
PICKボタンがなくなった日。プロダクト特有の仕様にどう向き合うのか?
🎄 この記事は、2024年ニューズピックスアドベントカレンダー16日目の記事です 🎄
こんにちは、ニューズピックスのプロダクトデザイナーの吉川です。
皆さんが携わっているプロダクトにはオリジナルの機能や仕様はありますか?
今回のアドベントカレンダーでは、プロダクト特有の仕様に向き合い、形を変えた話をご紹介します。皆さんのデザインに生かせる話になれば幸いです。
🎄🎄🎄 🎅 🎄🎄🎄
NewsPicksアドベントカレンダーでは昨日、SREチームのエンジニア 美濃部さんの記事 「Aurora MySQL 2から3へのアップグレード - 安全性とコストを考慮した移行プロセス」が公開されました。よければ併せてご覧ください。
さよならPICKボタン
2024年初、NewsPicksからPICKボタンがなくなりました。
これまでのNewsPicksは独自機能をどんどん作ってきました。ニュースの新しい体験をつくるためのユニークなアイデアが随所に溢れていました。その中の一つがPICKボタンです。
「押したらどうなるかわからないので怖くて押せない」そういった声はインタビューでときどきもらっていて、ガイドしたりコミュニケーションを加えたりしてわかるようにと工夫を重ねてきました。
競合サービスが増え、ユーザーが複数サービスを併用してNewsPicksも使うという状況では、学習しなくても使える(使いこなせそう)という感覚が持てないと定着する前に離れていってしまう懸念は否めません。
当たり前の価値を提供しようと2022年のリニューアルの基本方針となって以降、基本的なUIUXを地道に積み上げて、ついに2023年末にPICK機能もリニューアルすることになりました。
そもそもPICKとは?
PICKは英語の"Pick"(取り出す)から来ていますが、ちょっと複雑です。
特徴
一般的なメンタルモデルとちょっと違う
いろいろPICKできる
契約状態によって機能制限がある
一般的なメンタルモデルとちょっと違う

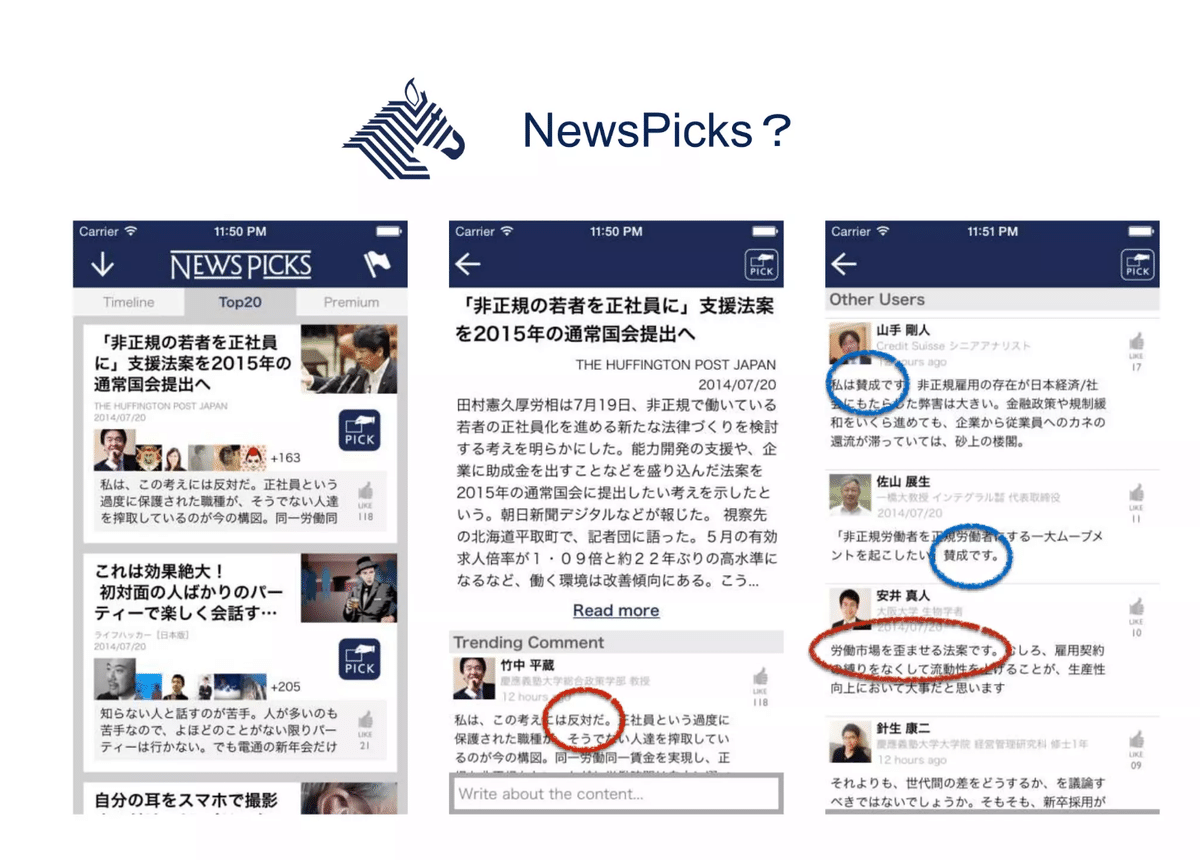
引用元
ツイッターであればサービス内でコメントを投稿することは「ツイート」でした。NewsPicksではコメントだけでなくシェアや保存までを含んだ一連のアクションを一つにして「PICK」と呼んでいます。
ボタンを押すとコメント欄が立ち上がり、SNSに連携すればSNSにも投稿ができます。コメントをしなければ空PICKと呼ばれる状態でいわゆる保存ができます。
ピックという言葉から想像するのは「取り出す」行為なので、ボタンを押して突然コメント欄が立ち上がって不思議に思う人もいたのではないかと思います。

いろいろPICKできる
自社で編集部や動画制作チームを抱えて、コンテンツのバリエーションが増えたことにより、徐々にPICKできる対象が増えていきました。
簡単にNewsPicksのコンテンツ史をご紹介 💁♀️
2013年、創業当時はキュレーションニュースのみでした。すでにNewsPicks内に投稿されているものをPICKして保存することもできるし、外部のメディアのURLを貼って自分自身でNewsPicksに投稿することもできます。
2014年7月、編集部が立ち上がってからはオリジナル記事やインフォグラフィックス記事が登場します。
2018年6月、電通社と合弁会社、株式会社NewsPicks Studio が設立され動画制作が本格的にスタートしました。
このようなコンテンツ拡張の流れとともに、コメントにもPICKがつきました。初期想定していた範囲までの開発ができず一部機能の対応が遅れている状況です。名称を変えるか、このままであればマイページでPICKしたコメントが見られるのか、改善が必要な部分です。
契約状態によって機能制限がある
NewsPicksの会員パターンは、仮登録、無料会員、有料会員、法人会員、学生会員などがあります。
たとえば、メールアドレス未登録(仮登録)でも利用できますがPICKできる回数に限りがあります。また、有料プランに契約していないとオリジナルコンテンツはPICKできません。さらに、実名を証明するための書類(名刺など)を提出いただき、本人であることが認証されてやっとPICK時のコメントがプロダクト全体に公開されるようになります。認証されていない場合はコメントはフォロワーにしか見えません。
取りかかったこと
考慮しなければならないのは、重要な部分を大きく変えることなくユーザーにとって複雑に見えないようにすることでした。とにかく把握できる範囲で機能の全貌を洗い出し、フェーズを振り分けて要件に落としていきます。
1. 既存仕様を洗い出す
2. ボタンのデザインを決める
3. フェーズ別に画面デザイン〜実装する
1️⃣ 既存仕様を洗い出す
PdMが中心となり既存の仕様と使用箇所を洗い出しNotionにまとめていきました。そこに、デザイナーとエンジニアで補足し可能な限り漏れなく情報を書き溜めていきます。
2️⃣ フェーズ別に画面デザイン〜実装する
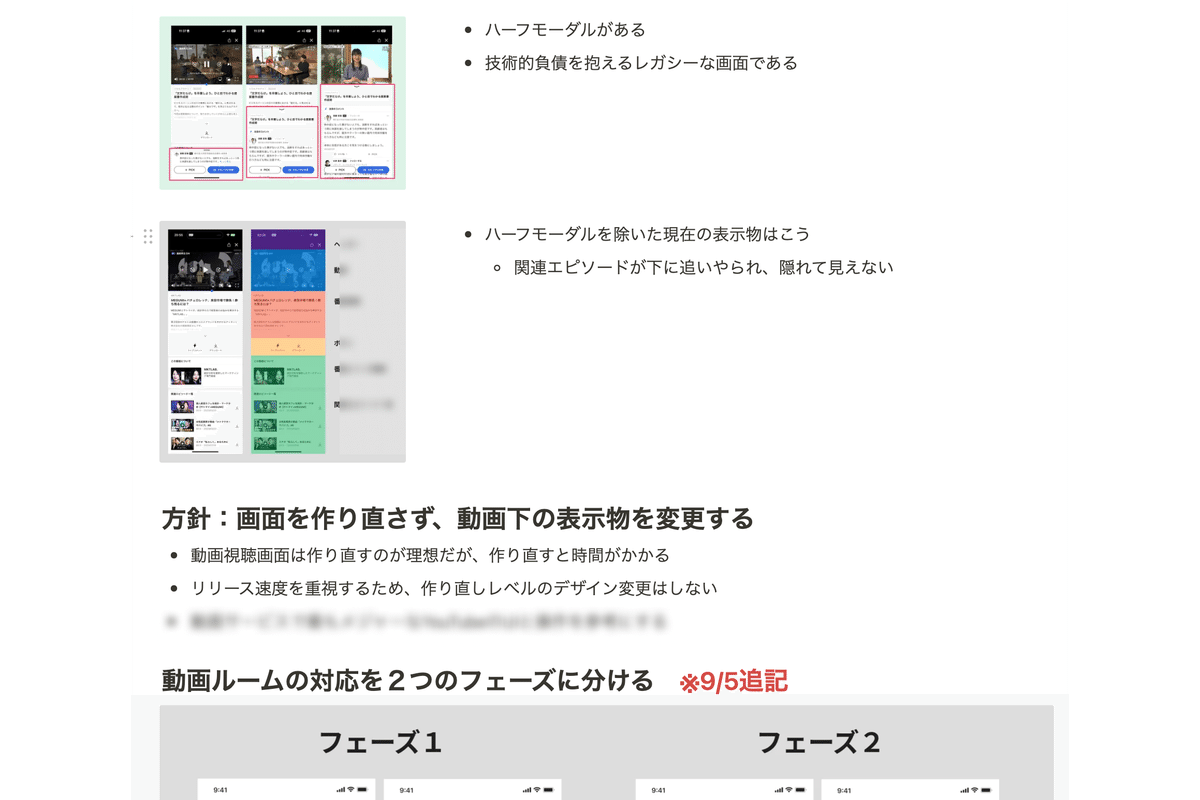
実装観点では大きな変更を一度にリリースするリスクを最小限にするため、プロジェクト観点では待ち時間が発生しないようにするため、フェーズを2つに分けて開発を進めていきました。
ちなみに、フェーズ1の PRD ID は「10X」、フェーズ2 は「20X」と振ることによってIDだけでフェーズがわかるようにする、Figmaのページ管理もIDに合わせることによってプロジェクトメンバーが混乱せずにデータとPRDを一致させられる工夫もしています。


フェーズ1:PICKボタンの変更なしで修正できる箇所
フェーズ1では、PICKボタン分解バージョンがリリースしていなくても変更できる箇所を先に対応していきました。たとえば、そもそもPICKボタンを置く必要のない画面からボタンを削除する、実装基盤が古く、PICKボタン変更前に修正が必要な画面の修正などを対応します。

フェーズ1の実装が進んでいる間に、PdMとデザイナー(私)は新しいボタンデザインをFixさせていきます。
フェーズ2:新PICKボタンに差し替える箇所
次のフェーズでは新しいPICKボタンになる箇所を、全画面、全会員パターンで対応していきます。

2️⃣ ボタンのデザインを決める
PICKというアイデンティティは維持したまま、PICKボタンが果たしていた役割(保存、シェア、コメントの3アクション)を分け、それぞれの機能を利用できることを目指しました。
💭 検討段階

保存やコメントはSNSや多くのメディアでも使用されている一般的な機能で文言の確定やアイコンの選定までスムーズに進みました。最後まで結論に悩んだのは「シェア」でした。シェアといってもSNSにシェアするだけでなく、サービス内で拡散する意味合いが強いため「リポスト」がより近くなります。ただ、「リポスト」はSNSで使われている表現で学習がいらない一方、心理的ハードルが低く悪意ある拡散に使われる懸念があります。「晒し」の意味のシェアを防止するためにも言葉やアイコン表現を丁寧に検討しました。
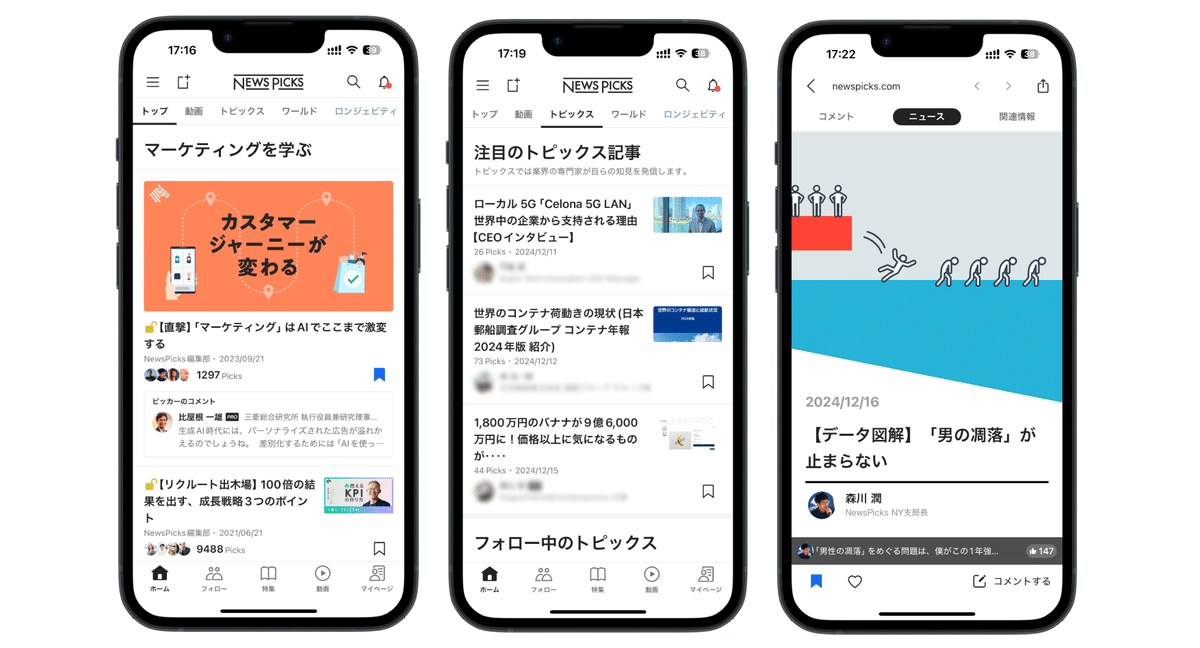
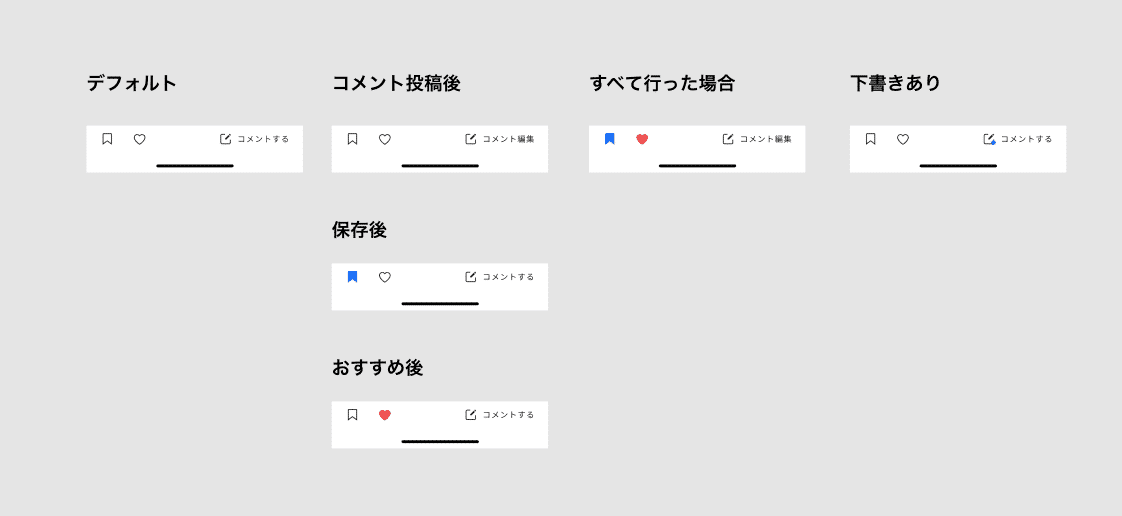
🎉 最終的なデザイン

PICKボタンは保存に変わりましたが、アイデンティティのPICK数はアクションのUU数としてカウントされ維持されました。

機能が3つに分解され、SnackBarとボタンの変化によってアクション結果もわかるようになっています。
デザインデータの工夫
PICKボタンは使用されている画面が多岐に渡り、下層ページの3年以上デザインが古いままの画面にあるものも差し替えます。具体的どんな工夫をしたかについてはイベント「視点邂逅#1-プロダクトチームで活躍するデザイナーとは」の発表資料をご覧ください👇
ユーザーを戸惑わせるPICK、アイデンティティのPICK
プロダクト特有の仕様は悪でしょうか? 一般的なメンタルモデルに沿わないUIは好ましくはないように思いますが、学習さえすればそれが唯一無二の体験になっていきます。「ニュースを保存しコメントする」という体験を踏襲(?)するサービスが登場したり、「ピックした」とユーザーが言葉にして使ってきた歴史が詰まった機能。NewsPicksの大事なアイデンティティです。
多くのプロダクトが取り入れている大通りのUIにするのはデリバリーの手法として正解だと思う反面、常識にとらわれない挑戦的なデザインというのも非常に魅力的です。
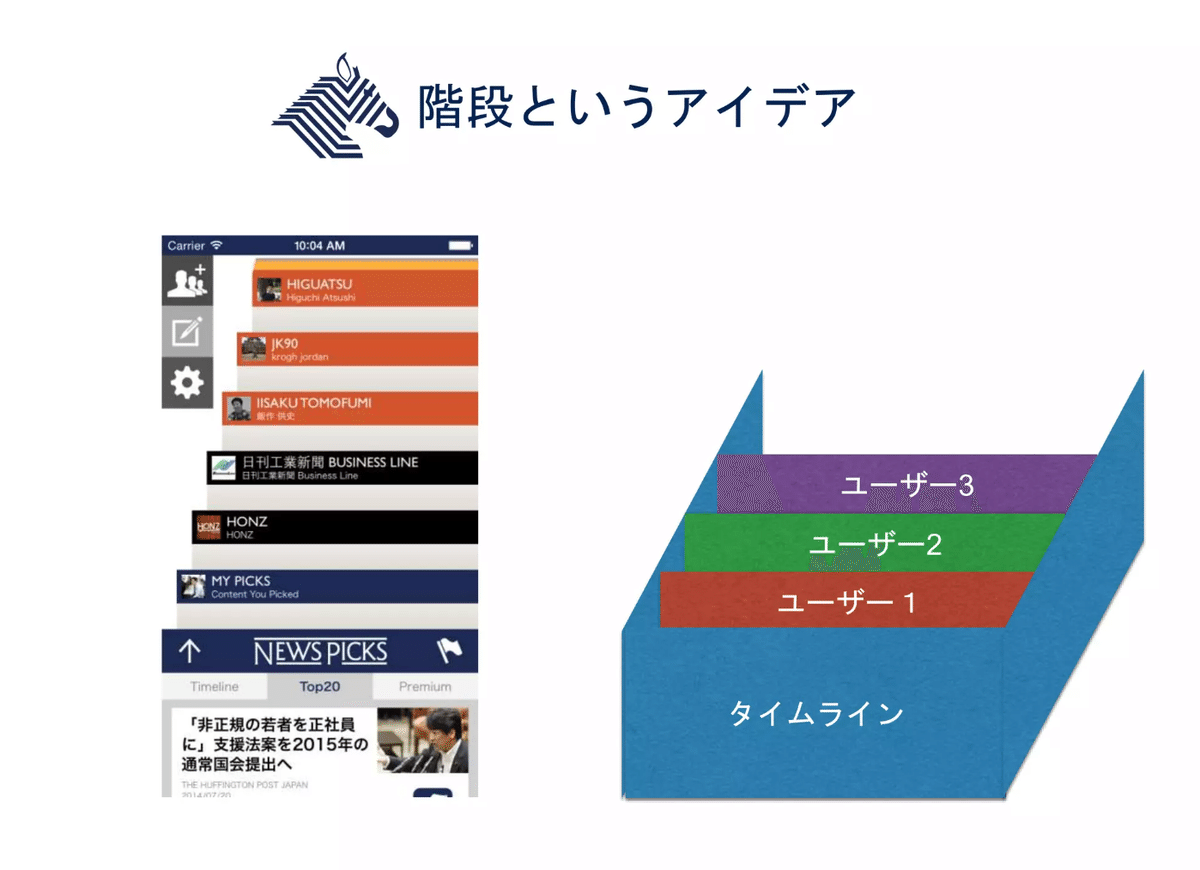
新しい体験を生み出すためトライをし続けてきたNewsPicksの挑戦的なUIを少しだけご紹介します 💁♀️

(引用元:NewsPicksのUIデザイン-長澤順平)

(引用元:NewsPicks×ホウドウキョク 経済ニュース番組「Live Picks」をスタート-Uzabase)
シンプルでわかりやすい、効率的で無駄がないものが良しとされているUIの世界で、いやでももっと面白くしたい、と悪あがきしている今日この頃。かつての常識に囚われない自由なデザインを見ると、UIって面白い!まだまだやれることあるんじゃないか? と思わせてくれます。
さて、今回はプロダクト特有の仕様についてお伝えしてきました。仕様を見直している中で、会社の歴史を振り返ってついつい郷愁を深めてしまいました。何か参考になるような内容はありましたでしょうか…?
明日はエンジニアの林えいきさんです。こちらもお楽しみに。
いいなと思ったら応援しよう!

