
kintoneでデータ印の押印ができるカスタマイズをしてみた話
はじめに
こんにちわー!akaneです。
突然ですが、みなさんプロセス管理的な業務フローをkintoneで行っていますか?
弊社では実はまだ、プロセス管理の機能を利用したアプリのリリースができておらず、あと一歩…という所まで来ています。(テスト段階)
そんな初めて採用するプロセス管理の中で、上司からこんな要望がありました。
"今まで通り確認済みの証としてデータ印を利用したい"
?!?!?!
最初はびっくりしましたが、やはり根強いハンコ文化!
みんなが分かりやすく、親しみやすくなるならば、なんとかして要望にお応えしよう!ということで、今回は私がどんなプラグインを使い、カスタマイズをしてデータ印を押印させる機能を追加したかをご紹介します。
(ちょっと長めなので、お時間ある時に読んでいただけると嬉しいです)
■完成イメージ
まずは短く簡単ですが、完成イメージの動画を作りましたのでご覧ください。
どうでしょうか。
こ〜んな感じのカスタマイズをご紹介します。
■使用したプラグイン
今回使用したプラグインは
1. 無料のプラグイン王TISさんの【日付印生成プラグイン】
2.私が大好きで一生ついていくと断言した【gusuku Customine】
こちらの2つを使用しました。
1.日付印生成プラグイン
こちらは日付部分の入っていないデータ印の画像を用意して設定すれば、
・レコード追加画面保存成功後
・レコード編集画面保存成功後
プロセス管理を利用していれば
・指定のアクションを実行後
に条件に応じて日付の入ったデータ印画像を作成し、指定のフィールドに保存してくれるという、とても優れたプラグインです。
この、条件に応じてというところが最高なんです。
例えば、ログインユーザーがAさんの時、とか、チェックボックスにチェックが入っている時、とか、想定しうる様々な条件を指定することができます。
本来であれば、こちらのプラグインのみで完結もできるでしょう。
しかし私は、kintone慣れしていない方々に導入しやすいよう、より現実に忠実に再現してくため、もう一つプラグインを使うことにしました。
2.gusuku Customine
Customineの使用は絶対条件ではありません。しかし、今後データ印を利用するアプリが多く増えていった時のことを考えると、それぞれのアプリに日付印生成プラグインの設定を行わなければならず、ちょっと大変だなぁと思ったので、データ印専用アプリを作ってそちらにデータ印画像を保存、Customineで添付ファイルをコピーして押印が必要なアプリにペースト(更新)することにしました。

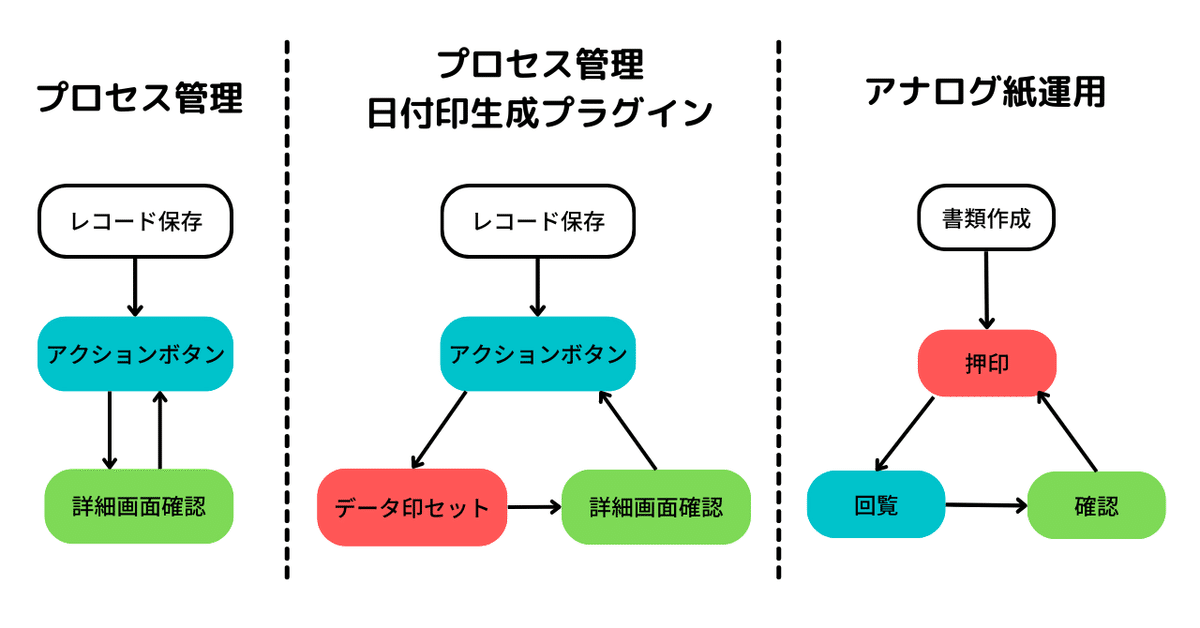
そして何より、プロセス管理をより現実に忠実に再現するために必要なのがCustomineです!
"アクションボタンでステータスを進める" =(イコール) "回覧"
と定義しデータ印セットのタイミングを考えると、実際に押印するのは回覧前のため、アクションボタンを押す前にどうにかしてデータ印画像をセットしたいのです。また、日付印生成プラグインを使用すると、レコードを保存した直後にデータ印画像をセットし、その後アクションボタンでステータスを変更することも可能ですが、レコード内容を追加・編集した際にしか保存ボタンは押さないため、ただ内容確認をして回覧を進める人たちはこのままだと不向きなのです。

そのため、一手間かかりますがCustomineで押印ボタンを設置し、ボタンを押すことでデータ印画像をセットさせてからアクションボタンを押す形に変更して、運用することにしました。
この時今日の日付のデータ印画像が保存されていなければ、データ印アプリの追加画面へ遷移させ、データ印を作成させます。

■データ印アプリ
ではここから、詳細についてご紹介します。
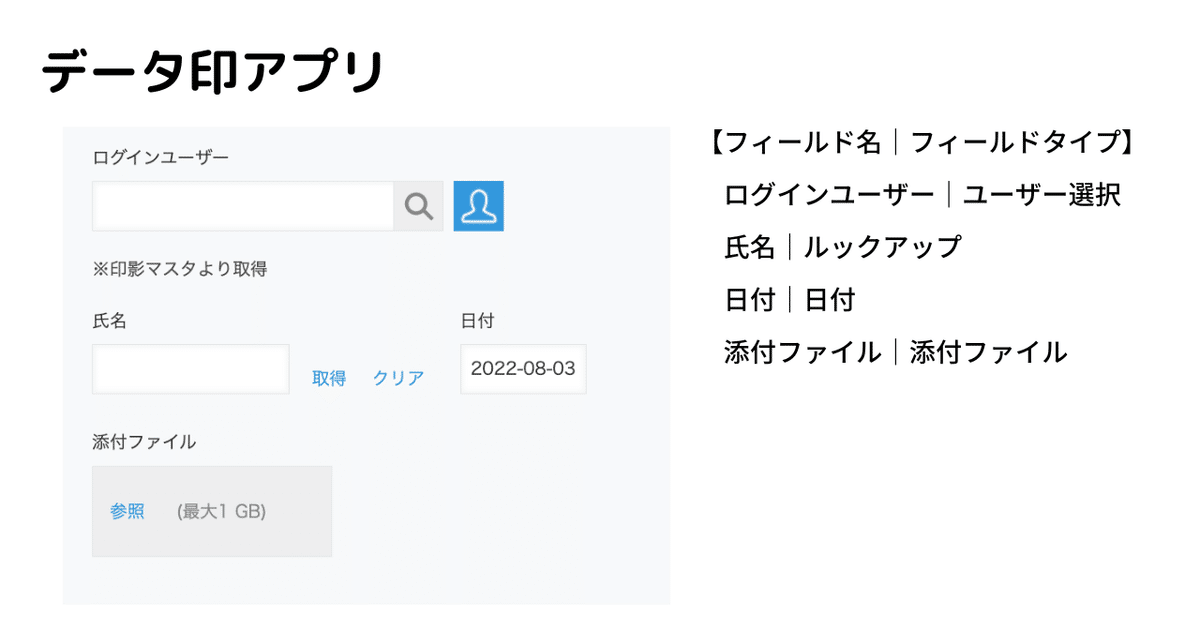
まずは、日付印生成プラグインを設定するデータ印アプリについてです。


本来であればデータ印アプリのみでいいのですが、日付の入っていない印影を保存しておくマスターを作ろうと思い、印影マスターアプリを用意。
その印影マスターアプリより氏名はルックアップを取得しています。
日付印生成プラグインの設定

ここでは、データ印アプリに対し、
生成元画像(上位置、サイズ、色、書体、日付形式)
のほか、
アクション レコード追加画面保存成功後
保存先フィールド 添付ファイル
生成条件 氏名フィールド 等しい 小川あかね
の3つを設定します。
一番下の設定を追加ボタンを押して、利用するユーザー分、設定します。
(とりあえず弊社では19人分設定しました。結構疲れる…)
これで、保存された直後に、氏名に入っている名前に応じたデータ印画像が生成されます。
Customineの設定
Customineの設定は特に必要がありませんが、氏名のルックアップフィールドに自分の名前を入力する手間を省こうと、ちょこっとカスタマイズを行います。
まずは、追加画面を表示させたログインユーザーが誰なのかを取得 します。ここでは分かりやすいように、ログインユーザーフィールドにその値をセットさせます。

その後、アクション番号1で取得したログインユーザーの表示名と、印影マスターアプリの氏名が同じレコードを取得します。

取得したレコードが1件以上ある場合、ログインユーザーの表示名=印影マスターアプリで設定した氏名のため、その表示名を氏名フィールドにセットし、ルックアップを取得し直すことで、あとは保存ボタンを押せばOKな状態にします。

もしアクション番号4で取得したレコードが0件だった場合、ログインユーザーの表示名≠印影マスターアプリで設定した氏名 のため、自身でルックアップを取得していただきます。
※情報ダイアログで自身でルックアップを取得して欲しい旨も出そうと思いましたが、慣れていけばOKを押すワンクリックも手間かな〜と思ったので、0の時は特に設定しませんでした。
こうしてデータ印アプリは完成です。

■Aアプリ
つぎに、データ印を押印するアプリの設定です。
今回は苦情相談受付書アプリに設定してみようと思います。

押印欄部分のみ、抜粋し紹介します。
本アプリには6名が押印予定で、プロセス管理は以下のようなフローとなっており、詳細画面の上部にCustomineで承認ステップ図を表示させています。(ココでもCustomine★ちなみに動画では非表示となっています。)

Customineの設定
ココが今日の本題です!
先にも説明しましたが、
Customineで押印ボタンを設置し、ボタンを押すことでデータ印画像をセットさせてからアクションボタンを押す。この時、今日の日付のデータ印画像が保存されていなければ、データ印アプリの追加画面へ遷移させ、データ印を作成させ、再度押印ボタンを押す。
ということをさせるカスタマイズをしていきます。

▶︎大まかな流れ
1. 詳細画面の時に押印ボタンを設置
2. ボタンを押したらログインユーザーを取得
3. データ印アプリからログインユーザー=ログインユーザーかつ日付=今日のレコードを取得
4-1. 3のレコードが1件以上あればデータ印をセット
4-2. 3のレコードが0件であればデータ印アプリの追加画面へ遷移
実際はもう少し詳細になりますが、このような流れになります。
ではまずは、押印ボタンを作ります。
今回は6個押印欄のフィールドがあるので、それぞれにボタンを配置するスタイルを取りたいと思います。かつ、詳細画面の状態で押印をしたいので、このボタンは詳細画面を表示した時を条件とします。

同様にクリアボタンも配置して、カスタマイズを適応した詳細画面はこのようになり、フィールド名の横にボタンが設置されます!

次に、今回は同じカスタマイズを6個書くことになりそうなので、一工夫して数値をフォーマットするを使い、どのボタンを押したのか覚えておくようなカスタマイズをします。
アクション番号62のボタン(作成者フィールドの押印)を押した時、数値をフォーマットするで1を設定、アクション番号63のボタン(総務部長フィールドの押印)を押した時、数値をフォーマットするで2を設定、…というように、6つのボタン全てに数値を設定しておきます。(アクション番号68〜73)

次に、押印ボタンを押したログインユーザーを取得(74)します。
この時条件としては、どのボタンが押されているかわからないので、アクション番号68〜73のいずれかのアクションの実行が完了した時を設定します。
そして、データ印アプリからログインユーザー=ログインユーザーかつ日付=今日のレコードを取得(75)します。

ちなみに、75の検索条件では74で取得したログインユーザーは使用していません。今回レコードを取得するやることとして利用している条件を組み立ててレコードを取得するでは、ログイン名を直接指定するか、その時のログインユーザーか、どちらかしか選べませんでした。どうしても74で取得したログインユーザーを使ってレコードを取得したいのであれば、きっとクエリで条件を指定してレコードを取得するを使うこととなるでしょう。

直接指定を選んだ場合の表示です。
今回はこちらではなく、ログインユーザーを選択しています。
次に、75で取得したレコードの数と74で取得したログインユーザーを利用して、場合分けをしていきます。
1) 75が1件以上 かつ ログインユーザーの表示名=データ印アプリの氏名の場合
75で取得したレコードの添付ファイル(データ印画像)をコピー(77)し、先ほどと同じく数値をフォーマットするを利用して、このアクションに対して1を設定(100)します。

2) 75が1件以上 かつ ログインユーザーの表示名≠データ印アプリの氏名の場合
75で取得したレコードの一覧をポップアップで表示させ、どの氏名のデータ印を押印するか選択させます。
その後、OKボタンを押したら選択したレコードの添付ファイル(データ印画像)をコピーします。

3) 75が0件だった場合 あるいは 2)でキャンセルボタンを押した場合
今日付のデータ印が登録されてないため、データ印アプリの追加画面へ遷移させるのですが、2回同じカスタマイズを書くことを省くため、まずはそれぞれの条件に設定するやることをなにもしない(93,102)にします。
その後、いずれかのアクションの実行が完了した時に確認ダイアログを表示(95)させて、OKを押したらレコード追加画面に別タブで遷移(96)させます。

いよいよデータ印をセットします!
まずはこれまでのおさらいです。
どのボタンを押したのかは、数値をフォーマットして1〜6で覚えている(68〜73)ので、データ印画像をセットさせるフィールドはバッチリです!
次に、(77)と(99)で2種類のデータ印画像をコピーしましたが、(77)の時には数値をフォーマットするで1を設定(100)しているので、どちらのデータ印をセットするかはここで区分けができます!
例えば作成者フィールドの押印ボタンを押した時にセットする場合、
(68)で1を設定している時は、『(100)が1ならば(77)、そうでないならば(99)』でコピーしたデータ印を作成者フィールドにセットして更新する。
のように、IF関数を利用しながら設定していきます。
ここでは場合分けの1)または2)の実行が完了した時にセットさせるため、いずれかのアクションの実行が完了した時を条件とします。
加えて、アクションの結果が特定の値ならばでどのフィールドに対してデータ印をセットするのかを場合分けしていき、やることのレコードを更新するを利用して、(77)か(99)でコピーしたデータ印をセットします。

このように残りの5つのボタンの分も、レコードを更新するを設定していきます。

最初はレコードを更新するを1つにして、アクションの結果が特定の値ならば〜をIF関数で表してマッピング内に全て入れ込みました。しかし、押印ボタンを押したフィールド以外のデータ印も全てクリアされてしまい、あぁ、そうだよな…となった失敗エピソードをここに残しておきます。
なんで気が付けなかったんだ、自分。そんな横着は出来ないんだぞ。

さて、これでデータ印もセットできたし完了!と思いきや、もうひといきあります。
始めにクリアボタンを設置したので、こちらもボタンを押した時にデータ印を消すカスタマイズを行います。

こちらの消すカスタマイズもそれぞれのフィールド、6つ分設定します。
(このカスタマイズは実際になくても問題ないっちゃないですね。編集画面でデータ印画像を削除してあげればいいので…)
そしてやっと最後の仕上げです!!
実はこのままでは、詳細画面はリロードされず、セットされたフィールドを目で確認することができないのです。
したがって、画面をリロードするへ繋げて自動で画面更新をしてあげて完成です★

アクショングラフ
今回行ったカスタマイズのアクショングラフはこんな感じになりましたー!
文章の説明だけじゃ分からないという方、参考にしてみてください。

おわりに
初めてカスタマイズのnote書きましたが、どうだったでしょうか。
思ったより長くなりすぎちゃって、2つに分けようか迷いましたがそのまま突っ走りました(笑)
説明するってとても難しいですね。これはとてもいいトレーニングになりそうですww
そして、今回ヘビロテしていた数値をフォーマットする技は、以前Customineのチャットサポートの方に教えていただきました!!
これを知った時は本当に衝撃で、その様子をTwitterにも挙げていたのでシェアしておきます。(ちなみに、出だしの『今回Customineの条件』は『今回Customineのやること』の間違えです…お恥ずかしい…)
今回Customineの条件「数値をフォーマットする」を、フラグとして利用する方法を教えていただきました!私的にとても大きな気づきとなり、今後いろんな所で大活躍しそうな活用方法でした🎉当然の活用方法だと思われる方もいるかもしれませんが…まだ気づきがない方へ届いたら嬉しいな〜☺️💕#Customine https://t.co/f6AtE30APY pic.twitter.com/QZyl4uqn5q
— akane × kintone (初心者🔰) (@akane_kintone) February 3, 2022
ということで、拙い説明ではありましたが…
今回のカスタマイズ方法は、たくさんある中の1例であることをご理解いただけますと幸いです。
今後もkintone、Customine共に精進していきます!★
それでは、最後まで読んでいただきありがとうございました!
