グーグルのWhiskを使ってみた(#02、トイカプセル)
・・・グーグルのWhisk(画像生成AI)を使った・・・その手順の記録です・・・
「スタイル」の設定は、テンプレートからカプセルトイを選んだ
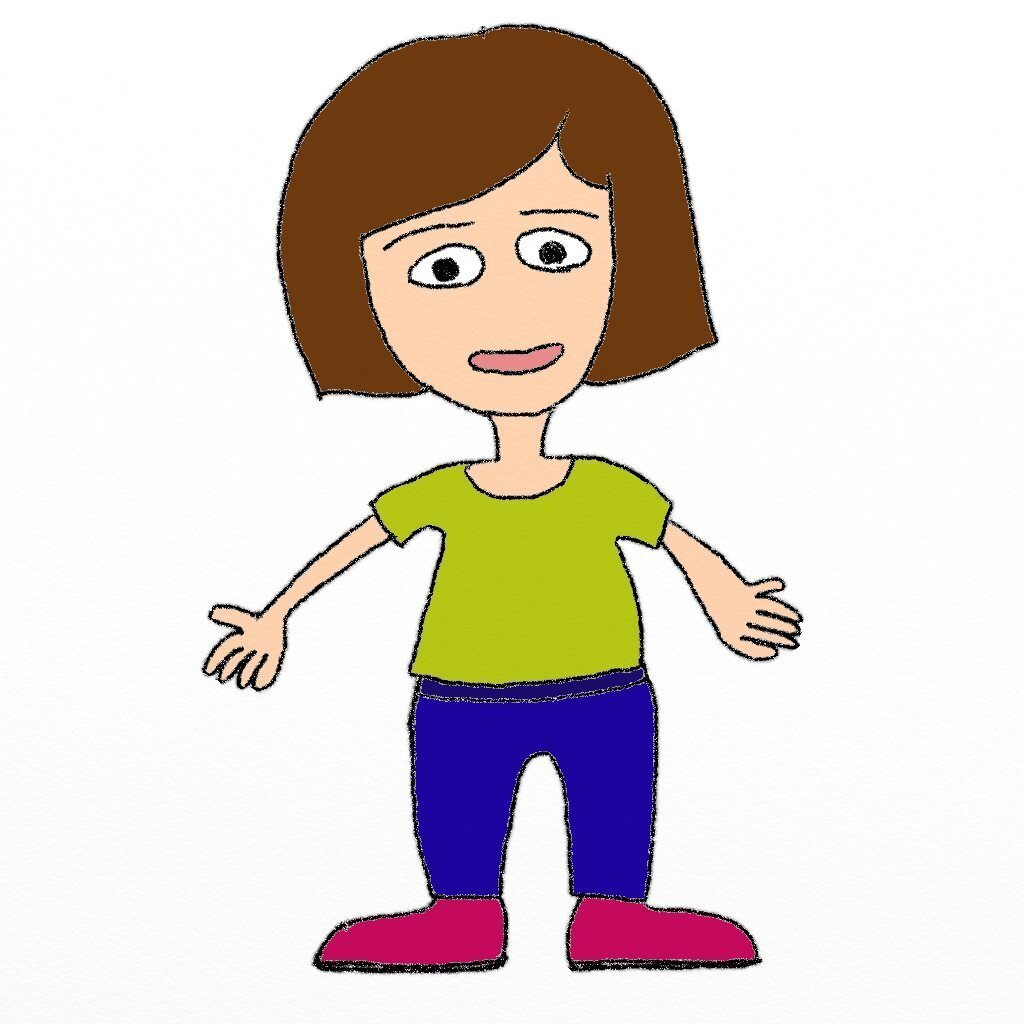
「モデル」の設定は、前もって生成しておいた次の画像をアップロードした

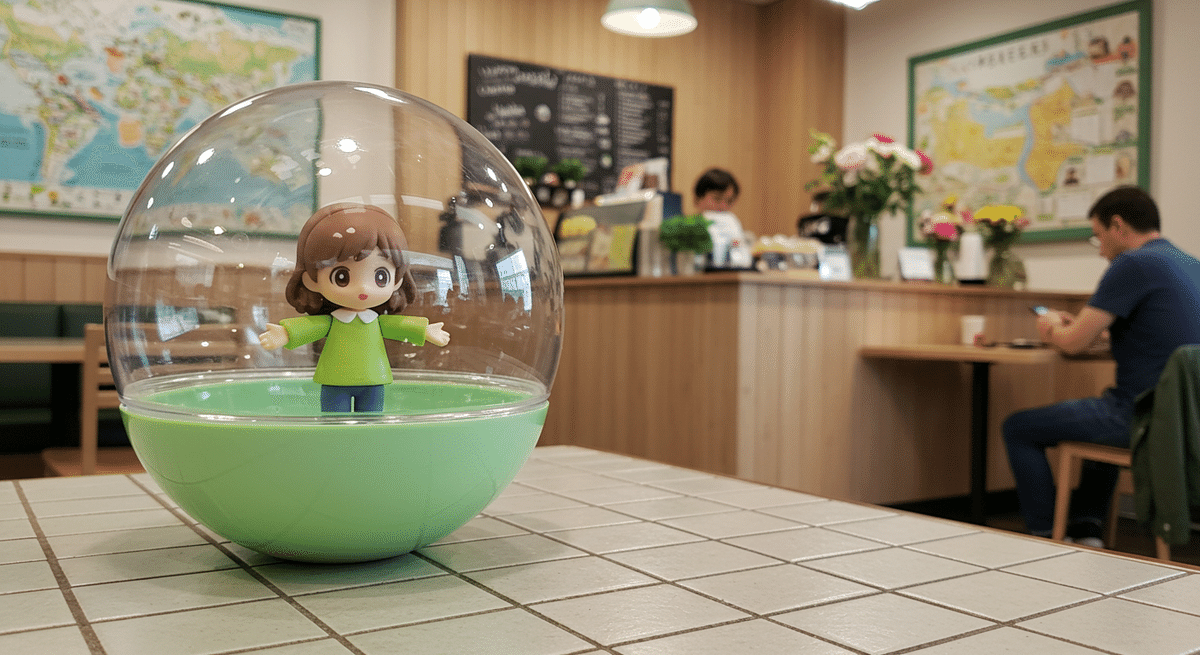
そして右側の「ツールで開く」ボタンをクリックすると、このスタイルとモデルからWhiskが次の画像を生成した


そして左側の「背景」ボタンの上段「テキストの入力」をクリックして、次の文章を英語で入力した(日本語で入力したら拒否されたので、英語で入力した)
テキスト(英語):Inside a coffee shop.
するとWhiskが自動的に、背景画像を生成した

さらに「詳細情報を追加」に次の文章を日本語で入力した(こちらは日本語の入力を受け付けた)
テキスト(日本語):その人形は、テーブルの上に立っている.カプセルは、隣に置いてある.
最終的に、Whiskが二つの画像を生成した