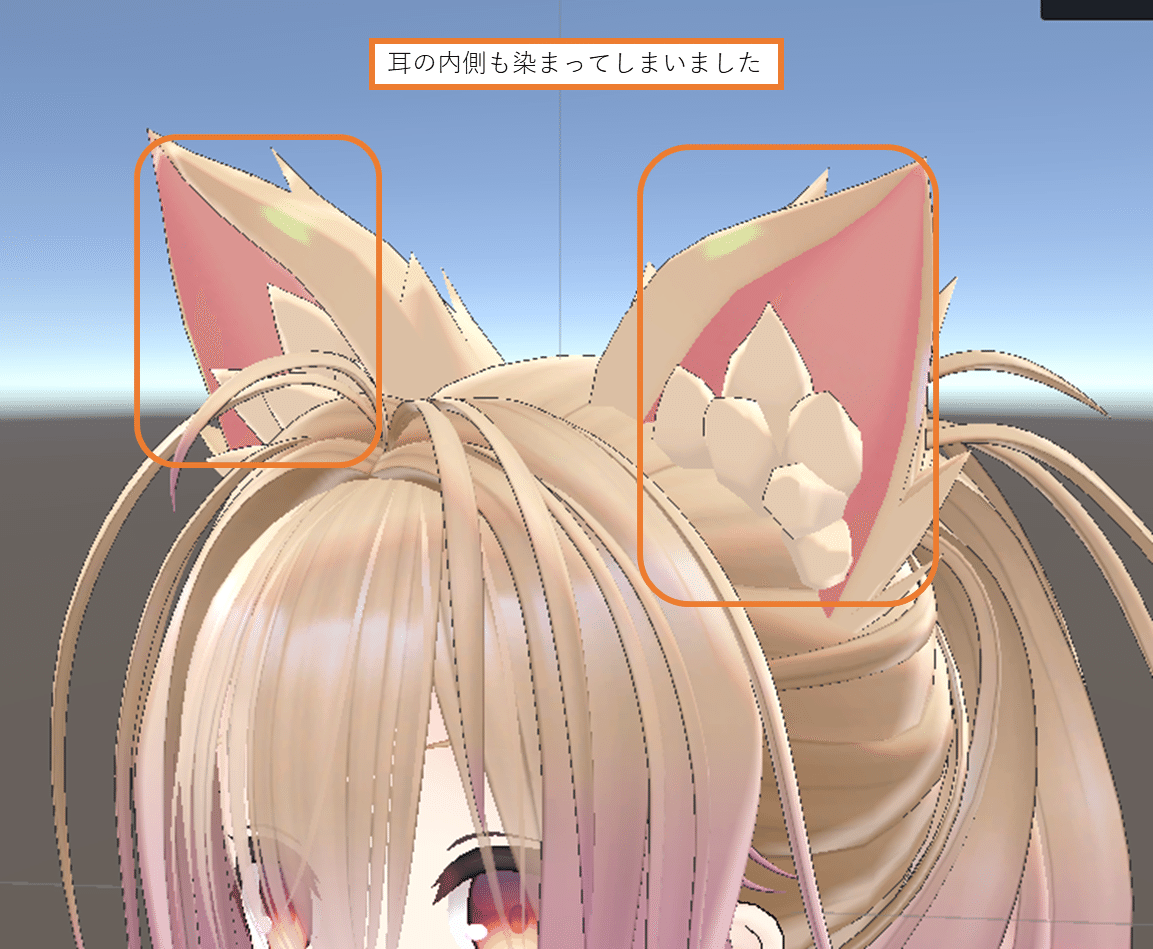
●耳の内側の色を戻す &
耳と尻尾先端に赤色を入れる
色合わせが出来たのですが 実は耳の内側も染まってしまいますので
これを戻します
同時にもう一つ 私個人のアイデンティティなのですが
耳と尻尾の先端を赤くする操作を記録します

具体的には
「髪と耳と尻尾の先端が赤い&耳の内側が元の色」という画像を準備して
メインカラーの2ndに適用して焼き込みすることで
2ndのテクスチャを上乗せした新しいテクスチャとして合成します
これにより元テクスチャは変更されることなく温存されるので
色合わせのやり直しがUnityだけで出来ます
・テクスチャ2ndに使用するPNGファイルの作成
ファルリアちゃん同梱のPSDファイルから自分で加工して用意します
私は編集ソフトに クリップスタジオペイントプロを使用します
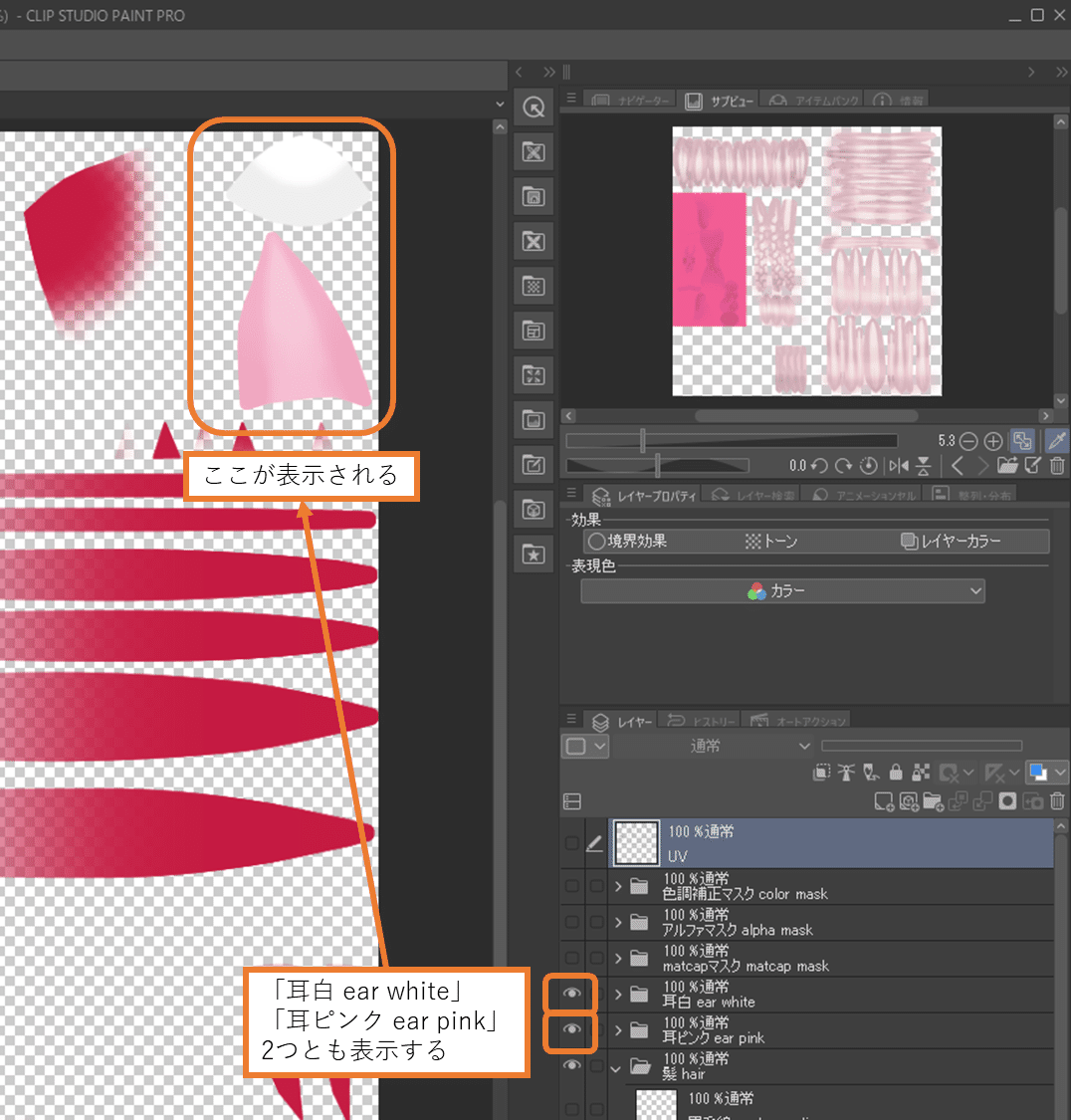
・先端部分を赤くします
これは私個人の記録です
皆さんは 目のマークをすべて消して非表示にしたら次に進んでください


・耳の内側の色をデフォルトに戻します
(先端を赤くする操作をしていない場合は
表示するレイヤーは下図の2つのみで 耳の内側だけの画像になります)

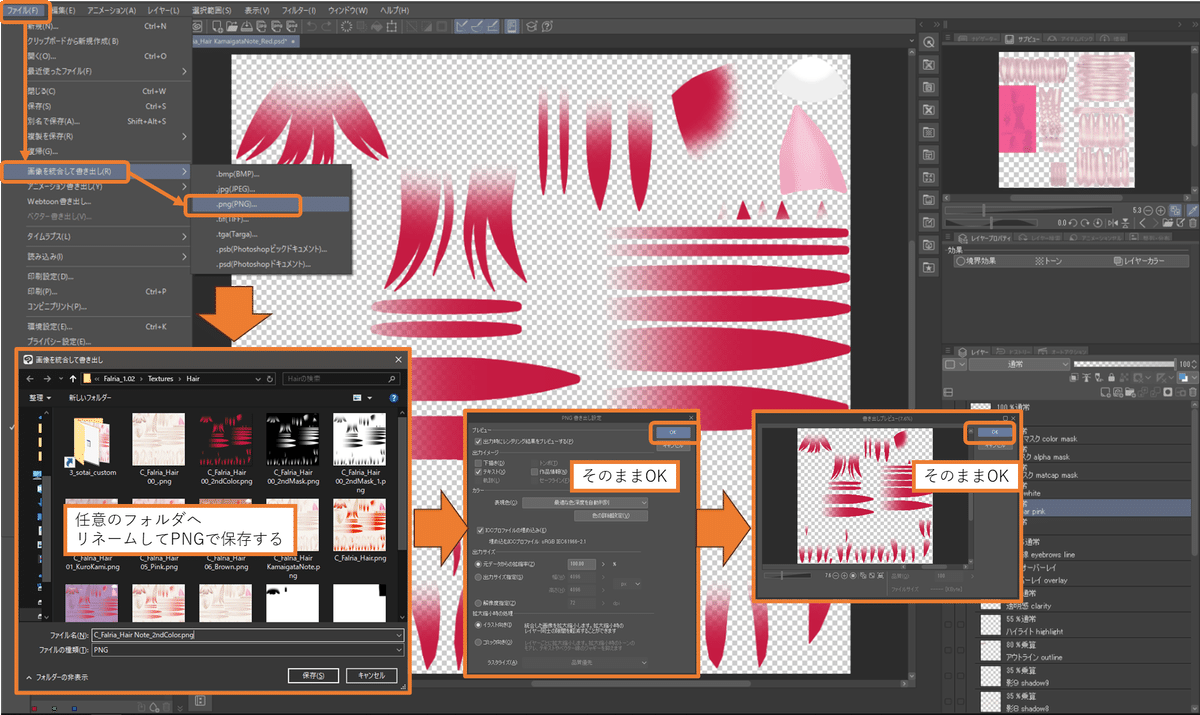
PNGファイルに出力します

・テクスチャ2ndに適用する
作成したPNGファイルをUnityのプロジェクト内にコピーして
テクスチャ2ndに適用します

このようになります
(皆さんは 耳の内側だけを見てください)

(参考)
教えていただいた内容の受け売りですが これらが可能になる条件として
liltoonの合成モードが「通常」で
2ndカラーに設定したテクスチャーがアルファチャンネルを持っているから
↓
透過された状態の2ndテクスチャーがメインカラーに重ねがけされて
マスク画像を使用しなくても先端だけ赤く出来た
という状態です
もし2ndカラーのテクスチャがアルファチャンネルを持っていない場合は
メインカラーに黒白のマスク画像を設定する必要があります

●前髪の透け設定 (記録)
この記事で使用している髪型は前髪が透けています
また 他の髪型でも前髪が透けるようになっていることが多いです
もし透けてなくて 前髪を透けさせたい場合の加工方法を記録します
クリップスタジオペイントプロなどの画像編集ソフトを使用します
・前髪が透けるマスク画像の作成
マスクテクスチャによって黒く染まっている部分が透過します
グレーは色の濃さに応じて半透明になります
白色は透過しません
髪型のPSDファイルを操作して 前髪が黒から白へのグラデーションしたPNGファイルを作成します
前髪のテクスチャを編集し 透過用のグラデーションマップを作成する
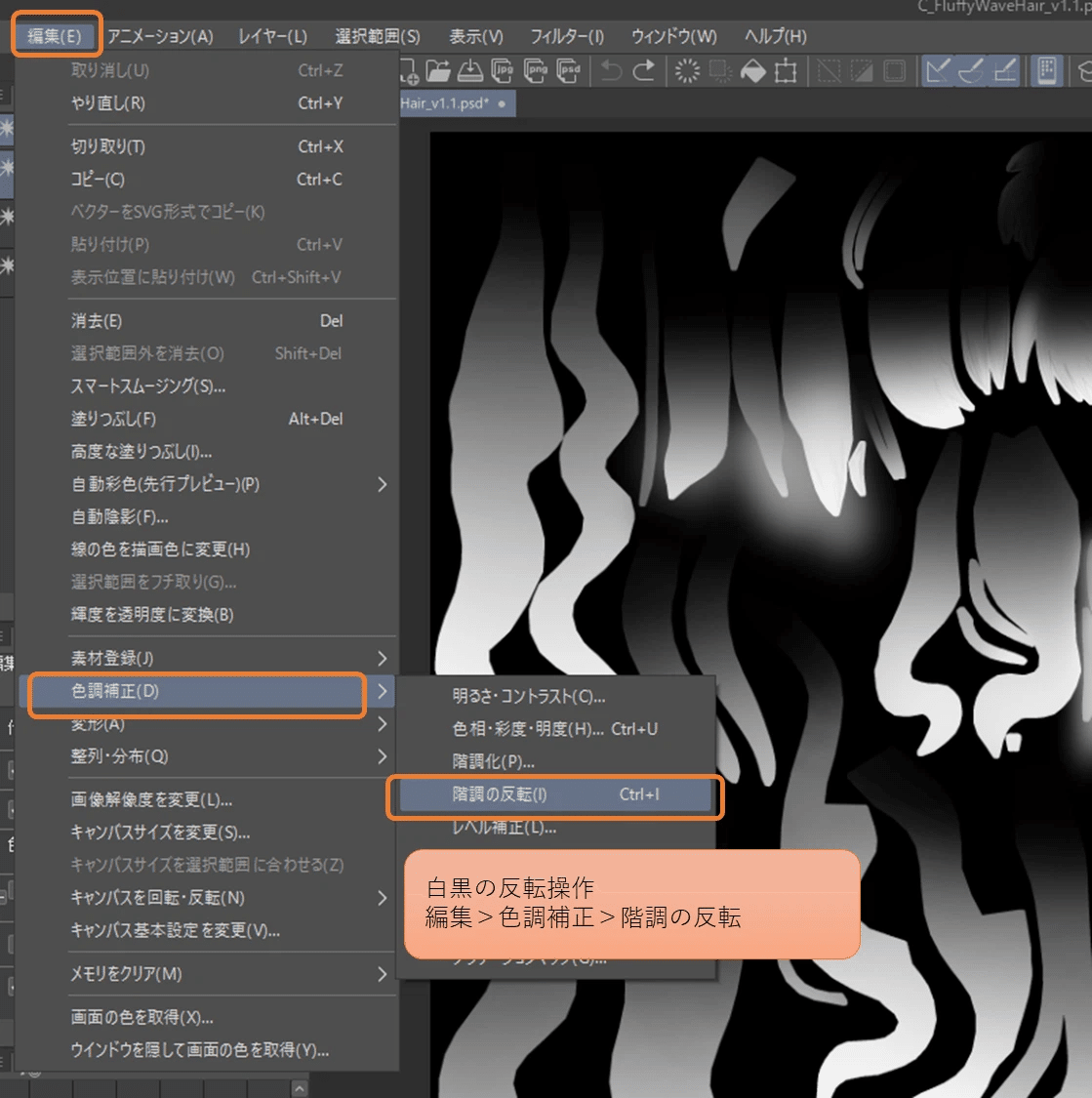
・黒が透過の対象色である
・白黒反転が必要な場合あり 下図参照
・一部を濃く編集することも可能 下図参照
・シェーダーの設定 下図参照


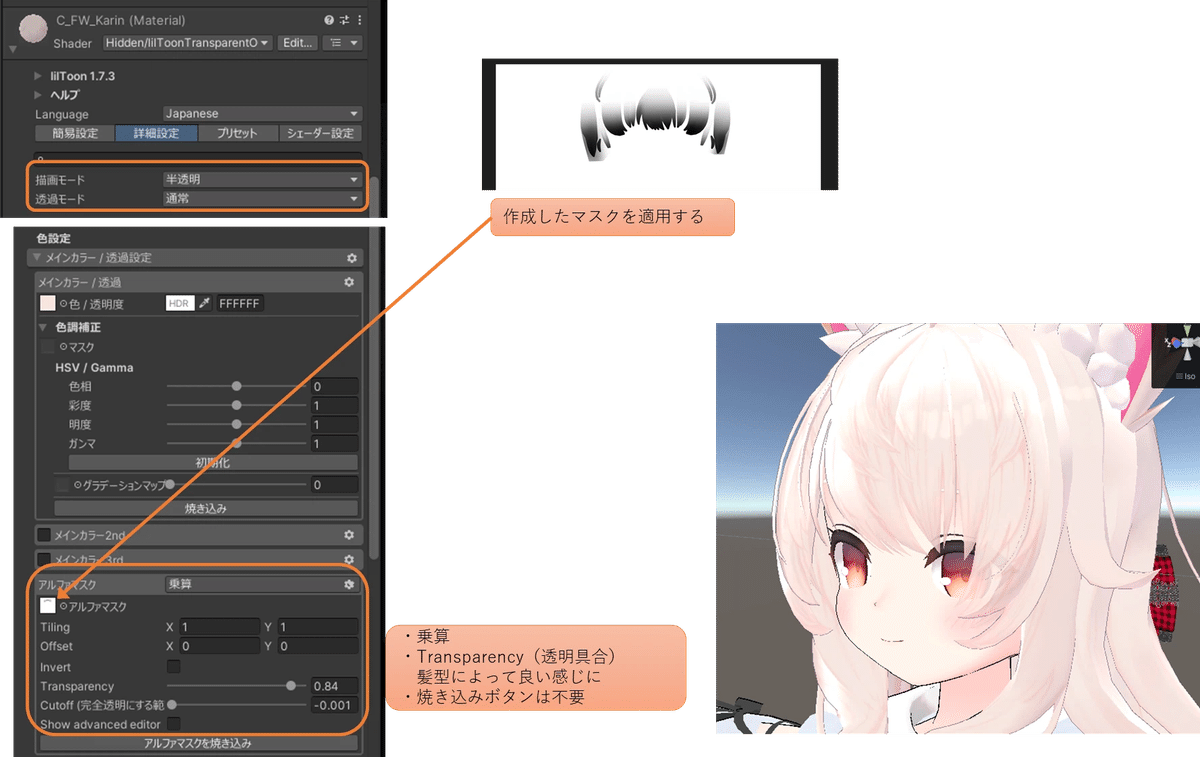
・liltoonへの設定
Hierarchyにて 前髪が含まれているメッシュオブジェクトを選択します
下のほうにあるマテリアルをクリックして展開します
詳細設置 → メインカラーをクリックして展開 → アルファマスクの小さい四角の窓に プロジェクトタブからマスクテクスチャをドラッグして入れる
Transparencyのスライダーを左右に動かして前髪の透け具合を調整する

(参考)
マスクテクスチャの黒色の濃さも透け具合に影響するので
Transparencyのスライダーで思うように調整しきれない場合は
マスクテクスチャを再編集してグラデーションの色の遷移を調整します
==== PhysBone ====
====【 参考記事 】====
この先はPhysBone関係の加工と調整をしていきます
この有用な記事を参考にするとわかりやすいです
●PhysBoneColliderの設置
髪が体や衣装に貫通しないようにするためには
PhysBoneCollider(ぶつかる物体)を設置して
PhysBone(髪型など揺れるコンポーネント)に当たり判定を設定します
これらは髪型製作者が用意していることもありますが
用意されていないことのほうが多いため
基本的に自分で加工する必要があります
なお 衣装やアクセサリーにも応用できる内容です
●胸にPhysBoneColliderを作って設置する
このPhysBoneColliderに当たるようにして
サイドヘアーとポニーテールが体に貫通しないようにしていきます
・空のゲームオブジェクトの作成
Hierarchyにて髪型のアーマチュアの階層にPhysBoneColliderを設置します
作成する空のオブジェクトを
Hierarchyの階層のどの位置に置くかは決まってないみたいで
衣装やアバターを見ても 置く階層やまとめ方は様々です
私も自分のわかりやすい位置に置いています
あれ? 作成するのは空のオブジェクト?
PhysBoneColliderじゃなくて? と思う方もいると思います
<ワンポイント>
・Hierarchyにあるゲームオブジェクトは
”最初から決まった役割がある専用の何か”ではなくて
空のオブジェクトから自由に作ることができるんです
・具体的には
Hierarchyの任意の階層に空のゲームオブジェクトを作成して
Add Componentで役割や機能を与えるというイメージです
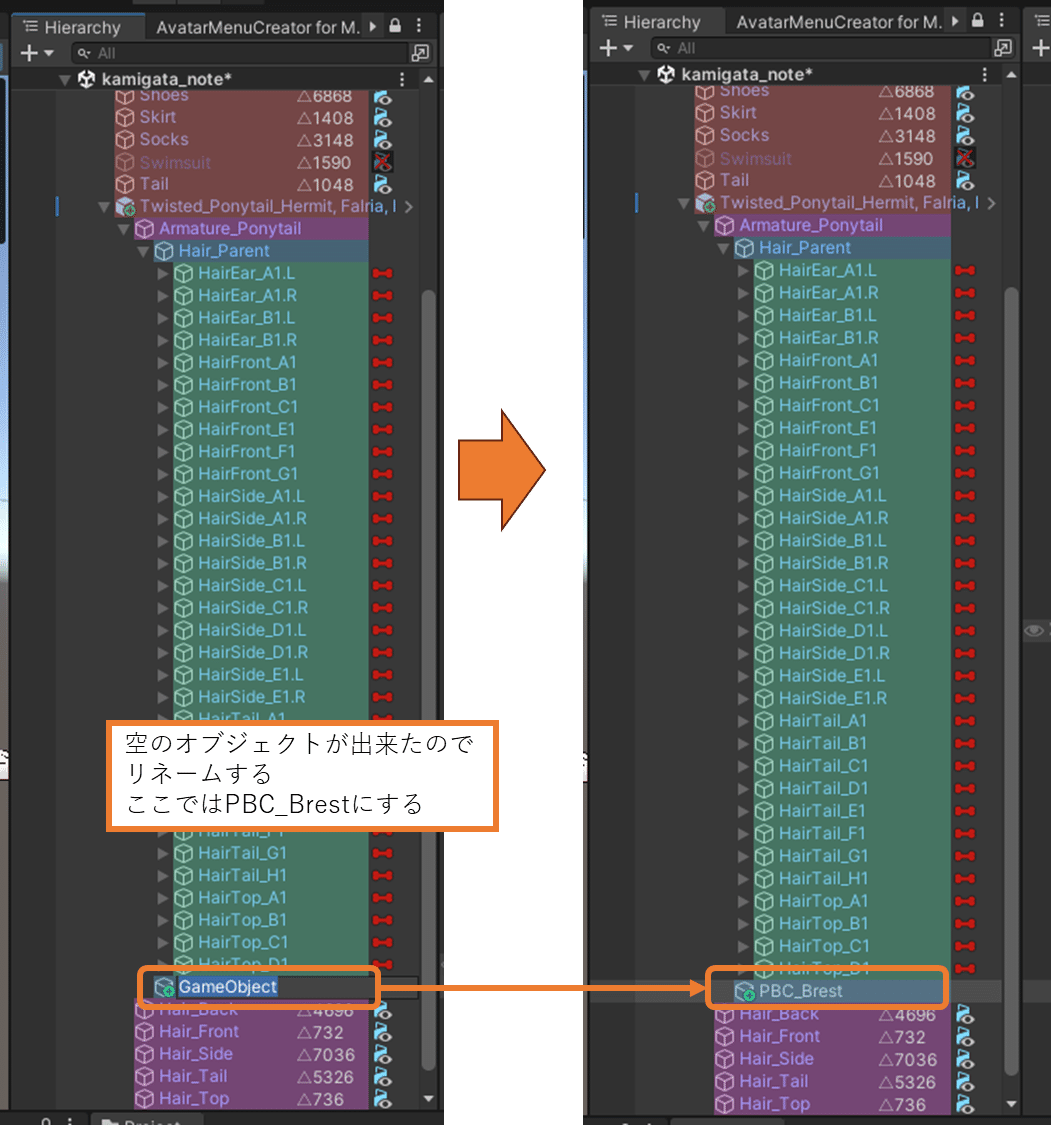
Hierarchyにて髪型のアーマチュアのルートにあたるオブジェクトを
右クリック → Create Emptyクリック

空のゲームオブジェクトが出来たら そのまま入力してリネームする
(もしネーム確定した後にリネームしたい場合は 選択してF2キーで可)

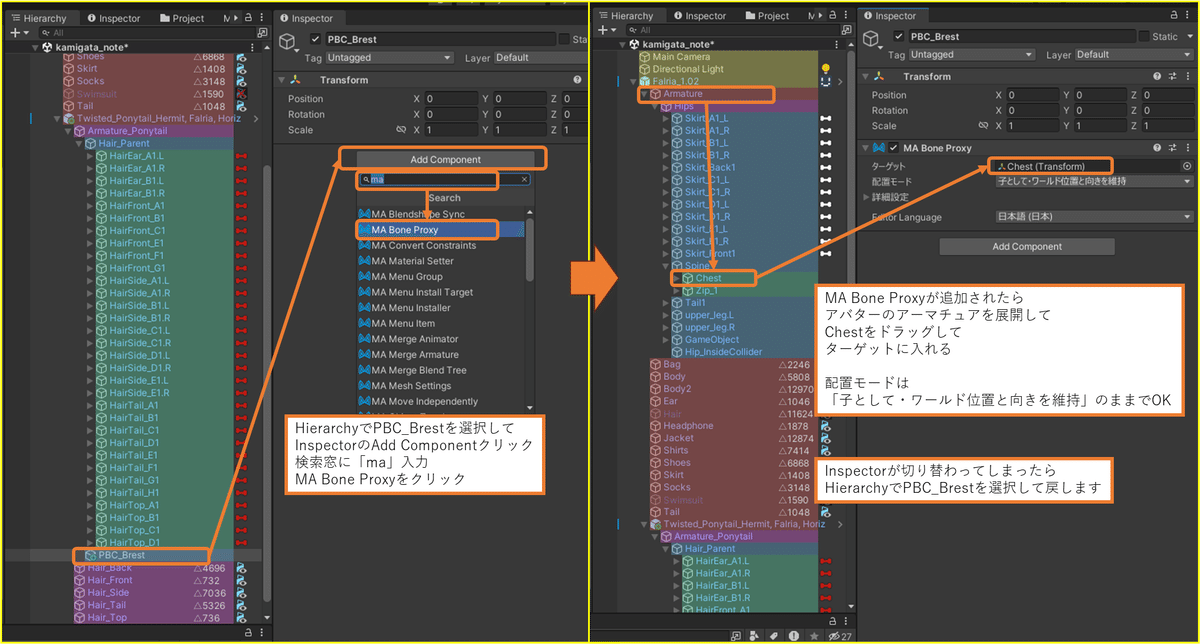
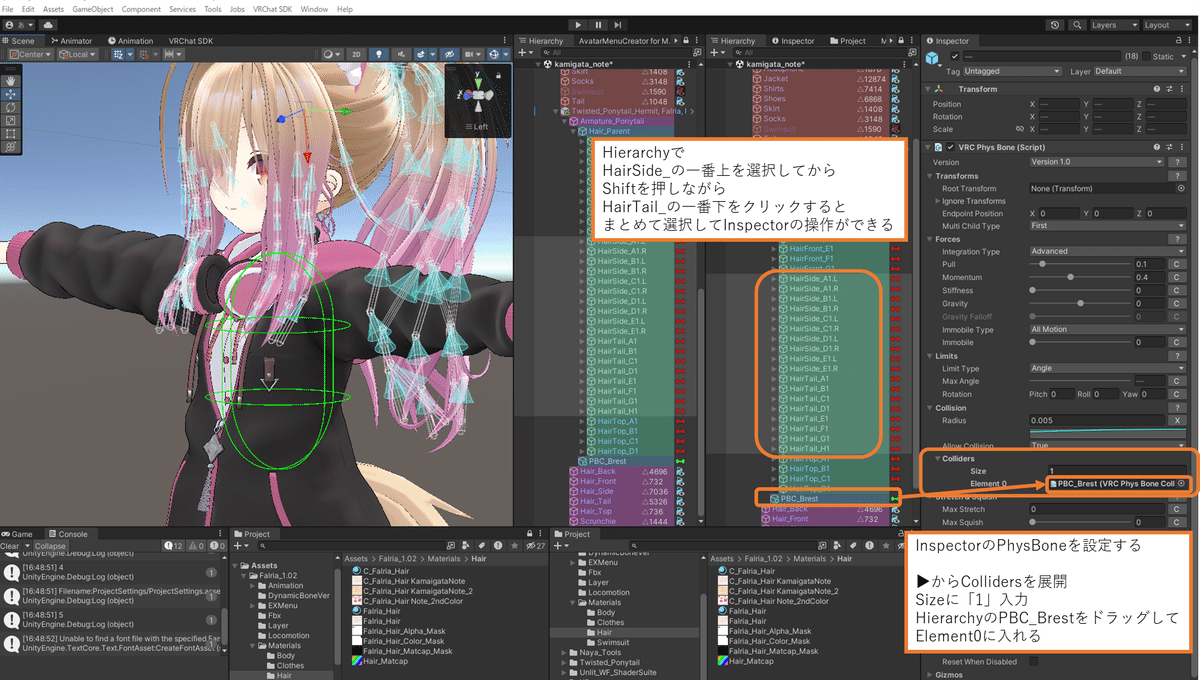
・Add Component
空のゲームオブジェクトにAdd Componentで役割/機能を与えます
まずは MA Bone ProxyでアバターのChest(胸)のボーンに追従するようにします 下図の通りです

同様に PhysBoneColliderを追加します 下図の通りです

次に PhysBoneColliderの設定をしていきます
・PhysBoneColliderの配置
作成したPhysBoneColliderを移動して配置します
Hierarchyでゲームオブジェクトを選択して
シーンビューで動かします
まずはだいたい 胸あたりに動かして

InspectorでPhysBoneColliderの設定をして
シーンビューで位置を調整します

いったんこれで仮置きOKです 微調整はテストしながら行います
・PhysBoneに当たる設定をする
髪のPhysBoneが 作成したPhysBoneColliderに当たるように設定します
Hierarchyでまとめて選択すると Inspectorでまとめて設定できます

●2つ目以降のPhysBoneCollider
両腕にも貫通しないようにしてみます
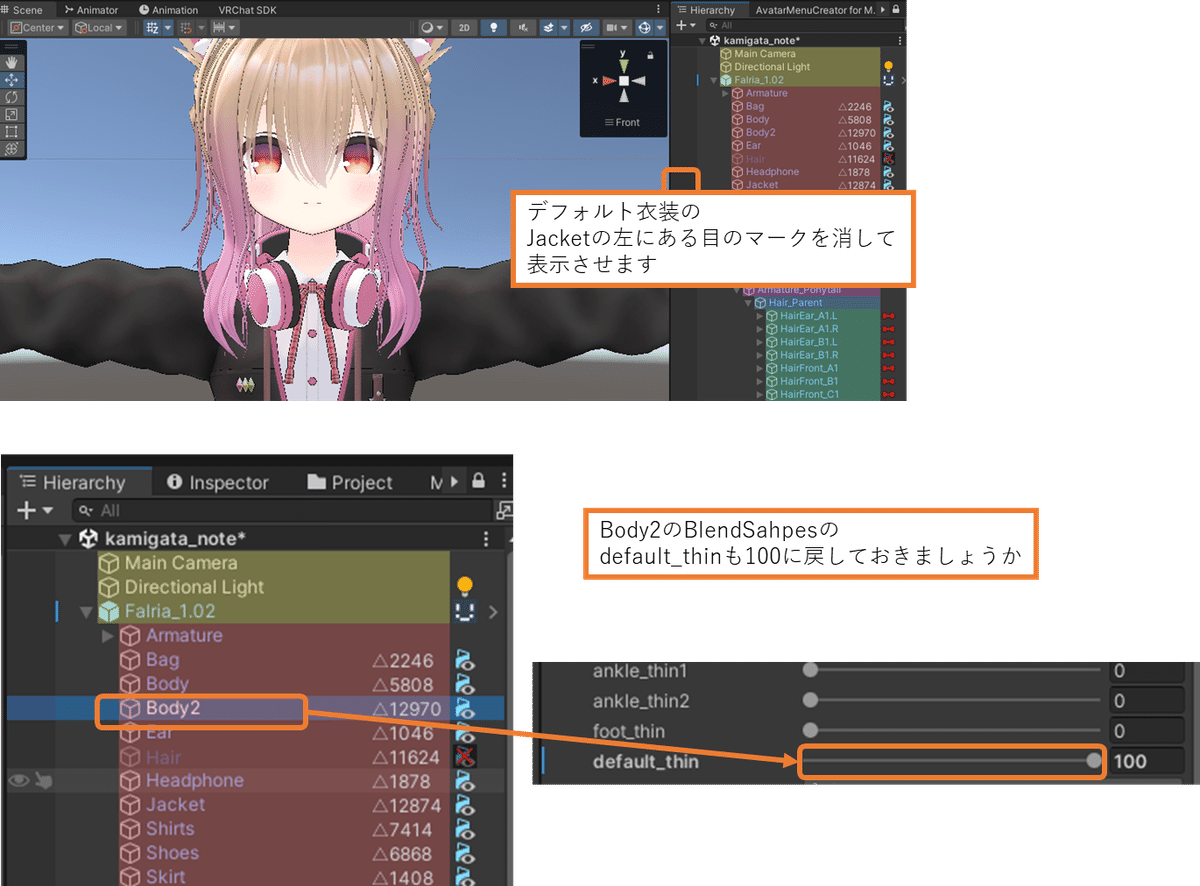
・準備 両腕が見えるようにする
上着を非表示にして Body2のシュリンクするシェイプキーを0にすることで 腕が見えるようにします

(以下 実際には上着を脱いだ状態で作業します)
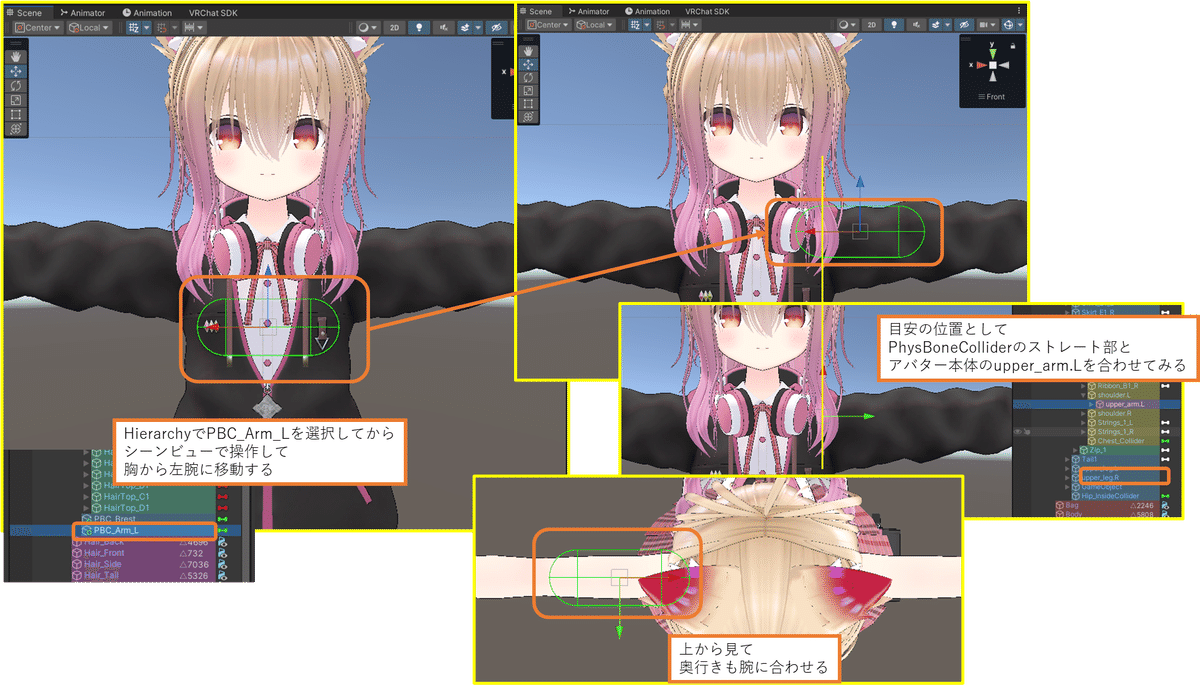
・両腕のPhysBoneCollider
胸に設置したPhysBoneColliderをコピーして利用します
今回は値を直接入力しますが シーンビュー内で回転するのも可です
まずは左腕です

胸から左腕に移動します

upper_arm.Lに追従するようにする

次は右腕です
左腕のPhysBoneColliderをコピーして右腕に利用します
まずはコピーして 右腕に追従する設定をします

コピーしたPBC_Arm_Rは X軸を左右反転することで 右腕に移動させます

腕のPhysBoneColliderが
サイドヘアのPhysBoneに当たるように設定します

この記事ではデフォルト衣装なので
非表示にしたJacketと Body2のブレンドシェイプを元に戻しておきます
(着せ替えた衣装では戻す必要がないかもしれません)

●前髪のためのPhysBoneColliderの設定
ファルリアちゃんはアバター本体の頭部にPhysBoneColliderがあります
既存の物を利用するパターンで 前髪が顔に貫通しないようにしてみます
ちょっとした対策ならこれで十分なこともあります

こんな感じで 自分で工夫して自在に設定することができます
●アニメーションによる揺れチェック
作成がある程度できたので
アニメーションで大体の揺れチェックをします
・アニメーションファイルの用意
私が使用するのは2つのアニメーションファイルです
それぞれダウンロードして用意します
【無料】揺れ物チェックとかに使えそうなアニメーション
【改】【無料有】色々動いてくれるのでアバターの動作チェック等に使えるanimationファイル
Assets内に 置き場所になるフォルダを作ります

ダウンロードしたアニメーションファイルをフォルダ内に入れます
これはインポートではなく Ctrl+ドラッグで直接コピーして入れます

・アニメーターを用意して アニメーションを入れる
アニメーションを実行するためのアニメーターを作り
Animatorタブを表示させます

もう一つのアニメーションも同じようにします これで準備はOKです
画面は 見慣れたSceneタブに戻しておきます

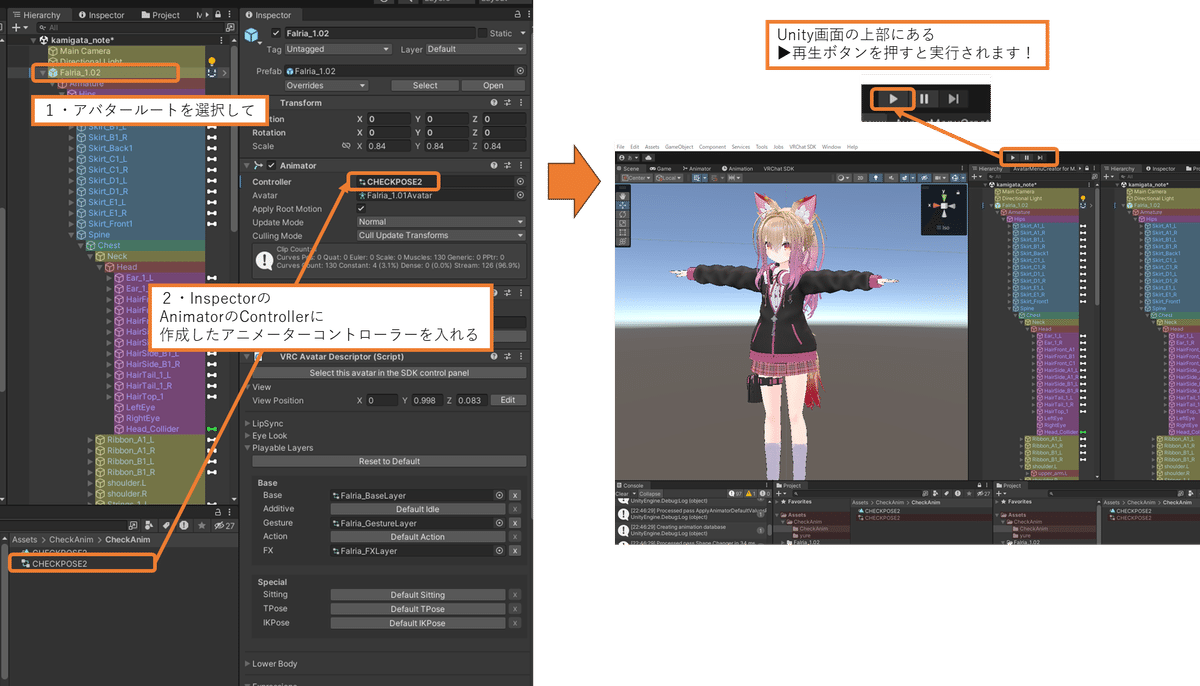
・アニメーターのセットと実行
作成したアニメーターを
アバタールートのAnimator>Controllerにセットして
プレイモードにします

プレイモードでアニメーションが実行されます

止めて見る時 : || 一時停止ボタン
アニメーション終了:▶再生ボタン
アニメーションは2つとも試してみて お好みで選択してみてください
他にお好みのアニメーションがあれば同様に使用できます
この段階では 髪の揺れ方のデフォルト設定を見ながら
見える範囲で貫通していないかを見ておく程度で大丈夫です
詳しくはこれから調整していきます
●PhysBoneの揺れ調整
髪型の作者様がセットした髪の揺れ方を 自分の好みに調整していきます
揺れ調整は難しいところです
自分で決めた基準を反映させる方法もあれば
その都度 その髪型に合う好みにすることもできます
参考記事を見ながら調整します (再掲)
下記は参考例です
・例:アバターの髪や耳と 同じ揺れ方に設定にしてみる
アバター由来の揺れ設定をコピーする方法はあります が

でも これだと設定したCollders(当たり判定)も上書きされちゃうので
手作業のほうが現実的かもしれません
ついでに 違いを見ながら学ぶことがあるかも

・自由に調整する
自由に設定します
衣装や髪型の雰囲気に合わせたり ご自身のイメージに合わせて設定します
これはアニメーションを実行しながら 何度も設定をしていくことになります
私の場合はこっちのほうが多いです
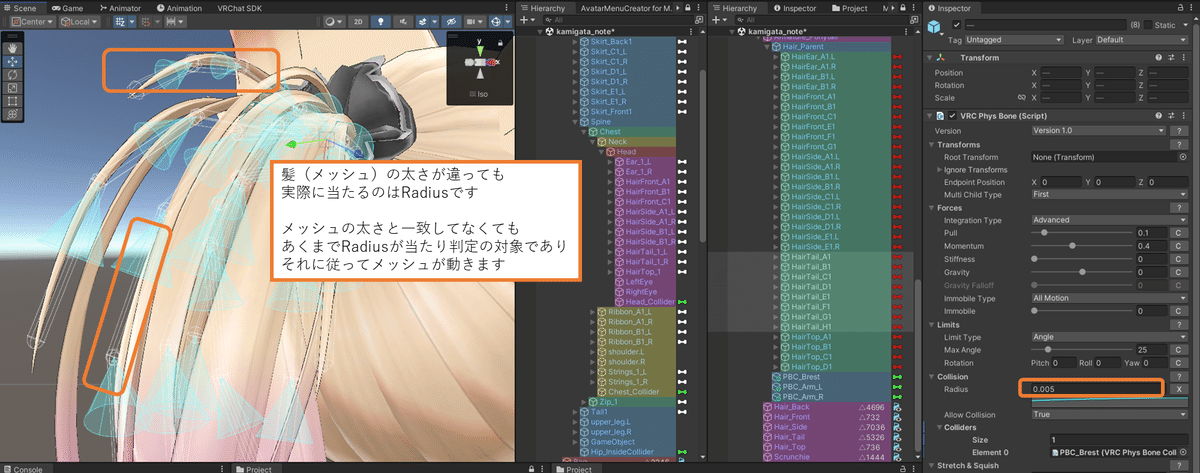
・PhysBoneのRadius調整
PhysBoneが設定されているオブジェクトを選択すると PhysBoneが可視化されます
その中で 白いカプセル形状のものがあります
これは実際にPhysBoneColliderに衝突する PhysBone側の当たり判定の範囲です
当たる距離感は これを調整するのも一つの方法です

髪の太さに合わせて一つずつ設定するのも可能ですが手間がかかるので
私はパートでまとめて一括設定してます
こだわる場合には髪の1本ずつ突き詰めるのも可能です
●アニメーションを実行して確認と調整
いろいろと設定する ←→ プレイモードで動かしてチェックする
この繰り返しで自分の好みでPhysBoneの設定をして下さい
でもこの段階ではある程度で十分で しっかり調整する必要はありません
最終調整は 実際にVRChatにアップロードして身体で動きながらします
揺れ調整はなかなか難しいのと
用意したアニメーションの動きとご自身の体の動きは別物ですので
この段階では大まかな調整で大丈夫です
このあとは実際にご自身の体で動いて調整しますが
アップロード前には忘れないで行うことがあります
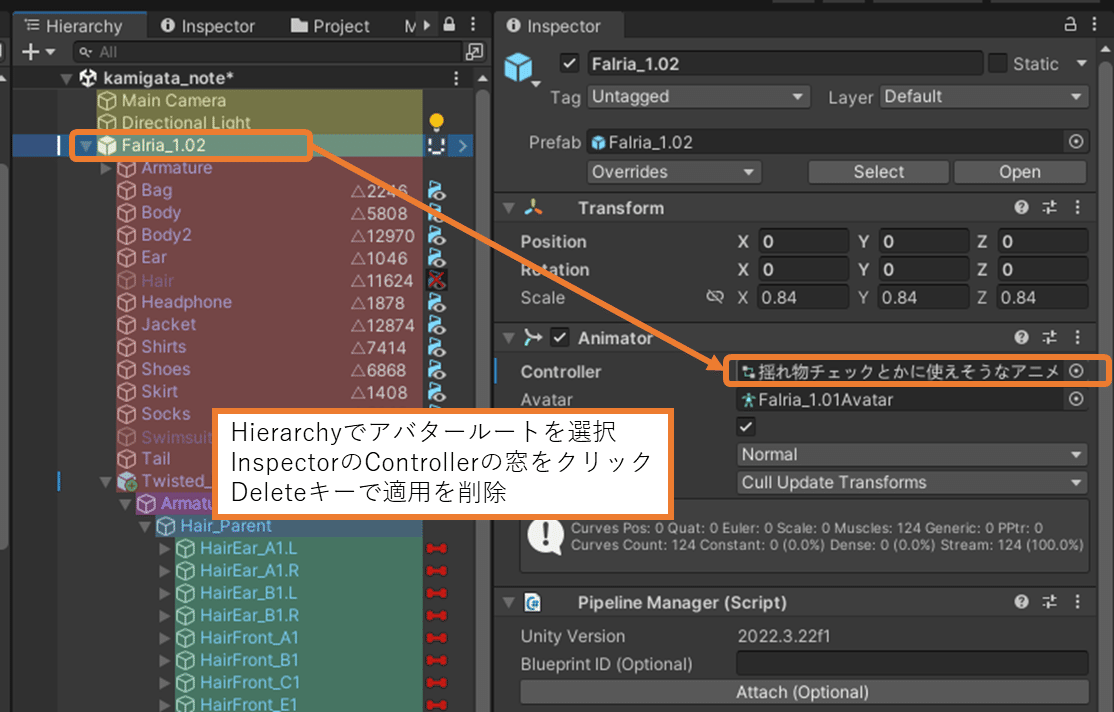
・チェック用アニメーターの削除
アバタールートに設定していたアニメーターを削除します

このチェック用アニメーションの使用はチェック時だけにして
揺れチェックが終わったら外しましょう
外し忘れるといろいろと支障が出てくるんだそうです
私はその経験があります
●アップロードして確認する
Unity内のチェック用アニメーションの動きと自分の体の動きは 結構違うものです
実際にアップロードして 自分の体の動きで調整します
こだわるほどこの時間は多めにかかります
皆さんはどこでアバターチェックしてますか?
ここでは私が普段利用しているワールドを紹介します
・アバターテストワールド
Avatar Testing Chamber By Ziggor Cross-Platform

ミラーの左端では暗い場所の見え方チェックでができます
ワールドの中央には自分がいます (自分視点で自分が見える)
体を動かしながら 自分を前後左右からしっかり見て
髪や衣装の揺れや貫通/おかしなところがないか確認
↑→ Unityで調整してアップロード
これを納得するまで繰り返します

・透過(透け)チェックワールド
半透明越しに見たときにメッシュの表示がされないことがありますので
このワールドの水面を利用してチェックします
って言われてもわかりにくいですよね
具体的には
「衣装のレース部分など半透明があるメッシュ・水を表現する水面 など」
これら越しにアバターを見たときに 衣装や髪型が消えることがあります
そう 全裸やスキンヘッドに見えてしまうことがあります
↓ 例)レース生地のリボン越しにスカートが透けた状態です
ある配信に写ってましたが遠景でタイツを履いていてセーフでした
また あるyoutube配信者で水面越しに水着が消えて全裸!という事故を見たことがあります
こういうのを見たらお互いに教えてあげましょうね
— 紅里(あかり) (@akari_vr_jp) November 2, 2024
私は教えてあげたほうが親切だと思うので そっと伝えるようにしてます#VRChat https://t.co/s5Fhn34YjU
私が透けチェックによく使っているワールドの紹介です
Dawn Island By Bia_Kawaii_Br Cross-Platform

場所:このワールドにあるジェットバス or バスタブ
この水面はとてもよく透けます
方法:お風呂に入って パーソナルミラーを水面より上において
ミラーに写った水中の自分を見ます
髪の透けを見る場合は毛先だけでも水中に入れます

髪や衣装の色変え(マテリアルの変更)ができるアバターは
全マテリアルを試して確認しましょう
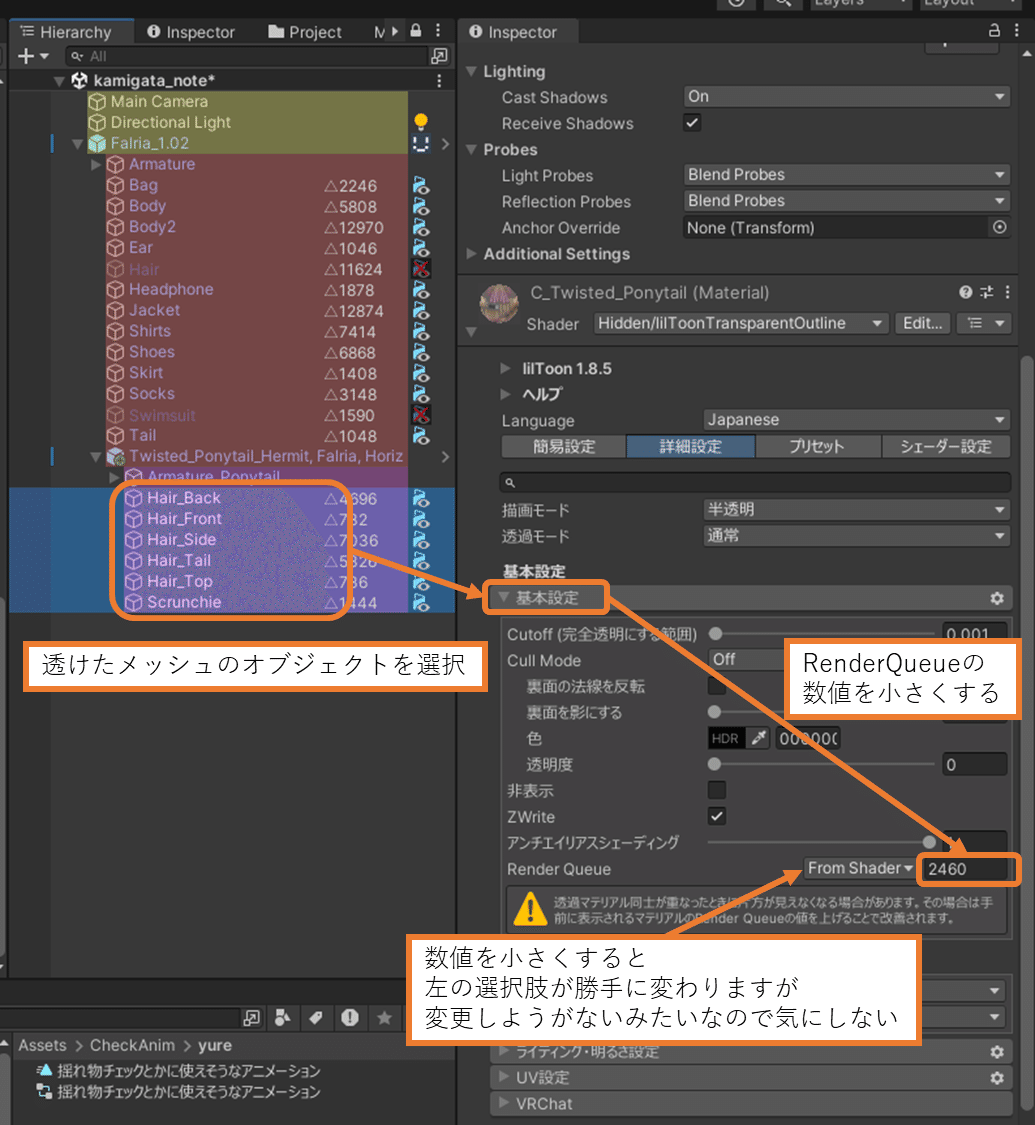
もし透けたら設定を変えます 下図参照
該当のマテリアルにある
Render Queue(読み:レンダーキュー)の値を小さくします
髪も衣装も透ける必要はないので 私はほとんどを2000にしています
(これが適正かわかりません 学びが進んだら変えるかも)
(私のレース生地越しに他人の衣装が消える事案あり 対応方法不明 教えてほしい)

詳しく知りたい方にはこの記事がよく紹介されているようです
(私は理解しきれてない)
【まとめ】
私はこのような感じで髪型の調整を行っています
・設置>色合わせ>貫通対策>揺れ調整 一通り設定する
・アニメーションでおおよそ調整
・アップロードして 自分の身体の動きで揺れや貫通を確認
・好みの揺れ調整になるまでUnityで再調整とアップロードを繰り返す
以上 私流の髪型セッティングでした
髪型はほんのちょっとした違いで印象が大きく変わってきます
自分好みの個性をステキに表現出来たら良いですね!
よきVRライフを!
【参考】資料
たぶんこれを聞きたい方もいるかと思い
下記には私がこれまで行った髪型調整の例を書いてみます
記録でもあるので何か書き足すかもしれません
作者によって作りが様々なので その都度頑張りながら経験を得てきました
・デフォルト髪のテクスチャ
デフォルト髪はテクスチャを変えることで毛先を赤くすることが出来ました
やり方はこの記事の上記のとおりです
(これは赤色が濃すぎたかなと思ってます)
ここまでの記事の内容ではアルファマスク(前髪の透け)設定を戻していませんでしたので 戻す場合は下図のとおりです

デフォルト髪を使用した改変はいずれやりたい
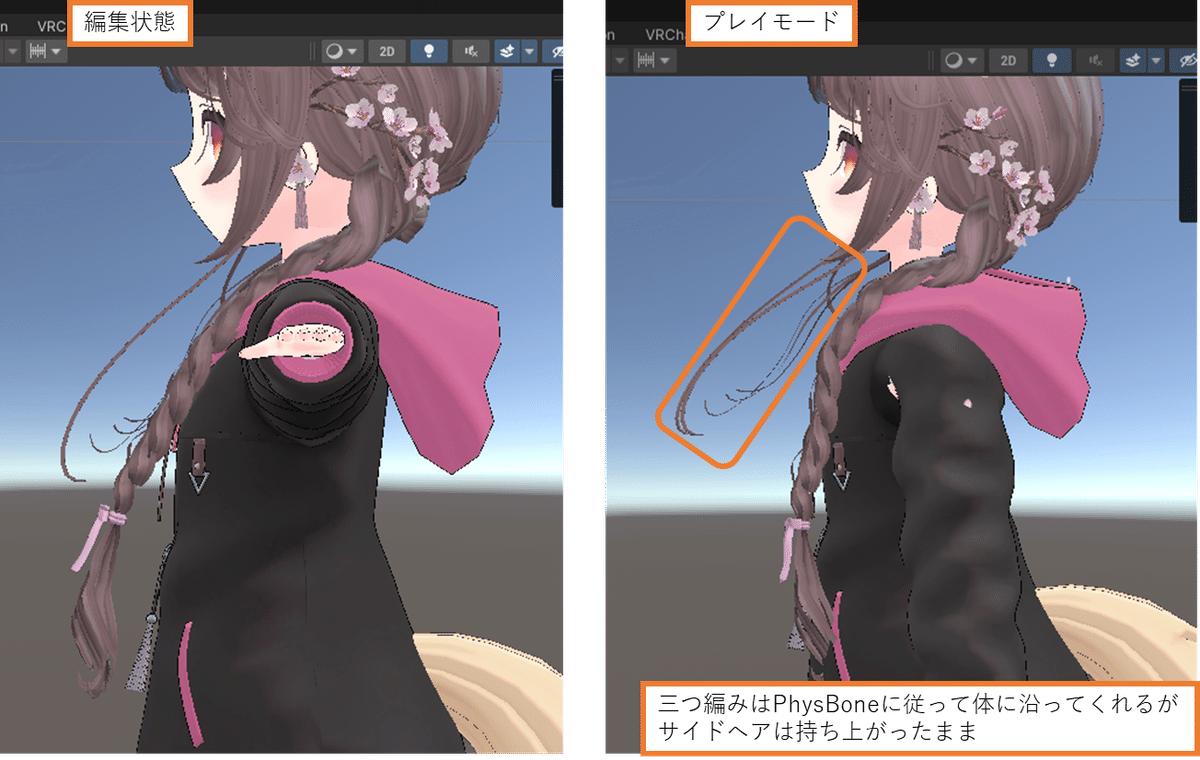
・三つ編みの形状調整
浴衣衣装にはこの髪型を使用しました
初めて浴衣を着てみました
— 紅里(あかり) (@akari_vr_jp) August 24, 2024
けっこう頑張ったよ! pic.twitter.com/ukfOiC8xTk
胸の前にある髪について
三つ編みの部分はカリンちゃん用Prefabを使用するとそれほど調整しなくても大丈夫ですが
サイドヘアの形状は 胸が大きいアバターに合わせたままなので
ファルリアちゃんのぺった…スレンダーボディには形状が合いません

ではどうするか
メッシュに含まれているBlendShapesでメッシュの形を変えることが可能ですが ボーンの位置は変更されないので ボーンとメッシュが離れることになり メッシュとPhysBoneの当たり判定がズレれてしまいます
またブレンドシェイプではスレンダーボディに対応しきれませんでした

なので アーマチュアを展開してボーンを動かす必要がありました
該当のボーンはどれ? → 髪型のアーマチュアを展開して探します
見つけたボーンを上の階層から順番に回転などして調整します

ブレンドシェイプで調整しきれない時や それでは不都合がある場合は
この方法が良いと思います
あと この髪型に付属の桜パーティクルがきれいです
でも私は気づかれないぐらいにしたくて パーティクル数を減らしました
実際に気づく人はほとんどなく 意識外の演出は意図したとおりです
設定内容は下図を参照

・もう一つ 三つ編み
現在の普段着にはこの髪型を使用しました
(お披露目ツイートがないのでこの記事参照です)
胸の前にある三つ編みなどが身体に貫通しないようにPhysBoneColliderを設置しました
(鎖骨に相当するPhysBoneColliderでも良かった可能性もありそう)
当たり判定に合わせるつもりでPhysBoneにGravityを設定しました
その結果 重力に沿って揺れ動くことになり 自然でいい感じだなーって思っています
V睡の時も 前髪とサイドヘアが おでこやほっぺに貫通しないようにPhysBoneColliderを設置したところ
横向きに寝たときに顔に沿って髪が流れてお気に入りです

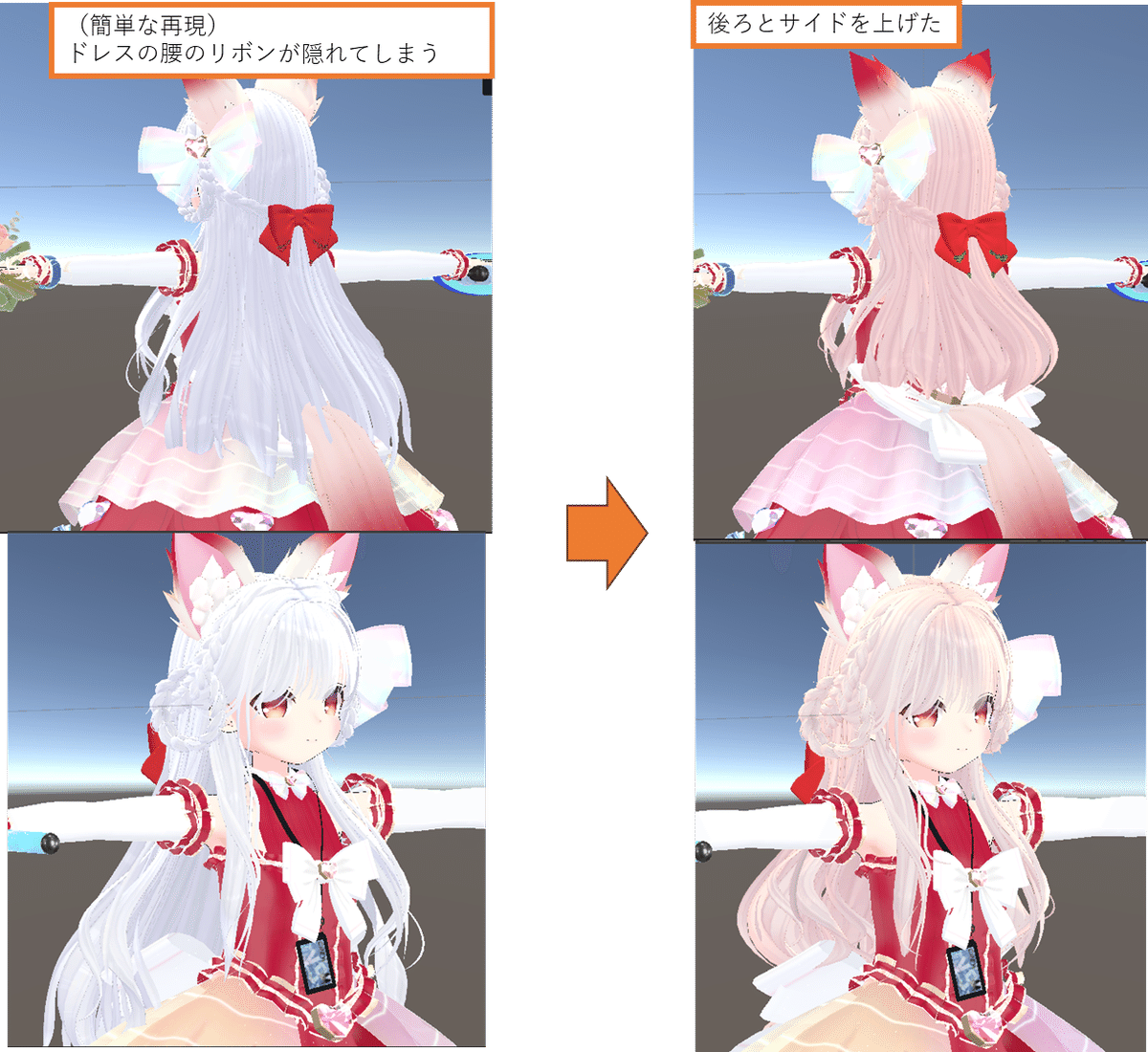
・ドレス用の髪型
衣装に合うと思う髪型を選びました
初めてるるくさんの衣装を着てみました
— 紅里(あかり) (@akari_vr_jp) December 8, 2024
クリスマスのつもりで白いドレスを赤くしたら
お嫁に行けそうなになっちゃいましたっ///
ク...クリスマス衣装です!(小声)
☆無料☆専用衣装No.202(投げ銭用) るるくショップhttps://t.co/vm4LJ5gkZH
(アバター #ファルリア ) pic.twitter.com/lAkcU0Bxxv
髪型を配置したところ 後髪で腰のリボンが隠れてしまったため
後ろと横の髪のアーマチュアを上方向に移動しました
この髪型のバランスもまた良い感じかなと思っています

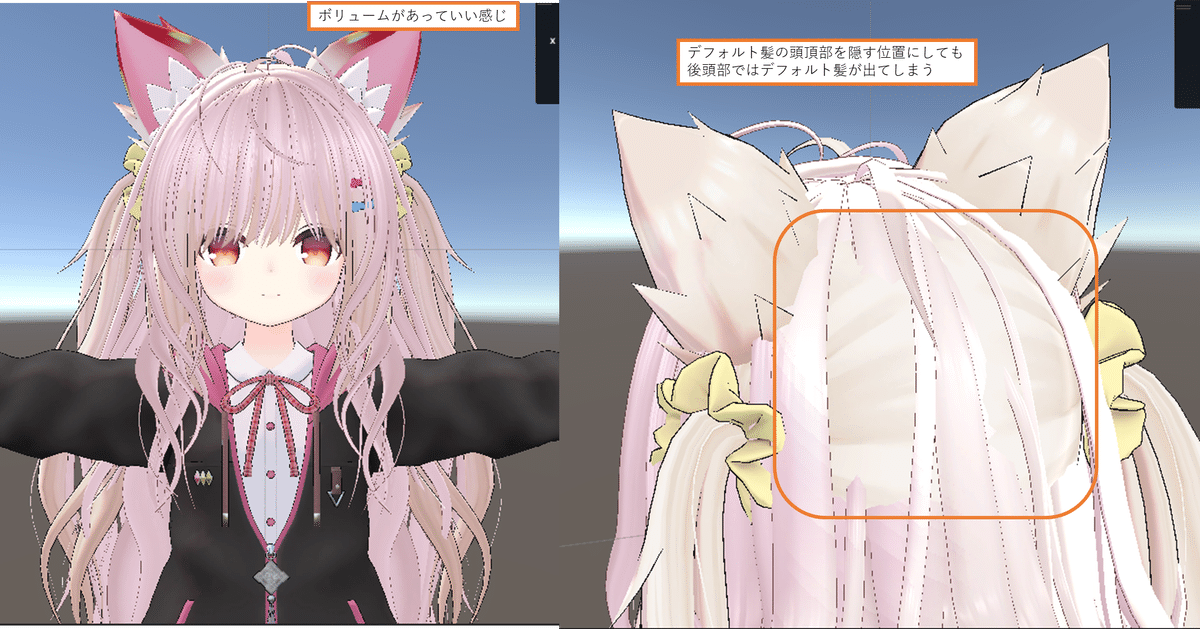
・髪型2つの例 AAO Remove Mesu By Box
2つの髪型を重ねるパターンもあります
例としてデフォルト髪に アバター作者謹製の対応髪型を重ねてみました
デフォルトのポニーテールを活かしつつボリュームアップして
同じ作者なので色を合わせれば馴染みも良い感じがします
(ここでは見やすくするため色を合わせをしていません)
でも デフォルト髪の頭頂部を隠すぐらいに追加の髪を配置しても
どうしてもデフォルト髪の後頭部がはみ出してしまいます

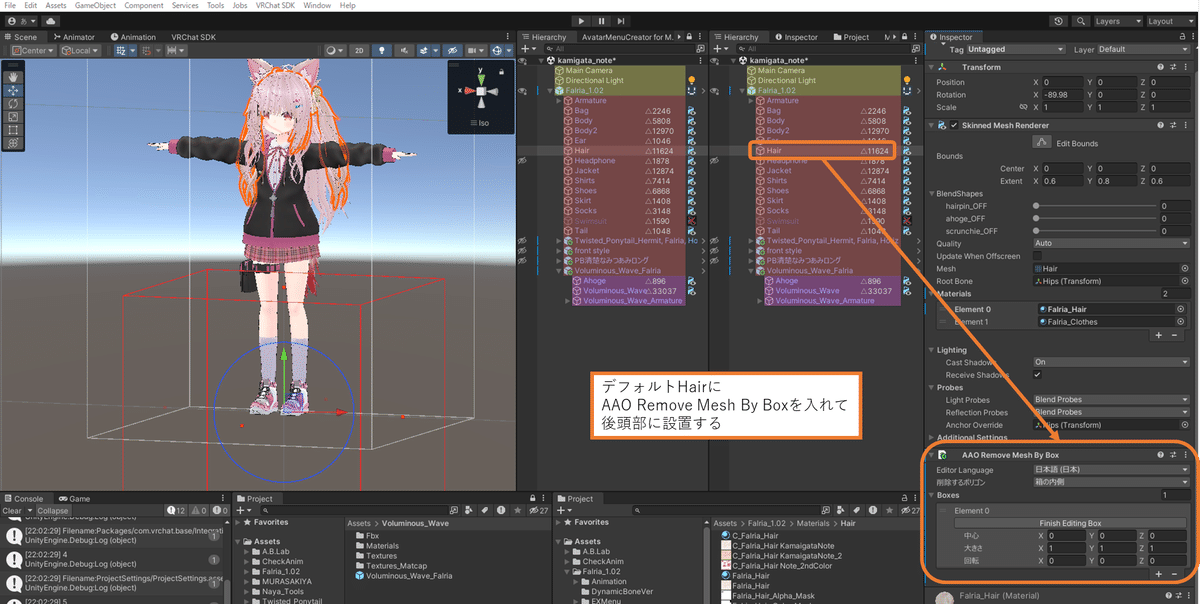
デフォルト髪の一部のメッシュを消して対応します
使用するのはAvaterOptimizer(AAO)の AAO Remove Mesu By Box です
公式サイト:AAO Remove Mesu By Box
具体的な使用方法がわかる動画です (丸投げ)


・AAO Trace And Optimize
何もわからなくても これは必ず入れましょう
入れておくだけで自動で基本的な軽量化をしてくれる魔法のコンポーネント
具体的な使用方法がわかる動画です (丸投げ 2回目)
ちなみに この動画のシリーズは私のアバター軽量化のバイブルです
いずれアバター軽量化の必要性が出てくるでしょう その時にはぜひ
・MA Visible Head Accessory 自分の髪が見える
通常は自分視点で頭部に属するものは見えません(頭・髪など)
でも 見えるようにも出来ます
実際にやってみたところ
髪で視界が狭くなるのもリアリティがあって面白かったのですが
ごろ寝などに支障があったので使用はやめました
でもここにある程度の記録を残します
着用した髪型にコンポーネントを追加する
マニュアルより 「このコンポーネントを付けることで、Head以下のGameObjectが一人視点で表示されるようにできます。」
撫でられても見えてないと状況がわからないし感覚を得るのは難しいので助かるかも
ViewPointの位置も重要な気がする
マニュアルより要約
・着用した髪型のHeadボーンの子オブジェクトにコンポーネントを追加するだけ 設定はない
・PhysBonesで操作されたオブジェクトの子では使えない(ルートには使える)
・前髪が邪魔になることがあるので要注意
どのオブジェクトにコンポーネントを追加するかは選択がちょっと難しいのでいろいろ試してみる
一人称の視点を確認するためのツール:AV3Emulator
使い方は自分用note記事に記載した
https://note.com/akari_vr_jp/n/nbe75eca9e91b#904b2aee-fea5-44ef-bd21-11657d8c08c6
・ちょっとしたメモリー
ピンク色については 本当は目指す髪色があります
どうやって発色したらいいのかわかりません

