
何度も添削してもらいながら身につけたUI基本の型【アプリデザイン】
初めまして!もともと営業していましたが、現在はUI/UXデザイナーとして転職すべく学習中です!
UIの基礎中の基礎を一通り学んだので、次は「音声SNS」という架空のアプリを作りながら、基本的な見た目を設計できるよう特訓をしていくことにしました。
フィードバックをいただける環境にあるので、全部吸収しようと気合も入っておりました🔥デザインの添削はカイさん。
今回のnoteでは、思考の過程と、一連のUI作成で学んだことや気づきを言語化していきたいと思っています。たくさんの直しを受けましたが本当に楽しく制作できたのでそれも伝わればと思います☺︎
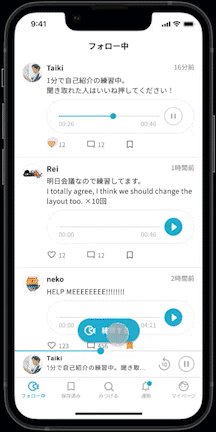
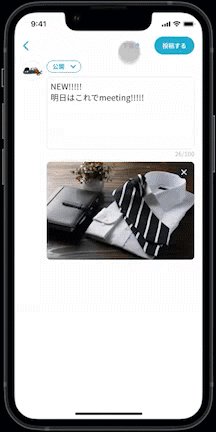
完成形はこちらになります。
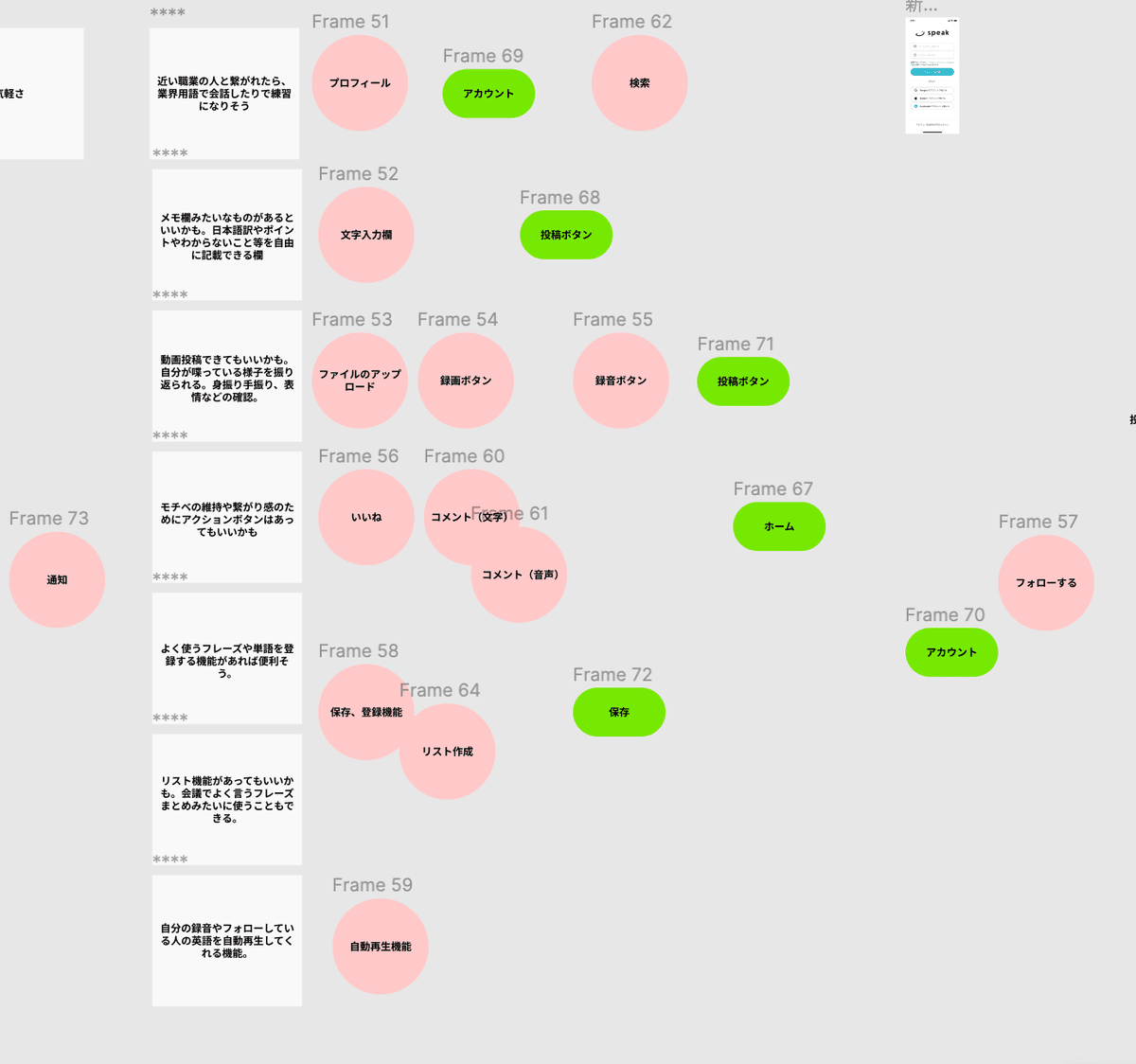
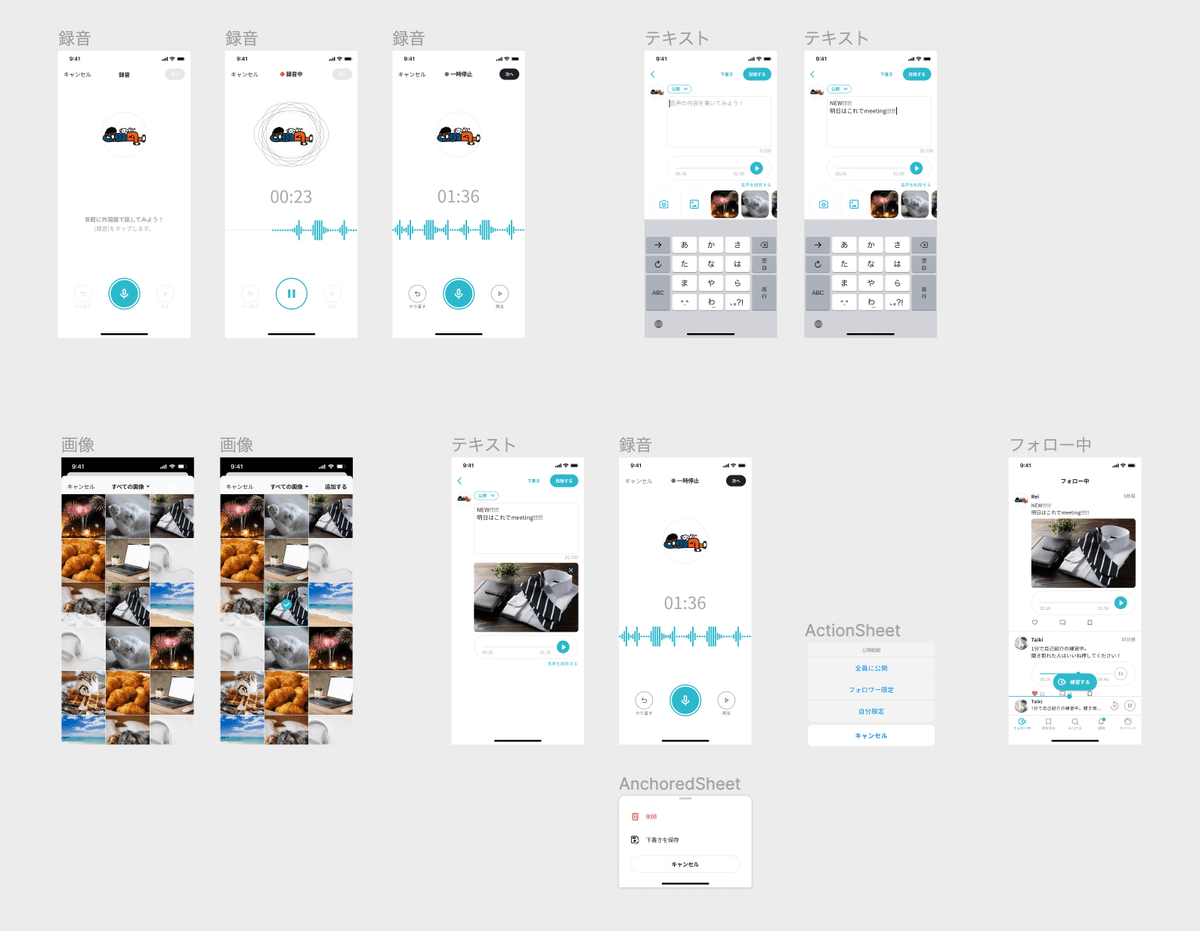
UIの一覧はこちらです。



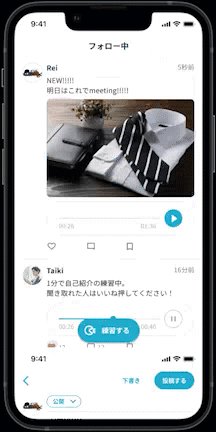
プロトタイプです。
はじめに
ターゲットの選定
今回の目的は「基本UIの型を身につける」です。一通りのUIを作れるようになることが狙いではありますが、誰向けのサービスなのかが無いと作りづらいなと思いました。そこでまずは簡易なターゲットを決めることにしました。
SNSで探していたところ、スピーキングの練習に比重を置いている英語学習者を発見。
その方は、Instagramで学習のログをつけていたので、この方に向けてつくってみようと考えました。
投稿内容を読むと、以下のようなことが書かれていました。
・毎週インド人と会議(ようやくインド訛りの英語に慣れてきたところ)
・意見を英語で言わないと、賛同していると思われる
・発音できない単語は何度聞いてもわからない
・声に出して勉強する(仕事でよく使うフレーズや単語を)
・9割英語を使う会社にいる
違う意見を持っていても、英語で伝えられないと相手から「同じ意見なのね」と逆の想いが伝わってしまうとのこと。
会議で英語圏の人と話すことが多いようなので、英語を練習できる場にしようと考えました。テーマが「音声SNS」なので、SNSらしく一緒に頑張る仲間をみつけらるようなUIにもしていきたいです。
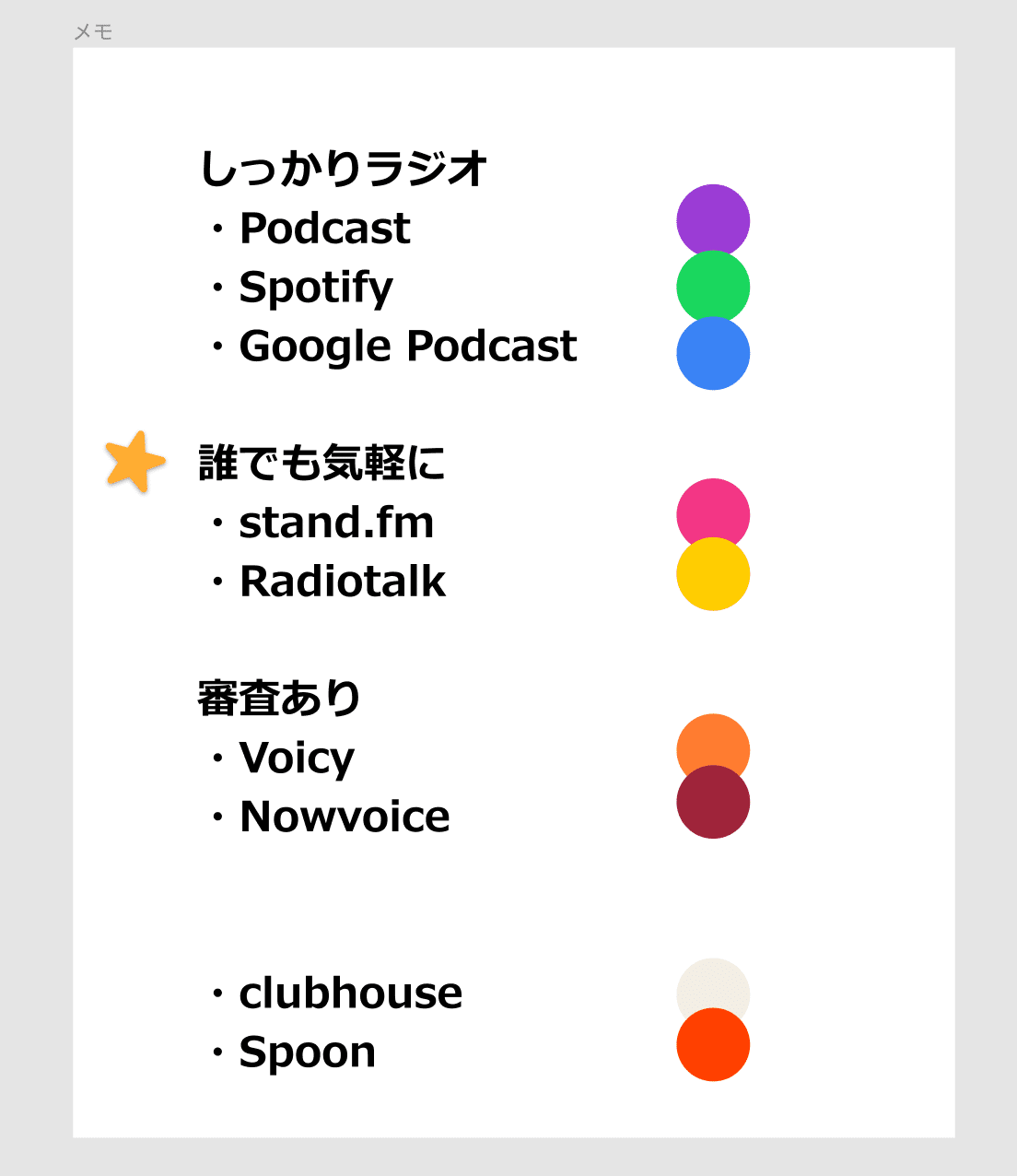
カラーの検討
既存の音声サービスの色を調べてみました。

使用カラーに傾向があるわけではなく、サービスによってそれぞれでした。当サービスは気軽に使ってほしいが、仕事で使う英語の練習の場にしたいので、少しビジネスっぽさのあるイメージにしたいと考えました。
必要な機能の検討
ターゲットユーザーが使うときにあったら嬉しそうな機能を検討。

「会議で使う英文を保存できたらいいだろうな」とか「録音だけでなく文字入力があるべきだろうな」などです。
今回の目的は「基本UIの型を身につける」なのでここまでやる必要はないのですが、でも練習の意味も込めて!
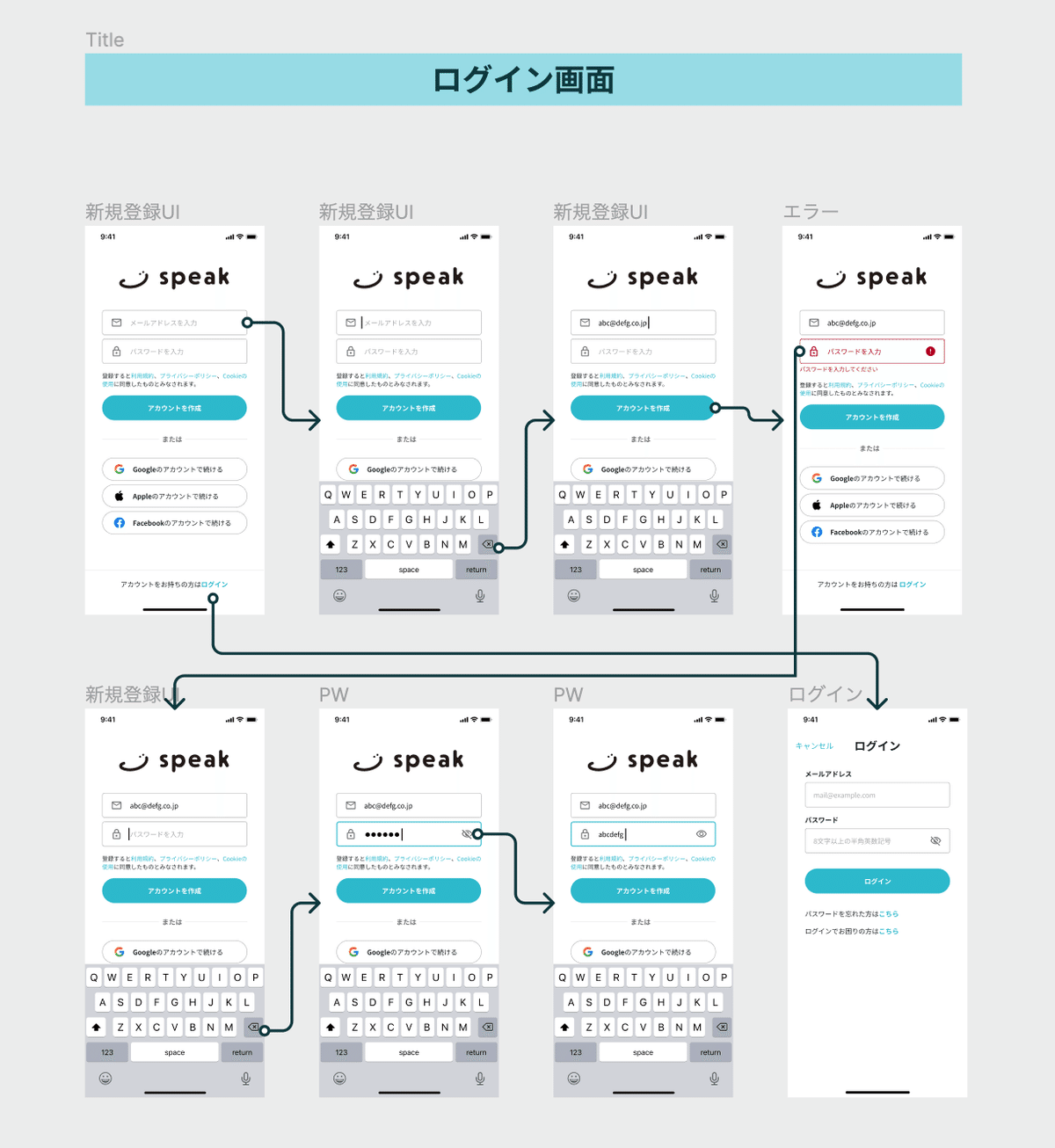
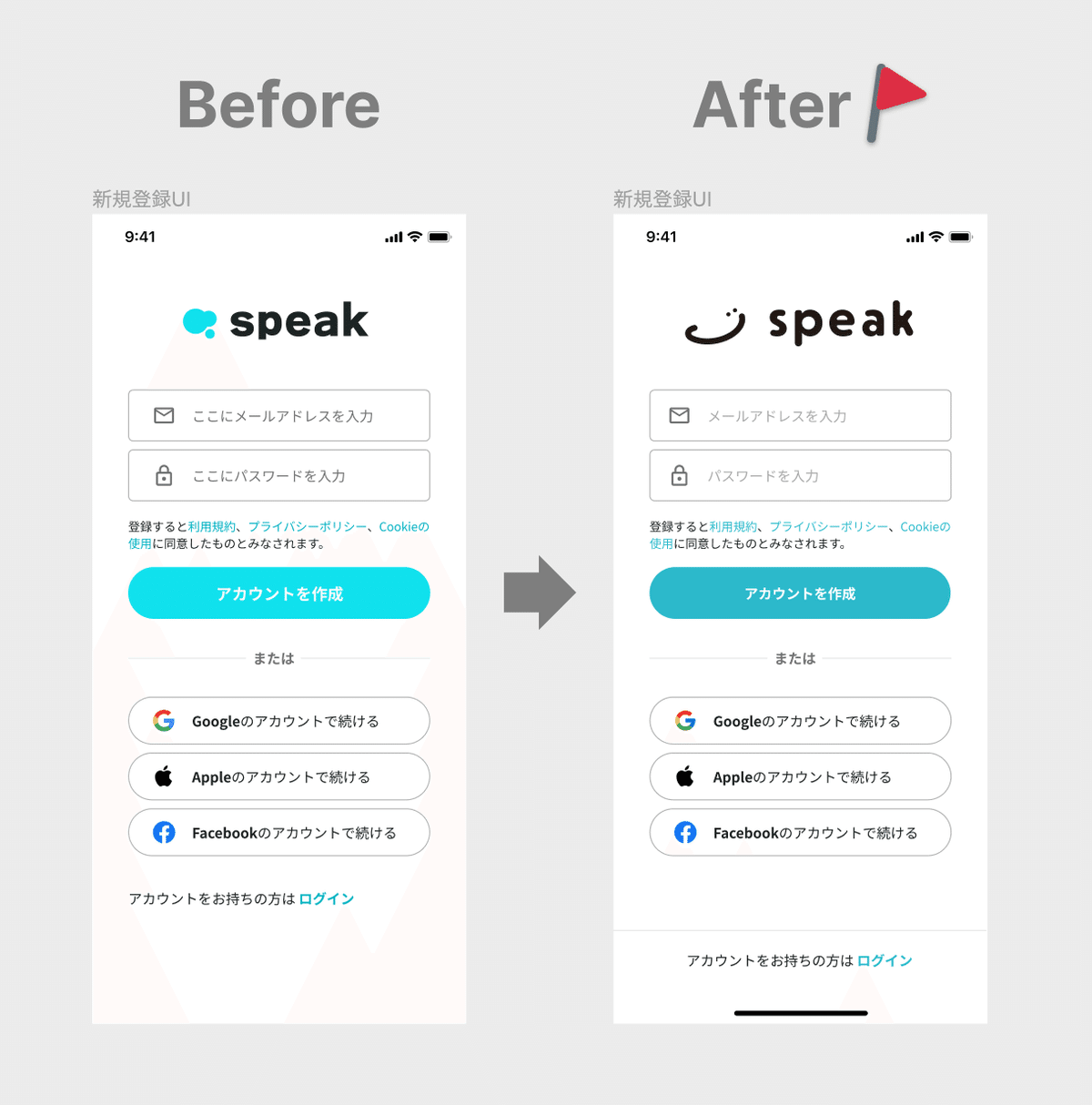
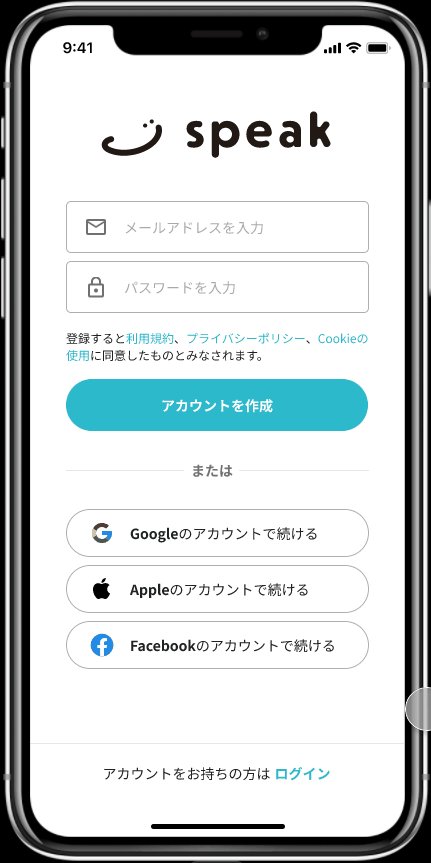
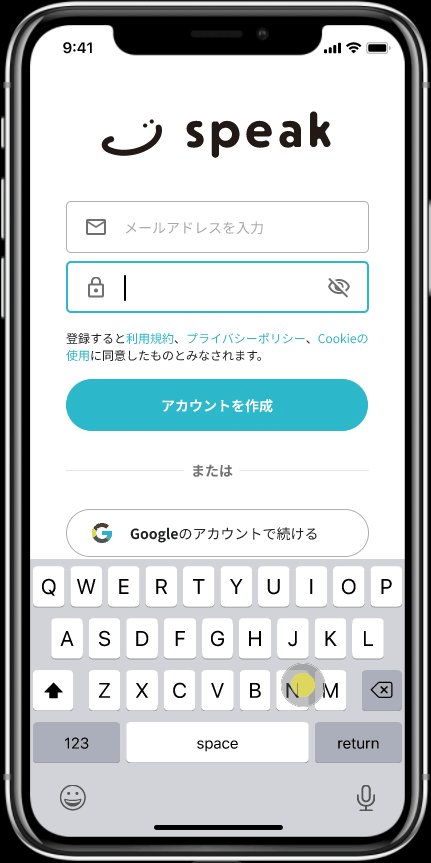
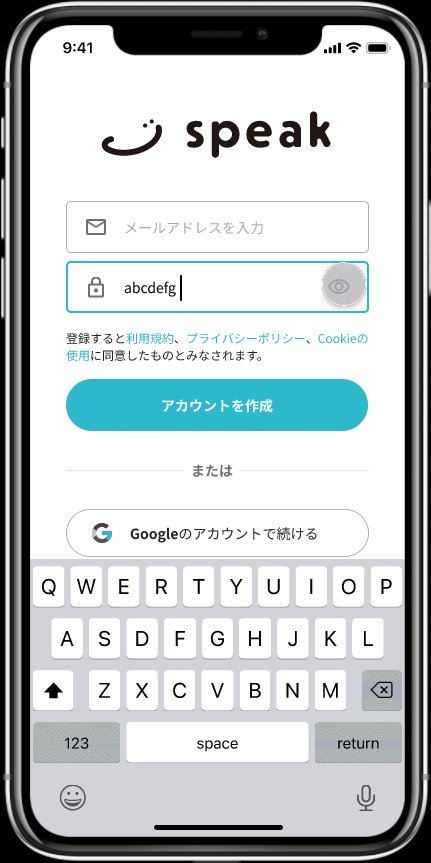
1.「新規登録」UIをデザイン
前置きが長くなってしまいましたが、デザイン作業に入ります。最初に取り組んだのはログイン画面の作成。参考にしたUIは、SpotifyやAirbnb、TwitterやVoicyなどです。

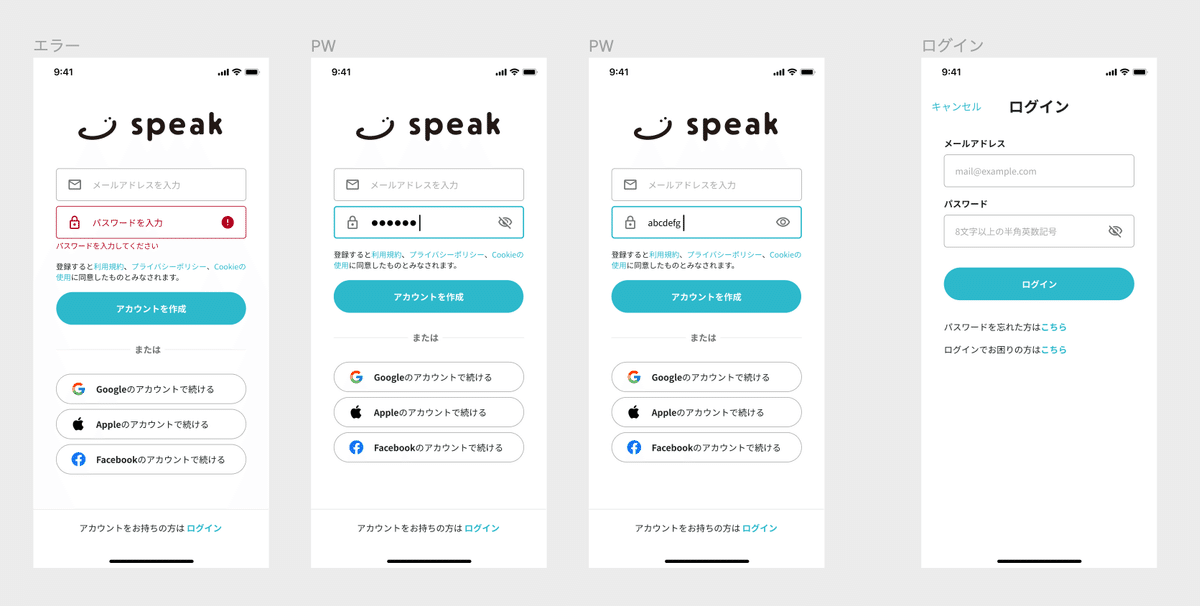
Before→Afterで学んだポイントは以下です。
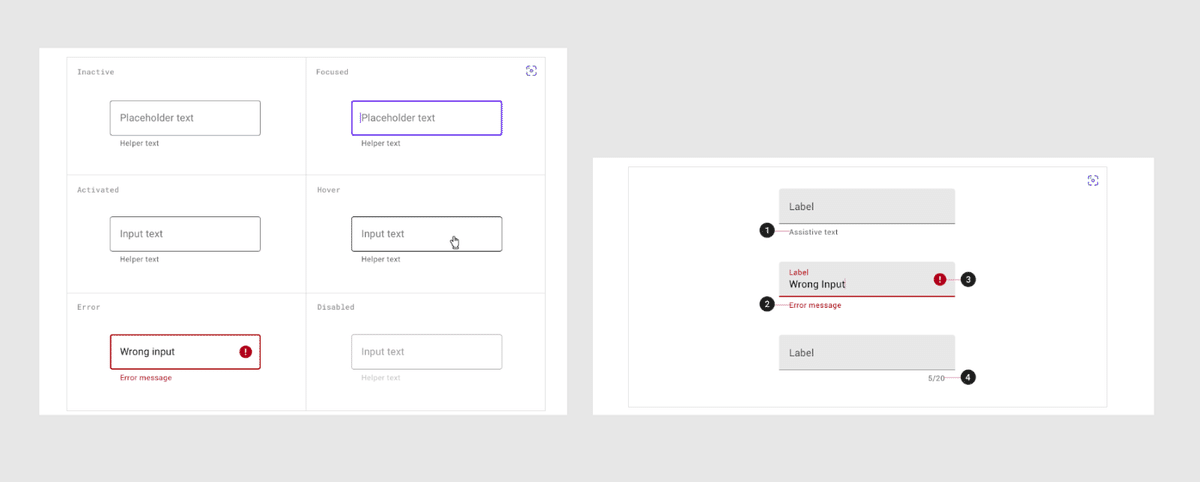
・プレイスホルダー
・新規登録とログインは役割が違うのでデザインにも変化をつける
・意味が同じボタンの文字サイズは統一する
・ボタンのコントラスト。見やすく。
1画面のみでもこれだけの収穫がありました!これはUIをつくるたびに成長できる予感しかありません。
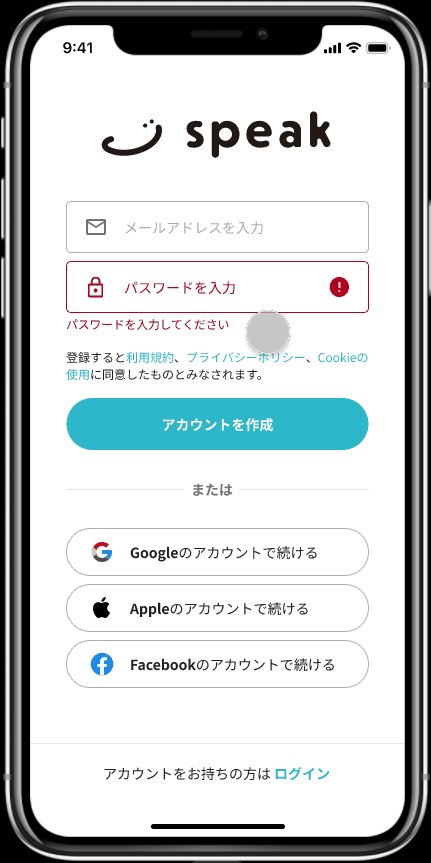
エラー画面も作成しました。こちらは1発OKもらえたのでかなりうれしかったです✨


マテリアルデザインを参考にしました。

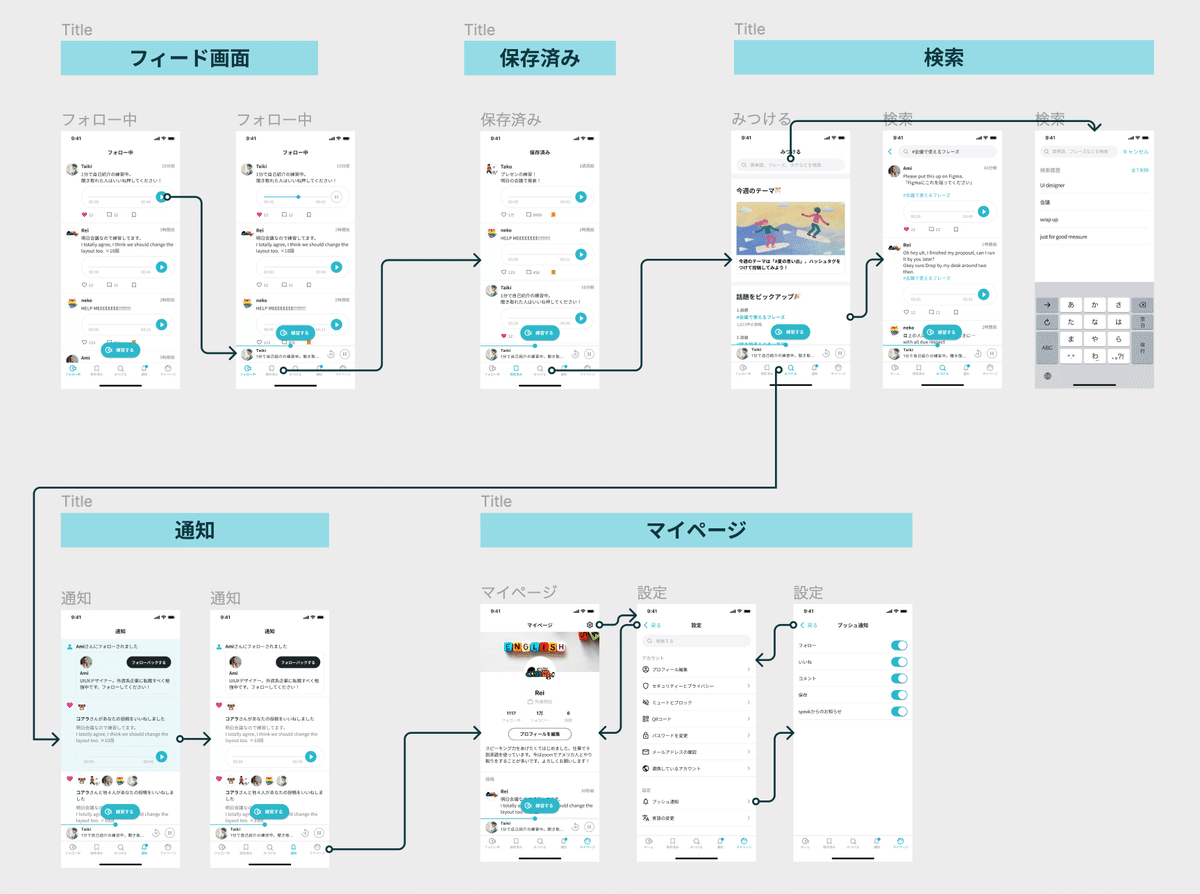
2.「投稿フィード」UIをデザイン
まずは世にある音声サービスを触ってみました。Voicyやstand.fm、podcastなどです。SNSっぽさも出したかったのでTwitterも参考にすることにしました。よってカードタイプのUIではなく、リストUIの方向性でいこうと考えました。

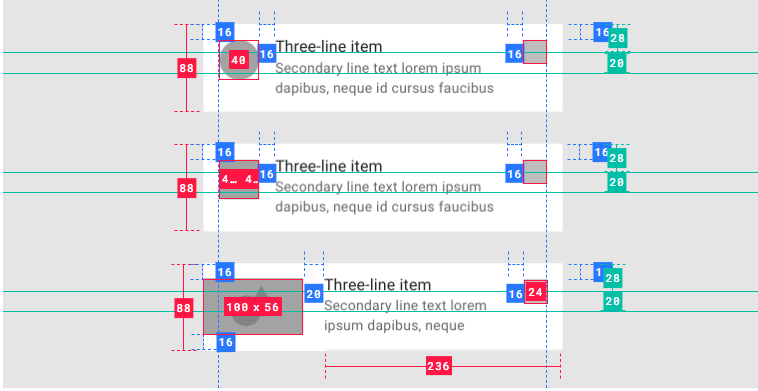
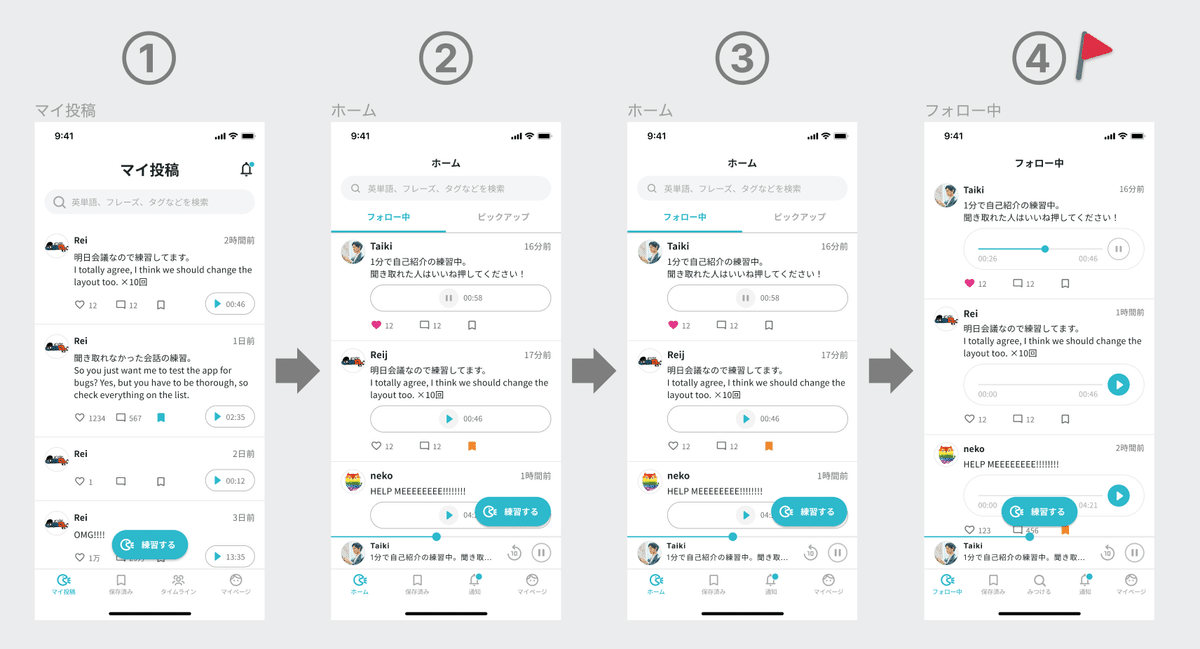
作成したUI画面です。良いUIにするために改善していきました。

①と④を比べると、
・アクションボタンのカラーを変えることで”いいね”や”保存”がわかりやすくなった
・押せる感がある再生ボタンになり音声コンテンツっぽくなった
このとき、SNSには通知機能が大切であることも学びました。いいねやコメントなどの反応はSNSの醍醐味。①ではヘッダーに配置していましたが、タブバーに移動させることにしました。
これはフィードバックにより気づけたことです。本当にありがたいです!
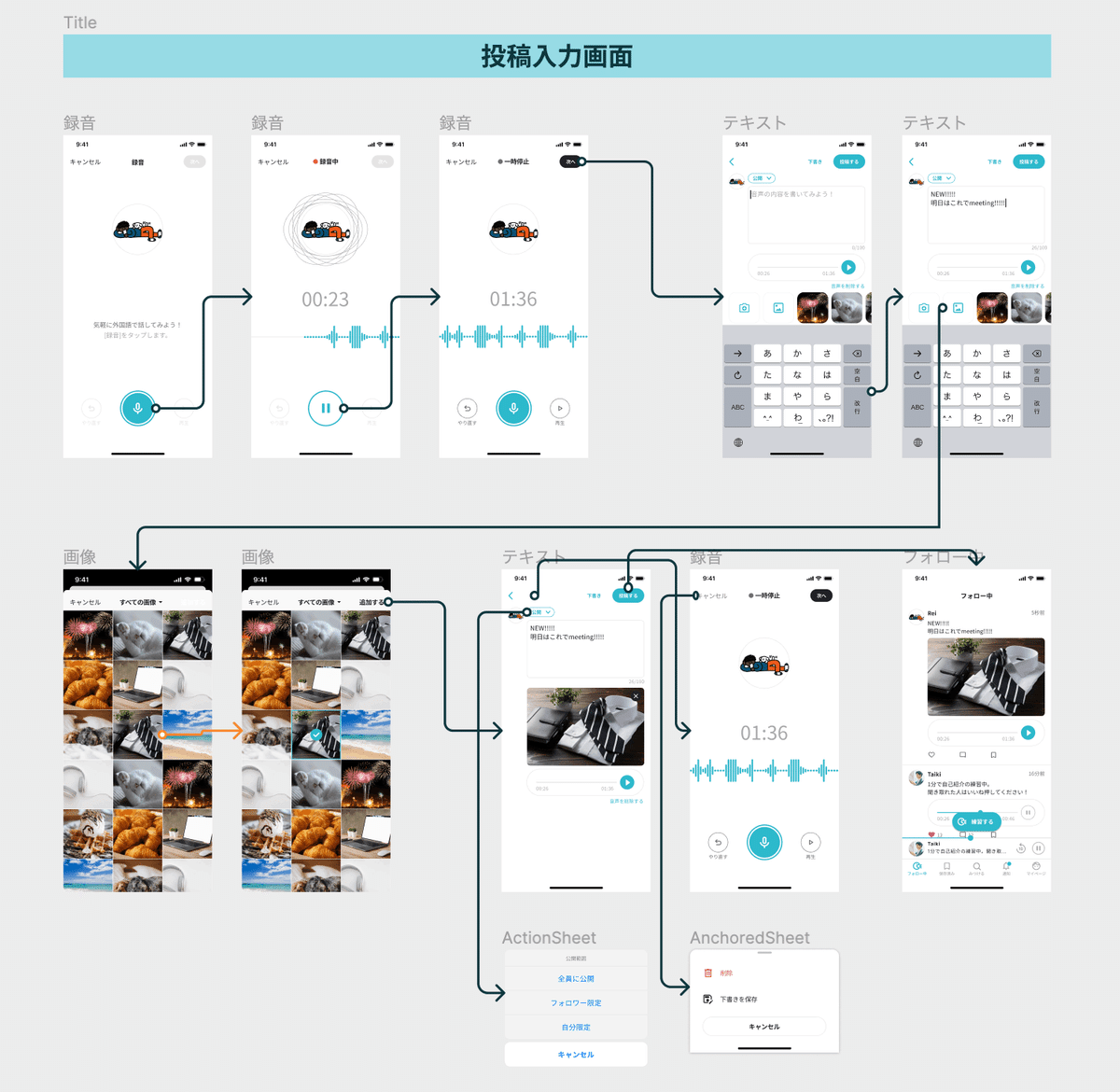
3.「投稿入力画面」UIをデザイン
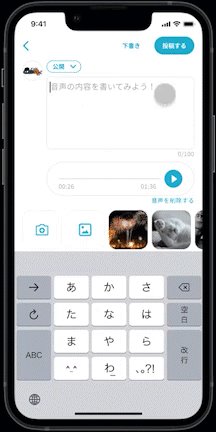
SNSにとって最も重要な機能の1つ。しかし1番苦戦したところでもありました。「録音もできて、テキストも入力できて、画像の挿入に、公開範囲も選択できて、下書き保存もできる…💭」そんなUIを考えていたのですがこれが難しい。
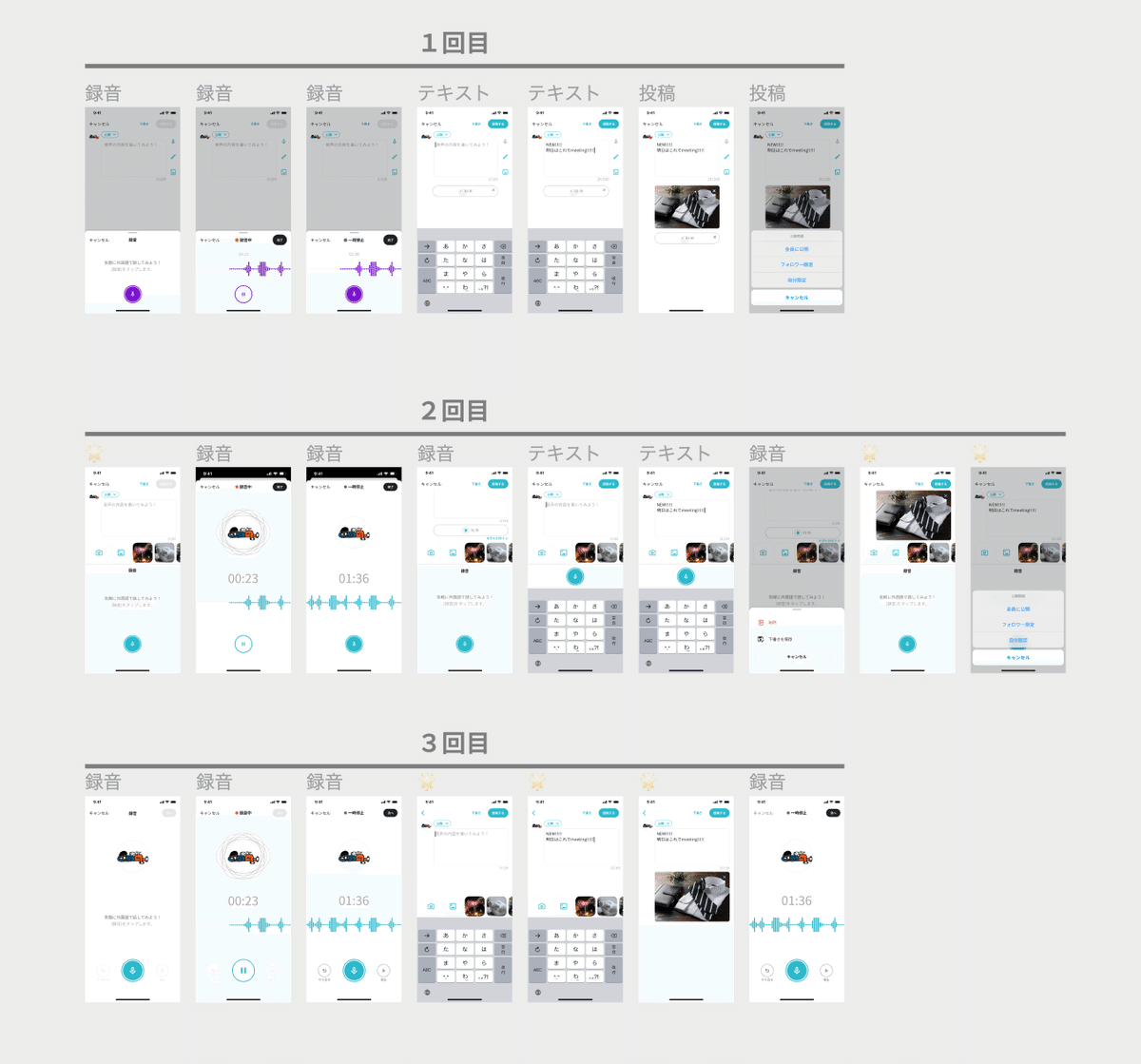
完成したUI画面はこちらです。


めちゃくちゃ難しかったのですがなんとかUIに落とし込めてよかったです😱
お恥ずかしいですがボツのUIも記録として残しておこうと思います。

学んだこと💡
・3カラムは避ける
・アクションボタンはヘッドか、ボトムか、アクションする情報の近くに置く
・同じ意味のボタンは同じ色を使う
ユーザーさんを惑わせない設計、「録音データが消えちゃった!」が起こらないような設計、次に何をすればよいかがわかる設計にするにはどうしたらよいのかと頭をひねったセクションでした!
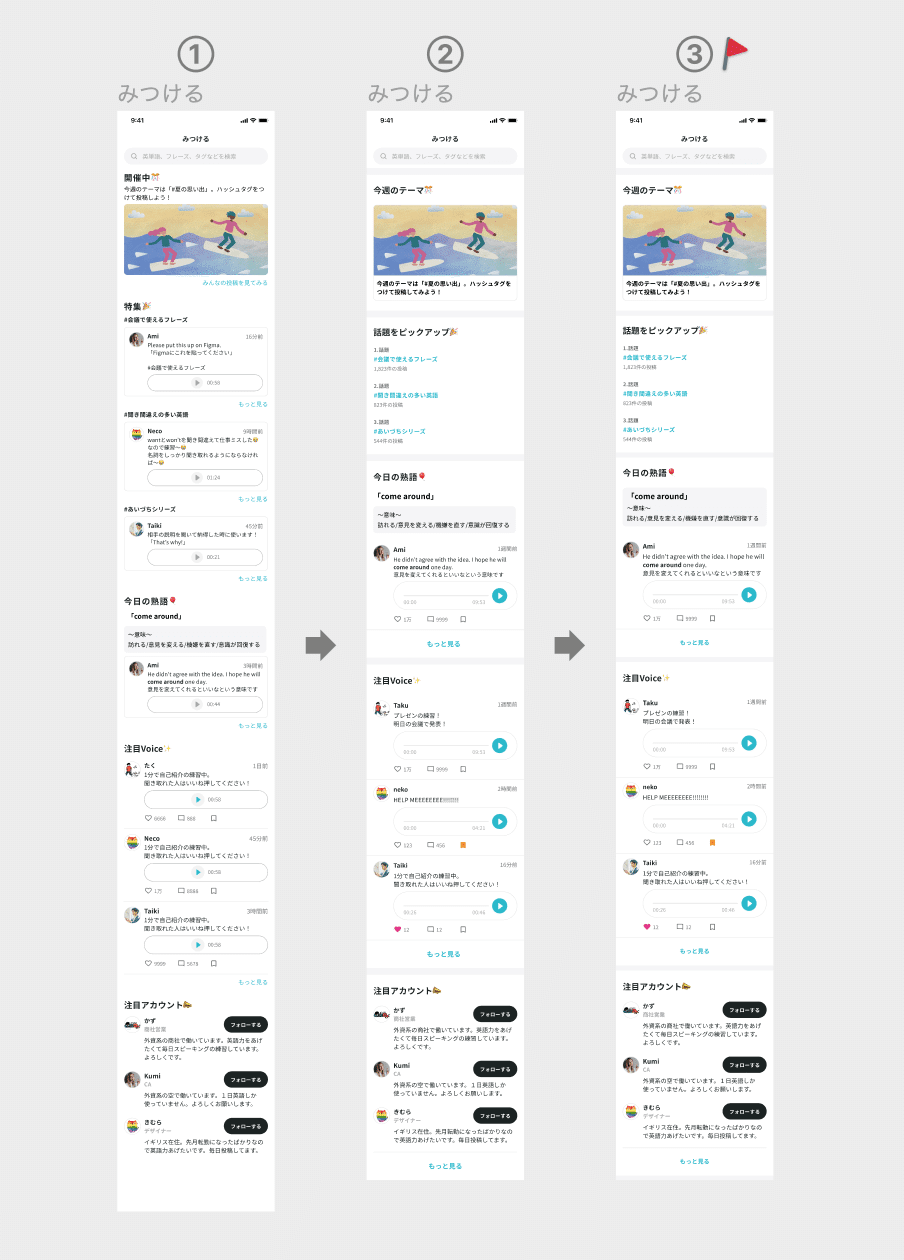
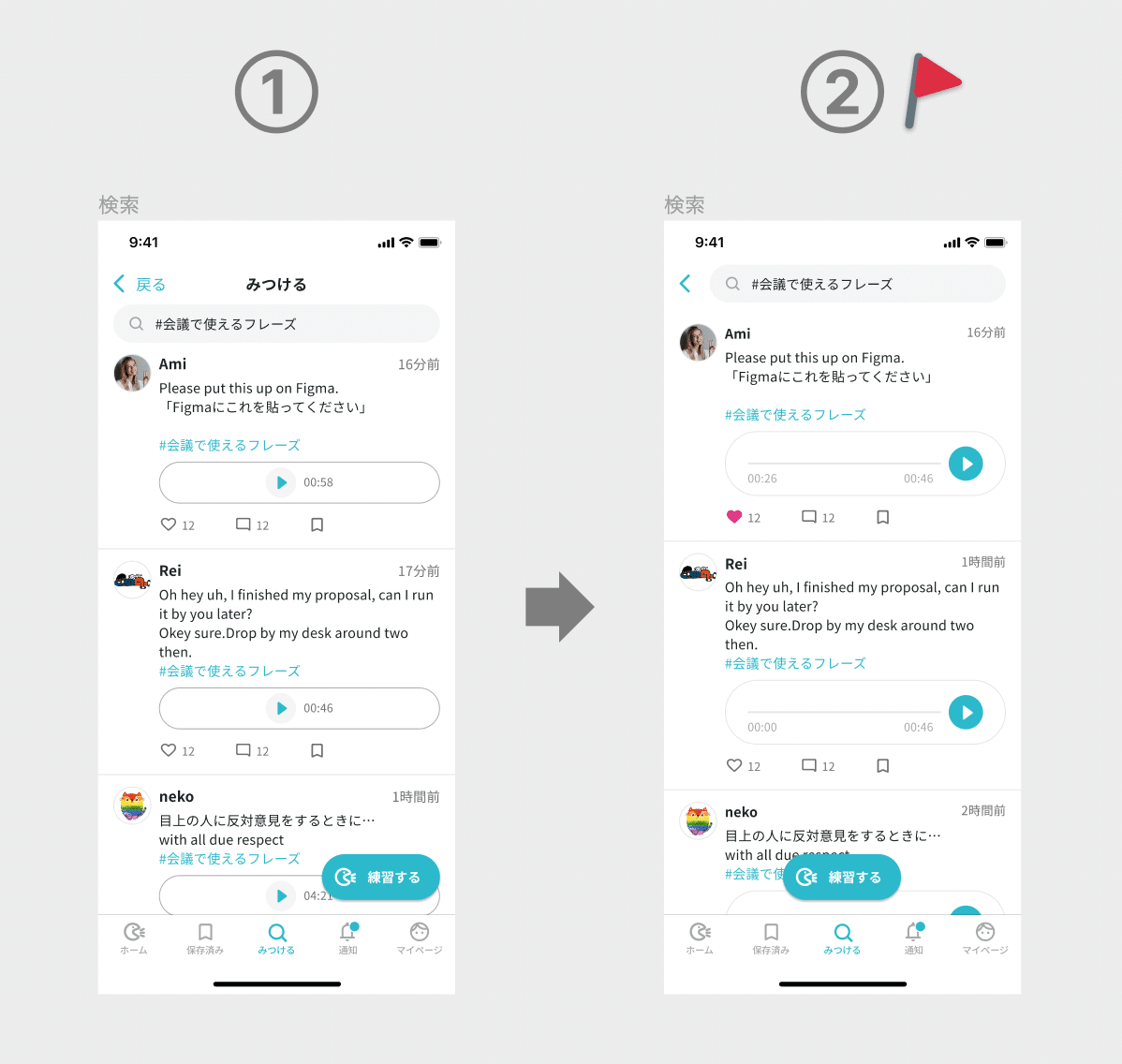
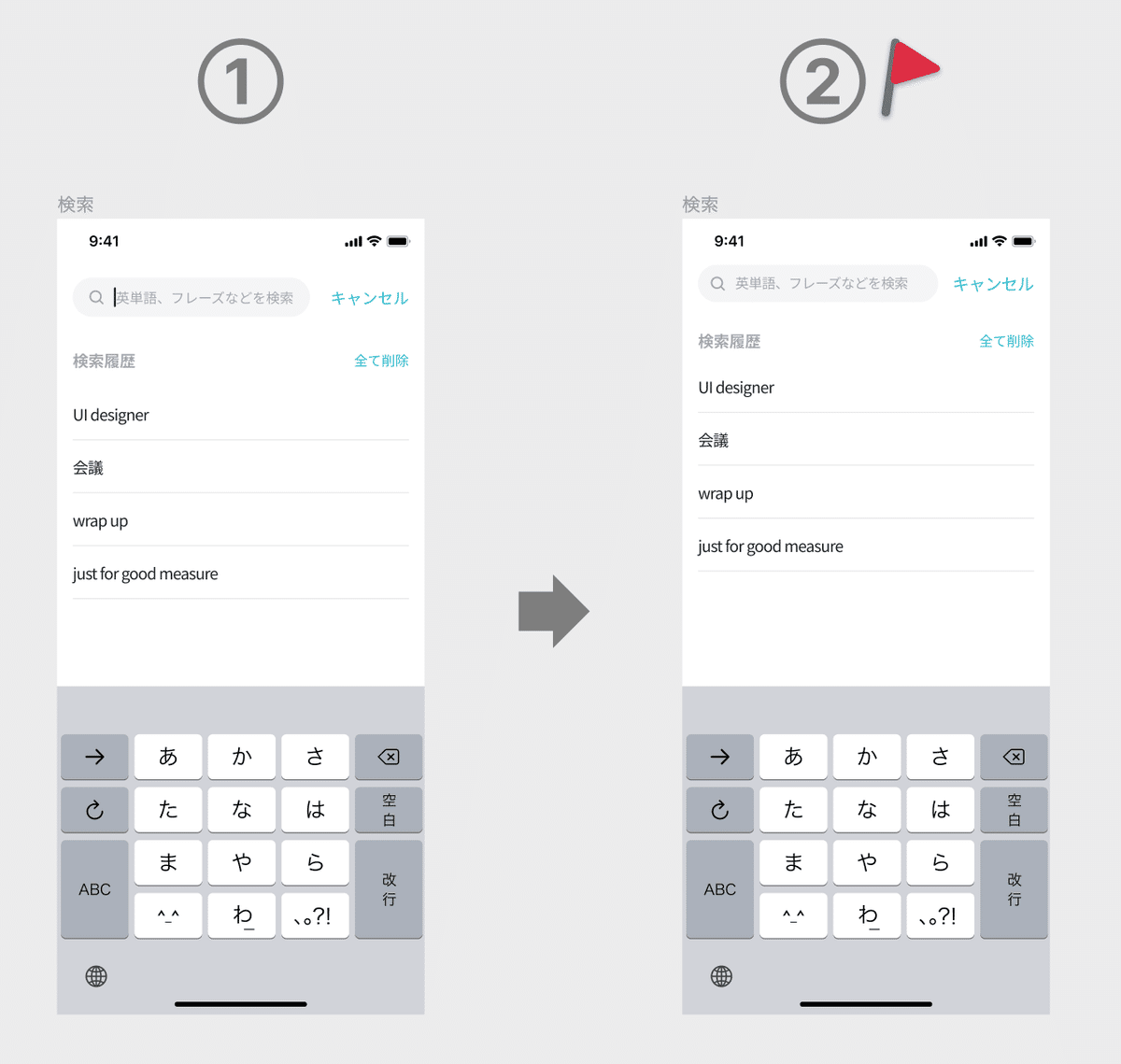
4.「検索」UIをデザイン
後半戦です。検索画面の作成にとりかかりました。繋がりが生まれるようなUIにしたいと考え試行錯誤。参考にしたサービスは、Twitter、Wolt、noteやNews Picksです。
作成したものはこちら。

ここでもBeforeとAfterを載せておこうと思います。



だんだん良くなっているのがわかる・・・。UIはとにかく作るに限るなと思いました。
何のコンテンツがあったら見てくれるかな?嬉しいかな?と考えるのも楽しかったです。
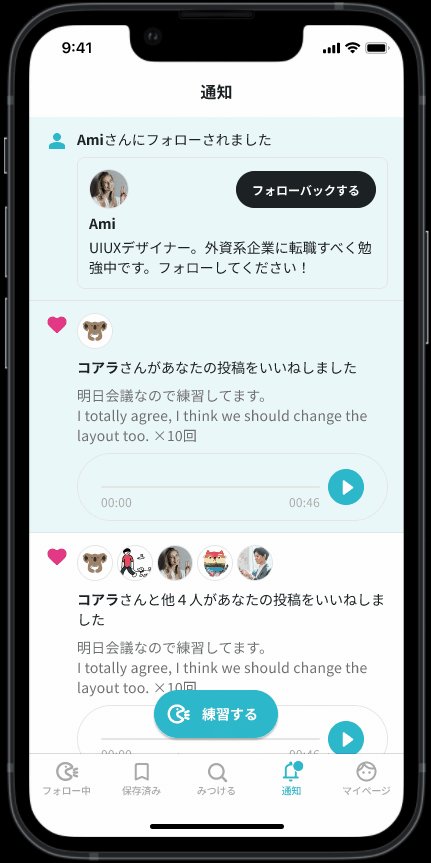
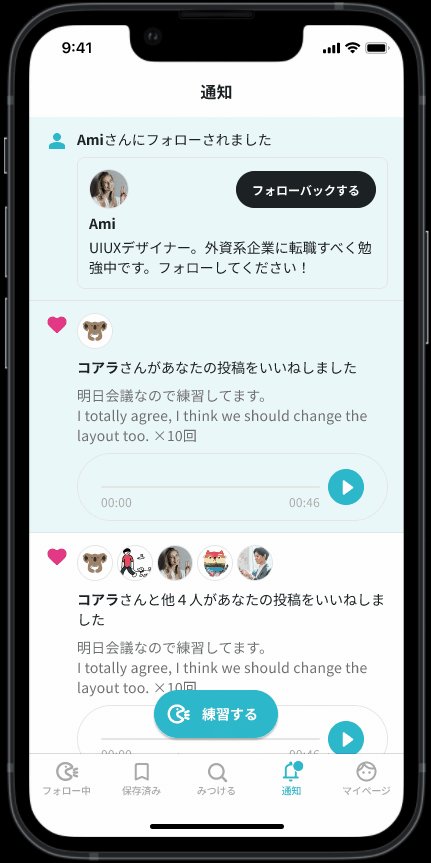
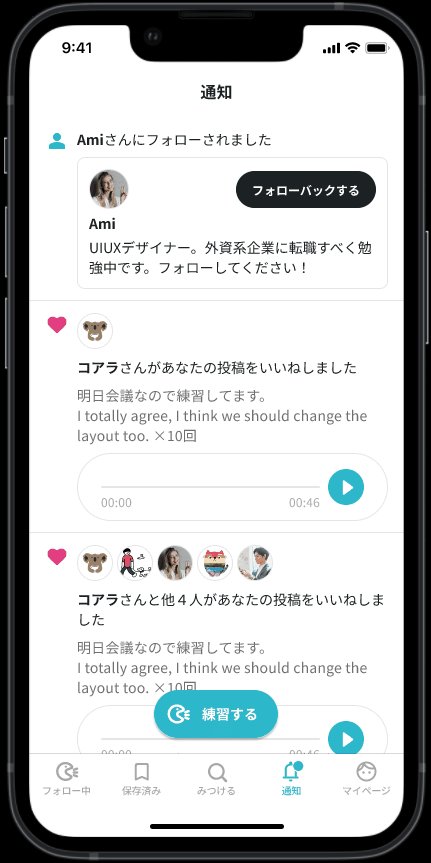
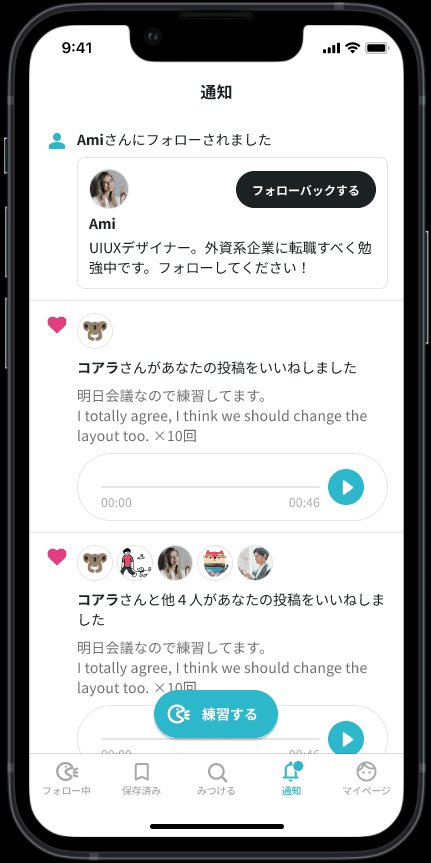
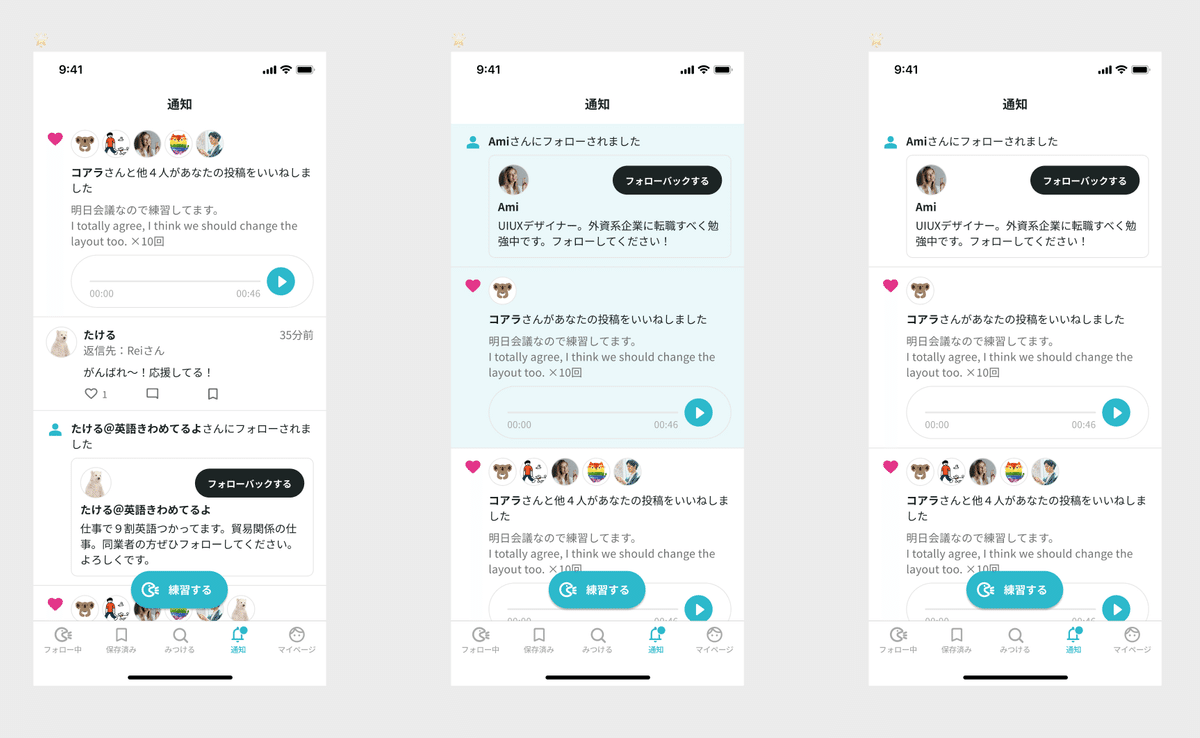
5.「通知」UIをデザイン
通知画面はTwitterを参考にしたので、ほぼTwitterのようになっています。


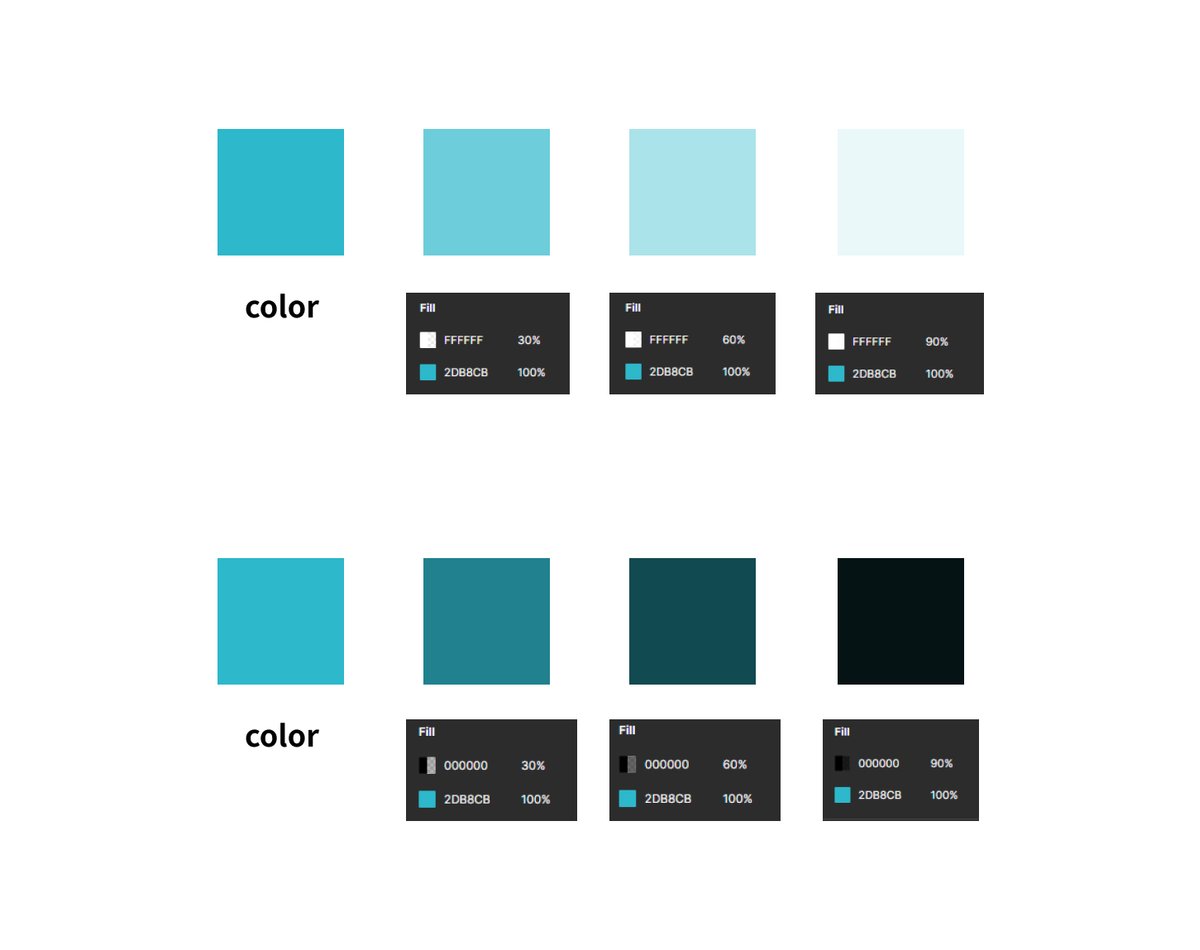
このセクションでは色について学ぶことができました。たとえば新規通知をお知らせする背景色。テーマカラーを使い、彩度や明度を変えていくと統一感がでました。調整の仕方を吸収できたことは大きな収穫でした。

おかげでカラー調整するのが楽しくなりました!
6.「設定画面とプロフィール」UIをデザイン
最後のUI作成になります。
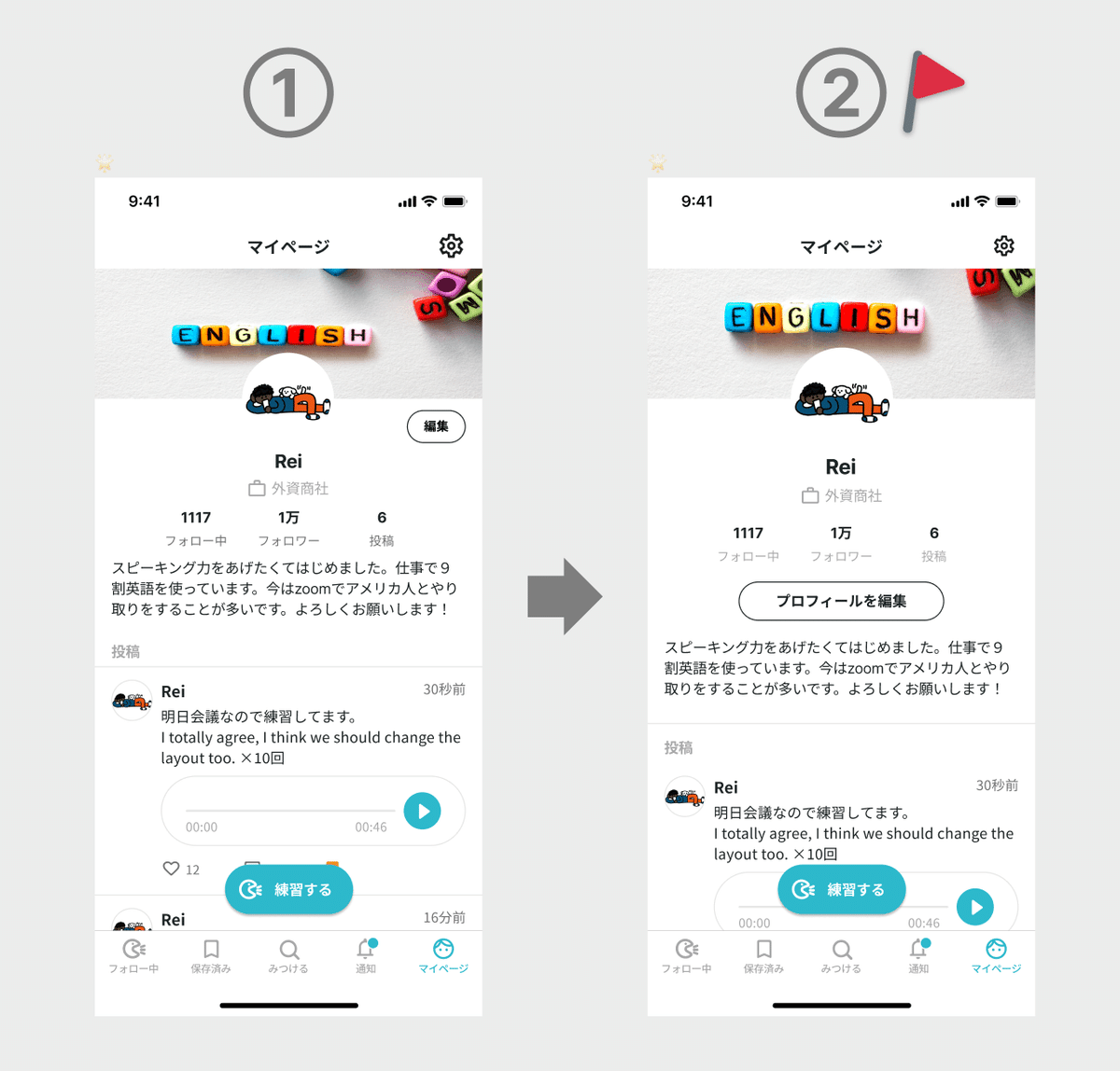
まずはプロフィール画面から。参考にしたサービスは、follio、TicTok、Spotify、Stand.fm、Pinterest、Facebookです。

ここでは実装のことも考えた設計の練習ができました。Beforeの①では”編集”ボタンが難しい位置に配置されていますが、Afterではブロックを考えた配置にできたと思います。
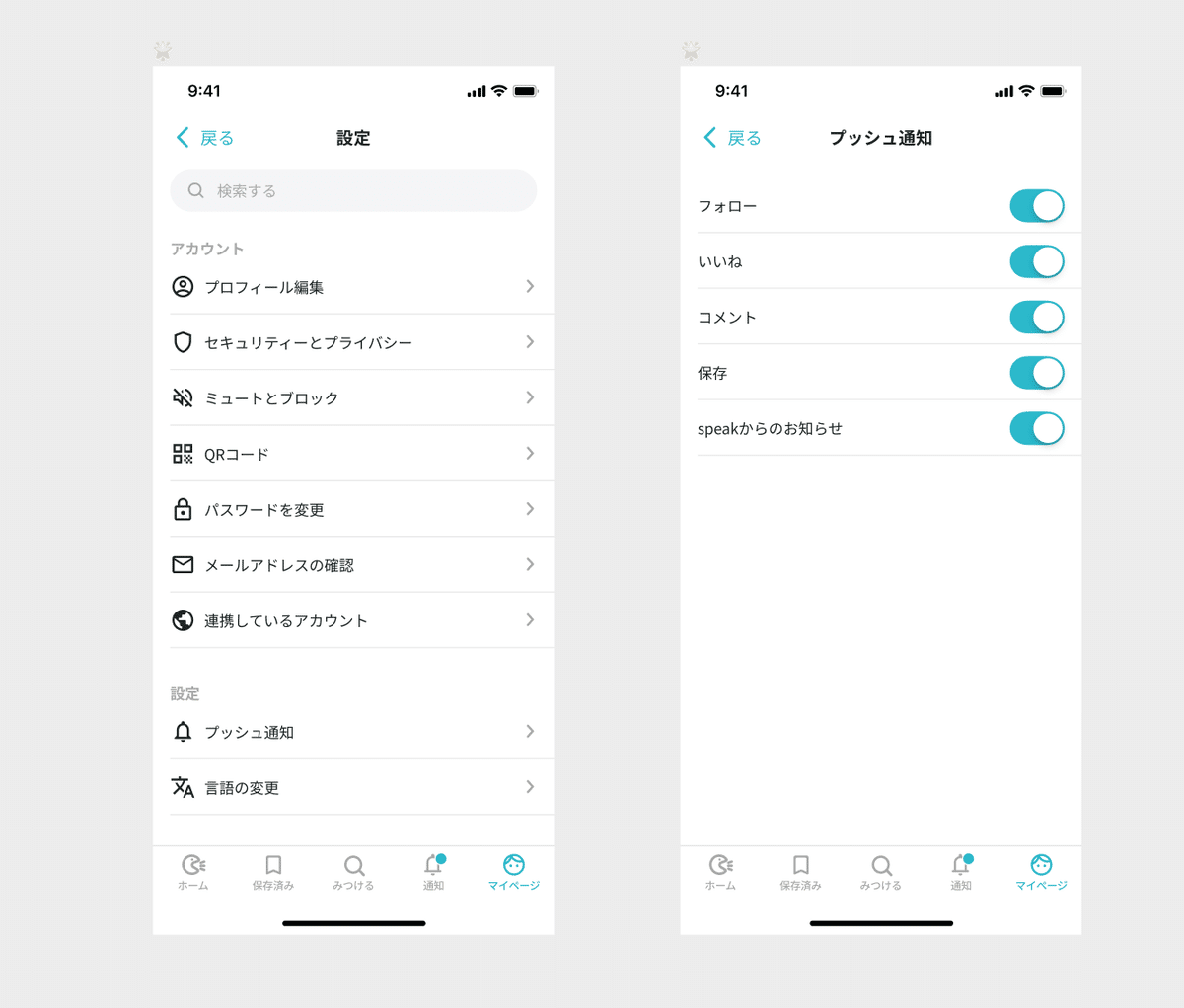
つづいて設定画面。
設定UIは一発OKもらえたのでとても嬉しかったです✨。参考にしたサービスは、iOS、Instagram、Twitter、YOUTRUST、Woltでした。


〜〜やりきった感想〜〜
作りきったことが楽しかったし勉強になった!これにつきます!自分で1つのアプリをデザインするのがこんなに楽しいなんて、といった気持ちでした。
数えてみたら全部で15回くらいもフィードバックをいただけていました。「今のうちにたくさん失敗しよう!」とも思っていたので、良い練習になったなと思います。
Twitterでも日々インプットやアウトプットをしているので、よかったら覗いてみてください。→ Twitter
次はゼロからサービスを作ろうと思っています。作成したら記事にするのでお楽しみに〜!それが終わったらポートフォリオだ!
それではまた〜👋
